Communication série, 2012/2013, TD2
Sommaire
Evaluation informatique et électronique
Gestion de projet / rédaction Wiki
- Informatique : Des éléments de gestion de projet (diagramme de GANTT). Des coquilles. L'explication concernant le script PHP de lecture sur le port série n'est pas convaincant. Wiki assez léger coté informatique. Note : 50%.
- Electronique : Attention trop de fautes d’orthographe, description des blocs émission/réception satisfaisante. Il aurait été préférable de mettre les « vrais » chronogrammes directement issus de l’analyseur logique. note 75%
Note .
Test fonctionnels
- Sous-système.
- Sous-système informatique : Le test effectué sur le serveur Web de la FoxBoard est assez concluant (une certaine recherche dans la présentation). Des textes parasites comme "Reception >" qui perturbent l'affichage. Note : 90%.
- Sous-système électronique : Les deux parties (émission et réception) sont fonctionnelles Note :100%
Qualité de la réalisation
- Informatique : Note : 65%.
- procédure de test : Pas de LisezMoi sur la FoxBoard, pas de mode d'emploi complet sur le Wiki. Note : 50%.
- pages HTML et Javascript : La page HTML est assez fouillée avec une feuille de style. Par contre le javascript, s'il est correctement écrit, ne réalise pas le "pull" permanent demandé (un simple minuteur javascript pour récupérer les données sur le port série). Note : 75%.
- scripts PHP ou programmes C : Script d'emission sur le port série correct. Un script de réception des octets sur le port série défaillant. Utilisation d'un descripteur en mode non bloquant sans attente (saturation du CPU). Uniquement 4 lectures puis aucune vérification du port série pendant 1s. Pas plus d'une seconde d'attente lors du "pull", pas franchement optimal. Note : 66%.
- installation sur FoxBoard : Pas de lancement automatique du démon série, le reste de l'installation est assez correct (des exécutables et des sources dans le répertoire du serveur Web cependant). Note : 70%.
- Electronique : Note .
- qualité de la réalisation :
- tests autonomes :
Bilan
Note finale :
Rapports des élèves
Description du projet
Mise en situation
Dans le cadre de la fin d'année à Polytech' Lille il nous est demandé de mener un projet qui nous permet d'appliquer les connaissances aquisent tout au long de l'année et aussi de développer notre auto apprentissage pour apprendre manier des outils nouveaux. Au cours de ce projet nous devrons travailler en différent groupe, principalement une partie informatique et une partie électronique. Il faut pour cela diviser les tâches mais garder contact entre les différentes partie car le projet reste commun et le but final est de faire fonctionner les deux partie ensemble en autonomie sur une serveur basé sur la Foxboard.
Sujet
Le but du projet est de réaliser une communication série entre la carte FPGA d'une nanoboard et une interface Web 2.0 héberger sur la Foxboard. Le sujet est facilement différentiable en une partie électronique qui développera le système d'émission et de transmission qur la carte FPGA et la partie informatique qui fera de même sur l'interface Web:
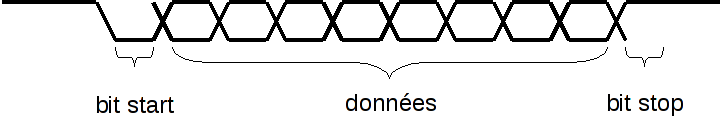
- La partie électronique programme la FPGA avec un logiciel de programmation graphique qui ne permet que la programmation de manière concurrente. Il leur faudra gérer l'envoie séquentielle des données sur la broche RS232 en transformant une donnée parallèle en donnée série selon le protocol suivant : 1 bit de start (niveau bas), 8 bits de données et un bit de stop (niveau haut) sans parité et sans contrôle de flux. Sans émission ni réception, les broche RX et TX sont au niveau haut.
- La partie informatique consiste à créer une interface Web afin de communiquer avec le port série. Pour cela il sera nécessaire d'utiliser du PHP et du javascript et donc pour les liées des requêtes Ajax. La partie PHP qui s’exécute du coté serveur permet d'interroger le port série branché sur la Foxboard et la partie javascript qui s’exécute coté client permet d'avoir une page dynamique qui se rafraichit automatiquement et qui appelle les requêtes Ajax. L'utilisateur aura accès à un champs ou il pourra écrire des données texte envoyées sur le port lors de l'appuie sur un bouton, et d'une zone de texte ou toutes les informations émise et reçu sur le port série serons affiché. La difficulté de cette partie sera de géré la scrutation du port qui se fait donc du coté serveur et qui bloque donc le chargement de la page coté client qui attend les données.
Materiel et outils
Pour réaliser notre projet nous avons besoin de support physique afin de programmer mais aussi d'outils telle que des librairies et des compilateurs afin de pouvoir travailler. Voici une liste normalement exhaustive du matériel que nous avons utilisé lors des scéances:
Relatif à la partie électronique
- Une carte nanoboard avec FPGA intégré
- Le logiciel Altium designer pour programmer
- La librairie Altium relative au FPGA programmé
- Un ordinateur avec une liaison série et hyperterminal afin de tester notre carte
Relatif à la partie informatique
- Un ordinateur sous Debian
- Un serveur local pour exécuter le PHP
- Un navigateur web pour exécuter le javascript
- La librairie Jquery permettant les requettes Ajax
- Une carte Arduino pré-programmer pour tester notre programme
Relatif au deux partie
- Une Foxboard pour héberger l'interface et connecter la nanoboard afin de liée les deux parties
Groupe de Projet
Division des tâches
Notre projet supposait fortement de découper le travaille en deux groupe même si cela n'était pas obligatoire. Nous avons décider que Matthieu Marcadet et Meunier Vincent serais plus approprié à la partie électronique car ils ont déjà travailler sur des projets similaire lors de leur DUT tandis que Fondu Hugo et Chalono Kévin serait plus adaptés à la partie informatique. Les groupes n'était pas fixé et Matthieu et Vincent ont put venir aider pour développer la partie informatique à partir de la 3ème séance après avoir finir la partie électronique. Les deux partie ce sont découpé le travaille approximativement de la même manière: dans un premier temps la réalisation de la transmission qui est généralement plus facile puis la gestion de la réception. Ensuite les test de fonctionnements sont effectuer puis l'implémentation avec la Foxboard et le système global.
Feuille de route
Séance 1 :
- Compréhension du sujet
- Début de la transmission sous Altium Designer
- Prise en main du javascript et des requêtes Ajax
Séance 2 :
- Fin de la transmission sous Altium Designer
- Conception complète de la réception sous Altium Designer
- Début de la transmission avec PHP
Séance 3 :
- Test de la partie électronique
- Fin de la transmission en PHP
- Début du wiki
Heures supplémentaires :
- Recompréhension du protocole de réception en PHP
- Fin de la réception en PHP
- Test de la partie informatique
- Implémentation sur la Foxboard
- Test du montage complet
- Tournage de la vidéo
- Fin du wiki
Diagramme de Gantt
Pour mieux comprendre la réalisation des tâches voici les diagramme de Gantt prévisionnel et réel.
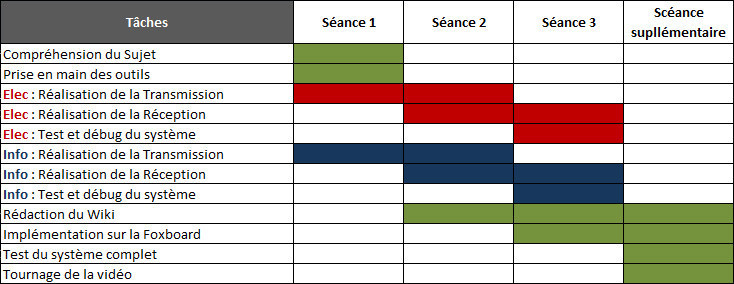
Ce diagramme de Gantt représente la répartition des tâche que nous avions prévu au début du projet. Nous ne pensions pas déborder énormément des séances et aboutir rapidement à un résultat :
Diagramme de Gantt prévisionnel :
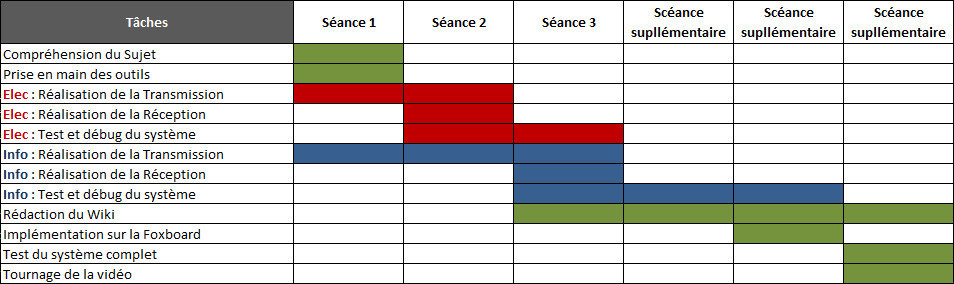
Ce diagramme de Gantt quant à lui représente mieux la réelle répartition des tâches dans le temps. En effet nous avons longtemps bloqué sur certaines tâche ce qui à eu pour effet de retarder tout le reste :
Diagramme de Gantt réellement réalisé :
On peut voir qu'en dehors d'une ou deux tâches, les délais sont plutôt représentatif dans le diagramme prévisionnel. Cependant, le temps réelle de travaille fut plus long, comme toujours.
Partie électronique
Réalisation de la transmission
Description :
La transmission des données de la Foxboard se fait donc suivant le protocole du sujet qui est :
- 1 bit de start
- 8 bits de données
- 1 bits de stop
débit : 9600 bauds,
contrôle de flux : aucun,
parité : aucune.
Il faut un niveaux haut sur le port série lorsque rien ne se passe et que le bit de donnée soit envoyer lors de l'appuie sur un bouton poussoir (nous avons choisit de détecter l'appuie et non le relâchement du bouton).
Réalisation :
Pour transmettre les données séquentiellement ils nous est directement venu à l'idée d'utilisé un multiplexeur qui serais attaquer par les informations a transmettre et parcourut à l'aide d'une compteur cadencé par la vitesse de transmission. On y retrouve aux extrémités, deux entrées niveaux hauts et une entrée niveau bas qui correspondent aux bits de start et de stop balayé au début et le niveau de repos. Nous avons donc un compteur de 0 à 10 qui joue de sélecteur pour le multiplexeur, ce compteur est cadencer par une horloge de 9600Hz ce qui nous permet d'avoir la bonne vitesse de transmission. La partie compliqué de la transmission consiste à repérer l'appuie sur une bouton poussoir (supposé extrêmement rapide car pourrais théoriquement être remplacer par une commande provenant d'un ordinateur) et de n'envoyer qu'une seule fois la donnée. Pour cela nous avons créé un sous bloc qui permet de détecter un front ou un comptage du compteur entre 1 et 10 et qui utilise l'horloge à 50MHz de la nanoboard. Ce bloc est expliqué par la suite et réutilisé dans la partie réception, il permet de relancer le compteur lors d'un front montant ou de le bloquer lorsque qu'il arrive à sa position '0' (position de repos).
-> Nous avons rencontrer quelques difficulté à la création du bloc permettant de gérer la détection du bouton poussoir car l'horloge était différente de celle du compteur, en effet l'horloge à 50 MHz est obligatoire pour surveiller les fronts du bouton poussoir. Une foi le bloc gérant le compteur fait le reste fut plutôt intuitif.
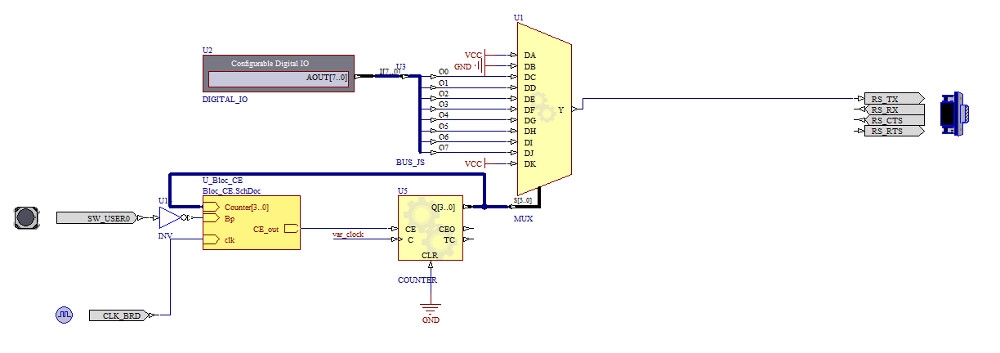
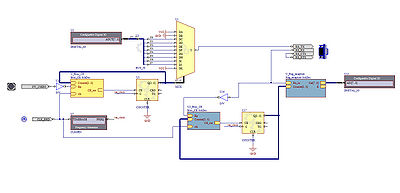
Schéma de la transmission :
- Le bloque DIGITAL_IO correspond à la donnée à emmètre
- L'entrée SW_USER0 correspond au bouton poussoir
- L'entrée CLOCK_BRD correspond à l'horloge de la nanoboard à 50 MHz
- Le fil var_clock correspondant à l'horloge variable (dans ce cas à 9600Hz)
- Le Bloc_CE correspond au sous programme de commande du compteur
- La sortie RS_TX correspond à la broche TX du port série
Le bloqueur/compteur
Description :
Le Bloc_CE, correspondant à Bloc Clock Enable, permet de gérer l'entrée CE du compteur. L'entrée CE du compteur permet donc d'activer on de désactiver l'horloge du compteur ce qui permet de le bloquer. Pour contrôler le compteur nous avons définit 2 conditions :
- Le compteur doit commencer à compteur lors d'un front sur le bouton poussoir
- Le compteur doit s’arrêter de compter lorsqu'il est revenue à sa position initiale '0'
Réalisation :
-> La réalisation de ce bloc fut la partie la plus compliqué, nous avons dut détecter un front avec une horloge à 50 MHz pour activer un compteur à 9600Hz. Notre première table de vérité fut celle suivante :
CE_out = ( Bp . /Bp-1 ) + Counter
Compteur valant un niveau haut sauf à '0' l'idée nous semblait bien mais la sortie ne restait pas au niveau haut assez longtemps, donc le compteur ne s'activait pas. Nous avons dut rajouter une fonction bloquante à l'aide d'une bascule D qui permette de garder un niveau haut après le front montant tant que le compteur n'a pas commencer à compter. Nous avons donc remplacer l'équation par :
Front = Bp . /Bp-1 C = ( /Counter . C-1 ) + Front CE_out = C + Counter
De cette manière la sortie reste à un niveau haut tant que le compteur n'a pas commencer à compter. Cela règle me problème de la valeur front qui reste uniquement à un niveau haut pendant un coup d'horloge à 50MHz.
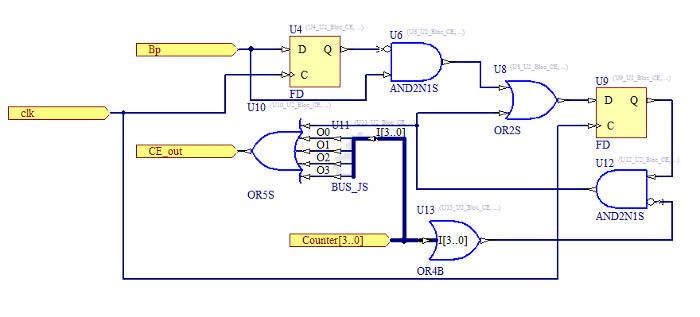
Schéma Bloc_CE :
- L'entrée Bp correspondant au bouton poussoir
- L'entrée clk correspondant à la clock à 50Mhz
- L'entrée Counter[3..0] correspondant au bus du compteur
- La sortie CE_out correspondant à la sortie du système gérant l'entrée CE du compteur
Réalisation de la réception
Description :
La réception est basée sur le même protocole que la transmission. Il est en plus nécessaire de ranger les donnée dans un registre afin de les mémoriser.
Réalisation :
La réception est à peut près basée sur le même principe que la transmission. Lors d'un front descendant (correspondant au bit de start) sur la broche RX, le Bloc_CE active le compteur jusqu'à ce que la donnée soit reçue. La donnée est envoyé dans le bloc registre qui mémorise chaque valeur une à une à sa place grâce au compteur.
-> La partie un peu compliqué fut de gérer la bonne mémorisation dans le bloc registre Reg_reception, expliquer ci-après.
Pour pouvoir recevoir, nous devons détecter le front descendant du bit de start, pour cela nous avons réutiliser le Bloc_CE décrit plus haut. Celui-ci est toujours connecté à un compteur permettant donc de compter chaque bit reçue. La sortie de ce compteur est connectée à un autre bloc de composant que nous avons réalisé permettant de composant la réception et d'y retrouver les 8 bits de données.
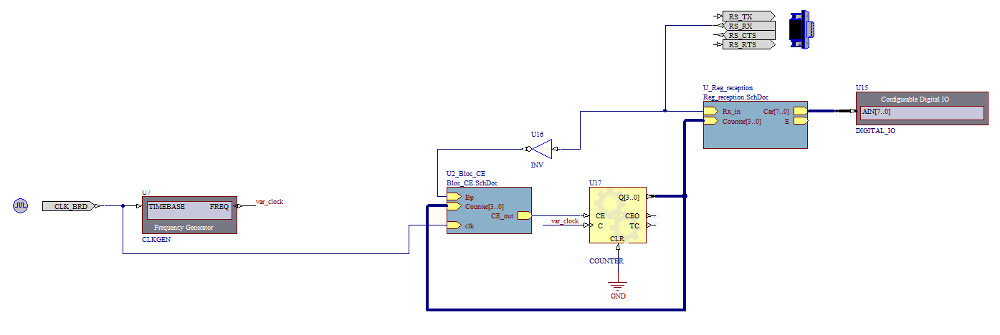
Schéma de la réception :
- L'entrée RS_RX correspond à la broche RX du port série
- Le bloc Reg_reception correspond au bloc qui mémorise la donnée
- Le bloc DIGITAL_IO correspond au bloc qui affiche la valeur
- L'entrée CLOCK_BRD correspond à l'horloge de la nanoboard à 50 MHz
- Le bloc CLOCKGEN correspond au bloc qui génère l'horloge variable (dans ce cas 9600 Hz)
- Le fil var_clock correspondant à l'horloge variable (dans ce cas à 9600Hz)
- Le Bloc_CE correspond au sous programme de commande du compteur
Le registre de mémorisation
Description :
Le but de se bloc est de mémoriser les données reçues. L'idée d'un registre de bascule D nous est venu naturellement. Nous pensions que c'était un moyen à la fois efficace et facile a manipuler pour enregistrer des valeurs. Il faut que chaque bit d'information soit ranger à la suite dans chaque bascule, c'est la seule difficulté de ce montage.
Réalisation :
Pour gérer la mémorisation séquentielle nous avons pensé a contrôler les entrée d'horloge des bascule D car se sont les entrée qui gèrent les moment de mémorisation. Le compteur va donc maintenant contrôler un décodeur à l'inverse de l'émission. Ce décodeur va activer la mémorisation de chaque bascule les unes après les autres et se bloquer à sa position initiale qui ne correspond à aucune bascule D. Nous avions eu une erreur car il ne faut pas oublier le bit de start qui ne correspond à aucune information et qui correspond à la sortie du décodeur dans le vide.
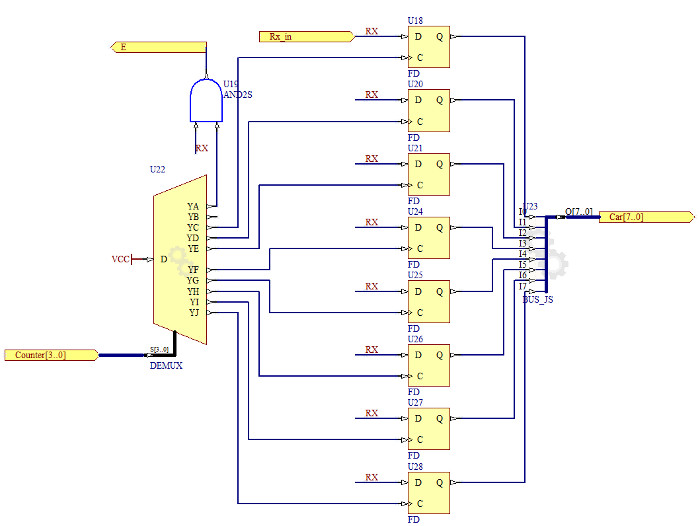
Schéma de Reg_reception :
- L'entrée Counter[3..0] correspond au bus du compteur
- L'entrée Rx_in correspond à la broche RX du port série
- La sortie E est un niveau haut si aucune mémorisation est en cour, niveau bas sinon (non utilisé)
- La sortie car[7..0] correspond au bus du caractère reçu
Test de fonctionnement
Nous avons en premier lieu testé l'émission et la réception indépendamment et observer les signaux pour vérifier que le système fonctionnement tel que nous l'avions prévu. Pour cela il faut configurer l'oscilloscope en mode single shot afin d'observer uniquement le moment ou la trame d'information passe. Ensuite nous avons testé le système complet relié à l'ordinateur.
Test séparé :
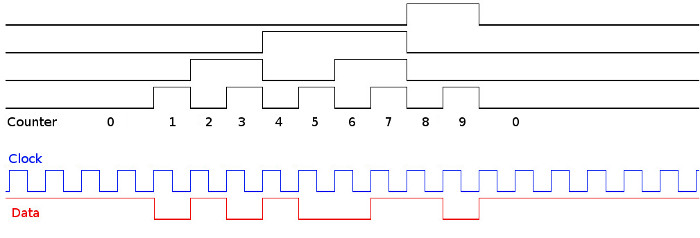
- Pour l'émission nous avons envoyé un caractère sur le port série, voila le chronogramme relevé à l'oscilloscope des signaux Clock (9600Hz), Data (broche TX) et le compteur :
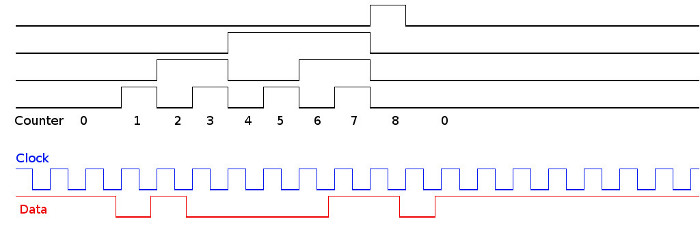
- Pour la réception nous avons envoyé un caractère grâce à la liaison série de l'ordinateur et Hyper Terminal et relevé les signaux Clock (9600Hz), Data (broche RX) et le compteur :
Test complet :
Nous avons testé la liaison entre la nanoboard et l'ordinateur en faisant plusieurs échange de caractères. Tous s'affichait normalement sur Hyper Terminal et de même sur la nanoboard. Les visualisation des caractères reçus se font à l'aide des instruments virtuels.
Modifications possibles :
Nous craignons que des erreurs surviennent car l'horloge n'étant pas synchronisé avec la trame, les fronts montant aurait put se confondre et provoqué des erreurs de lectures mais après plusieurs tests nous n'avons eu aucune erreur. Nous aurions put recréer une horloge pour ajuster les fronts mais cela nous semblait être beaucoup de travail inutile.
Les améliorations possibles serais de garder en mémoire les caractères reçus et/ou de liée avec un autre projet afin de pouvoir les afficher.
Partie Informatique
Interface Web
Le principe de cette interface est d'offrir un moyen ludique de communiquer avec le port série du serveur. Elle doit posséder :
- Une première zone de texte ou les informations qui transit sur le port série sont affichées
- Une deuxième zone de texte ou l'on y entrera les caractère que l'on souhaite transmettre
- Un bouton qui permettra d'envoyer les caractère lors de son appuis (via un fonction javascript)
- Un peu de design parce que c'est toujours important le design :p
Les requêtes Ajax
Les requête Ajax sont essentielle dans ce projet. En effet, le javascript étant un langage dit client-side, c'est-à-dire qu'il s'exécute sur l'ordinateur demandant la page, il ne permet pas de communiquer avec le port série situé sur le serveur (la Foxboard). Pour cela il faut utilisé le PHP qui est un langage dit server-side, c'est-à-dire qu'il s'exécute sur le serveur. Les requête Ajax grâce à la librairie JQuery nous permette de rappeler un page web afin d'en récupérer des informations sans que l'utilisateur n'est à réinterroger le serveur.
Les requêtes Ajax se présente sous la forme :
$.ajax({
url: 'page.php',
type: 'post',
data: parameters,
success: fonction
});
- url : page.php correspond à la page PHP qui va être exécutée
- type : post correspond au méthode de transmission des variables
- data : parameters correspond aux variables transmises (parameters est un tableau nominatif)
- success : fonction correspond à la fonction javascript exécutée lorsque la page PHP se termine
La fonction demandé dans success reçoit en argument le code source de la page renvoyer par page.php. Cela nous permet donc de récupérer des informations du serveur à chaque appel.
La transmission
La transmission sur le port série est plutôt aisée. En effet il suffit d'appeler une fonction PHP qui s'occupe d'écrire sur le port et qui s'arrête aussi-tôt. Il n'y a aucune contradiction de temps ou de blocage dans cette partie la. Avec le bouton html codé comme ceci nus pouvons lancer la fonction demandé à chaque appuie :
<input type="submit" value="Envoyer" onclick="javascript:envoyer();" />
La fonction envoyer appelle uniquement un requête Ajax qui fait appelle à une page PHP qui, elle, écrit l'information sur le port série.
Voici le code de la fonction PHP permettant l'écriture sur le port série du serveur:
<?php
// Récupération des données
$mes = htmlentities($_REQUEST['message']);
// Ouverture du port série
define('SERIAL_DEVICE', '/dev/ttyACM0');
$f = fopen(SERIAL_DEVICE, 'r+');
if($f==FALSE) die('fopen\n');
// Ecriture des données
if(fwrite($f, $mes)==FALSE) die('fwrite\n');
echo 'Transmission > '.$mes;
// Fermeture du port série
fclose($f);
?>
Cette fonction écrit dans le code source le message envoyé sur le port série. Elle permet en outre le retour d'erreur sur les fonctions fwrite et fopen. Le code javascript récupère donc le message envoyé et elle n'a plus qu'a l'afficher.
La réception
Ayant terminer la partie électronique à la fin de la deuxième séance, nous n'avons put commencer la réception qu'à la fin de la troisième séance après avoir fait l'émission. Nous avons longtemps bloqué sur la réception dut à une mauvaise compréhension du sujet. Après avoir retravailler sur cette partie nous en avons déduis ce protocole:
Grâce à la fonction setInterval nous pouvons rappeler une fonction javascript à intervalles régulié. Nous rappelons donc la page PHP de réception toutes les secondes de la manière suivante:
setInterval(recevoir, 1000);
De cette manière nous récupérons les données sur le port série toute les secondes ce qui permet une lecture semi continue sans interaction de l'utilisateur. De la même manière que pour l'émission, la fonction recevoir() ne possède qu'une requête Ajax qui appel une page PHP pour la réception.
Voici le code PHP permettant l'émission :
<?php
// Ouverture du port série
define('SERIAL_DEVICE', '/dev/ttyACM0');
$f = fopen(SERIAL_DEVICE, 'r+');
if($f==FALSE) die('fopen\n');
// Passage du port en mode bloquant
stream_set_blocking ( $f, 0);
// Lecture des données
$nb_vide = 0;
$temps_debut = time();
echo 'Réception >';
while( $nb_vide<4 AND time() - $temps_debut < 1)
{
$car = fread($f, 1);
if(strlen($car) == 0)
{
nb_vide = nb_vide + 1;
}
else
{
echo $car;
}
}
// Fermeture du port série
fclose($f);
?>
La fonction scrute le port série pendant une seconde et imprime tout les caractères reçus. Si elle rencontre plus de 4 caractère vide on considère qu'il n'y a plus rien à recevoir et on arrête la lecture. Dans le cas ou rien n'est envoyé la fonction est rappeler toutes les secondes mais ne bloque pas (elle fait seulement quatre vérifications à chaque fois).
Test de fonctionnement
Les test de la partie informatique se sont déroulé en deux partie : une première partie ou l'ont test avec la carte Arduino qui possède un programme d'émission et de réception. Ensuite nous avons implémenter le site sur la Foxboard pour tester en le code sur le serveur.
- Pour tester l'émission sur la carte Arduino nous avons simplement regardé les led RX et TX de la carte. La led RX s'allumait bien suivit peut après par la led TX en concordance avec le programme de la carte
- Pour tester la réception nous avons émit une donnée sur la carte puis récupérer et afficher les données reçues
- L'implémentation sur la Foxboard fut facile et nous n'avons rencontrer aucun problème particulier :
- Dans un premier temps nous avons configuré la Foxboard comme précisé dans le sujet (ip:172.26.79.02)
- Nous avons copier notre site sur la Foxboard
- Nous avons ensuite branché la carte Arduino sur le port série de la Foxboard
- Pour finir, à partir d'un ordinateur nous avons accédé au site en rentrant l'ip de la Foxboard dans l'url et avons testé le programme sans problème particulier
Assemblage
Nous avons tenté d'assembler les deux projets pendant les séances supplémentaires. Malheureusement, même si les deux parties fonctionnaient séparément, nous n'avons pas réussit à configurer la Foxboard dans la salle d'électronique, bien que nous ayons demandé de l'aide au personnel de Polytech. Pour éviter ce problème nous aurions put rajouter en supplément un script permettant l’exécution automatique du programme configurant le port série.