Contrôle d'accéléromètre, 2014/2015, TD2
Sommaire
Présentation du Projet
Ce projet sur les systèmes communicants intitulé "Contrôle accéléromètre" est réalisé par les élèves suivants :
- Manuel BUENO
- Vianney PAYELLE
- Nathan RICHEZ
- Maxime SZWECHOWIEZ
L'objectif de ce projet et d'utiliser un accéléromètre en tant que télécommande.
En effet, grâce à cet accéléromètre, nous devons être capable d'interagir "en direct" avec une interface web.
Partie Informatique
Responsables : Vianney PAYELLE & Nathan RICHEZ
Préambule
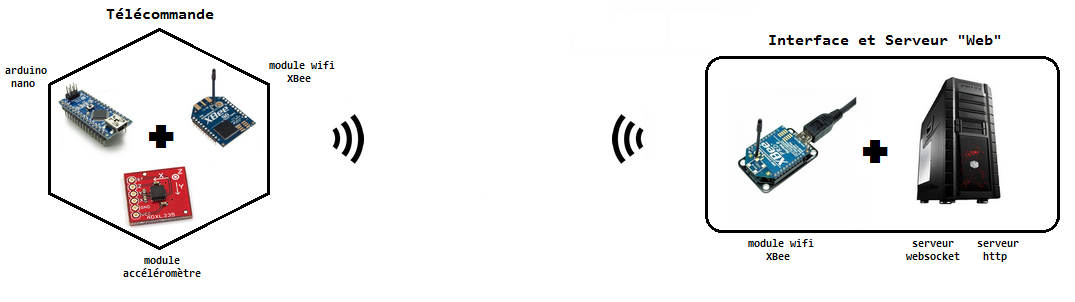
Nous avons, pour commencer, un accéléromètre à notre disposition.
Cet accéléromètre est relié à un arduino nano et un module de communication sans fil (Wifi / Protocole ZigBee).
Ce module de communication est relié à un ordinateur via un port USB, cet ordinateur étant un premier support pour recevoir les données envoyées par l'accéléromètre.
Pour terminer, nous pouvons développer une page internet sur l'ordinateur afin d'afficher les valeurs envoyées de l'accéléromètre (cf. schéma ci dessous).

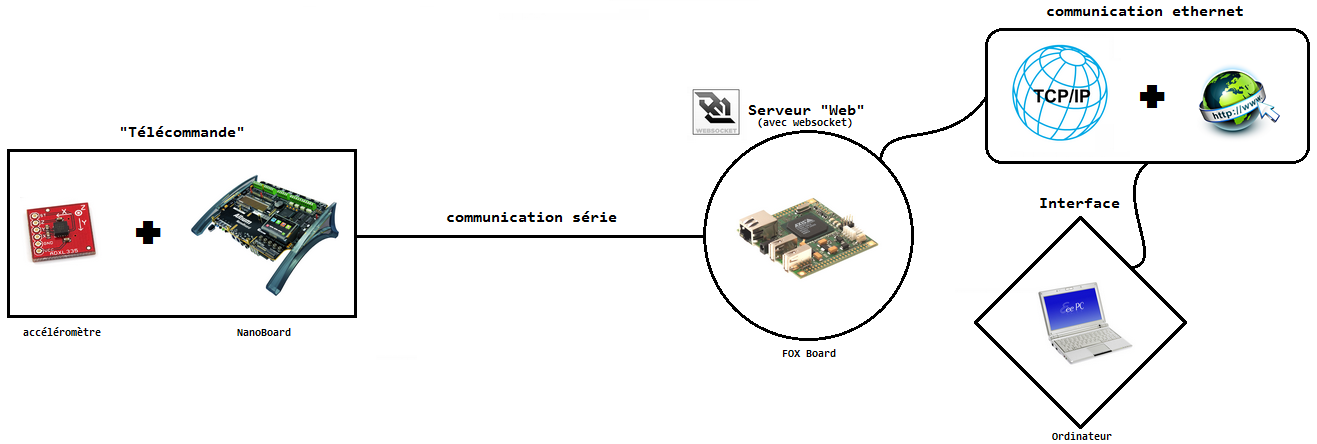
Dans l'avenir, lorsque l'accéléromètre utilisé dans la partie électronique sera finalisé, cet accéléromètre devra être relié à une NanoBoard qui elle même sera reliée en série au serveur websocket.
Ce serveur communiquera avec une FoxBoard par protocole TCP-IP et cette FoxBoard hébergera la page internet (cf. schéma ci dessous).

Première séance
Lors de cette séance, nous avons d’abord pris connaissance du sujet puis nous nous sommes intéressés sur le fonctionnement de l’accéléromètre.
Grâce à un programme C fourni comme aide, légèrement modifié pour pouvoir configurer le bon mode de transmission (à savoir USB) nous avons compris que l'accéléromètre envoie 4 octets représentant respectivement l'accélération sur chacune des trois axes de l'espace ainsi que l'état des 2 boutons.
Nous avons voulu par la suite nous intéresser directement à la page html servant d'interface web pour le projet.
Nous avons, grâce à des codes en exemple, vu le fonctionnement des Canvas sous Java. Nous avons essayé de produire un tableau de carrés de taille 3x2 pour commencer, malheureusement sans succès (pour l'instant).
Nous voulons, pour le projet, faire un tableau de carrés de taille assez grande (20x20 pour être raisonnable) pour être capable de dessiner avec l'accéléromètre.
En effet, en fonction de la position de l’accéléromètre, un carré sera colorié (en vert clair par exemple) pour pouvoir nous situer dans le tableau. Puis avec l'appui du premier bouton, le carré colorié en vert clair (donc le carré sélectionné) deviendra noir et le restera quelque soit les futurs mouvement de l'accéléromètre (cf. gif).
Partie Electronique
Responsables : Manuel BUENO & Maxime SZWECHOWIEZ