Projet IMA3 P2, 2015/2016, TD2
Sommaire
Projet IMA3-SC 2015/2016 : Détecteur de proximité
Cahier des charges
Dans le cadre de notre thème de l'année "la sécurité", notre projet en système communicant consistera à réaliser un détecteur de proximité pouvant détecter une présence dans un périmètre défini. Dès qu'un individu se rapprochera du détecteur, la matrice de leds représentera la zone balayée par le sonar et se colorera en fonction de la position de la cible. De plus, nous renverrons l'image de la matrice sur l'interface web. Deux détecteurs seront positionnés sur deux servomoteurs différents pour former un angle de détection de 360°.
Matériel :
2 sonars ultra-sons (On commencera par 1 sonar ultra-sons)
2 servomoteurs en position 180° ( On commencera par 1 servomoteur)
1 afficheur matrice led
1 Raspberry pi
1 Nanoboard
Interface web : topographie de la détection
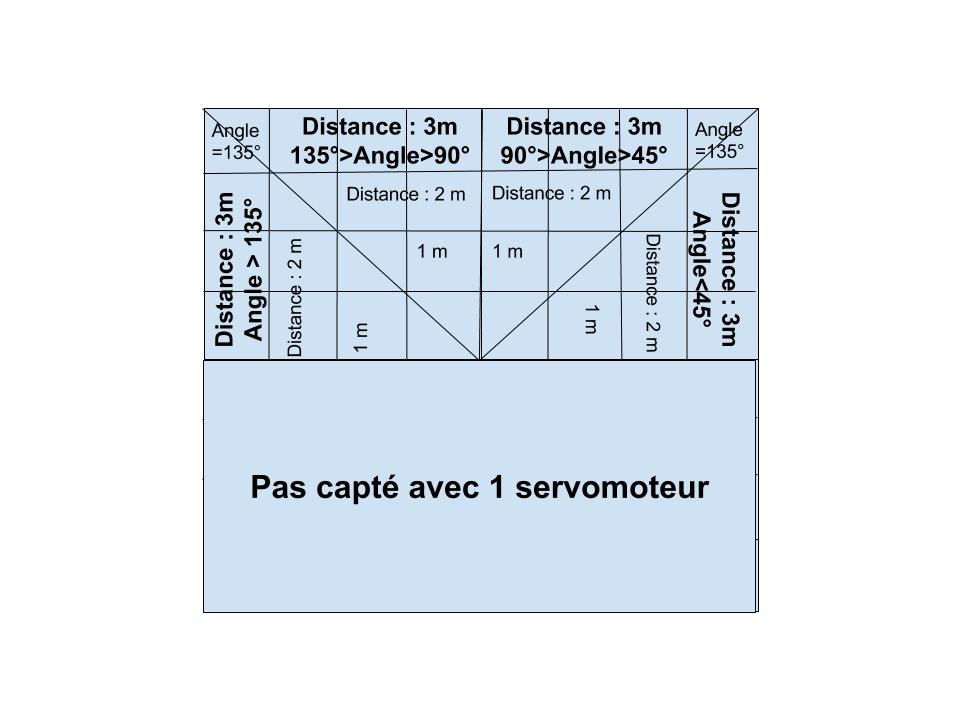
Voici la répartition des leds allumées en fonction de leurs positions:
Dispositif:
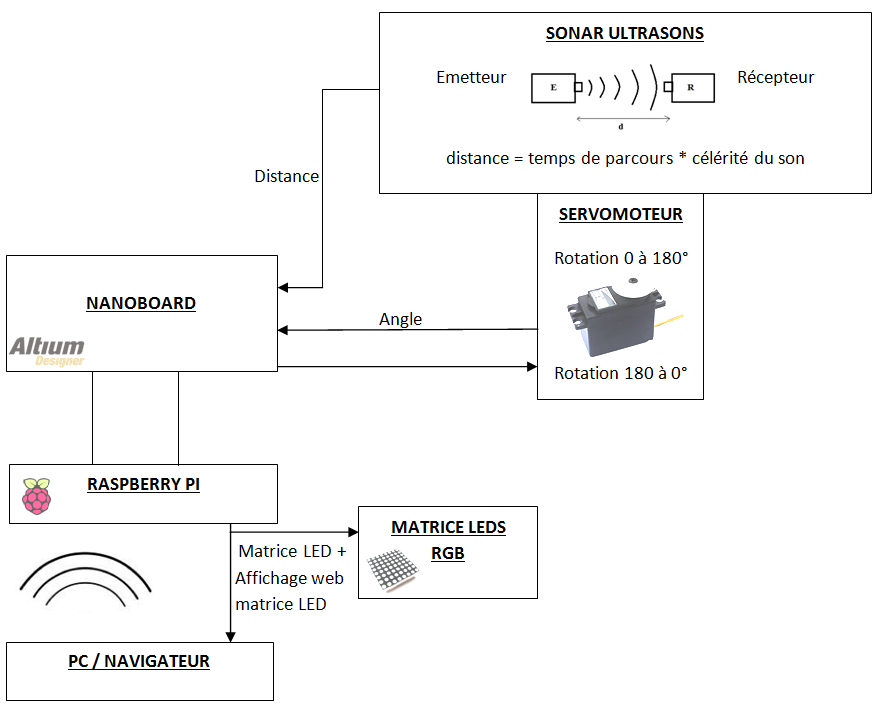
Voici ci-dessous le schéma du dispositif complet :
Séance 1
Partie électronique
Durant la première séance, nous nous sommes concentré (dans la partie électronique) sur la commande du servomoteur. Nous avons convenu que la FPGA commanderait de façon autonome le servomoteur, et renverrait tous les x secondes sa position à la Raspberry via le liaison série. Dans la partie électronique, il nous faut donc gérer un compteur qui augmente progressivement le duty cycle jusqu'à atteindre sa valeur maximale. Ainsi, nous pourrons produire en sortie un signal analogique à connecter directement au moteur. Une fois que nous aurons terminé ce travail, nous ajouterons la décrémentation du duty cycle pour pouvoir faire tourner le servomoteur de 0 à 180° puis de 180° à 0° et cela durant toute la durée de fonctionnement du détecteur.
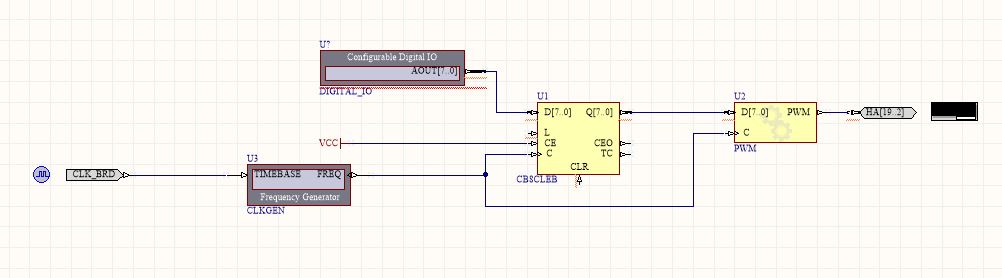
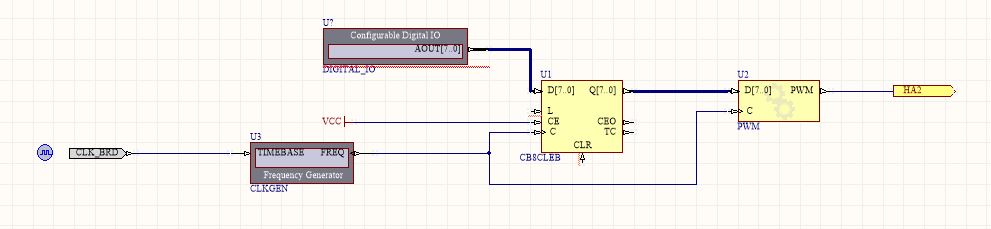
Voici l'avancement de notre schéma sur Altium Designer après la première séance de projet:
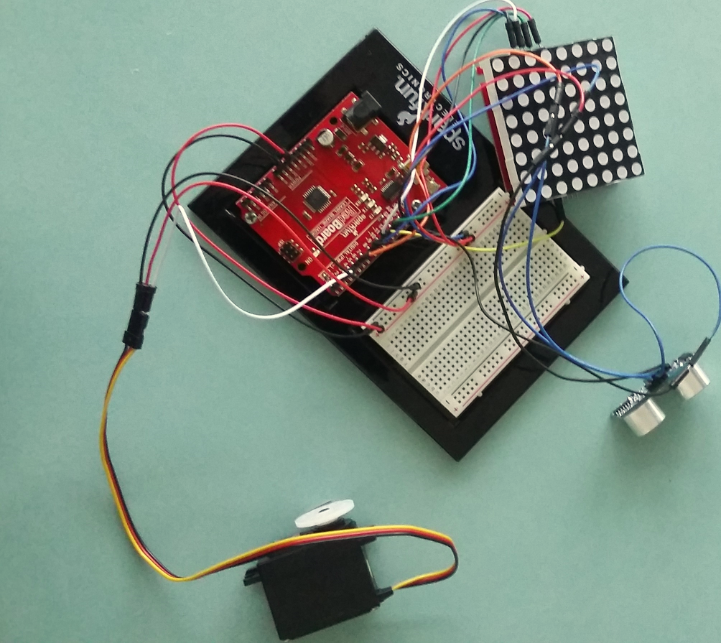
Prototype Arduino
Pendant la première séance de projet, nous avons pris connaissance de l'Arduino.
Nous avons également testé le servomoteur ainsi que la matrice de leds fournis.
Nous avons pu faire fonctionner notre servomoteur d'un angle de 0 à 180° et inversement.
Concernant la matrice de leds, nous avons pu sélectionner les leds que nous souhaitons utiliser (32 leds ici car on ne travaille que sur 180°) ainsi que modifier les couleurs de la matrice.

Partie informatique
Nous considérons pour le moment que la partie électronique pourra gérer :
- la rotation du servomoteur
- l'envoi de sa position sur la liaison série
- le calcul de la distance à l'obstacle par le sonar
- l'envoi de cette information sur la liaison série
Nous nous intéressons désormais au programme à implémenter dans la raspberry afin de déterminer quelle led allumer sur la matrice.
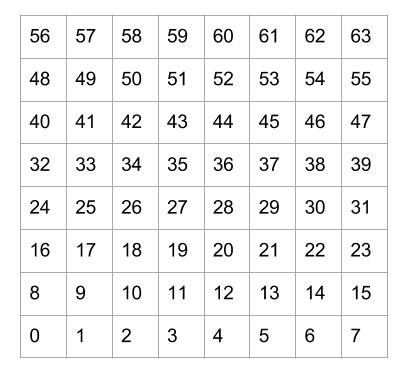
Lors de nos essais pour tester l'allumage des leds sur la matrice, nous nous sommes rendu compte qu'elles étaient numérotées de la manière suivante :

L'idée est donc de déterminer le numéro de la led à allumer à partir des données (sur la liaison série):
- p la position du servomoteur
- r la distance mesurée par le sonar
Le problème est donc décrit en coordonnées polaires, nous nous plaçons en coordonnées cartésiennes de la manière suivante :
x = r * cos(téta)
y = r * sin(téta) avec téta la valeur ramenée en radiant de la position p du servomoteur
Dans le cas où l'on n'utilise qu'un seul servomoteur, on ne travaille que sur la moitié (supérieure) de la matrice.
Il faut identifier la colonne et la ligne de la led à allumer :
colonne = E(x + r) car x va de -r à r
ligne = E(y)
Nous pouvons ainsi obtenir le numéro de la led à allumer :
n°led = (colonne + 8 * ligne) +32
(le +32 sert à travailler dans la partie supérieure de la matrice)
Objectifs pour la prochaine séance :
- Finir le prototype Arduino
- Configurer le Raspberry Pi
Séance 2
Partie électronique
Nous revenons à nous intéresser au signal PWM qui apportera la consigne en position au servomoteur. En réétudiant notre schéma, nous nous rendons compte qu'il faut lui apporter quelques modifications telles que remplacer certains fils par des bus (les données utilisées sont sur 8 bits).
Ajustement du schéma sur Altium Designer :

Partie informatique
Arduino :
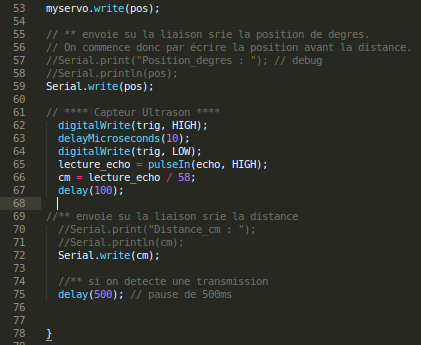
Durant cette seconde séance de projet, nous avons continué le prototype arduino.
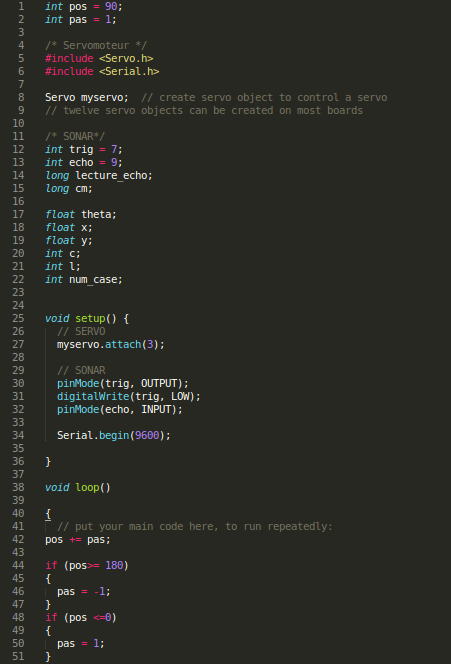
Voici ci-dessous notre avancement (sans matrice RGB pour le moment) :
Nous nous sommes rendu compte qu'il y avait un problème lorsque nous utilisions le moniteur série. En effet, les données transmises n'étaient pas précises.
Suite à l'intervention d'un autre étudiant, nous pensons désormais qu'il s'agirait du fait que le servomoteur nécessiterait une alimentation externe. Nous essaierons de le tester durant la prochaine séance.
Enfin, nous avons commencé à configurer la Raspberry Pi.
Séance 3
Partie électronique
En ce début de séance 3, nous avons dû reconsidérer le problème. En effet, avant de terminer la création du signal qui apportera la consigne au servomoteur, nous nous demandons quel signal envoyer exactement. Pour cela, une étude du fonctionnement du moteur est nécessaire.
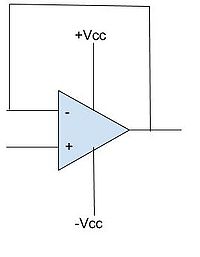
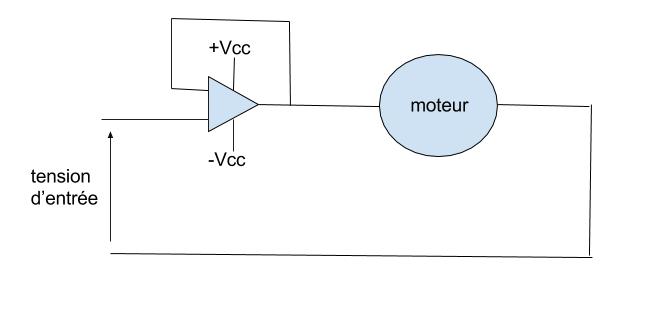
 Nous utilisons un amplificateur opérationnel monté en suiveur pour permettre l'adaptation d'impédance entre les deux parties du montage.
Nous utilisons un amplificateur opérationnel monté en suiveur pour permettre l'adaptation d'impédance entre les deux parties du montage.
Le test réalisé est le suivant :

En faisant aller le moteur entre ses deux positions extrêmes, nous pouvons déterminer quel signal mettre en entrée afin de le commander en position.
Partie informatique
Pour finir ce projet, nous avons décidé de mettre de côté la matrice LED pour nous concentrer sur l'interface web et la mise en place de la communication du port série.
websock.c
Dans un premier temps, nous aborderons le problème à la racine (de la raspberry) avec le fichier websock.c. Ce fichier est à compiler en faisant : gcc -lwebsockets -o serveur websock.c . Ce fichier contient les fonctions pour ouvrir le port série, le configurer et le fermer. Mais il contient aussi des structures lié au serveur websocket pour transmettre les données acquise par la liaison série au serveur. Nous exécutons l’exécutable qui résulte du code et l'acquisition se réalise.
index.html
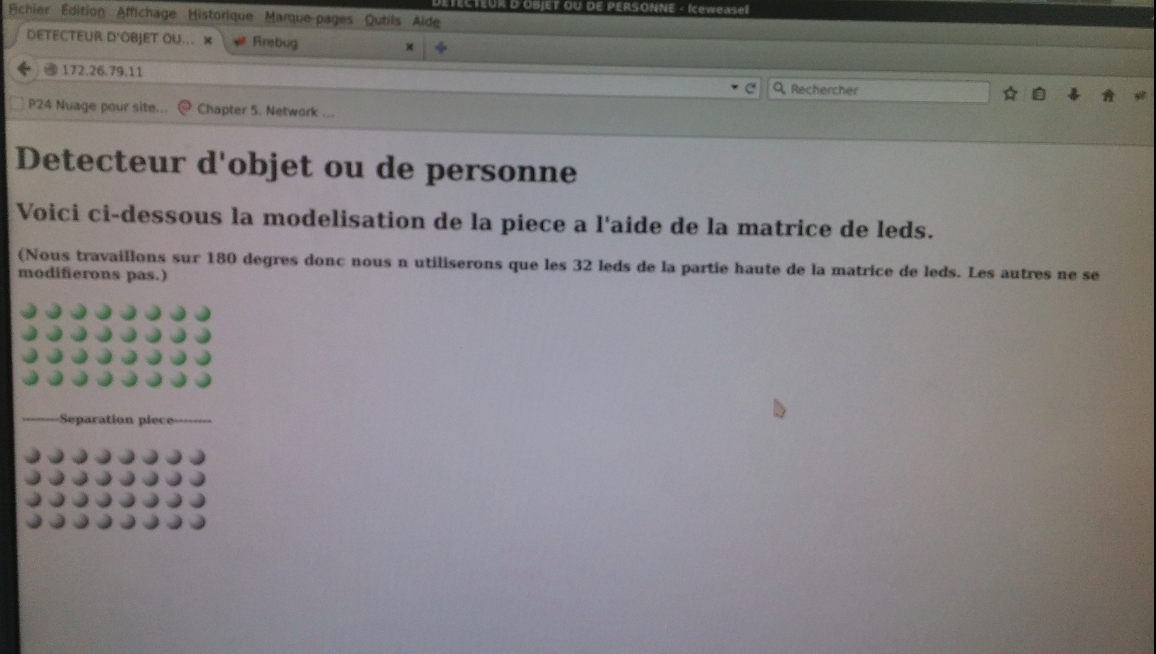
Ce fichier est disponible dans le dossier /var/www/ come tout le contenu web. Sur cette page web, accessible en écrivant 172.26.79.11 dans un moteur de recherche après avoir connecté la Raspberry, nous pouvons voir le contenu suivant:
Nous avons repris le design des disques pour former notre matrice. Comme spécifié dans le fichier, nous avons recours au fichier disque2.js pour tout ce qui est fonction.
disque2.js
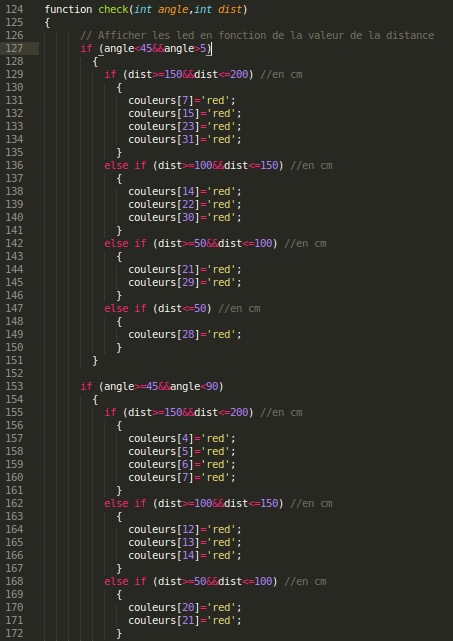
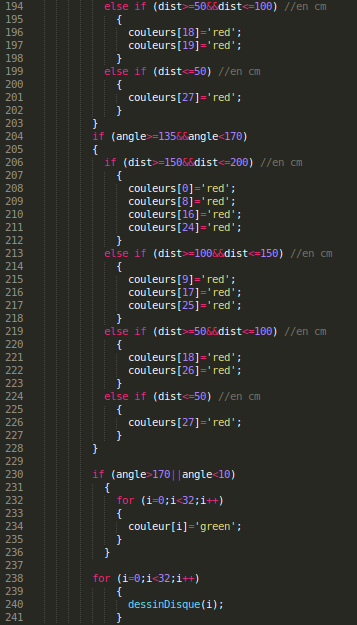
Ce fichier comprend les couleurs initiales des LEDS sur la page web ainsi que la fonction pour dessiner les disque et la fonction changeCouleur qui ne nous sert pas dans notre projet mais nous ne tenions pas à nous en séparer... nous voulions aussi rajouter une fonction pour mettre à voir les leds mais par manque de temps, nous n'avons pas pu la mettre sur la raspberry. La voici:
Nous avions pour idée de travailler en coordonnés polaire pour simplifier tous les cas. Malheureusement, les cosinus, sinus et partie entière posaient problème. On est donc resté sur une syntaxe "sure" même si cela restait fastidieux.
Démonstration
Conclusion
- Grâce à ce travail, nous avons pu étudier un projet complet regroupant plusieurs disciplines tels que l'electronique, la logique et l'informatique. De plus, cela nous a permis de découvrir la filière Système communiquant avec ses difficultés, ses plaisirs et son amplitude d'application.
- Malgrès le fait que nous n'avons su récupérer convenablement les données transmises par liaison série durant le temps imparti. Cependant, nous avons réalisé notre projet sur arduino et nous avons été sensibilisé aux liens entre les différents outils tels que La FPGA et la nanoboard, l'arduino, la raspberry, les servos moteurs, les capteurs ultra sons, les matrices leds, le langage javascript, html et enfin websocket.
- Nous sommes satisfait d'avoir eu un projet requérant une multitudes de compétences ce qui nous a permis de stimuler notre travail d'équipe. Cependant le travail demandé reste dense en vue du nombre d'heure dont nous disposons. Ce fût une belle sensibilisation au travail d'un étudiant de quatrième année en spécialité IMA.