Gestion afficheurs, 2013/2014, TD2
Dans le cadre de notre cursus au sein de Polytech Lille en IMA 3 nous avons réalisé un sous-système d'afficheur. Vous y trouverez toutes les informations qui nous ont permis de réaliser ce projet. Celui-ci a été réalisé par Mr ROCHE François, Mr TABOUT Zakaria et Mr SEKAR Mageshwaran
Le projet
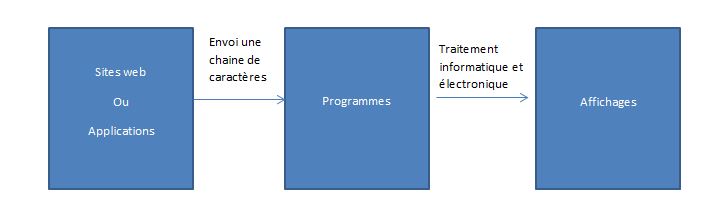
La mission principale est de réaliser un circuit de décodage pour des afficheurs 16 segments connectés à la NanoBoard. Vous concevrez aussi un programme permettant de faire défiler un message alphanumérique sur ces afficheurs.

Cahiers des charges
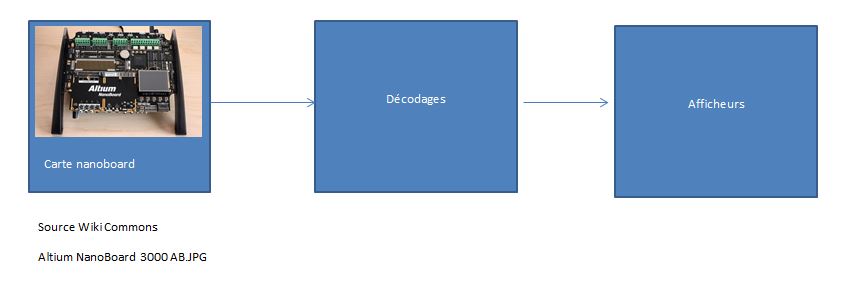
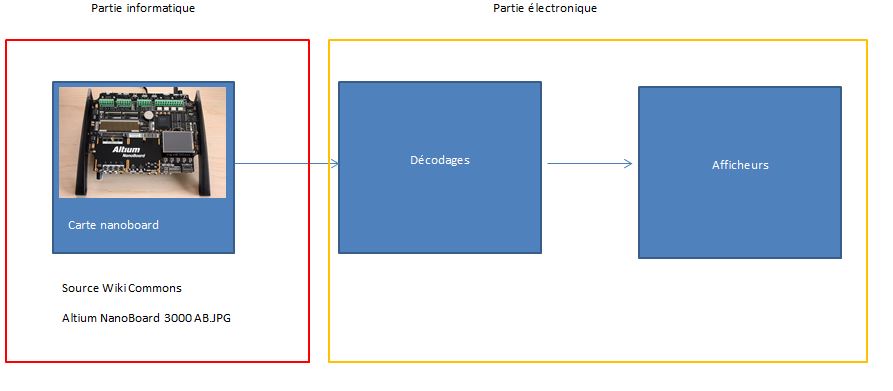
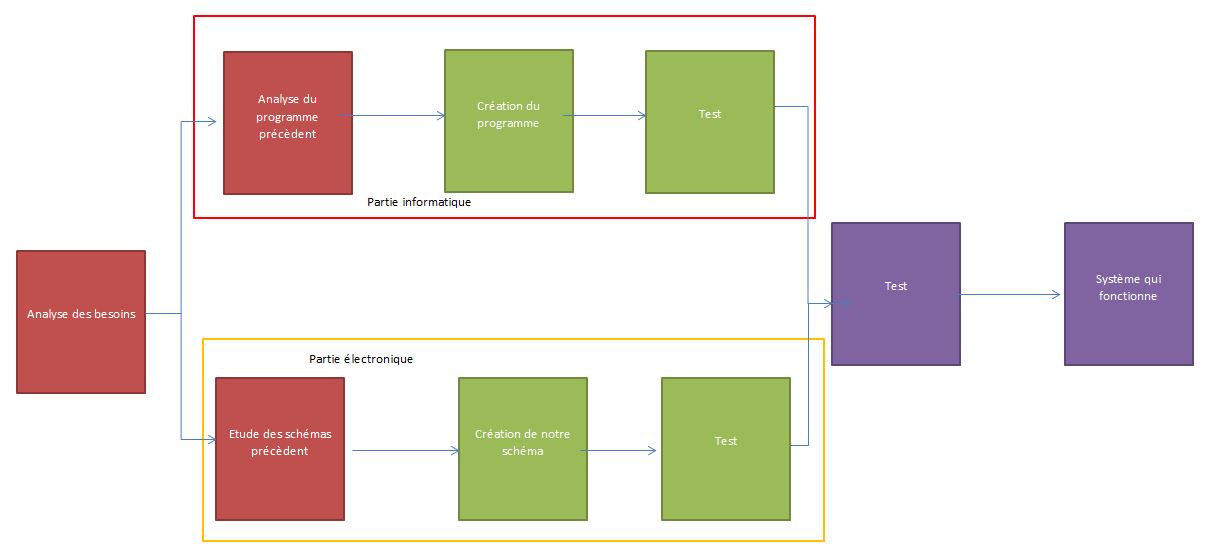
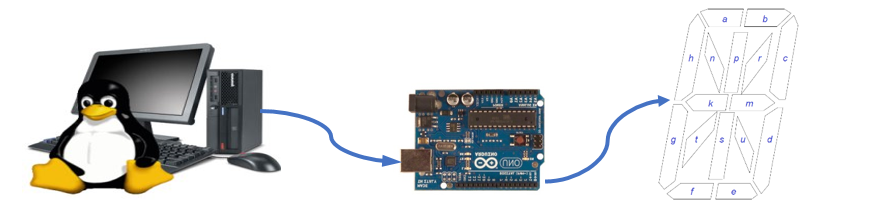
On a identifier deux parties sur le projet: une partie informatique et une partie électronique. Le schéma ci dessous vous montre ou elle se trouve. Pour chaque partie on a identifié le travail à réaliser

Partie électronique
Dans cette partie on doit être capable de réaliser un circuit électronique capable de décoder la liaison série, de stocker les valeurs envoyé par celle-ci est de les afficher sur les différents afficheurs et de gérés le défilement. En option il nous a été demandé de réaliser le schéma électronique de la carte des afficheurs.

Partie informatique
Concevoir un programme capable de récupérer une chaine de caractères définit par un utilisateur de la convertir puis de l'envoyé sur la liaison séries. Le programme sera développé sur la Foxboard qui sera connectée à la Nano Board.

La conception
Les différentes étapes
Le projet est composé de deux parties vous y trouverez dans cette rubrique nos méthode de raisonnement afin d'arriver aux résultats demandé
Ci dessous vous trouverez le schéma des différentes phase du projet . La couleur rouge correspond aux travaux réalisée lors de la première séance, en vert à ceux de la deuxième séance et le violet a ceux de la dernière séance.

Partie électronique
Étude
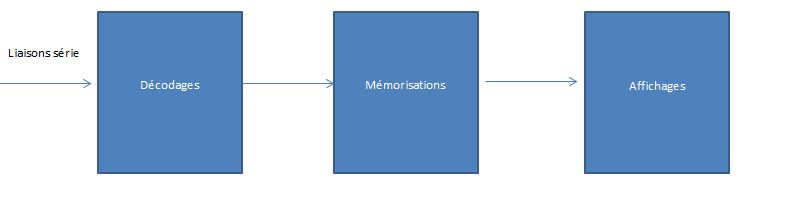
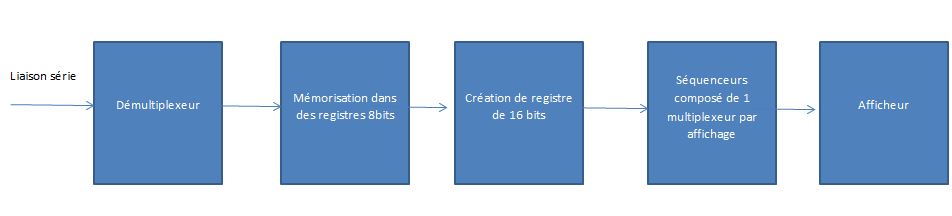
Lors de cette partie nous avons étudié le travail réalisé lors des années précédentes. Sur ce point nous avons été inspirés de la partie mémorisation. Ce que nous apportons est un défilement réalisé par un ensemble de multiplexeur. Schéma illustrant les différentes fonctions de la carte :

Analyse des différents blocs:
-Le démultiplexage :
En entrée on a la liaison série qui nous envoie des bits nous devons de-multiplexer l’entrée afin de pouvoir ranger les différents bits dans les mémoires.

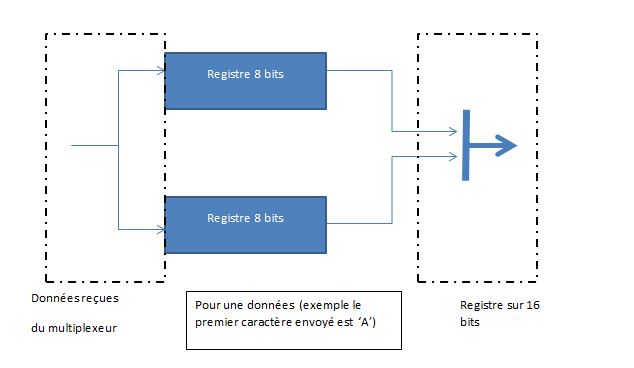
-La mémorisations et la création de registre 16 bits
Une fois les données reçus ont les place dans des registres 8 bits a l'aide de registre a décalage et de bascule D
La création du registre 16 bits est simple car on met deux registres 8 bits sur un bus de 16 bits.

-Le séquenceur
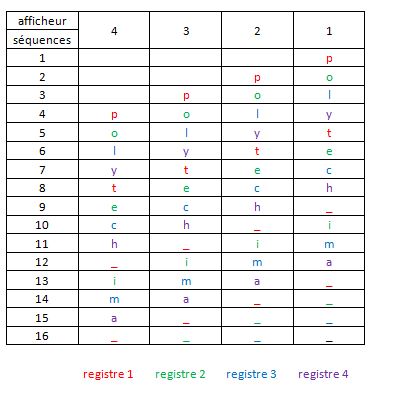
Le séquenceur nous sert a effectuer le décalage du message comme nous le montre le schéma ci-dessous. Il est réalisée à l'aide d'un multiplexeur (un par afficheur)

-L'affichage
Il est réalisé à l'aide d'un multiplexeur.Il est cadencé a une fréquence donnée pour éviter d'avoir un scintillement au niveau des yeux.
Durant cette phase on a pris en main le logiciel Altium avec son FPGA.
Conception
Dans cette partie ont à saisie les schémas électroniques avec le logiciel Altium
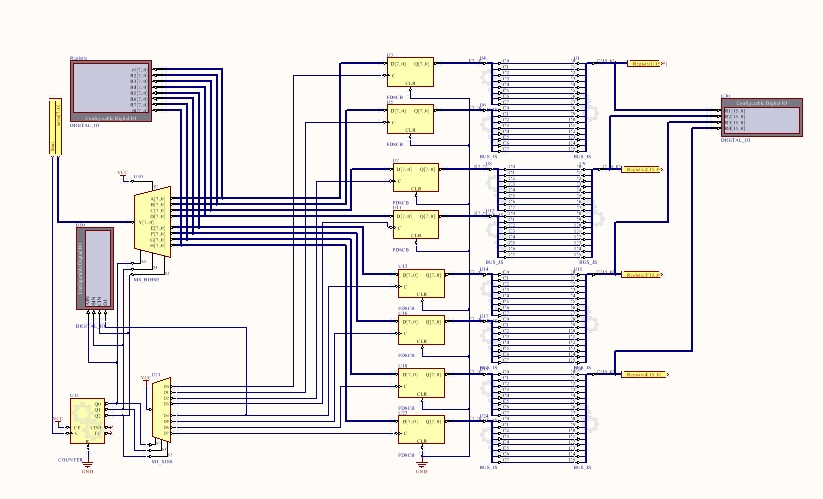
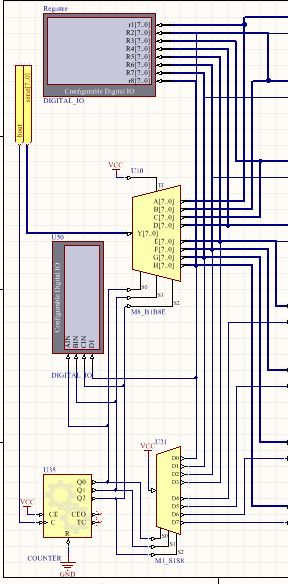
Schéma de la liaison série avec sa partie de mémorisation

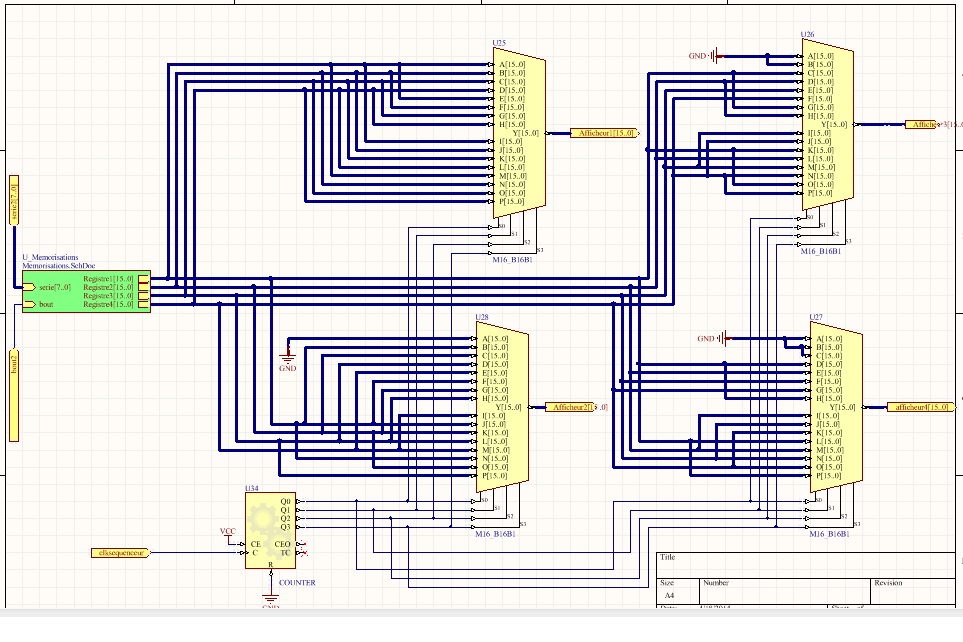
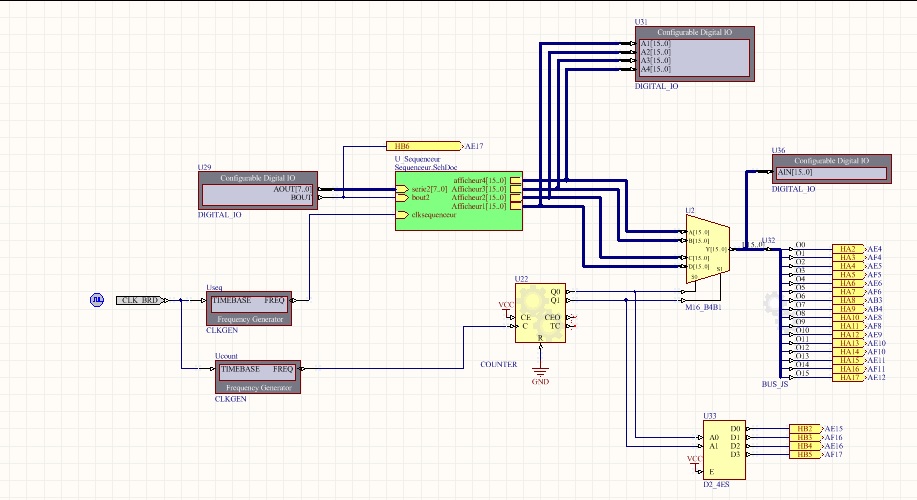
Schéma du séquenceur :

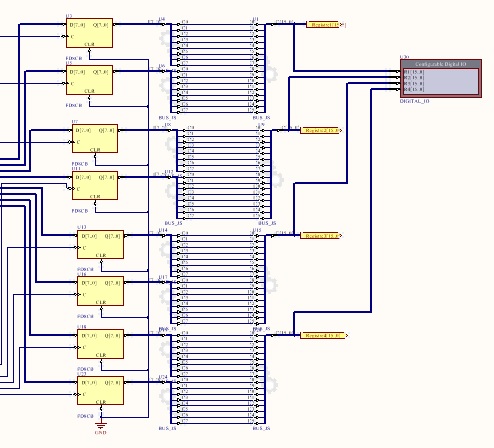
Schéma permettant de gérer l'affichage :

Tests
Les différents test qui ont été réalisé :
- Test de la liaison série :
Ce test nous a permis de vérifier si on a bien reçus les données en sortie du multiplexeur

-Test de la mémorisations
Ce test a rencontré quelques problème et qui sont maintenant résolu . Cependant l’initiation ne s'effectue pas correctement
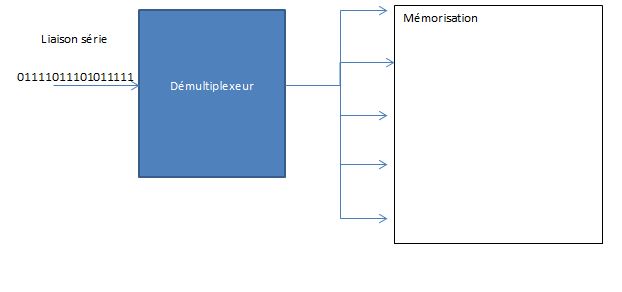
Schéma qui nous a permis de réaliser ce test

Procédures:
On a envoyé des données codées sur 8 bits sur la liaison série. Quand on avait fini on mettait le bit intitulé bout à 1 afin de nous permettre de sélectionner une des 8 bascules. Le bit bout nous sert pour incrémenter ce compteur de sélection.
Résultats:
On a envoyé respectivement des bits au premier essai. Cela n'a pas fonctionné du fait d'un problème d’initialisation. Une fois ce problème détecter on a envoyer les valeur suivantes :01,02,03,04,05,06,07 et 08. On a récupéré ceci 0201 sur le registre 1,0403 sur le registre 2,0605 sur le registre 3, 0807 sur le registre 4 . Ces registre sont des 16 bits. Ce qui était conforme a nos attentes
-Test du séquenceur
Ce test a été effectué est il marche
-Test de l'affichage
Test en cours Nous sommes a l'heure actuelle à la réalisations de la platine qui va recevoir les quatre afficheurs.
Veuillez nous excuser d'un manque d'explication pour les derniers tests ainsi que de schéma.Il sont encore au stade de l'écriture et nous avons préférer de les publier à la fin. Merci de vôtre compréhension
Partie informatique
Étude
Au début du projet, nous avons pris en main la carte Arduino et le système composée de 8 afficheur 16 segment mis à notre disposition. Le premier travail qu'on a réalisée été de comprendre le fonctionnement d'Arduino. Le second était d'envoyer des bits sur la liaison série afin de vérifier la communication entre le système et le pc.
Conception
La partie conception est complexe puisque qu'il a fallu dans un premier temps codée tous les caractères puis de les afficher afin de vérifier s'il était bon.
Le deuxième a été de gérer le défilement.
Envoi du caractère sur la liaison de série
Cette partie du projet se consistait à envoyer des données sur la liaison série qui était connectées à la carte Arduino et ensuite afficher sur l’afficheur 16 segments ce qui a été envoyés.

Au début, les tests faites pour afficher les alphanumériques échouaient car on a envoyé les codes ASCII à la carte Arduino. Du coup, on a décidé de tester des codes pour alimenter un segment de l’afficheur à la fois. Après avoir récupéré la méthode d’afficher chaque segment, on a réussi à afficher des alphanumériques envoyé depuis la liaison série. La méthode est déterminer la représentation directe de l'état de chacune des LEDs des afficheurs.
Ensuite, nous avons continué avec le défilement et l’interface web afin que l’utilisateur puisse décider quels mots afficher et la vitesse de défilement.
Défilement des caractères
Pour le défiment des caractères, nous avons modifié le programme C afin de faire un décalage de caractères à gauche à chaque fois. Comme le défilement des caractères se passent trop vite, nous avons décidé de mettre une pause à chaque décalage. Pour cela, la fonction usleep(x) a été utilisé d'où x est la variable qui indique le temps de pause (x a été initialisé à 10000). Nous avons choisi la fonction usleep() au lieu de sleep() car avec usleep(), nous pouvons incrementer ou decrementer le temps de pause plus finement en micro-seconde.
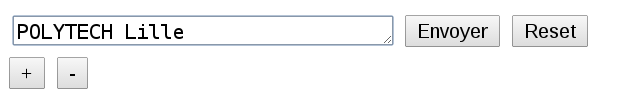
Interface web
A la suite, nous avons commencé à l'implémenter l'interface web (en utilisant Javascript et Ajax) qui contient une zone de texte et quatre boutons (envoyer, reset, "+", et "-"). Le bouton envoyer va écrire la texte (qui se trouve dans le zone de texte) dans un fichier qui sera lu par le programme C pour pouvoir l'envoyer aux afficheurs. Le bouton reset va éteindre tous les afficheurs. Les boutons "+" et "-" sont utilisés pour augmenter ou diminuer la vitesse de défilement. Ceci est possible grâce aux signaux d'Unix (ie : SIGUSR1 et SIGUSR2). Le programme C va récuperer ces signaux et va diminuer le temps de pause de décalage(si SIGUSR1 est récupéré) ou va augmenter le temps de pause de décalage (si SIGUSR2 est récupéré).
Implantation sur la Foxboard
Avant d'implementer la page web sur Foxboard, nous avons commencé par la configuration de son interface réseau. Pour cela, nous avons configuré le fichier "interfaces" en ajoutant une adresse IP statique (ie : 172.26.79.101), une masque de sous-réseau (255.255.240.0) et une passerelle (ie : 172.26.79.254) à l'interface ethernet de Foxboard (eth0). A partir de ce moment, nous connections à Foxboard en utilisant ssh depuis un ordinateur. Nous avons ensuite mis les configurations du port série de Foxboard sur le fichier /etc/rc.local afin que ce port soit configuré automatiquement à chaque démarrage de Foxboard.
Afin que quelqu'un puisse tester le système, nous avons mis un fichier Readme sur Foxboard qui contient les configurations faites, les fichiers écrits et les tests à faire. Ce fichier appelé Readme.txt se trouve au répertoire racine du serveur web (/var/www).
Bilan
Ce projet a été très riche et intéressant. Dommage qu'on ai pas le eu assez de temps pour amener ce projet jusqu’à sa aboutissement totale qui aurait été d'afficher un message en sortis du schéma électronique. Ce manque de temps s'explique par un certains nombre de problème rencontrer lors des différents tests.
Concernant la partie informatique tout à été réalisée.
Les différents étudiants qui ont gérés se projet l'on fait du mieux qui le pouvaient en revenant en dehors des séances pour avancer le projet.
Le seul bémols est un manque de communication entre les différentes parties (la partie informatique ne donnez pas son états d'avancement tant dis qu'un rapport dans la semaine a été mis en ligne régulièrement afin de suivre l'avancement de la partie électronique)
Avantage
Notre système présente quelque avantages comme le défilement automatique. Ce mode a été testé en simulation mais pas en réel. Le deuxième point fort est que notre systèmes est capables de s'adapter partout. Afin de simplifier la vie de l'utilisateur une page web a été réaliser pour qu'il puisse rentrer son message (message comprenant de majuscules et des minuscule)afin de pouvoir l’afficher .
Inconvénients
Le schéma électroniques est complexe et trop grand . Il sera sans doute inutilisable dans l’industrie. Une séquence initialisation au début et le manque des afficheur en sortie sont les principaux défauts. Côté web on ne peut pas afficher tout les caractères.
Évaluation informatique et électronique
Gestion de projet / rédaction Wiki
- Informatique : . Note : %.
- Électronique : . Note : %.
Note : %.
Test fonctionnels
- Sous-système. Note : %.
- Sous-système informatique : . Note : %.
- Sous-système électronique : . Note : %.
Qualité de la réalisation
- Informatique : Note : %.
- procédure de test : . Note : %.
- pages HTML et Javascript : . Note : %.
- scripts PHP ou programmes C : . Note : %.
- installation sur FoxBoard : . Note : %.
- Electronique : Note : %.
- qualité de la réalisation : . Note : %.
- tests autonomes : . Note : %.
Bilan
Note finale : % => /20.