Contrôle d'accéléromètre, 2012/2013, TD3
Sommaire
Evaluation informatique et électronique
Gestion de projet / rédaction Wiki
- Informatique :
- Electronique :
Test fonctionnels
- Sous-système.
- Sous-système informatique :
- Sous-système électronique :
Qualité de la réalisation
- Informatique : Note .
- procédure de test :
- pages HTML et Javascript :
- scripts PHP ou programmes C :
- installation sur FoxBoard :
- Electronique : Note .
- qualité de la réalisation :
- tests autonomes :
Bilan
Note finale :
Rapports des élèves
Compte-rendu 1è séance
Lors de cette première séance, nous avons tout d'abord pris connaissance du sujet puis nous sommes partagés en deux groupes : Geoffrey et Ismaïl se sont donc consacrés à la partie électronique et Mélanie et Simon la partie informatique. Nous pouvions alors entamé le projet :
La première partie de notre travail a consisté à créer la page web contenant les carrés qui devront changer de couleur lorsque la télécommande les pointera. Pour cela, nous avons commencé à écrire le fichier HTML, ainsi que le fichier CSS.... Nous avons ensuite consulté la documentation en ligne sur jQuery et Ajax afin de pouvoir s'en servir notamment grâce aux exemples fournis sur rex.plil.fr. Finallement, nous nous sommes partagés le travail en deux parties afin de pouvoir avancer en parallèle sur la présentation de la page web et ses mises à jour, et la réception des données de l'accéléromètre ainsi que le traitement de ces dernières.
Au cours de cette première séance, on commence par bien lire le sujet pour essayer de l'assimiler au maximum. On parcourt également le tutoriel mis à notre disposition pour une bonne prise en main d'Altium et de ses éléments FPGA. Suite à cette première étape, on peut établir le schéma récapitulatif suivant pour notre projet:

Comme on peut le constater au niveau de ce schéma, notre projet consiste a récupérer les données des trois axes de l'accéléromètre sous forme de tension, de convertir ces données en valeurs numériques puis de les afficher sur notre site web. Ici, on va donc principalement focaliser sur la conversion analogique-numérique. Afin de réaliser au mieux cette opération, la partie électronique a été divisée en deux sous-parties:
- Partie FPGA: La PWM que l'on va réaliser va nous permettre de générer un signal de fréquence constante (signal carré) mais avec un rapport cyclique variable.
- Partie Analogique: Le filtre passe bas (filtre RC) va nous donner la valeur moyenne du signal qui correspond a la valeur moyenne du rapport cylique (signal en dents de scie). Ensuite cette valeur est comparée avec la valeur d'un des axes de l'accéléromètre. Ainsi, si valeur_PWM>valeur_axe alors on obtient un signal logique de 1 (5V), sinon on obtient un 0 (0V).
Après avoir compris ce qui nous était demandé, on commence par aborder la partie FPGA et on s'atèle à la création d'une première PWM qu'on implémentera trois fois dans notre circuit pour combler les 3 axes de l'accéléromètre. Un test de notre première ébauche sera effectué en fin de cette première séance.
Compte-rendu de la 2nde séance
Après nous être consulté pour connaître l'avancement du projet, nos deux groupes ont pu continuer leurs oeuvres.
Durant cette séance, chacun de nous a écrit le fichier dont il avait la charge : Simon a fini la page HTLM et l'a équipée d'une requête Ajax qui actualise la page toutes les ... ms. Il a également terminé le fichier CSS qui fait changer les couleurs des carrés selon l'indice renvoyé par la fichier fileaccess.php. C'est Mélanie qui s'est occupé de rédiger ce dernier, qui gère les informations reçues sur le port série envoyées par l'accéléromètre, et selon celles-ci, renvoie l'indice du carré concerné. Pour cela, elle s'est beaucoup aidé des fichiers fournis sur rex.plil.fr et l'a adapté pour recevoir 4 octets, les trois premiers concernant les données x, y et z envoyées par l'accéléromètre, et le dernier les boutons de la télécommande.
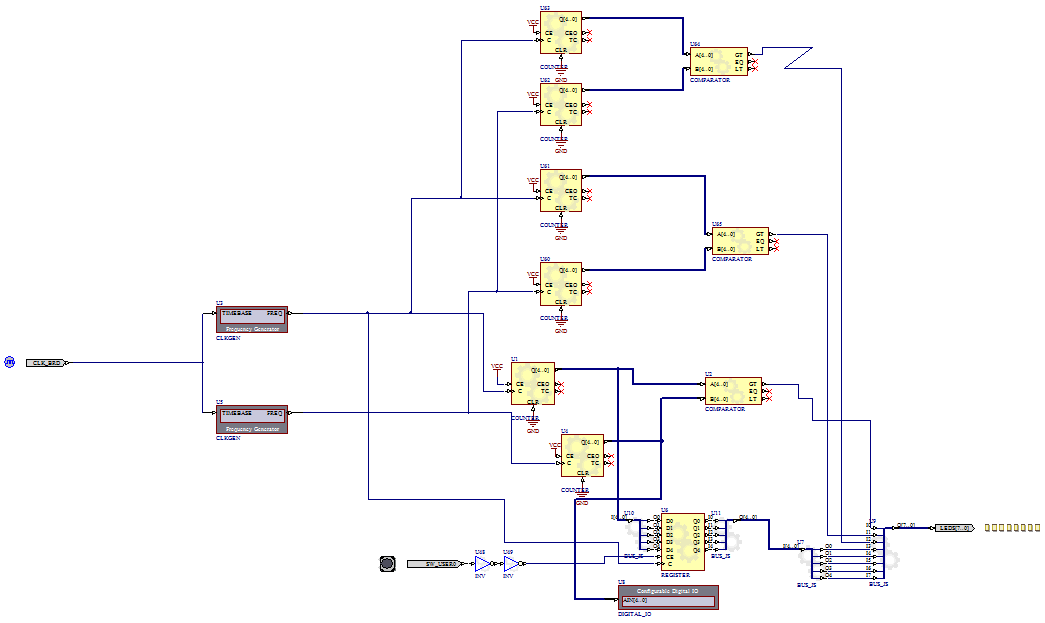
Pendant cette séance et suite aux tests réalisés lors de la séance précédente, on remarquera que notre PWM n'est pas fonctionnelle. On entreprend alors quelques modifications jusqu'à obtenir le résultat escompté. Après quelques difficultés éprouvées à réaliser un montage qui répond à nos attentes, on obtient le montage suivant:

D'après les tests effectués sur la Nanoboard, nous avons bien pu observer un signal carré avec un rapport cyclique variable. Mais on a remarqué qu'un problème persistait au niveau du compteur. En effet, l'arret de ce dernier n'opérait pas.
Compte-rendu de la 3è séance
La même ...
blabla
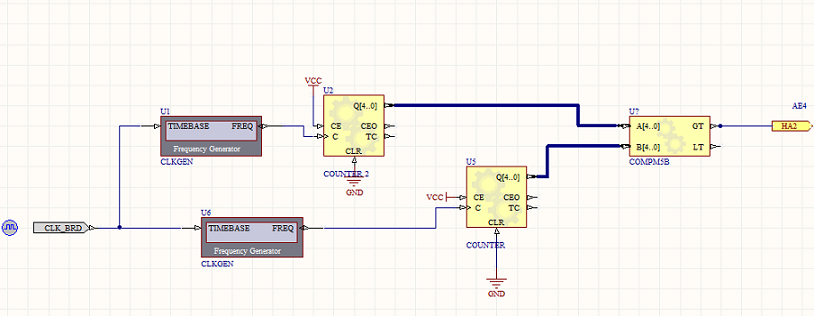
Pour cette 3éme et dernière séance, on commence par faire le point sur l'avancée de notre projet. On revoie ensuite les configurations des éléments de notre PWM. Ce faisant, on doit bien avoir nos compteurs qui comptent jusqu'a 32 car on utilise un mot de commande de 5 bits (2^5=32). On peut ainsi prévoir qu'à 16, on aura un rapport cyclique de 1/2. De ce fait, on choisit une fréquence pour la PWM 32 fois supérieure a la fréquence de l'horloge compteur.
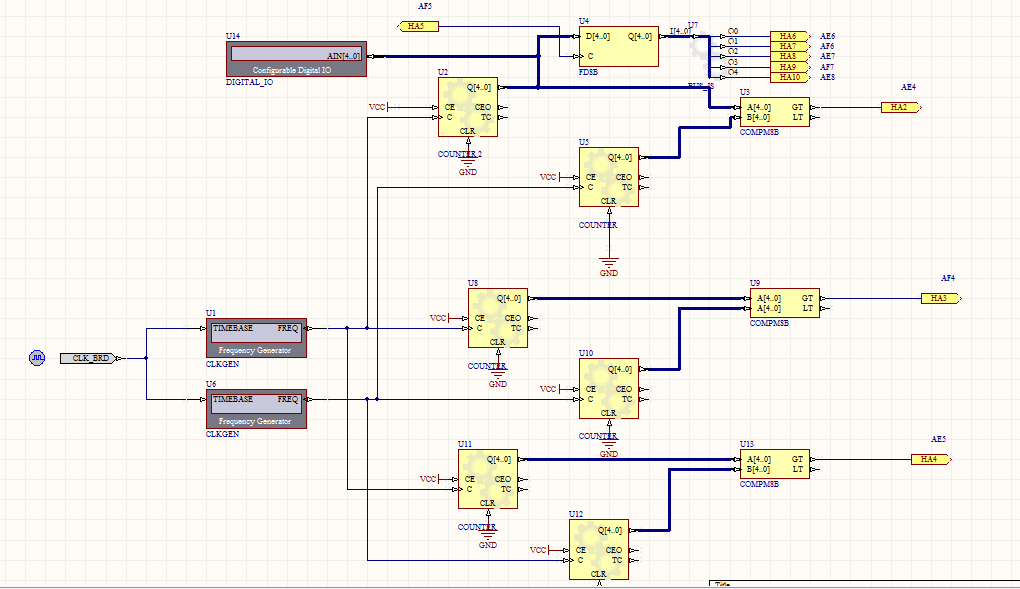
Un fois que cette PWM est correctement configurée, on l'a duplique deux fois et on intègre ces copies à notre montage pour qu'il puisse traiter les trois axes de notre accéléromètre. On ajoute également une bascule D pour réaliser la fonction de mémorisation et on n'oublie pas de poser correctement les ports d'entrées/sorties de nos PWM pour pouvoir tester notre partie FPGA avec le reste du montage.
Au final, on obtient le montage suivant pour cette partie:

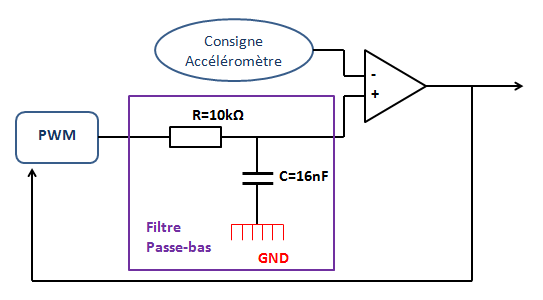
Concernant la partie analogique, on réalise donc un filtre passe-bas à l'aide d'un circuit RC. On choisit une fréquence de coupure de 1KHz pour notre filtre et on prend des valeurs adéquates pour R et C ( f(coupure)=1/(2*Pi*R*C) ), ce qui nous donne le résultat suivant:
Conclusion
blabla
blabla