Contrôle d'accéléromètre, 2013/2014, TD2
Dans le cadre des projet IMA3 systèmes communicants, nous avons réalisé le contrôle d'un accéléromètre. Cet article présente le déroulement de notre projet ainsi que les résultats obtenus.
Introduction
Description du projet
Partie Electronique
1ère séance : Introduction sur Altium
Lors de notre première séance nous avons commencé par découvrir les nouveaux outils mis à disposition, à l'aide des tutoriels fournis. Nous nous sommes ensuite focalisés sur la compréhension du sujet que nous avons essayer de suivre étape par étape. Le travail demandé pourrait etre représenté par ce schéma:
Nous avons d'abord réalisé le circuit à l'aide du composant PWM déjà fournis par Altium.
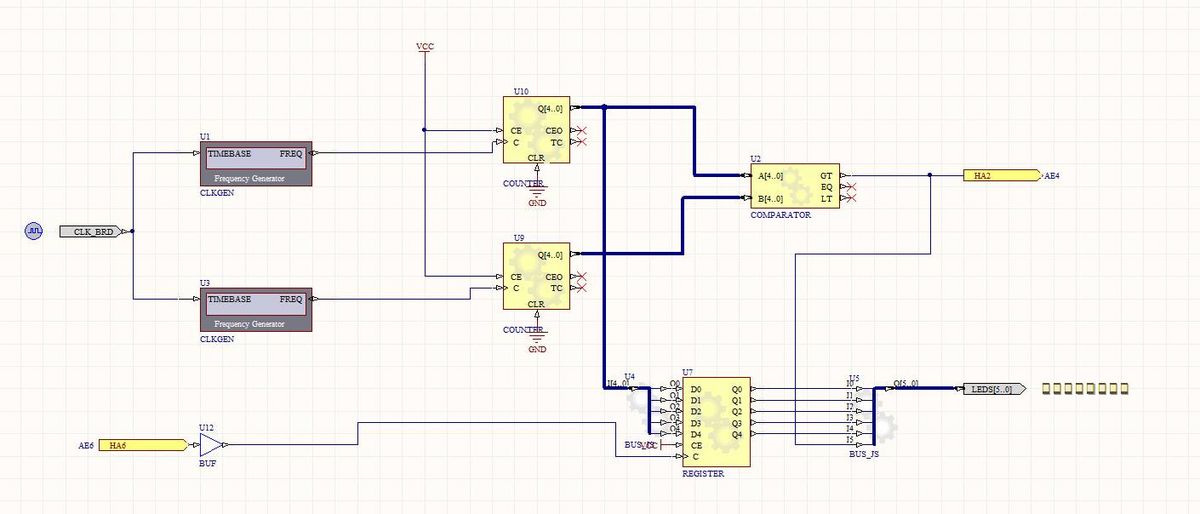
Grâce à divers test sur cet élément nous avons pu déduire une modélisation équivalente, ce qui nous a amené lors de notre deuxième séance à réaliser ce montage:
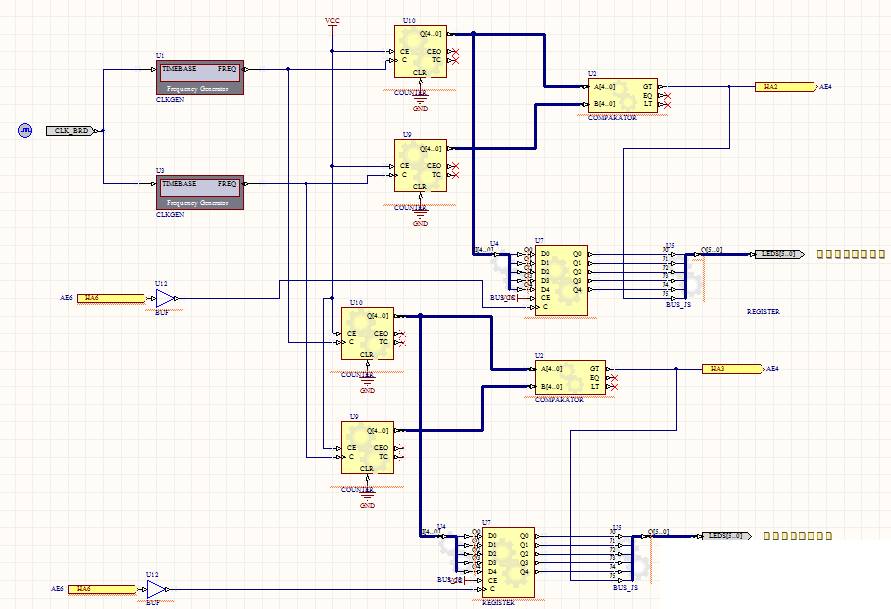
Nous avons préféré d'abord travailler sur un seul axe pour faciliter le raisonnement et la recherche d'erreurs. Pour modéliser le générateur de modulation d’impulsion (PWM), nous avons utilisé 2 générateurs de fréquence ainsi que deux compteurs, nous permettant de compter les impulsions. En comparant les 2 valeurs des compteurs, on peut recréer un signal carré et en changeant les fréquences des 2 générateurs, on arrive à moduler la largeur des impulsions. La sortie HA2 nous permet de récupérer cette valeur sur la nanoboard et de l'envoyer sur le filtre passe bas nous permettant d'avoir une tension variable. On a donc branché cette sortie sur une led pour visualiser le fonctionnement. Pour simuler le moment où l’accéléromètre dépasse la tension de référence, on a d'abord placé un bouton poussoir à la place de l'entrée HA6 qui nous permettait de mémoriser la valeur de la tension sur 5 bits grâce à un registre puis nous l'avons branché sur 5 leds pour visualiser le résultat.
2ème séance : Partie Analogique
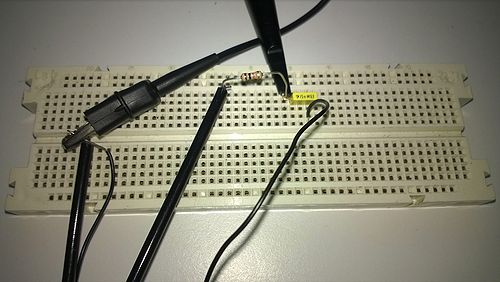
Au cours de la deuxième séance nous avons débuté la confection du filtre passe bas (qui permet de récupérer la valeur moyenne de la PWM), pour cela nous avons choisis d'utiliser une résistance de 100k et un condensateur de 220nF :


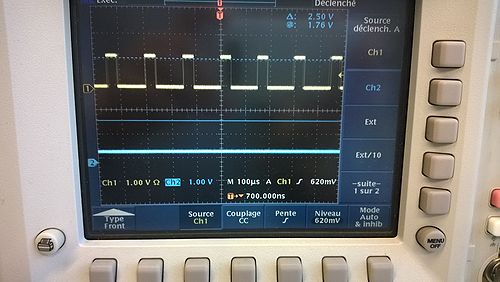
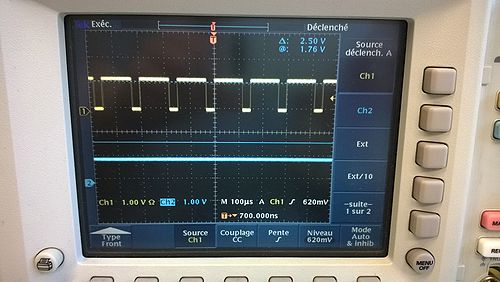
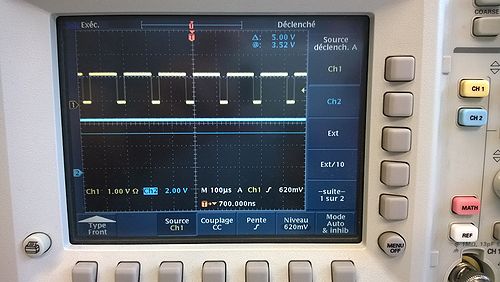
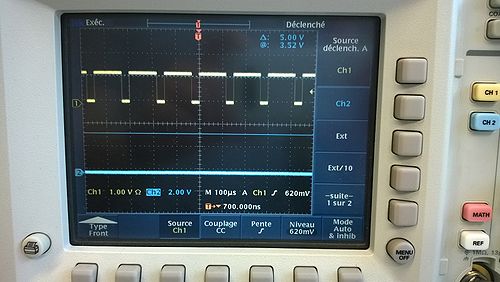
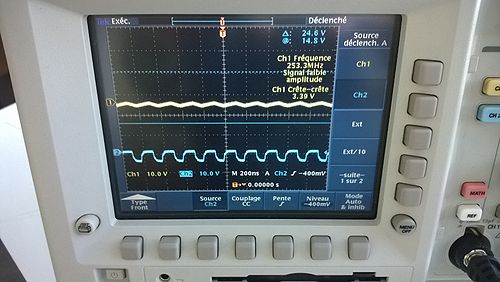
Voici les résultats qui ont suivi les tests :
On remarque bien que la tension dépend de la largeur d'impulsion de la PWM.
Nous avons aussi rajouté à ce filtre un AOP servant de comparateur entre la valeur moyenne de la PWM et la valeur de la tension de l'accéléromètre. Nous avons décidé d'alimenter l'AOP de façon à ce que sa tension en sortie soit égale à 5V dès que la tension de l'accéléromètre dépasse celle de la PWM et 0v sinon.
Pour les tests, nous avons pris une tension variable pour simuler l’accéléromètre et un PWM. Nous avons bien la tension qui passe de 0V à 5V lorsque que l'on change la valeur de la tension variable :
3ème séance : Mise en commun de la partie Électronique et Analogique
Lors de la troisième séance nous avons réalisé le circuit final disposant donc de 2 axes:
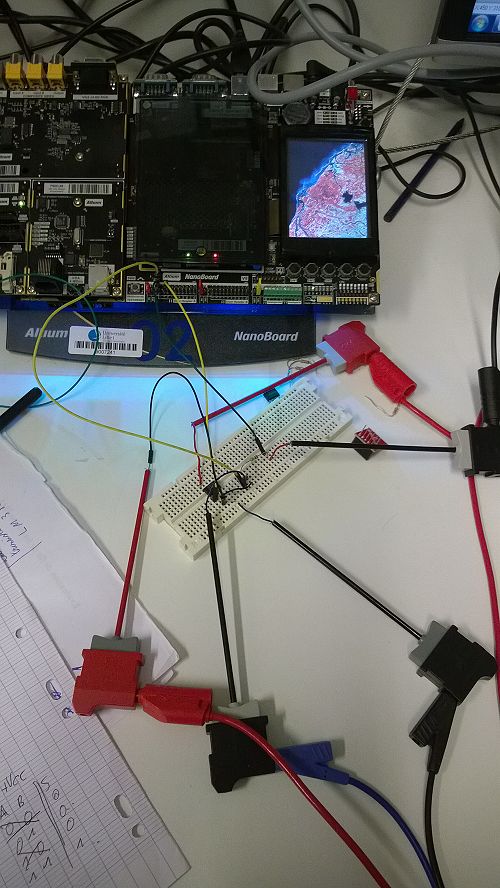
Nous avons finis par assembler la partie analogique à la partie électronique :
Nous avons ainsi pu récupérer une valeur de l'accéléromètre.Nous n'avions pas prévu que l'accéléromètre détecterait l'accélération de la pesanteur donc la nanoboard récupère une valeur alors que l'accéléromètre est immobile. Il ne nous restait plus qu'a corriger ce problème dans la partie Altium et de l'assembler avec la partie informatique pour finaliser notre projet.
Partie Informatique
Le but était de réalisé une interface Web 2.0 interactive. L'interface permet de sélectionner un bloc de couleur parmi 6 à l'aide d'une télécommande qui transmet les données reçues d'un accéléromètre. Par un manque de temps pour la réalisation du projets, tous les test qui seront présenter ont été effectués sur un banc d'essai fourni lors des séances.
La première séance à été consacrée à la découverte des requêtes Ajax, à la réflexion sur l'architecture globale des programmes, et à la réalisation d'une première interface graphique. La deuxième séance ainsi qu'une séance complémentaire étaient dédiées à la réception de données sur la liaison série. Et pendant la troisième séance nous avons adapté notre interface à ses données et embarqué les programmes sur la Foxboard.
Architecture globale
Le tableau suivant donne tous les fichiers présents sur la Foxboard ainsi que leurs emplacements et leurs fonctionnalités.
| Fichier | Emplacement (Foxboard) | Rôle |
|---|---|---|
|
serial.c |
/root |
Code C pour la lecture du port série (fourni) |
|
serial.h |
/root |
Bibliothèque pour la lecture du port série (fournie) |
|
accelero.c |
/root |
CGI pour la récupération des données sur le port série |
|
acc |
/usr/lib/cgi-bin |
executable cgi pour la lecture du port série |
|
jquery.js |
/var/www |
Bibliothèque jquery (fournie) |
|
cadre2.html |
/var/www |
Interface graphique html (contenant du javascript) |
|
readme.txt |
/root |
Descriptif des programmes contenus par la Foxboard |
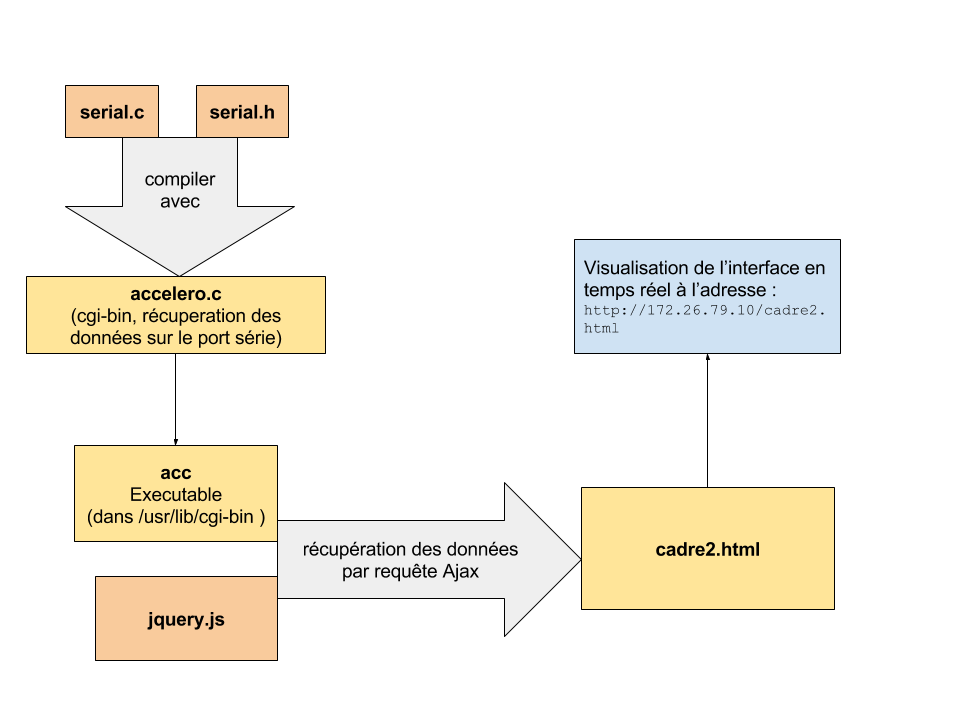
Le schéma suivant présente l'architecture globale des programmes.
Interface graphique
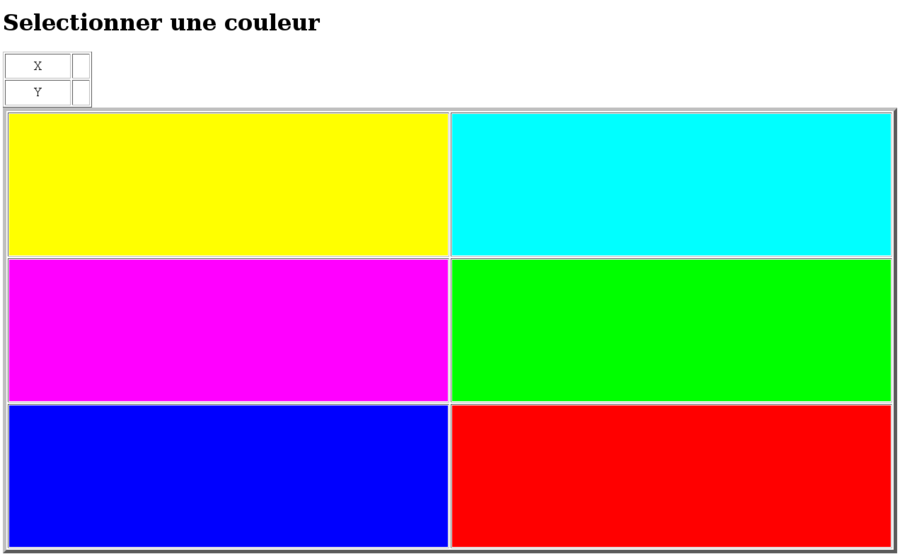
La première étape était de réalisé une interface graphique simple et basique uniquement en langage html. Cette interface permettait de voir les 6 blocs de couleurs, mais sans pouvoir les changer de couleur. Néanmoins, c'était un bon départ pour réfléchir à la mise en place de l'interactivité. Nous avons également ajouter un cadre pour visualiser les valeurs des coordonnées X et Y en temps réel. Voici une illustration de l'interface après cette séance, on voit le cadre vide (car il n'y a pas de lecture de données)et les 6 blocs :
Pendant la deuxième étape, nous avons mis en place la lecture série. Nous avons donc inclus du javascript pour la récupération des données dans le code de l'interface. Les différentes étapes du programme sont les suivants :
- Chargement de la page Web (toutes les 1,5 secondes)
- Envoie d'une requête ajax pour récupérer les valeurs de x et y :
$.ajax({url: '/cgi-bin/acc', type: 'post', success: afficher}); - Stockage des variables X et Y :
$('#coordx').html(coords[0]);et$('#coordy').html(coords[1]); - Utilisation de l'opérateur div pour afficher X et Y dans le cadre html :
<tr><TD align="center">X</TD><td align="center"><div id="coordx"></div></td></tr> <tr><TD align="center">Y</TD><td align="center"><div id="coordy"></div></td></tr>
Après cette séance l'interface était la même que précédemment, avec en plus une visualisation des valeurs de X et Y en temps réel (toutes les 1,5 secondes).
La troisième étape est le traitement des données. Le but est de mettre en place un calcul pour sélectionner un des 6 blocs en utilisant les valeurs de X et Y (comme indiquer dans le cahier des charges). Cette partie a été compliquée à mettre en place car il fallait trouver un moyen de de distinguer 6 cas différents avec seulement 2 variables.
/!\ les tests
Nous avons alors envisagé 2 solutions.
La première solution était de comparer 2 valeurs consécutives de X et de Y pour savoir si les valeurs avait augmenté ou diminué. Cette solution étant trop compliquée à mettre en place et peu représentative de la position de la télécommande, nous avons opter pour un autre algorithme.
Nous avons choisi de séparer les données de la façon suivante, à l'aide d'imbrication de si nous avons dissocier les valeurs de X et Y comme dans le schéma ci-après :
/!\ajustements
Lecture du port série
init
cgi bin
Embarquement sur la Foxboard
Config Utilisation
Conclusion
Partie Électronique Nous sommes presque parvenu à réaliser ce projet. Nous avons réussi à construire le schéma sur Altium ainsi que la conception du filtre passe bas et du comparateur. Nous avons réussi à assembler les deux parties mais suite à quelques problèmes et par manque de temps, les résultats obtenus n'étaient pas concluant. Ce projet nous a permis d'apprendre à utiliser la nanoboard grace à Altium, de construire un circuit simple mais fonctionnel et d'assembler le tout. Nous avons également appris à créer une tension continue avec un générateur de modulation d'impulsion.
Projet réalisé par Alex Julita, Valentin Piat, et Déborah Saunders.