Contrôle de bras robotique, 2011/2012, TD3
Evaluation informatique et électronique
Gestion de projet / rédaction Wiki
Test fonctionnels
- Sous-système :
- Système :
Qualité de la réalisation
- Informatique :
- procédure de test :
- pages HTML et Javascript :
- scripts PHP ou programmes C :
- installation sur FoxBoard :
- Electronique :
- qualité de la réalisation :
- tests autonomes :
Bilan
Tous les points principaux ont un poids équivalent (sauf "système" qui est un bonus).
Note finale :
Introduction
Le but de ce projet est de réaliser une interface web permettant de commander un bras robotisé, ainsi que de récupéré les données des différents capteurs disposé sur le bras et les afficher sur l'interface web de manière dynamique. La partie électronique consiste quant à elle de réaliser un convertisseur analogique numérique permettant de connaitre la pression exercé sur les capteurs de pression.
Participants
LAMBERT Quentin, RIBREAU Davy
Bilan des séances
Séance 1 (20/04/2012)
Durant cette séance, nous avons tout d'abord déterminé le sujet, nous avons choisi le sujet se rapportant au Contrôle de bras robotique. Notre première tâche fut de s'approprier le sujet en comprenant le rôle de chaque sous-système (foxboard, nanoboard...).
Une fois le sujet assimilé, nous avons décidé d'entreprendre dans un premier temps l’élaboration de l'interface web.
Nous avons pour cela divisé la tâche en deux dans un souci d'efficacité :
- un membre du binôme travailla sur la compréhension du démon, sa compilation et la gestion de l’envoi des commandes au robot
- tandis que le second membre travailla sur la conception de l'interface web en HTML et CSS en local.
Dans un premier temps, nous avons réalisé ceci entièrement en HTML, CSS et PHP. Cependant l'enseignant nous fit remarqué que les requête PHP réactualisé entièrement la page, il nous a donc encouragé à utiliser du Javascript pour une meilleure conformité du Web 2.0. Ainsi, une fonction Javascript permet d'appeler une page PHP dont le code envoi la commande par protocole UDP au robot.
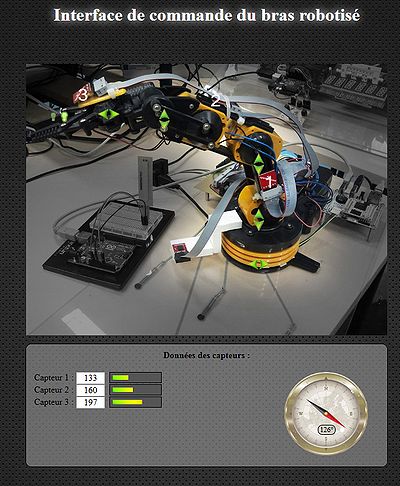
Nous avons ensuite fusionné nos deux travaux afin d'obtenir l'interface web visible ci-dessous :

L'interface fonctionne correctement : les commandes sont exécute par le robot. Il nous reste encore à gérer l'affichage des données provenant du bras robotisé.
Séance 2 (11/05/2012)
Durant cette séance, nous avons dans un premier temps travaillé ensemble sur la partie électronique. Après avoir mené une réflexion commune et déterminé la solution à adopter en ce qui concerne les schémas électroniques, nous avons scindé notre binôme en 2 : l'un continua la réalisation de la partie électronique pendant que l'autre continua la partie informatique.
Partie électronique
En électronique nous avons décidé de créer un montage comportant un PWM ainsi que des registres formant un compteur. Ceci sera simulé par une NanoBoard.
- 7 broches seront utilisées pour afficher via des leds la valeur du compteur. (HB3, 5, 7, 9, 11, 13)
On simule via un "configurable IO" ces leds.
- 1 broche (HA3) sort du PWM (qui fournit un signal en créneau). Nous allons, via une partie analogique placée sur une plaque LabTec, intégrer ce signal grâce à un filtre passe-bas.
- On choisira une fréquence d'horloge du compteur (5KHz) beaucoup plus grande que la fréquence du PWM (5MHz)
La partie analogique est composée de:
- 1 capacité de 100nF
- 2 résistances de 820 Ohms et 300 KOhms
La sonde de poids à une résistance quasi infinie à vide. Par contre sa résistance diminue en fonction du poids situé au-dessus d'elle.
A la sortie du filtre est placé un AOP qui permet de comparer 2 valeurs (montage comparateur) ceci nous permettant de signaler la présence d'un objet. Lorsqu'il y a un objet celui-ci renvoie la valeur "1" (ici 5V pour la nanoboard) permettant de réinitialiser les compteurs et de détecter l'objet.
Il nous reste à faire:
- Déterminer les valeurs des résistances et capacité pour détecter l'objet.
- Prendre en compte sur la nanoboard la détection et donc la réinitialisation.
Partie informatique
La partie concernant la commande du bras étant fini, il reste à réaliser l'affichage des données des différents capteurs.
Après une discussion avec l'enseignant, il a été décidé que la meilleure des solutions était que la page web envois un signal sur le port série, puis lorsque l'arduino détecte ce signal, il envoie à son tour les données des capteurs sur le port série.
Afin de programmer l'Arduino, il a fallu tout d'abord se renseigner quant au matériel utilisé :
- L'arduino est un arduino mega 2560
- Les accéléromètres sont des sparkfun ADXL335
- La boussole est un sparkfun HMC6352
Une fois ces informations récupérées, le membre du binôme en charge de la partie informatique chercha des programmes basiques récupérant les valeurs de ces différents capteurs. Deux programmes furent trouvés, l'un envoyant les données des accéléromètres sur le port série et un autre envoyant la valeur de la boussole également sur le port série. Il a alors fallu fusionner les deux programmes ainsi que les adapter à notre projet :
- Le code fut largement élagué, avec la suppression de données inutile dans notre cas.
- Les variables contenant les données ont été "rétrécies" par des décalages à droite, afin de faciliter leurs transmissions sur le port série. Ainsi chaque variable tient sur un octet.
- L’envoi des données a été conditionné à la réception d'un signal sur le port série, concrètement il s'agit d'un octet de n'importe qu'elle valeur.
Il reste à modifier la page web afin qu'elle puisse récupérer les données depuis le port série.
Séance 3 (21/05/2012)
Comme précédemment, nous nous sommes divisés en deux pour travailler sur la partie informatique et électronique en même temps
Partie électronique
Durant cette séance nous avons créé matériellement la partie analogique. Le tout fonctionne correctement, il reste à régler un problème sur la Nanoboard qui affiche le poids de l'objet de manière infinie.
Le circuit analogique suit le schéma suivant :
Les valeurs finales des composants sont :
- Résistance pour la diode : 340 Ohms
- Résistance du filtre : 300 KOhms
- Résistance suivant le capteur : 320 Ohms
- Résistance du filtre : 820 Ohms
- Capacité du filtre : 100nF
Partie informatique
Afin que la page web communique avec l'arduino via le port série, l'utilisation du démon du port série s'avère nécessaire. Nous avons donc compilé le démon série puis l'avons testé.
Ensuite, pour que la page web envoie un signal puis réceptionne les 4 octets correspondants aux 4 valeurs des capteurs , ce script PHP a été adaptés (recuperationData.php).
Plus concrètement, la solution mise en œuvre consiste à mettre à jour une 'div' invisible dans la page web, contenant les 4 données spécifiées par des 'id' afin de faciliter leur accès. Cette 'div' est mise à jour avec la fonction Ajax.Updater de la bibliothèque JS Prototype :
new Ajax.Updater('sensorData',
'recuperationData.php', {
method:'post'}); // la div 'sensorData' est mise à jour
// par les données écrites par recuperationData.php
Par la suite, différentes fonctions réécrivent ces valeurs à leurs emplacements respectifs dans la page web.
Afin d'avoir quelque chose de plus visuel et pour donner davantage de significations à ces valeurs, il a été ajouté une boussole ainsi que 3 jauges. Les jauges ont été paramétrées individuellement pour visualiser directement l'avancement de la course de chaque segment. Ces éléments visuels sont animés par modification de leurs propriétés CSS via JavaScript.
Tout ceci est effectué toutes les 500ms grâce à la fonction suivante :
setInterval(function() {
updateData();
}, 500);
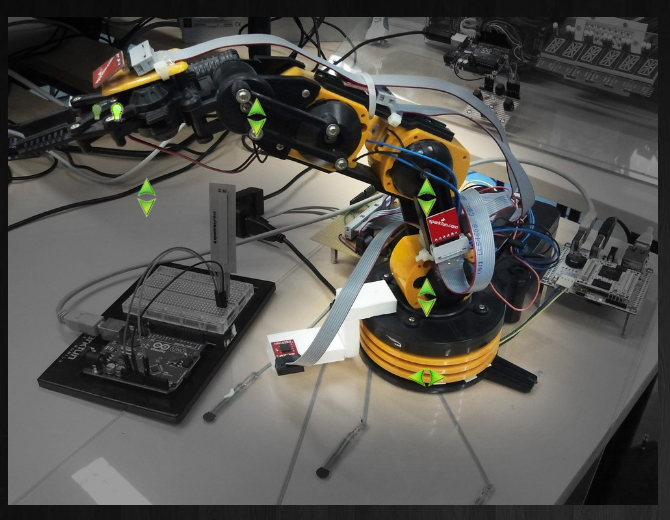
Cependant, nous pouvons remarquer que les données renvoyées par les capteurs ne sont pas toujours fiables : en effet le champ magnétique engendré par les moteurs peuvent erroné les mesures.
Ceci est particulièrement visible lorsque le bout du bras se trouve à proximité de la boussole.
Par ailleurs, la mise à jour de certains éléments engendre des bugs d'affichage sur Iceweasel.
En fin de séance, nous avons commencé l'installation sur la Foxboard. Cependant nous nous sommes heurtés à plusieurs problèmes dont certains persistent. Il faut en effet réussir à installer les bibliothèques utilisées par les démons pour pouvoir les compiler. Il faut également configurer les paramètres d'accès aux fichiers afin que les images de la page web puissent s'afficher.
Séance Bonus (24/05/2012)
Cette séance a été pour nous une séance de conclusion.
L'installation sur la Foxboard s'est correctement déroulée : nous avons installé les bibliothèques nécessaire à la compilation des démons et avons compilé nos deux démons. Nous avons également configuré la foxboard afin qu'elle exécute automatiquement les 2 démons à son lancement. Les tests finaux étaient concluants.
De même dans la partie électronique nous avons vérifié le montage et son bon fonctionnement et nous avons vu que la valeur généré par le compteur est bien stockée et affiché après avoir enlevé l'objet.
Nous avons testé le système final, BRAS + ÉLECTRONIQUE ensemble.
Enfin, nous avons réalisé notre vidéo de démonstration.
Conclusion
Nous avons pu lors de ce projet mettre en pratique nos compétences et en développer de nouvelles telles que :
- développement sous Arduino
- développement en JavaScript
- mettre en oeuvre des moyens de communication entre les systèmes, tels que le port série ou le protocole UDP
- utilisation de démons
- utilisation d'Altium designer et de la nanoboard
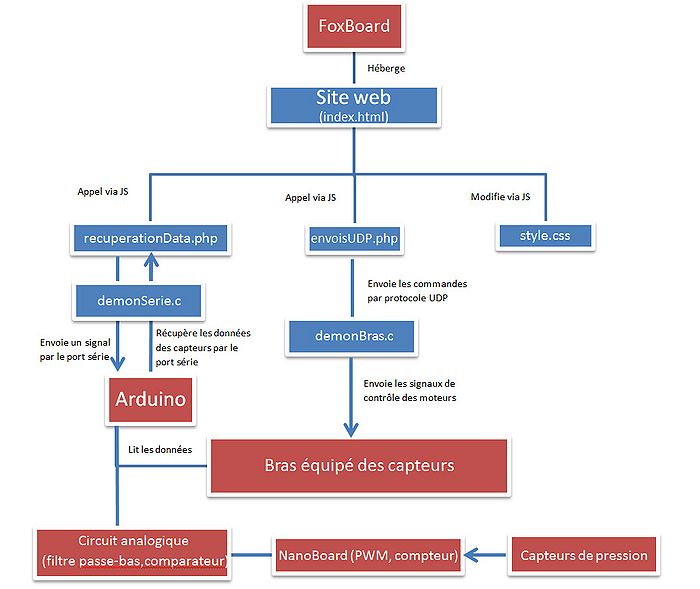
Voici un organigramme permettant de faire la synthèse du système :
De façon plus pragmatique, l'adresse de la Foxboard est http://179.26.79.9/
Un readme se trouve dans le répertoire root de la Foxboard.
Il s'avère parfois nécessaire d'attendre quelque minutes au lancement de la foxboard afin que l'interface soit pleinement fonctionnelle.