Contrôle d'accéléromètre, 2012/2013, TD2
Sommaire
Evaluation informatique et électronique
Gestion de projet / rédaction Wiki
- Informatique :
- Electronique :
Note .
Test fonctionnels
- Sous-système.
- Sous-système informatique :
- Sous-système électronique :
Qualité de la réalisation
- Informatique : Note .
- procédure de test :
- pages HTML et Javascript :
- scripts PHP ou programmes C :
- installation sur FoxBoard :
- Electronique : Note .
- qualité de la réalisation :
- tests autonomes :
Bilan
Note finale :
Rapports des élèves
Compte rendu de la première séance:
Après avoir pris connaissance du sujet et compris les différentes taches a réaliser lors de celui ci, nous avons décidé de nous séparer en deux groupes:
Florian s'est occupé de la partie informatique. Jérémy et Clément de la partie électronique.
Afin de garder une vision globale du sujet, ce qui devrait nous permettre de "relier" la partie électronique à la partie informatique de façon plus aisée, nous avons décidé de travailler côte à côte et non dans des salles séparées.
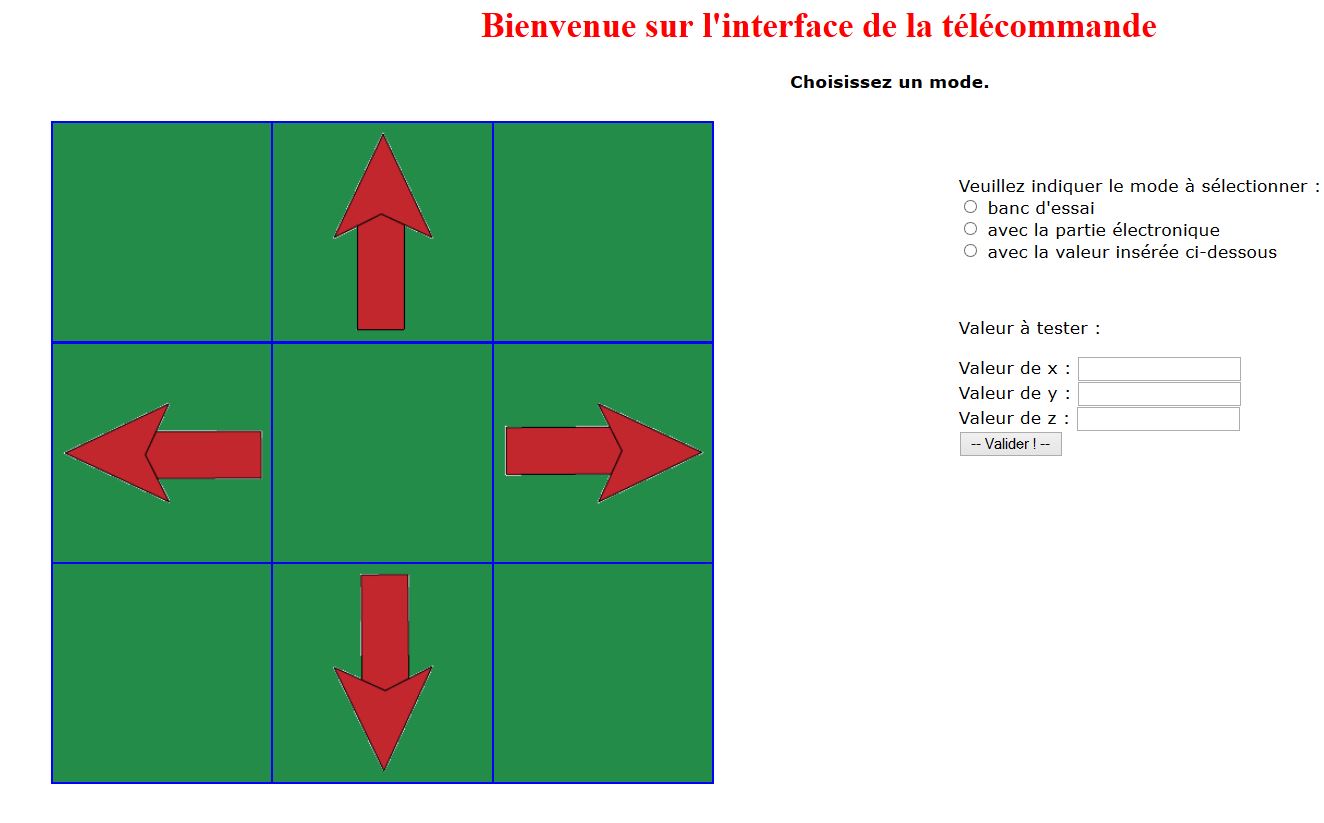
Réalisation de la page d’accueil (fichier HTML), choix du mode d'utilisation afin de tester l'interface WEB en entrant des valeurs 'manuelles'.
A l'avenir on choisira le mode 'banc d'essai' pour tester avec la télécommande d'essai fournie. Puis 'partie électronique' pour tester avec la nanoboard.
La première étape de ce projet a été la lecture du sujet et la compréhension des taches a réaliser. Une fois le logiciel Altium pris en main grâce au tutoriel, nous avons commencé la réalisation du circuit. Au début nous avons utilisé une PWM fournie par le logiciel. Nous avons aussi réfléchi au reste du circuit et a la réalisation d'un filtre RC et d'un AOP afin de récupérer la valeur moyenne des PWM et de la comparer au signal de l'accéléromètre.
Une visualisation rapide du signal de sortie permet de vérifier qu'on obtient un signal de rapport cyclique variable.

Compte rendu de la seconde séance:
Jérémy a d'abord aidé Clément pour que le schéma électronique soit opérationnel. Une fois celui-ci fini, il a pu venir en salle informatique afin d'avancer dans la partie informatique. Florian a finiolé l'interface WEB, tout en constatant que nous avons fait une erreur dans l'avancement du projet. L'interface WEB n'étant pas indispensable, nous n'avons pas commencé le projet par le commencement.
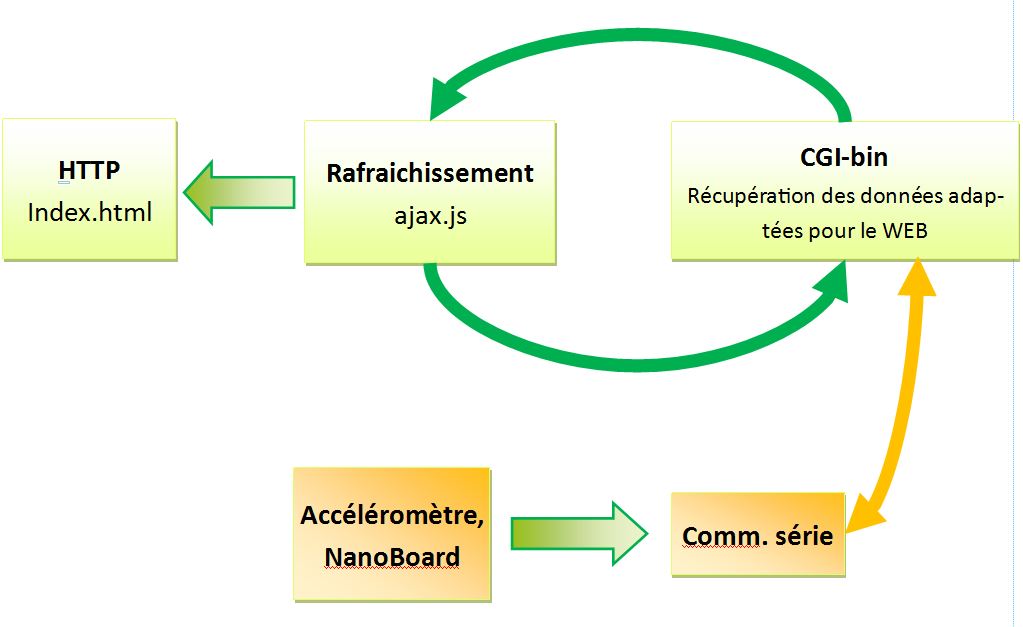
1) Florian et Jérémy se sont servi de la documentation fournie sur rex.plil afin de pouvoir recevoir les données provenant du port série/USB. Nous avons alors mis au point un petit programme qui affiche les données suivant les 3 axes de l'accéléromètre et avec un rafraîchissement de 1 seconde. Alors que nous pensions que l'accéléromètre fonctionnait avec l'accélération, on constate que celui-ci renvoie les valeurs suivant le centre de gravité et une valeur d'accélération (difficile à obtenir car le rafraîchissement de 1 seconde est trop faible).
2) Nous nous sommes aussi renseignés sur le fonctionnement de JQuery et Ajax, et avons injecté les scripts Java dans HTML.
3) Un programme en C (cgibin) pour faire l'intermédiaire entre l'accéléromètre et la page web.

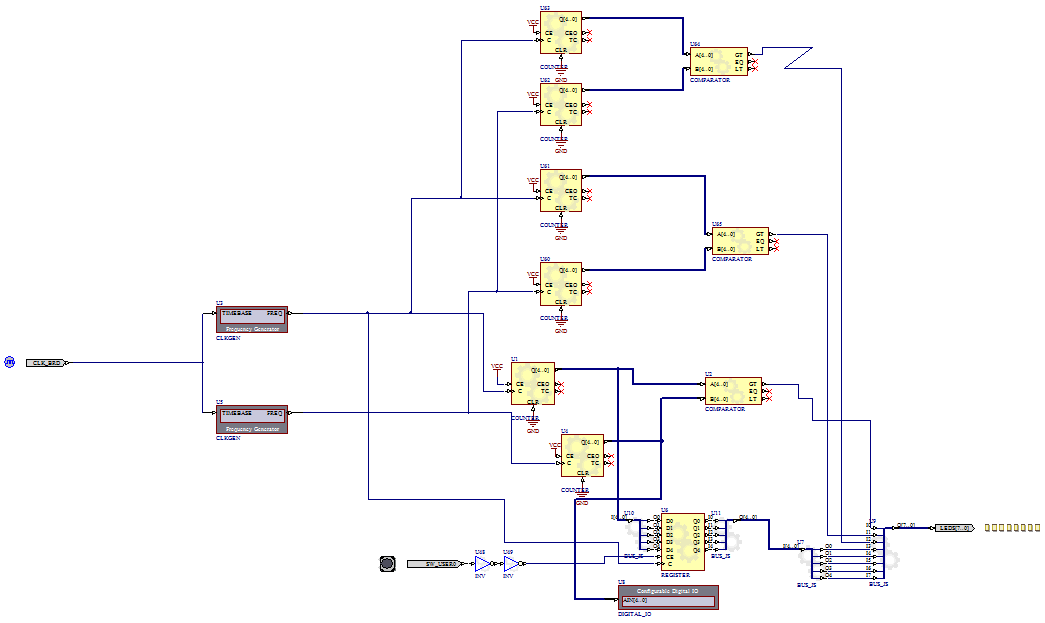
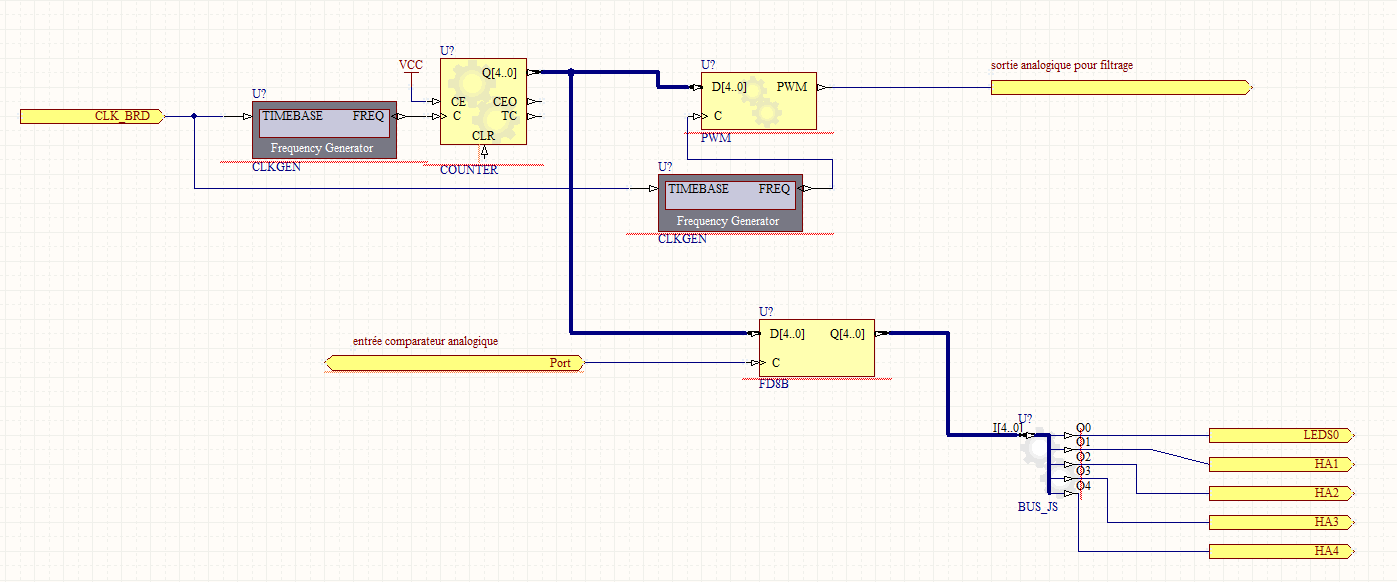
Au cours de cette séance nous avons remplacé la PWM fournie par le logiciel par une PWM réalisé par nos soins. Une fois son fonctionnement vérifié nous l'avons triplé pour pouvoir l'implanter sur les 3 axes de l'accéléromètre. Nous avons ensuite tenté d'implanter le schéma dans la nanoboard mais de nombreuses de compilation sont apparue et nous avons mis un certain temps a toutes les corriger.
On obtient le montage suivant et l'on observe bien les 3 signaux de rapport cyclique variable a l'aide de l'oscilloscope (lorsque les deux horloges sont correctement réglées)
En réglant la fréquence des horloges il est alors possible d'obtenir des rapports cycliques variables sur l'ensemble des axes.
Compte rendu de la troisième séance:
Lors de la troisième séance, l'objectif a été de réaliser sur plaquette la partie "filtre" avec l'utilisation d'un AOP. Ne possédant pas d'accéléromètre nous avons essayé d'en simuler un en utilisant une alimentation variable.