Gestion afficheurs, 2011/2012, TD3
Sommaire
Gestion d'afficheurs 7-segments
Evaluation informatique et électronique
Gestion de projet / rédaction Wiki
Test fonctionnels
- Sous-système :
- Système :
Qualité de la réalisation
- Informatique :
- procédure de test :
- pages HTML et Javascript :
- scripts PHP ou programmes C :
- installation sur FoxBoard :
- Electronique :
- qualité de la réalisation :
- tests autonomes :
Bilan
Tous les points principaux ont un poids équivalent (sauf "système" qui est un bonus).
Note finale :
Le 20 avril 2012:
Lors de cette séance, nous avons divisé le groupe en deux: Nicolas Husse, s'occupant de la partie informatique et Mathieu Lenormand et Matthias Debie pour la partie électronique. Pour la partie informatique, le programme conçu permet actuellement d'envoyer, à partir d'un tableau de caractère converti en 7 segments, chaque caractère de ce tableau. Pour la partie électronique, nous avons commencé à concevoir un schéma électronique qui permet de recevoir 4 octets via une liaison série. Nous avons câblé ensemble plusieurs composants déjà vu en cours (comme : démultiplexeur, multiplexeur, bascule D....). Nous l'avons testé, toutes les étapes de compilation ont aboutis mais à la simulation nous avons eu un problème d'affichage (les caractères s'affichaient sur un afficheur à la fois au lieu de tous ensembles). Le but de cette séance est de remédier à cela.
Le 11 mai 2012:
Le but de séance pour la partie informatique est de concevoir l'interface utilisateur afin d'afficher la chaîne de caractère rentré par l'utilisateur sur les afficheurs 7 segments.
L'interface utilisateur est fonctionnel ainsi que le codage du code ASCII vers les 7 segments (sauf caractères spéciaux et K, M, V, W, X, Z)
Pour la partie électronique, nous avons fait les modifications nécessaires pour résoudre l'affichage sur les 4 afficheurs simultanément. Ensuite nous avons cablé la maquette des 4 afficheurs au FPGA et nous testé sont bon fonctionnement. Ensuite nous avons amélioré notre cablage pour qu'il corresponde aux codes de la partie logicielle (le trait du haut représente le bit 0 et ainsi de suite comme sur un afficheur standard).
Le 21 mai 2012
Pour la partie informatique, le programme doit être intégré et adapté à la FoxBoard.
Prévision:
Pour la partie électronique, pour faciliter l'intégration du programme nous allons rajouter des portes inverseuses car le programme a été fait en logique inverse (0 pour allumer, 1 pour éteindre).
Travail effectué:
Pour la partie électronique, en accord avec la partie informatique nous n'avons pas rajouté de porte inverseuse, le code sera changé dans la partie informatique. Cependant nous avons rajouté le bloc réception pour pouvoir utiliser la foxbord dicrectement reliée au FPGA par liaison série. Nous avons testé le code de la partie informatique et remarqué des caractères qui ne correspondaient pas au message envoyé car nous n'avions pas encore la mise à jour de la partie informatique.
Le 24 mai 2012
Rapport
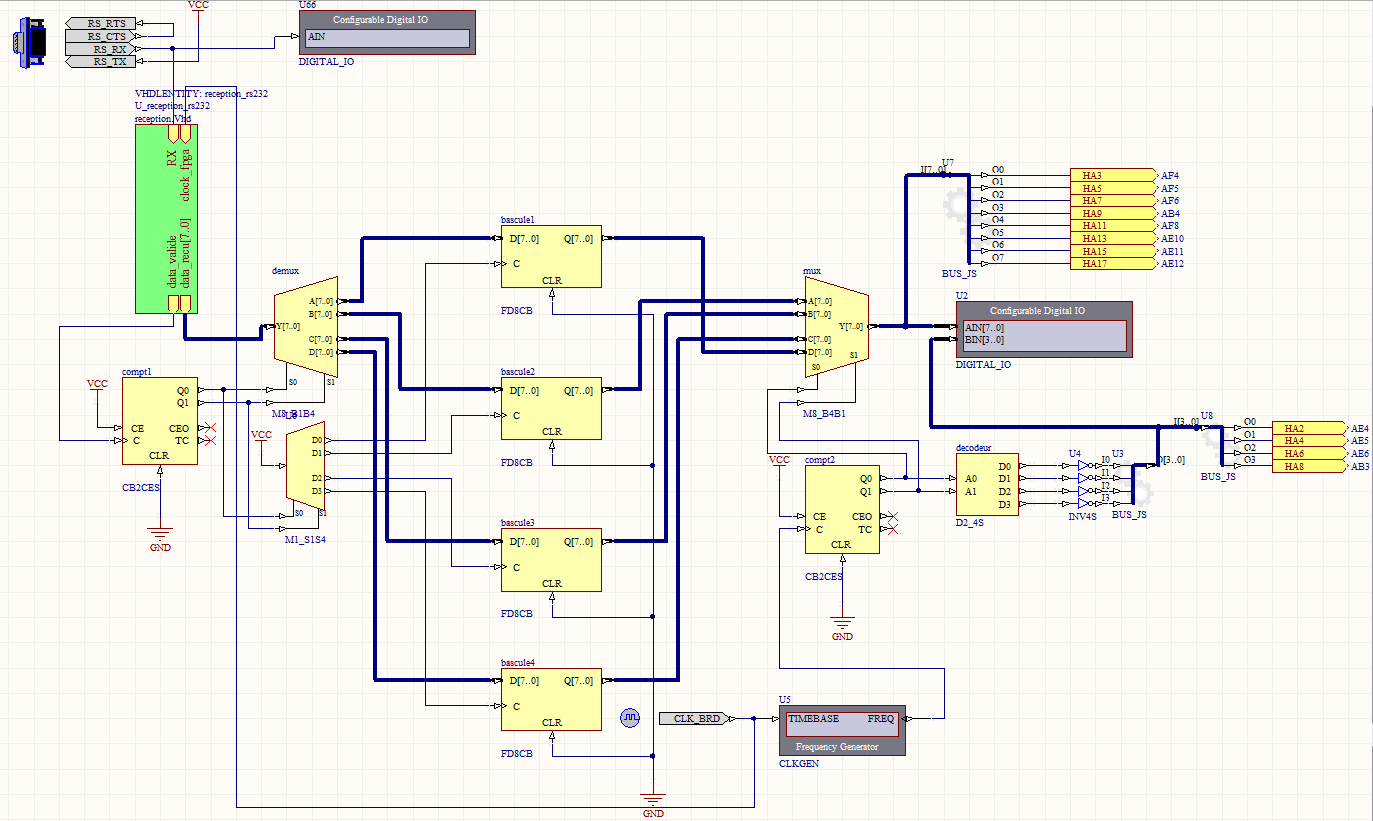
ce schéma est constitué de:
- 2 compteurs (CB2CES)
- 2 démultiplexeurs (M8_B1B4, M1_S1S4)
- 1 multiplexeur (M8_B4B1)
- 4 bascules (FD8CB)
- 1 decodeur (D2_4S)
- 12 sorties
- 1 horloge correspond à celle de la nanoboard
- un bloc de réception
- 1 bloc pour le port série RS232
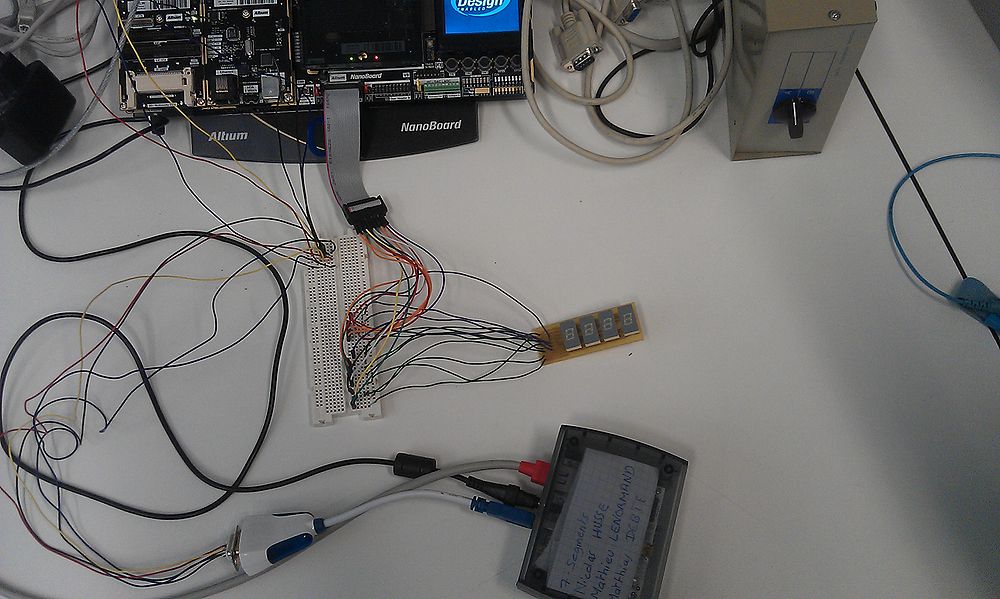
En bas à droite de la plaquette blanche on a branché les douzes sorties elles-même reliées par une nappe 20 broches au port HA de la nanoboard (8 pour le mot binaire à afficher et 4 pour la selection)
Eu haut à gauche de la plaquette blanche on a la connexion entre les deux prises femelles du port série (relié entre la nanoboard et la forxboard)