P22 Google Glass en logistique
Sommaire
Introduction
Description du sujet
Notre projet vise à l’optimisation du stockage et de l’adressage des palettes dans un entrepôt. En effet, lors du déchargement d’un camion, chercher un emplacement libre pour les palettes dans un entrepôt occupant une grande superficie fait perdre du temps et donc de la productivité dans le stockage. Sachant qu’un cariste perd un temps non négligeable à la recherche d’emplacement disponible, optimiser ce temps de recherche permettrait de gagner du temps sur cette opération. Développer un prototype permettrait de rendre compte des moyens existants qui pourrait être mis en place dans une solution métier.
Analyse du sujet
Notre projet consiste à fluidifier le déchargement en indiquant au cariste l’emplacement libre le plus proche. Pour ne pas gêner le travail des employés, un dispositif main-libre comme une Google Glass semble adapté. Ce projet soulève plusieurs problématiques : développer une interface homme-machine apportant une information pertinente pour l’utilisateur sans pour autant être perturbante.
L’idée serait de réaliser dans les grandes lignes un système similaire à ce scénario d’utilisation : http://n.mynews.ly/!lB.Bs4fw
Moyen d’affichage de l’Informations pertinentes
Les Google Glass ne sont pas les seules smart glasses sur le marché. Il nous faudra choisir les appareils les plus adaptés. L’information pertinente pourrait être une direction à suivre dans l’entrepôt ou simplement un numéro d’emplacement (adressage intuitif de l’entrepôt).
Géolocalisation
Dans le cas d’une direction à suivre se pose le problème de la géolocalisation indoor dont l’utilité et la faisabilité seront discutés au fil des réunions avec l’entreprise.
Adressage / flashage
En ce qui concerne l’adressage des palettes en entrepôt, la solution existante repose sur un flashage des codes barres associés à l’emplacement venant d’être occupé. Une étude de faisabilité/utilité sera aussi faite sur une solution de remplacement grâce aux possibilités qu’offrent les smart glasses.
Cahier des charges
En partant de l'analyse du sujet et des discussion avec notre tuteur, nous avons définie un cahier des charges plus précis des tâches à accomplir:
- Développer un système embarqué sur une paire de lunette Smart Glass
- Comparer les différentes offres en matière de Smart Glass notamment Google Glass & ORA de Optinvent
- Concevoir une interface homme-machine non perturbante pour l'utilisateur.
- Etudier la nécessité d'utiliser une géolocalisation en entrepôt et l'implémenter si besoin
- Via RSSI (Wifi, Bluetooh Low Energy ...)
- Via traitement d'images (reconnaissance de la signalétique en entrepôt)
- Etudier les possibilités d'optimisation du système d'adressage des palettes
- Implémenter la reconnaissance de code barre
- La tester en réalité métier (utilité ajoutée, habitude des magasiniers, vitesse de traitement...)
Le cahier des charges est encore en cours de construction
Matériel utilisé
SmartGlass
Lors de la réunion nous avons discuté des technologies à utiliser dans le projet, et plus particulièrement des différentes SmartGlass. En effet, il existe une multitude de sociétés qui développe ce genre de lunettes. Nous commencerons à utiliser les Google Glass étant donné que notre tuteur en a déjà commandé puis nous développerons sur les lunettes ORA de Optivent qui seront livrées fin octobre. Nous devrons donc faire un comparatif entre ces deux SmartGlass puis étudier les autres appareils disponibles sur le marché.
Localisation
L'utilisation de la géolocalisation dans le projet est à débattre. Mais des tests seront probablement mis en place. L'entreprise possède quelque iBeacons BLE Estimote dans ses bureaux d'innovations que nous pourrons emprunter. Dans le cas où leur gain d'informations serait utile il nous faudra comparer les modèles disponibles. Choisir un nombre de module et des emplacements stratégiques dans l'entrepôt afin d'avoir une localisation assez précise pour l'application.
L'utilisation d'autres technologies de géolocalisation a été discuté comme le Wifi ou le XBee mais le BLE semblait le plus adapté dans le cadre de notre projet.
Déroulement du projet
Semaine du 22/09
Réunion avec le tuteur entreprise dans l’entrepôt
Nous avons observé en situation le problème et discuté des besoins, des moyens déjà utilisables. Il nous faudra prendre en compte plusieurs paramètres dans notre réflexion tels que le système de stockage et d'adressages des palettes, sens de circulation des caristes, superficie des zones à desservir, durée de livraison. Nous avons suggéré des étapes de validation intermédiaire du système par les futurs utilisateurs et pour cela nous rencontrerons le chef d'équipe des magasiniers lorsque qu'une version sera assez développée.
Nous avons défini avec le tuteur les premières deadlines du projet, voici la timeline récapitulative:
Compte Rendu
Nous avons rédigé un compte rendu de la première réunion détaillant les spécifications des versions des livrables, des schémas et les sujets abordés lors de la rencontre :
Compte Rendu réunion du 25/09/2014 : Fichier:Compte Rendu 25 09.pdf
Semaine du 29/09
Découverte des Google Glass
- Prise en main des Google Glass.
- Installation d'applications (.apk) grand public. Nous avons utilisé l'outil Android Debug Bridge(adb). Se mettre à la place d'un utilisateur.
- L'une des deux lunettes qui serait retenue imposera forcément le développement d'une application android (ou d'une technologie trés proche d'android, pour les Google Glass, se basant sur le Glass Development Kit qui est un add-on au SDK classique d'android). Nous avons donc téléchargé les packages nécessaires pour commencer à développer.
- Nous commençons à nous former sur les technologies android :développement d'applications minimaliste.
- Installation de nos premières apk minimalistes pour Android.
- Installation d'une application minimaliste sur la Google Glass.
Voici un comparatif réalisé entre les lunettes ORA et les Google Glass.
Différences Google Glass/ORA
| Google Glass | ORA | |
|---|---|---|
| Connectique | Compatible BLE (à partir de la XE 16 KitKat Update), Wifi | Compatible BLE, Wifi |
| Autonomie en utilisation normale | de 1h à 2h | de 4h à 8h |
| Son | Conductivité Cranienne | Prise jack |
| Interface | Ecran occupant une faible superficie dans le champ de vision | Ecran 2 positions (moyennes et basses), plus étendu permettant une réalité augmentée |
| Système d'exploitation | Android 4.4 | Android 4.2.2 |
| Calculs | CPU & GPU | CPU & GPU |
| Prix | 1500$ | 949$ |
Semaine du 06/10
Deuxième rendez-vous avec le tuteur entreprise
Nous avons fait part de notre avancée en matière de prise en main et des problèmes rencontrés en matière de développement. Les lunettes ORA sont commandées elles arrivent d'ici la fin octobre.
La première version V1 de l'application pour Google Glass à livrer pour la mi-novembre est fixée.
En partant d'une position connue (en dur dans l'application) dans l'entrepôt, elle indiquera à un utilisateur les emplacements libres les plus proches.
L'état d'occupation des emplacements sera consulté et stocké dans l'application. Il n'y aura donc pas de gestion des conflits. Le sens de circulation dans l'entrepôt sera pris en compte. Une communication avec la base de donnée de l'entrepôt n'est pour le moment pas d'actualité, cela nécessiterait des développements en amont. La géolocalisation n'est pas au goût du jour non plus. L'adressage des emplacements dans l'entrepôt est intuitif, il est donc facile pour un magasinier de se rendre à un emplacement en connaissant l'adresse.
Pour l'IHM, nous nous inspirerons des applications pour Google Glass (les Glasswares) de type GPS.
Premiers programmes sur Google Glass
Pour nous familiariser avec la programmation sur ce genre d'appareil nous avons tous deux décidé de suivre en premier le tutoriel Android d'un site spécialisé. Cela afin de mieux comprendre le système Android, avec les concepts d'activités, de view etc. Dans un deuxième temps nous avons choisi de suivre plusieurs tutoriels nous expliquant la prise en main basique des lunettes afin de saisir les particularités de leur programmation.
Le plus dur étant finalement de comprendre les liens entre tous les fichiers du projets, les problèmes de drivers et d'upload simple que nous avons rencontrés et l’exécution du programme sur les lunettes. Des choses que nous arrivons maintenant à maitriser mais qui était floues à l'origine.
Semaine du 13/10
Programmation et gestion des interactions
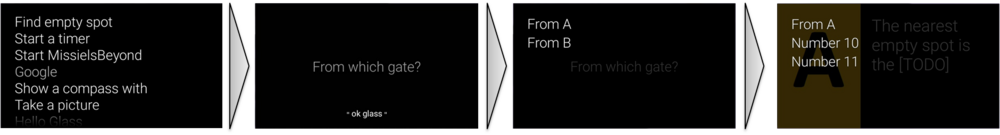
Durant cette semaine nous avons commencé a vraiment toucher aux fonctionnalités des Glass. Pour rester en main libre, nous avons fait des recherches et commencé à programmer de la reconnaissance vocale. Nous avons ainsi crée un système de navigation basique par commande vocale dans différents menus. Pour un accès rapide à l'application et toujours dans la même optique nous avons réussi à inclure le lancement de notre logiciel à partir du "Ok Glass" menu qui est le menu de lancement d'application par commande vocale des Google Glass. Voici un aperçu du résultat:
Analyse et évaluation du rendu
Le début de la prise en main des fonctionnalités des Google Glass n'a pas été facile étant donné que la plupart des fonctionnalités sont propres à ce genre d'appareil. De plus elles nécessitent des techniques spéciales de programmation qui ne sont pas toujours très utilisées donc il est parfois difficile de trouver des exemples sur internet. Néanmoins après l'implémentation de ces fonctionnalités nous avons pu rencontrer quelques difficultés de reconnaissance. En effet, les Google Glass possèdent un dictionnaire de mots/phrases pour la reconnaissance vocale mais elles nous permettent aussi d'écrire n'importe quelle phrase dans le mode développeur. Les phrases du dictionnaires ne posent aucun problème mais les phrases que nous écrivons sont parfois dures à reconnaitre. La reconnaissance de lettre seule ou de certains numéros est par exemple quasi impossible ou très aléatoire. Le système de vu est quant à lui plutôt facile à prendre en main et intuitif dans l'utilisation.
Semaine du 20/10
Premiere structure de donnée
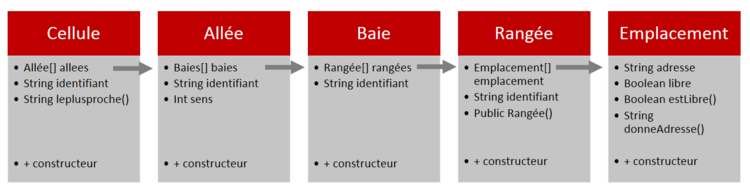
Nous avons opté pour une structure de donnée récursive. Une Cellule, contenant des Allées, qui contiennent des Baies, contenant des Rangées, contenant des Emplacements.
Nous avons conçu cette structure de donnée pour qu'elle génère, dans un premier temps "en dur", une cellule contenant des emplacements automatiquement adressés à la manière de ceux présent dans l'entrepôt. Ces adresses sont de la forme "D61A514" traduisez " Cellule 6 Allée 1A Baie 5 Rang 1 Niveau 4". Cette structure prend on compte le sens de circulation dans l'entrepôt. Lors de futures interactions avec une base de donnée, cette structure serait sujette à évolution par une modification des méthodes de génération/modification du statut des adresses en fonction de cette base de donnée. Mais celle-ci constitue essentiellement une base pour appréhender plus pratiquement les problématiques de recherches de l'emplacement le plus proche.
Prise en main de l'interface
Nous avons déjà abordé les layouts java en TP donc il a été assez facile de commencer à faire des interfaces graphiques simples. Nous avons construit une interface graphique simple pour de faire une démonstration du programme aux tuteurs entreprise afin qu'ils comprennent bien le fonctionnement de notre algorithme. L'interface graphique finale du programme sera très sobre afin de ne pas donner trop gêner le magasinier dans sa tâche.
Semaine du 27/10
Chemin optimal : Parcours intelligent Vs Sélection intelligente
Un premier algorithme de recherche de l'emplacement le plus proche a été développé, celui-ci ne prend en compte qu'un seul scénario. Celui de la position de départ (quai de déchargement où reviendra constamment le magasinier aprés chaque livraison) correspondante à la première allée de l'entrepôt, et en prenant en compte le sens de circulation. A partir de ce moment, nous avons dégager deux grandes manières d'appréhender le problème.
- Un parcours intelligent de la structure de donnée. C'est à dire parcourir les emplacements les plus proches, et choisir le premier emplacement libre. Une solution complexe à réaliser sur le plan algorithmique. En tenant compte du sens de circulation, il apparait que l'emplacement libre "leplusproche" (à vol d'oiseau) trouvé le plus tôt, ne correspondrait pas forcément à l'emplacement le plus proche compte tenu du chemin emprunté par un magasinier. Et c'est plutôt l'intérêt de cette algorithme.(Sauf dans l'unique cas où l'emplacement libre se trouve directement dans l'allée faisant face à la position de départ du magasinier, et le sens de circulation lui permet directement de se rendre à l'emplacement sans détour).
- Une sélection intelligente parmi les emplacements libres. Leurs adresses renseignent à quelles allées, les emplacements libres appartiennent, donc renseignent sur le sens de circulation. A partir de la position de départ du magasinier et de l'ensemble des emplacements libres, on peut calculer la distance nécessaire à celui-ci pour les atteindre. Pour ainsi choisir l'adresse pour laquelle la distance est minimale.
Semaine du 3/11
Chemin optimal : sélection intelligente des adresses
Nous avons écrit une premiere méthode de détermination. On choisit l'emplacement, parmi tous ceux qui sont libres, pour lequel la distance de parcours est minimale entre le départ et celui-ci. Ici l'unité de distance est la baie. La simplicité de l'algorithme réside dans le fait que le magasinier ne transporte qu'une seule caisse à la fois et repars toujours au même point de départ.
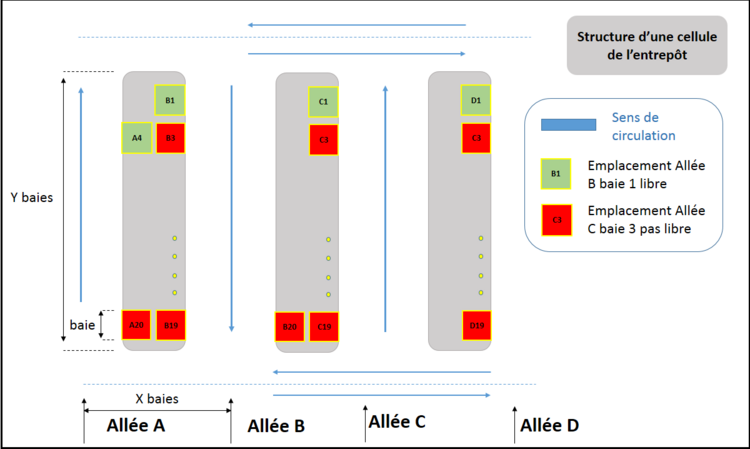
Ci dessous un plan de l'entrepôt.
- Si on se place à l'entrée de l'Allée A :
- le déplacement jusqu'à A4 (sens de circulation direct) est de :
Y baies - (indice de la baie/2 +indice de la baie % 2)
- le déplacement jusqu'à B1 (sens de circulation indirect) est de :
Y baies + différence entre l'allée A et B donc X baies + indice de la baie/2 +indice de la baie % 2
- le déplacement jusqu'à C1 (sens de circulation direct) est de :
Y baies - (indice de la baie/2 +indice de la baie % 2)+différence entre l'allée A et C donc 2*X baies.
- Si on se place à l'entrée de l'Allée B :
- le déplacement jusqu'à B1 (sens de circulation indirect avec contournement) est de :
2*X baies + Y baies + 2*X baies + (indice de la baie/2 +indice de la baie % 2)
On peut généraliser l'ensemble de ces situations de déplacement avec l'algorithme suivant :
Pseudo code
Leplusproche( Allee depart )
distance_la_plus_petite = valeurMAX
le_plus_proche=""
Pour chaque Allee de Cellule
sens=Allee.sens
Pour chaque Baie de Allee
Pour chaque Rang de Allee
Pour chaque Emplacement de Rang
Si Emplacement estlibre
indice_baie = selection_indice_baie(Emplacement.adresse)
allee_cible = selection_indice_allee(Emplacement.adresse)
difference_allee = valeur_absolue(depart -cible)
Si difference_allee==0 et sens.estindirect
//sens indirect +contournement
distance_actuelle=(indice_baie/2)+indice_baie%2+(2*(difference_allee))+4*X+Y
Sinon
Si sens estdirect
//sens direct
distance_actuelle=(Y-((indice_baie/2)+indice_baie%2))+2*difference_allee
Sinon
//sens indirect mais pas de contournement
distance_actuelle=((indice_baie/2)+indice_baie%2)+2*difference_allee+Y
Finsi
Finsi
Si distance_actuelle < distance_la_plus_petite
le_plus_proche=Emplacement.adresse
distance_la_plus_petite=distance_actuelle
Finsi
Finsi
Finpour
Finpour
Finpour
Finpour
retourne le_plus_proche
Finleplusproche
Cet algorithme nous donne satisfaction (dans le cadre de la V1)
Semaine du 10/11
Programmation et gestion des interactions
Aprés quelques difficultés vis à vis de la gestion des menus vocaux sur les lunettes qui ne fonctionnent pas de la même manière que les menus classiques sous android, nous avons étoffé les interactions possible avec l'application des google glass. (Nous souhaitions inflater un deuxième menu pour interagir de manière plus contextuelle, il fallait le faire dans la méthode onCreatePanelMenu dont l'appel serait forcé avec getWindow().invalidatePanelMenu(WindowUtils.FEATURE_VOICE_COMMANDS) plutôt que dans onPrepareOptionsMenu forcée par invalidateOptionMenu()...)
schéma d'utilisation...
Semaine du 17/11
Entretien avec notre tuteur entreprise
Brainstorming à Polytech
Dans la cadre du POC sur l'affichage personnalisé sur une télévision, nous avons profité d'un exercice de management pour faire participer la classe à notre projet. Grâce à cette intervention nous avons put confirmer nos idées sur les technologies à utiliser. Mais nous avons surtout eu une multitude de propositions sur les données à afficher sur l'écran.
Pour plus détails, le compte rendu est disponible à ce lien:
Compte Rendu Brainstorming 17/11/2014 : Fichier:Compte Rendu POC 17 11.pdf