Veilleuse enfant connectée
Cahier des charges
objectifs et description du projet
Notre projet a pour but de réaliser un prototype de veilleuse pour enfant connectée. La veilleuse devra proposer tout d'abord un éclairage tamisé de manière à permettre à l'enfant de s'endormir, comme le proposent les veilleuses pour enfants classiques. Le qualificatif "connectée" prend ici son sens dans la mesure où la veilleuse devra permettre la projection d'une image au plafond, image qui sera choisie par les parents sur leurs smartphones, tablettes ou ordinateurs, envoyée sur le cloud, et récupérée par la veilleuse, connectée à internet, pour qu'elle puisse l'afficher. Les parents auront également la possibilité de régler les horaires de fonctionnement de la veilleuse, directement depuis leurs canapés.
Nous pensons également inclure, si le temps nous le permet et au vues du matériel qui nous est disponible, une fonction vidéo-baby-phone, de façon à ce que les parents puissent surveiller leur enfant à tous moments avec une image et du son à l'appui. L'implantation d'un capteur de température est également envisageable pour pouvoir gérer le confort de l'enfant et si celui-ci est perturbé, une berceuse pourra éventuellement être jouée dans un petit haut parleur.
Nous espérons ensuite pouvoir gérer tout cela avec une application web ou pour smartphone que nous aurons développé. Nous avons également pour ambition de designer et réaliser nous même l'enveloppe extérieur de notre veilleuse. Sur le châssis pourrait par exemple être posé un abat jour orné de motifs (étoiles, etc.). Nous posterons bientôt un rendu de ce à quoi nous pensons la faire ressembler, nous verrons par la suite si ce design est possible.
Matériel à utiliser
Pour mener à bien ce projet, nous aurons à notre disposition:
- une Raspberry pi 2 model b
- un module caméra spécifique à la raspberry
- un petit microphone
- des LEDs à faible intensité pour la lumière tamisée
- un dongle wifi pour pouvoir connecter la Raspberry au smartphone (ou autre) et donc à internet
- un petit haut-parleur
- un capteur de température
Nous avons échangé quelques mails avec notre tuteur Mr Thomas Vantroys pour ce qui était du pico-projecteur qui permettra de diffuser les images au plafond. Nous avions trouvé de notre coté un Phillips PPX4150, mais nous avons du partir sur un ASUS S1 car la commande devait se faire assez rapidement.
Aperçu de la veilleuse
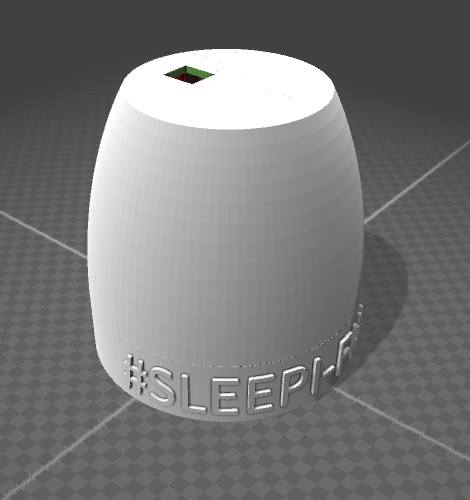
Après modélisation 3D sur le programme 3D-Builder, nous sommes arrivés au rendu suivant pour notre prototype.
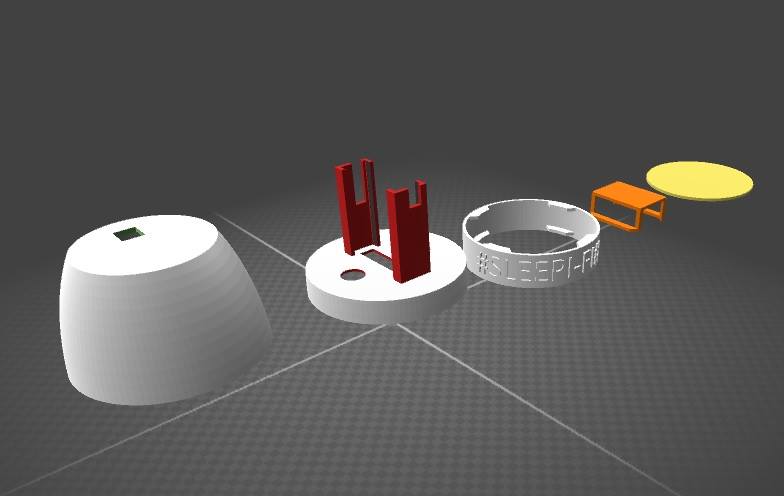
Sur la vue éclatée suivante, nous pouvons voir les différents pièces que nous aurons à imprimer.
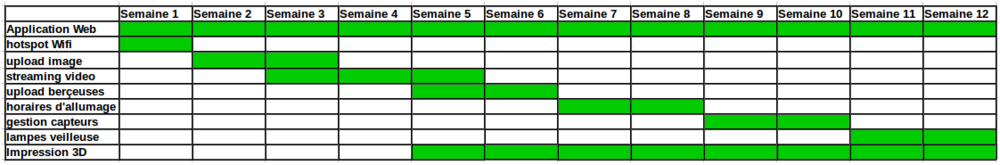
Calendrier prévisionnel
Au fil du projet
Semaine 1
Pour cette première semaine, nous avons commencé par nous demander par quel moyen nous pourrions faire communiquer notre smartphone ou notre ordinateur avec la raspberry (veilleuse).
Nous en sommes vite venu à la solution suivante : transformer la raspberry équipée de son dongle wifi "wi-pi" en point d'accès. Ainsi nous pourrons nous connecter en wifi dessus, et une fois le serveur de l'application web installé sur la raspberry, nous pourrons nous connecter à l'adresse IP de celui-ci, et donc accéder à l'application qui gèrera les fonctionnalités de notre veilleuse.
Après avoir vérifié que notre dongle "wi-pi" était configurable en hotspot wifi, nous avons commencé la configuration.
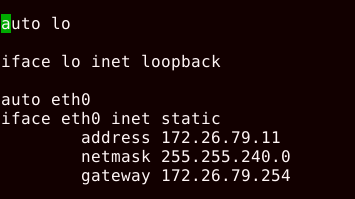
Dans un premier temps, nous avons eu besoin d'installer les paquets "hostapd" et "dnsmasq" qui serviront à l'établissement du point d'accès. Une fois ces deux logiciels installés, nous avons configuré l'interface wlan0 dans le fichier /etc/network/interfaces comme suit :
Nous avons donc choisi que l'adresse statique de la Rapsberry serait 192.168.100.1. Une fois un de nos appareils connecté en wifi dessus, il suffira juste de se connecter à cette adresse pour accéder à l'application web.
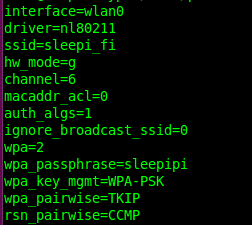
Dans un second temps, nous avons du configurer les caractéristiques de notre hotspot (SSID et mot de passe) dans le fichier /etc/hostpad/hostapd.conf. Nous aovns choisi de donner à notre hotspot le nom Sleepi-Fi et le mot de passe sleepipi. Voilà le fichier hostapd.conf une fois modifié :
Nous avons ensuite décommenté la ligne DAEMON_CONF dans le fichier /etc/default/hostapd et nous y avons ajouté le chemin vers la configuration de la façon suivante :
Il a ensuite fallut modifier le fichier de configuration de dnsmasq : /etc/dnsmasq.conf en ajoutant à la fin du fichier les trois lignes suivantes :
interface=wlan0 except-interface=eth0 dhcp-range=192.168.100.2,192.168.100.150,255.255.255.0,12h
Une fois tout cela réalisé, il nous reste à redémarrer hostpad et dnsmasq en tapant les commandes suivantes dans le terminal :
/etc/init.d/hostapd restart /etc/init.d/dnsmasq restart
Puis nous les avons autorisés à se redémarrer à chaque allumage de la raspberry via les commandes suivantes :
update-rc.d hostapd enable update-rc.d dnsmasq enable
A partir de ce moment là, la connection à la raspberry en tant que hotspot wifi était fonctionnelle !
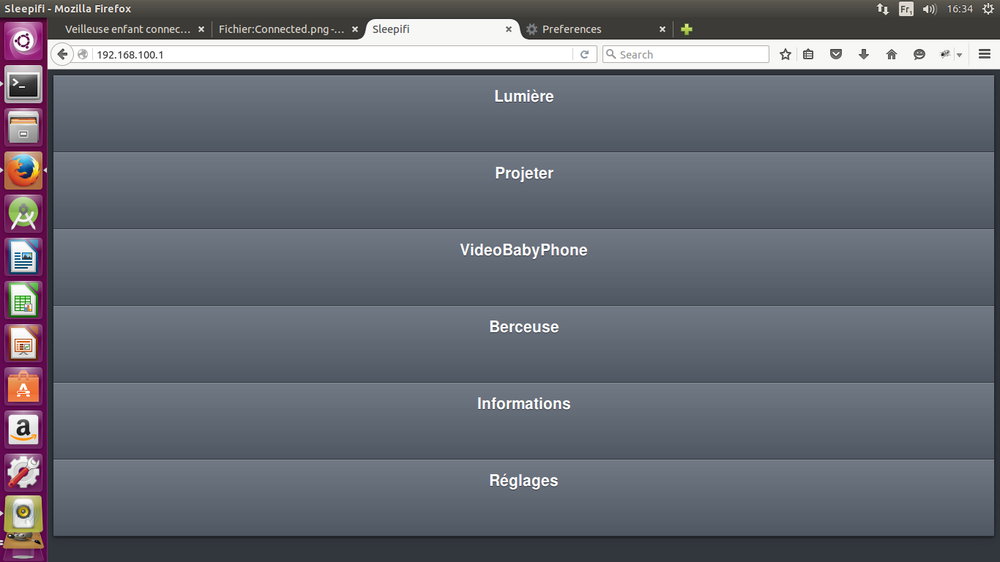
Il ne nous restait plus qu'à créer un serveur local sur la raspberry par le biais de apache2 comme nous l'avons fait en TP. Notre application web serait ensuite implantée dans le dossier /var/www de la raspberry. Nous avions commencé à regarder en prévention l'interface de notre application, nous avons donc testé le bon fonctionnement de notre serveur en nous y connectant depuis un appareil distant (ordinateur ou smartphone) avec la page de garde de notre application en index.html, et le résultat fut plutôt concluant pour cette fin de première séance.
Semaine 2
Durant cette deuxième semaine, nous avons commencé à nous pencher sur les fonctionnalités de notre future veilleuse. Nous avons donc commencé par celle qui nous a semblé la plus simple, l'upload d'images depuis un appareil distant vers la raspberry, afin que cette image soit ensuite projetée par le pico projecteur.
Nous avons donc créer un dossier images dans notre le dossier qui gère notre serveur (/var/www) afin d'y mettre tous les fichiers html, php, css qui mettront en forme cette fonctionnalité.
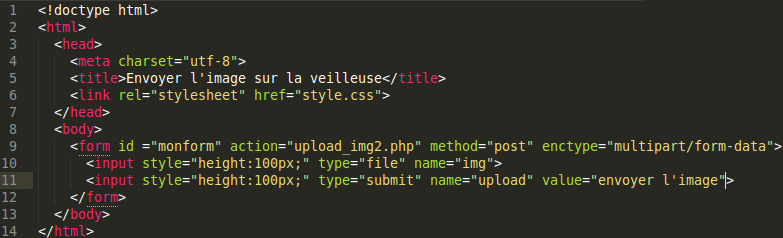
En premier lieu, il fallait créer un formulaire html qui permettrait à l'utilisateur d'aller parcourir ses fichiers afin de sélectionner l'image souhaitée. Nous avons donc opté pour le code suivant :
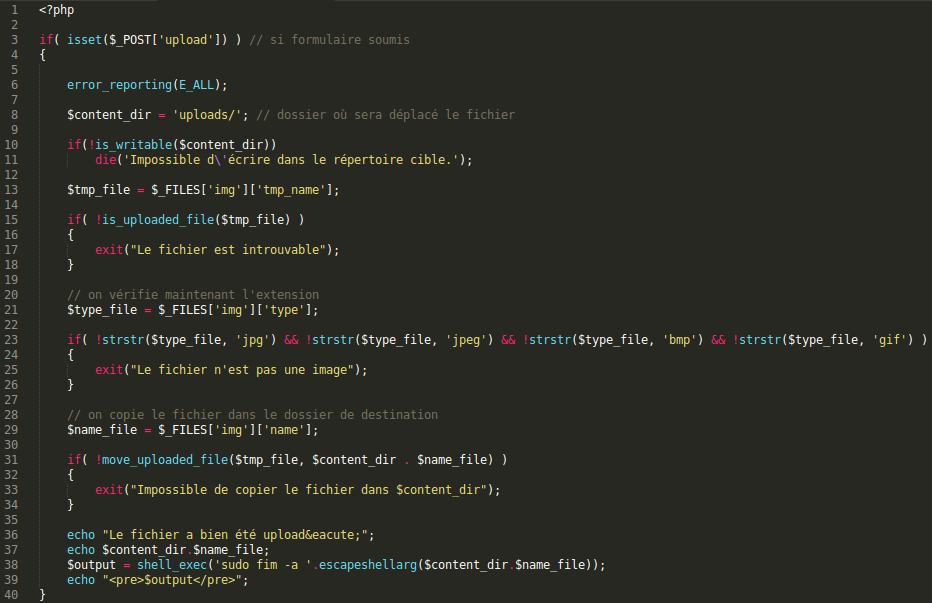
Que nous avons lié avec le fichier upload_img2.php suivant, qui traitera l'image et l'enregistrera dans le dossier /var/www/images/uploads de la raspberry :
NB : Pour que ce script fonctionne, il nous a fallut changer les droits sur les dossiers /images et /uploads car à la base nous n'avions pas les autorisations nécessaires pour écrire à l'intérieur. Il nous a suffit d'éxecuter les commandes suivantes dans le terminal :
sudo chmod a+rwx /var/www/images sudo chmod a+rwx /var/www/images/uploads
la commande shell_exec à la fin de notre script permet d'afficher sur la sortie vidéo de la raspberry l'image que nous venons de lui envoyer, par le biais du logiciel fim (Framebuffer imageviewer IMproved). L'option -a permet d'effectuer une mise à l'échelle automatique sur l'image. Voici une photo montrant la projection d'une image téléchargée depuis un de nos smartphones :
Semaine 3
Pour cette troisième semaine, nous avions prévu de commencer la fonctionnalité de streaming vidéo depuis la raspberry sur nos appareils distants. Cependant, les solutions que nous étudions ne semblait pas fonctionner comme elles l'auraient du.
Nous avions pensé à utiliser un paquet téléchargeable sur la raspberry qui aurait permis de streamer des images à intervalles rapides et régulier, qui seraient apparues sur la raspberry comme une seule et même image (la nouvelle photographie écrasait l'ancienne et était envoyée sur une certaine page web où nous aurions pu les visualiser). Mais nous avons rencontré des problèmes avec le paquet, et n'avançant pas nous avons préféré avancer sur d'autres fonctionnalités en attendant. Ayant également rencontré des problèmes quant aux dimensions de notre modèle qui étaient trop grandes pour les imprimantes 3D du Fabricarium, elles ont été revues durant cette séance tandis qu'un de nous s'occupait de l'envoi de berceuses à la raspberry.
Pour l'upload des berçeuses, nous avons procédé de manière analogue à l'upload des images. C'est à dire un formulaire HTML et une page php qui traitera se fichier de façon à l'envoyer à la raspberry.
Le formulaire html est exactement le même que celui de l'upload d'images, cependant la page php nécessite quelques modifications. Lors de la vérification de l'extension, les formats comparés ne seront plus des formats images, mais des formats audios comme le mp3, le wmv, etc.
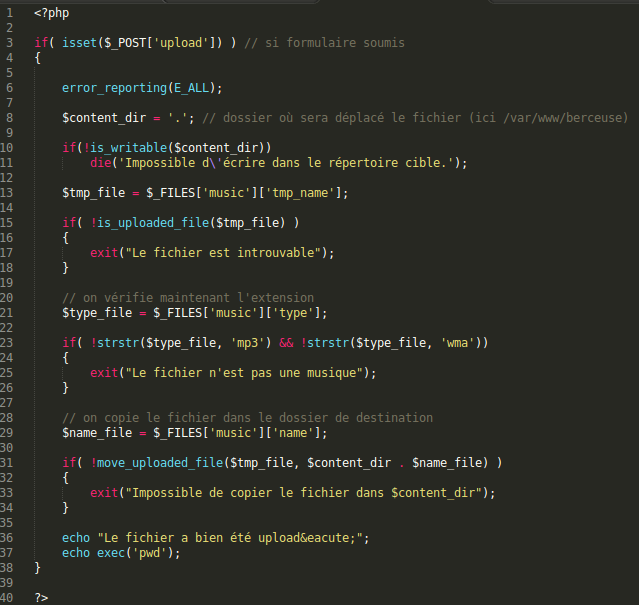
Voici le fichier upload_music.php :
A partir de là, nous avons rencontré plusieurs problèmes. En effet la page php nous renvoyait le message d'erreur le fichier est introuvable. D'où la déduction que le fichier n'était enfaite pas uploadé sur la raspberry. Des recherches sur ce problème sont donc à prévoir pour la semaine d'après.
Semaine 4
Ayant revus les dimensions des pièces de notre modèle la semaine passée, nous avons commencé à nous lancer dans leurs impressions cette semaine. Nous avons débuté par la pièces qui servira à maintenir la raspberry en place dans la veilleuse.
Nous pensons lancer l'impression du socle la semaine prochaine. Voici une photo de ce à quoi il devrait ressembler :
[photo]
A coté de ça, après nous être penchés sur les problèmes qui pourraient mener au fait qu'un fichier ne sois pas uploadé (par rapport à notre upload de berceuse ), nous avons découvert deux possibles raisons :
Une évidente était que la taille d'upload maximale autorisée dans le php.ini est par défaut fixée à 2 Mo. Ce qui reste insuffisant pour un fichier musical qui fait généralement 5 Mo. Nous avons donc modifié le fichier php.ini et changé cette limite pour 10 Mo.
Une autre, moins évidente, est que nous nous sommes rendus compte que le $FILES['music']['tmp_name'] était vide. Nous n'avons pas encore compris pourquoi.
Nous nous sommes donc tourné vers l'aspect lecture de l'audio sur la raspberry. Et nous avons trouvé un outil qui permet de lire de la musique avec ou sans interface graphique, dans un terminal. Cet outil s'appel MOC.
Pour l'utiliser, il suffit d'ajouter le dossier qui contient nos berceuses pas le biais de la commande moc -a [...]
Semaine 5
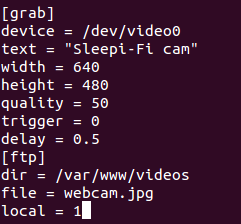
Pour cette semaine, nous avons enfin trouvé une solution au streaming vidéo sur la raspberry. Nous cherchions une solution simple et pas trop coûteuse en ressource. Nous sommes finalement arrivé à l'utilisation du programme "webcam" qui est un outil simplifié des outils comme "motion" et "mjpg-streamer". En effet, "webcam" ne fait qu'enregistrer une image dans un registre défini et remplace l'image sous le même nom à intervalle régulier. Le programme lit le fichier webcam.conf que nous avons mis dans le dossier /etc qui correspond à son fichier configuration :
le voici
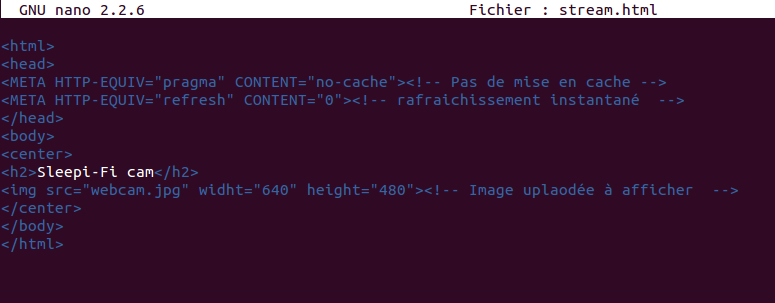
Ensuite, nous avons créé une petite page html qui affiche les images prisent par "webcam" le plus rapidement possible donc nous avons fait en sorte qu'elle se rafraîchisse instantanément :
Voilà à quoi cela ressemble
Il nous reste encore à améliorer la page html en automatisant le lancement et la fermeture de "webcam" .Nous sommes pour l'instant obligé d'utiliser la commande "webcam /etc/webcam.conf" pour lancer et "fg webcam" pour fermer "webcam".