Contrôle de bras robotique, 2011/2012, TD2
Sommaire
Evaluation informatique et électronique
Gestion de projet / rédaction Wiki
Note .
Test fonctionnels
- Sous-système :
- Système :
Qualité de la réalisation
- Informatique. Note %.
- procédure de test :
- pages HTML et Javascript :
- scripts PHP ou programmes C :
- installation sur FoxBoard :
- Electronique : Note %.
- qualité de la réalisation :
- tests autonomes :
Bilan
Tous les points principaux ont un poids équivalent (sauf "système" qui est un bonus).
Note finale :
Déroulement du projet
Descriptif et objectifs du projet
L'objectif de ce projet est de réaliser une interface Web de pilotage de bras robotique. On pourra ainsi commander les différents moteurs du bras robotique grâce à une page web 2.0.
On affichera sur la page web l'angle en degré provenant de la boussole et la pression exercée sur le capteur de pression.
Séance 1 (25/05/2012)
Découverte du projet
Répartition des tâches: === Electronique MBOUP === Informatique TAHRY.
Prise en main des logiciels
PARTIE ELECTRONIQUE
Objectifs:
Bien comprendre l'utilisation d'Altium Designer avec le Nanoboard (utilisation d'une partie du tutoriel).
Etudier le projet et faire le descriptif de toutes les fonctions attendues.
Premier schéma bloc global sur papier du système et test de certaines fonctions électroniques.
Réalisations:
Le premier objectif a été atteint. En effet, on a pu comprendre l'utilisation d'Altium Designer avec les bibliothèques du Nanoboard, comment relier le programme au Nanoboard et comprendre le fonctionnement de certains composants.
Notre second objectif a aussi été atteint et on a pu assimiler les attentes et le cahier des charges du projet.
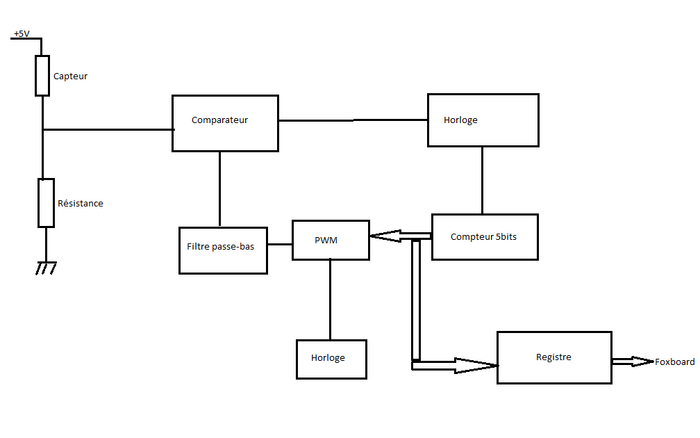
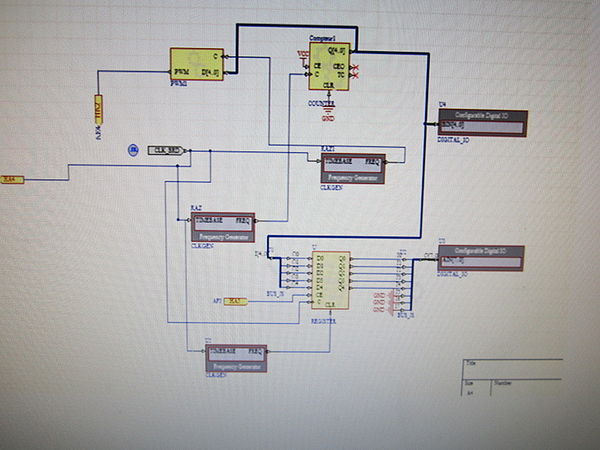
Après étude des fonctions, on a pu entamer la réalisation de certaines parties du schéma bloc sous Altium. En effet, on a commencé à bien comprendre le fonctionnement du PWM. Tout d abord, on utilise comme entrée un mot de 5 bits. Au début, on l'avait connecté à un compteur et ainsi voir son comportement au fur et à mesure que le compteur compte. Cependant, étant donné que les cycles du compteur sont gérés par un autre générateur d'horloge différent de notre horloge principale, et qu'il fallait bien régler la fréquence du générateur d'horloge puis faire des zooms sur l'oscilloscope, on a décidé d'utiliser un mot de cinq bits différents de ceux du compteur et dont on peut gérer la valeur directement en simulation grâce à son interface. Ainsi, on a pu bien comprendre le fonctionnement du PWM et on peut conclure : plus la valeur en entrée augmente et plus le rapport cyclique augmente.
Après la compréhension du fonctionnement du PWM, on l'a reconnecté au compteur.
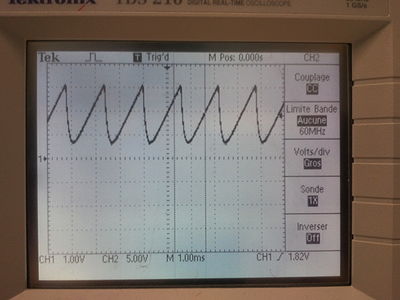
Le PWM nous fournit un signal carré et donc pour pouvoir le comparer au signal transmis par le capteur, on va utiliser un intégrateur et un filtre passe bas à sa sortie pour obtenir un signal triangulaire puis relier au comparateur. Ainsi, durant la prochaine séance, on testera l'intégrateur et le comparateur sous Altium faits hors séances finir le schéma électronique ou du moins le finir à 90%.
PARTIE INFORMATIQUE
Réalisations:
On commence par lire le sujet afin de bien assimiler ce qui nous est demandé. On crée ensuite un répertoire (ProjetSC) dans lequel on télécharge les différents fichiers dont on aura besoin, notamment la bibliothèque JavaScript prototype.js et le programme du demon du bras. Par la suite, on connecte le bras robot à l'ordinateur par USB et on peut ainsi procéder à une phase de test des moteurs du bras et de ses différentes mobilités (Compilation avec gcc -o robot -Wall robot.c - lusb-1.0 -DMODE_MANUAL -DVERBOSE et exécution avec ./robot puis exécution des commandes avec m1+ m1- m2+ m2-... les chiffres de 1 à 5 correspondant chaque fois a un moteur du robot ).
Les moteurs ayant tous parfaitement répondus aux commandes données à travers la machine, on peut s’atteler à la création du site web. Durant cette séance, on ne fera que lancer les bases du site sans s'attarder sur le coté esthétique, en créant les fichiers php et html principaux et en plaçant un titre, une image et un espace pour les valeurs demandées sur la page principale.
On finira la séance par un test du robot, en mode UDP cette fois-ci (compilation quasi similaire a la précédente: gcc -o robot -Wall robot.c - lusb-1.0 -DMODE_UDP -DVERBOSE et exécution avec ./robot & puis exécution des commandes par adresse URL: http: //localhost/ProjetSC/serveur.php?cmd=a les lettres a à e et A à E correspondant chaque fois à une action d'un moteur du robot).
Séance 2 (01/06/2012)
PARTIE ELECTRONIQUE
Réalisations:
Les objectifs d'avant cette séance était de terminer à 90% cette partie. Ce qui n'a pas été le cas. Cependant, on a pu intégrer la partie analogique composée du filtre passe-bas.
Le filtre passe-bas est constitué d'un condensateur et d'une résistance. On veut obtenir une fréquence de coupure de 1kHz. Ce qui nous donne pour les valeurs de la résistance et du condensateur:
R=1 kohm
C=100nF
Cependant, il faut aussi régler la fréquence d'horloge du PWM et du cycle de comptage. Ainsi, pour une fréquence de 5MHz au niveau du PWM, on a mis 20kHz au niveau du compteur. En effet, les 5 MHz ne correspondent pas exactement à la fréquence du PWM. La vraie fréquence du PWM pour 5 Mhz est de 156,25kHz. Puis on divise par 2^5 car on a 5 bits de données au niveau du PWM. Enfin, on divise par 10 pour avoir la vraie fréquence qui sera au niveau du filtre passe bas soit: 488 Hz. Pour le compteur, les calculs aboutissent à la valeur de 20 kHz.
Il reste à mettre le comparateur entre le capteur et la sortie de notre filtre passe-bas. Pour ce qui est de la partie numérique sous Altium, il nous reste à stocker les bits quand la comparaison est à 1 ( +5V au niveau du Nanoboard ) dans un registre pour pouvoir ainsi les envoyer au foxboard via la liaison série.
Ainsi, l'objectif de la dernière séance sera de terminer la partie électronique et faire les tests nécessaires avant la fin de l'heure et ainsi pouvoir tester le dispositif avec le Foxboard si la partie informatique est terminée.
PARTIE INFORMATIQUE
Réalisations:
Cette séance sera surtout axée sur le langage Javascript, à sa compréhension et à son utilisation. En effet, en voulant dynamiser notre interface web pour pouvoir commander le bras robot par simple clic sur un bouton, on s'est rendu compte que le langage html exécutait la commande tout en nous envoyant sur une autre page. C'est là que nous est apparu la réelle utilité du javascript et de l'Ajax en particulier, car on a fini par utiliser les requêtes et les fonctions suivantes pour "communiquer" avec le robot sans changer de page:
function aff(tr){
return false;}
function A(){
var parameters={action: 'get'};
new Ajax.Request('http: //localhost/ProjetSC/serveur.php?cmd=A',
{method: 'get', parameters: parameters, onSuccess: aff});
return false; }
puis on fait appel à cette requête avec:
<a href="" onclick="javascript:A()"></a>
Séance 3 (08/06/2012)
PARTIE ELECTRONIQUE
Réalisations:
Lors de cette séance, on a surtout recalculé les valeurs de nos différents composants. On a pu ainsi mettre en place le capteur suivi d'une résistance de 4.5 kohms afin d'avoir une tension variable entre 0 et 3V au niveau du pont diviseur. Quand on n'appuie pas sur le capteur, il présente une résistance infinie. Quand on appuie au maximum, elle présente une résistance de 3kohms. Ainsi, la tension du pont diviseur varie en fonction de la pression exercée sur le capteur. A la sortie du pont diviseur, on a mis le comparateur avec comme autre entrée la sortie de notre filtre passe-bas. Il faut aussi savoir que l'on n'avait pas les résultats souhaités en alimentant l'AOP à 0-5V mais qu'il fallait mettre une tension un peu supérieure à 0V pour le -Vcc. On a mis une tension de 0,32V pour ce dernier.
Pour la partie sous Altium, il faut noter le fait que l'on récupère les valeurs binaires du compteur quand la comparaison passe à 1 grâce au registre. Et donc, le registre n'enregistre les valeurs que lorsque la sortie de la comparaison est à 1. Puis, ces valeurs seront envoyées via la liaison série au Foxboard.
La Partie électronique est belle et bien finie. Et tout marche bien. De ce fait, on va se concentrer sur la partie informatique lors de la séance supplémentaire.
PARTIE INFORMATIQUE
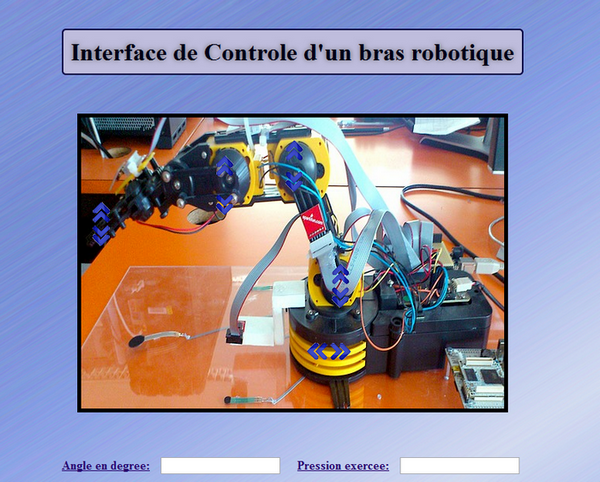
Après avoir créé des liens dynamiques qui commandent le robot à travers l'interface web, il ne reste plus qu'à mettre ces liens sur des images (des images représentant des fleches) et de correctement les positionner sur la page web. Pour cela, on va utiliser un peu de CSS de la façon suivante:
#flecheA2{
position:absolute;
left:420px;
top:280px;
}
.rotateA2 {
-webkit-transform: rotate(-90deg);
transform: rotate(-90deg);}
et on fait appel à cette image au niveau des liens vu dans la séance précédente :
<a href="" onclick="javascript:a()"><img src="flecheA2.png" id="flecheA2" class="rotateA2"/></a>
Au final, on obtient le résultat suivant:
Maintenant que cette partie du projet est terminée, on va pouvoir s'attaquer à l'autre partie qui consiste à récupérer les données des capteurs et à les afficher dans les emplacements prévus a cet effet sur l'interface web. Pour cela, on utilisera le programme qui permet de lancer le demon serie (demonserie.c) ainsi qu'un programme test qui envoie un octet et qui en récupère 4 (testdemon.c) afin de vérifier qu'on récupère bien les bonnes valeurs et que ces dernières s'affichent correctement sur la page web.
Séance Supplémentaire (15/06/2012)
PARTIE ELECTRONIQUE
La partie électronique étant terminée lors de la séance 3, on s'est consacré sur la partie informatique.
PARTIE INFORMATIQUE
Pour cette dernière séance, on travaillera à récupérer des données à partir d'un programme C et à les afficher sur notre interface web. Pour cela, on "convertit" le programme du demon de la liaison série (demonserie.c) et celui qui nous renvoie des données (testdemon.c) en script CGI, puis on fera appel à ce dernier à travers une requête Ajax, comme pour les requêtes précédentes. Ensuite, on fera en sorte de récupérer ces données a l'emplacement voulu en affectant un Id au résultat de la requête. Le premier test nous affichera toutes les données reçus en un seul bloc et dans un seul cadre, mais on arrivera par la suite a subdiviser ces résultats et a les placer correctement dans les deux cadres différents.
Un minuteur Javascript est également présent afin d'effectuer les relevés a des intervalles de temps réguliers:
<script type="text/javascript">
setInterval("charger()","600")
</script>
Même si nous n'avons pas pu réellement tester les deux parties informatique et électronique ensemble pour avoir des données concrètes, on estime quand même avoir réussi a réaliser les taches qui nous étaient demandées. Des lors, on entreprendra la configuration du serveur et de l'adresse ip, ainsi que l'installation des fichiers sur la foxboard et des librairies qui sont nécessaires au fonctionnement de certaines fonctions afin de tester notre projet final. [Adresse web du site: http:// 172.26.79.6]
Malheureusement, le bras robot n'a pas répondu aux commandes envoyées via l'interface web après ces opérations, il se peut qu'il y ait eu un problème au niveau de l'une d'entre elle et nous n'avons pas eu suffisamment de temps pour tenter d'y remédier.
CONCLUSION
Durant ce projet, on a pu appliquer les principes des cours d'électronique mais on s'est aussi confronté à de nouveaux langages comme JavaScript pour la partie informatique que l'on n'avait pas encore vu en cours, il a fallu donc s'y adapter. Ainsi, les deux points positifs majeurs de ce projet, mise à part le travail d'équipe et la gestion de projet, étaient sans nul doute l'autonomie et l'apprentissage de nouvelles technologies, en l’occurrence le JavaScript et la communication à distance entre deux systèmes.
Nous avons réalisé ce projet avec beaucoup d'enthousiasme du début a la fin, malgré le fait qu'on n'ait pas pu tester les deux sous-systèmes ensemble (Partie Informatique + Parie Electronique), sachant que la partie électronique a été réalisée à 100% et que la partie informatique était quasi-terminée.