Projet IMA3 P4, 2015/2016, TD2
Sommaire
Projet IMA3-SC 2015/2016 : Accéléromètre
Cahier des charges
Pour notre projet systèmes communicants nous avons choisi de contrôler un pointeur via un accéléromètre. Pour cela, nous utiliserons l'accéléromètre comme un détecteur d'inclinaison. Selon l'angle d'inclinaison nous ferons se déplacer un "pointeur" à l'écran. L'application web sera utilisée pour l'animation du pointeur, avec une page en HTML5 et des canvas pour réaliser notre page web dynamique JavaScript où sera faite l'animation. La communication entre l'application web et le port série (accès matériel) se fera en utilisant un serveur websocket. Via ce serveur nous pourrons avoir une communication en temps réel ce qui permettra d'avoir une animation qui réagira rapidement au mouvement de l'accéléromètre. Pour accéder aux données fournies par notre accéléromètre nous devrons utiliser une conversion analogique numérique. Pour cela, on utilise des signaux PWM. Le filtrage de ces signaux (filtre passe-bas) permet d'obtenir une tension en "dents de scie" (variations de la valeurs moyenne) et ensuite cette tension est comparée aux valeurs de l'accéléromètre.
Matériel nécessaire:
• Une rasberry pi
• Une nanoboard
• Un accéléromètre
• Une résistance et un condensateur (filtre passe-bas)
Optionnel:
• Bouton poussoir
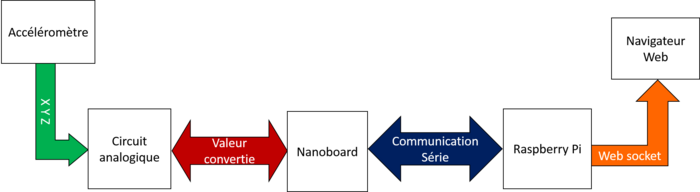
Voici le schéma du fonctionnement prévus de notre projet:
Séance 1
Partie électronique
Analyse des objectifs
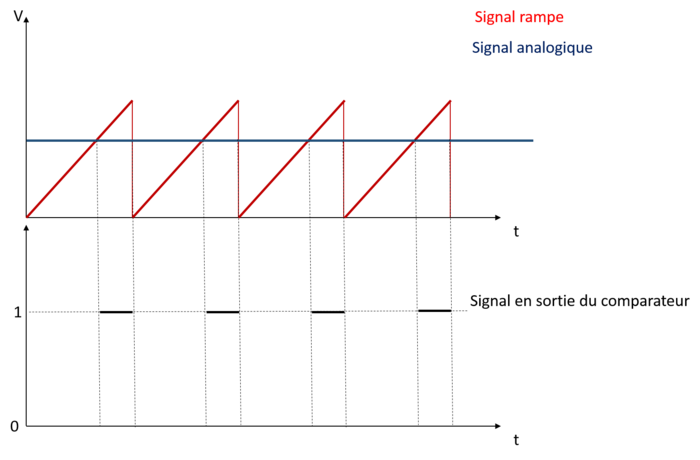
Nous avons d'abord commencé par établir les objectifs et rechercher la façon de réaliser notre partie électronique. La partie électronique aura pour rôle de récupérer les données fournies par l'accéléromètre et de les envoyer vers le serveur. L'accéléromètre fournit une tension qui correspond à une valeur d'accélération, pour que cette donnée sois exploitable par notre application web, il nous faut récupérer une valeur numérique c'est pourquoi nous devons réaliser une conversion analogique-numérique (CAN). La méthode proposée est l'utilisation d'un signal PWM pour fournir un signal en dents de scie après filtrage. Cette méthode est appelée conversion simple rampe. Le signal analogique à convertir est comparé à la valeur de la rampe, une fois que la rampe atteint la valeur du signal, la sortie du comparateur passe à 1.
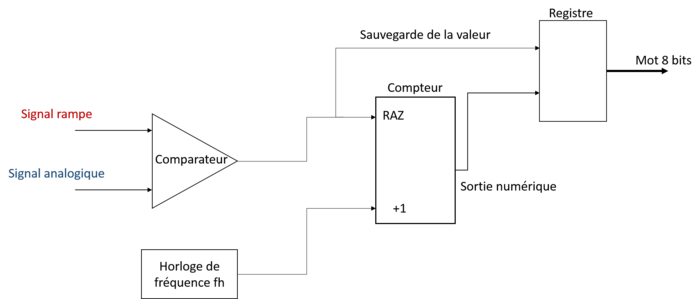
Voici en principe comment devrait fonctionner la conversion. Nous utilisons un compteur qui s'incrémente à une fréquence donnée et est remis à zéro quand le comparateur passe à 1. Nous sauvegardons la valeur du compteur à ce moment là.
Ce système nous permet de récupérer une valeur numérique proportionnelle à la valeur analogique. Posons a le coefficient directeur de la rampe tel que  , ainsi si le signal analogique à la valeur Ve est égal à la rampe au temps Te nous avons
, ainsi si le signal analogique à la valeur Ve est égal à la rampe au temps Te nous avons  . Le compteur s'incrémente à une fréquence fh, N est la valeur atteinte avant la raz, nous avons donc
. Le compteur s'incrémente à une fréquence fh, N est la valeur atteinte avant la raz, nous avons donc  , ce qui nous donne
, ce qui nous donne  . Le tout est envoyé vers un registre à décalage de 8 bits, qui permet de sauvegarder et d'envoyer la valeur de la conversion sur 8 bits vers la liaison série.
. Le tout est envoyé vers un registre à décalage de 8 bits, qui permet de sauvegarder et d'envoyer la valeur de la conversion sur 8 bits vers la liaison série.
Prise en main d'Altium
Nous avons ensuite pris en main le logiciel Altium en suivant le tutoriel proposé. Ce tutoriel consiste en la réalisation d'un compteur 4 bits et de son affichage sur les leds disponibles sur la nanoboard:
Réalisation d'une PWM
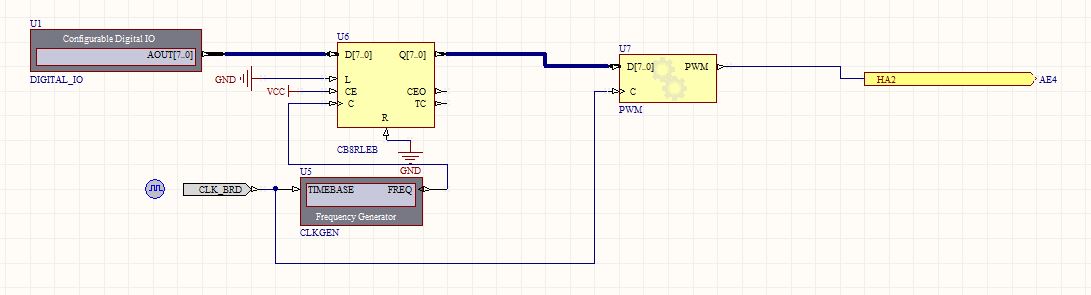
Après avoir compris plus clairement le fonctionnement d'Altium et de la nanoboard (compilation du programme et envoi sur la nanoboard), nous avons étudié la façon de réaliser une PWM. Nous avons étudié le fonctionnement du bloc PWM disponible sur Altium afin de comprendre comment l'utiliser. Nous avons donc réalisé le schematic suivant:
L'entrée D[7..0] est la valeur du rapport cyclique voulu, l'entrée C est la fréquence du signal. Notre programme envoie un signal de type MLI sur la sortie HA2.
Partie informatique
Réalisation du prototype Arduino de l'accéléromètre
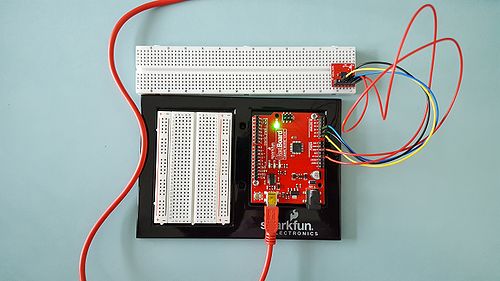
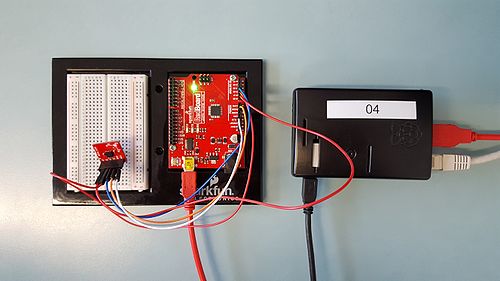
Lors de cette première séance, nous avons commencé par mettre au point le prototype de notre accéléromètre avec une carte Arduino. Nous avons connecté l'accéléromètre à la carte Arduino (voir figure 1) puis nous avons réalisé un programme permettant de récupérer et convertir les valeurs analogiques que renvoie la carte à l'ordinateur via le port USB en valeurs numériques de type entier. Les valeurs analogiques envoyées par l’accéléromètre à l'ordinateur (des tensions allant de 0 à 3,3 Volts) correspondent aux accélérations selon les axes x, y et z. Le code de notre programme Arduino est donné ci-dessous :
int x, y, z;
void setup()
{
Serial.begin(9600);
}
void loop()
{
x=analogRead(0);
y=analogRead(1);
z=analogRead(2);
Serial.print("accelerations are x, y, z: ");
Serial.print(x, DEC);
Serial.print(" ");
Serial.print(y, DEC);
Serial.print(" ");
Serial.println(z, DEC);
delay(100);
}
Nous avons ensuite testé le programme en en affichant les valeurs numériques de x, y et z envoyées sur le port série de la carte Arduino pour différentes accélérations de l'accéléromètre. Les valeurs numériques de x, y et z sont comprises entre 0 et 500, elles varient bien quand on bouge l'accéléromètre.
Configuration du Raspberry Pi
Lors de cette première séance nous avons aussi configuré et testé notre Raspberry Pi.
Nous avons tout d'abord connecté le Raspberry Pi à l'ordinateur fixe via un câble série afin de configurer sa carte Ethernet. On utilise le logiciel minicom pour accéder à la Raspberry et l'éditeur de texte nano pour copier les lignes de code suivantes dans le fichier /etc/network/interfaces :
auto eth0 iface eth0 inet static address 172.26.79.9 netmask 255.255.240.0 gateway 172.26.79.254
On indique aussi le serveur DNS dans le fichier /etc/resolv.conf :
nameserver 193.48.57.34
Nous pouvons maintenant accéder à notre Raspberry Pi via un câble ethernet et la commande ssh pi@172.26.79.9 sur la console linux de l'ordinateur fixe.
On installe ensuite le paquetage libwebsockets-dev qui contient une bibliothèque C de WebSocket qui sera utile par la suite à l'aide de la commande apt-get ainsi que le paquetage apache2 qui permet de créer un serveur HTTP sur la Raspberry. Le fichier HTML de notre interface web sera copié dans le répertoire /var/www. On télécharge aussi la bibliothèque Web 2.0 jquery.js sur le site http://jquery.com/. Cette bibliothèque permet de lancer des requêtes HTTP asynchrones mais aussi de faciliter la programmation JavaScript.
Pour vérifier le bon fonctionnement du serveur web HTTP, on le teste avec le serveur WebSocket donné en exemple sur le sujet du projet ainsi que la page HTLM qui se connecte dessus. Les chaînes tapés dans le champ texte de la page HTML sont envoyés au serveur WebSocket puis retournées par le serveur au navigateur Web et affichées dans une balise div. On copie le fichiers jquery.js et le fichier HTML dans /var/www et le fichier C du WebSocket dans /pi/home. On compile et on exécute le fichier C et on tape l’adresse 172.26.79.9 dans un navigateur web pour accéder à l'interface web. Tout fonctionne correctement, nous pourrons utiliser la Raspberry avec notre WebSocket et notre interface web. La commande d'exécution du serveur WebSocket devra être écrite dans le fichier /etc/rc.local pour qu'il s'exécute automatiquement au démarrage du Raspberry.
Séance 2
Partie électronique
Signal PWM
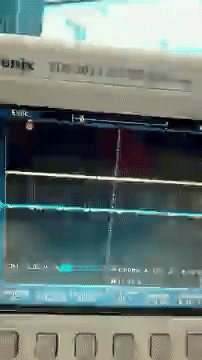
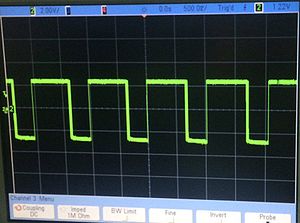
Lors de cette séance nous avons commencé par tester notre signal PWM et la façons dont-il fonctionne. Comme observé lors de la séance 1, nous faisons observer le rapport cyclique de la PWM à une fréquence plus petite que celle de la PWM, voici ce que l'on obtient:
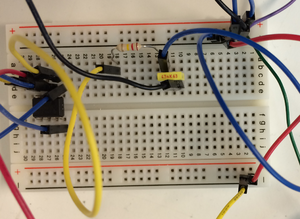
Réalisation du montage suiveur
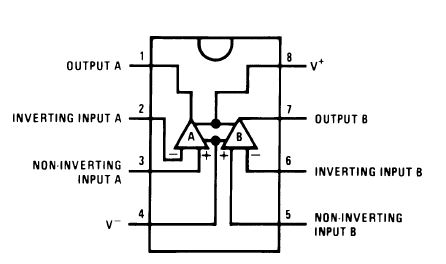
Ensuite nous avons étudié notre partie analogique qui auras pour rôle de convertir le signal PWM en un signal type dents de scie. Pour commencer il nous à fallu mettre en place un montage suiveur pour pouvoir transmettre le signal fournit par la nanoboard en toute sécurité, et effectuer une adaptation d'impédance, en effet le courant fournit par la nanoboard étant faible nous risquons d’endommager les pins de la nanoboard. ce montage permet de pallier à ce problème et d'augmenter le courant fournit. Nous utilisons le circuit intégré TL082, nous avons rechercher dans la datasheet du composant la façons dont les AOPs sont câblés. Voici le schéma de câblage du TL082:
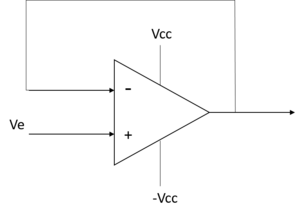
Nous constatons que le circuit comporte 2 AOPs, le second AOP seras utilisé pour la comparaison entre le signal rampe et la valeur fournit par l'accéléromètre. Voici le montage suiveur proposé et testé:
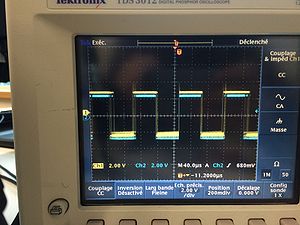
Lorsque nous avons câblé notre circuit, nous avions choisis Vcc=5v, et -Vcc=0v, cependant nous rencontrions quelques problèmes avec ces valeurs d’alimentation. Ensuite nous avons tester avec -Vcc=-5v, et voici le signal obtenue(Entrée en bleu, Sortie en jaune):
Nous constatons donc que le signal en sortie du suiveur est correct.
Partie informatique
Réalisation du serveur WebSocket
Lors de cette séance, nous avons réalisé le serveur WebSocket permettant la communication entre le navigateur et le port série. Pour ce projet, le serveur WebSocket doit envoyer les valeurs d'accélérations en X, Y et Z du port série vers le navigateur. Le code en C de notre WebSocket est donné ci-dessous :
#include <stdio.h> #include <stdlib.h> #include <string.h> #include <unistd.h> #include <fcntl.h> #include <termios.h> #include <strings.h> #include <sys/types.h> #include <sys/ioctl.h> #include <sys/file.h> #include <linux/serial.h> #include <libwebsockets.h> #define MAX_FRAME_SIZE 1024 #define WAIT_DELAY 50 #define MAX_MESSAGE 12 #define SERIAL_READ 0 #define SERIAL_WRITE 1 #define SERIAL_BOTH 2 #define SERIAL_DEVICE "/dev/ttyUSB0" int sd; // // Open serial port device // int serialOpen(char *device,int mode){ int flags=(mode==SERIAL_READ?O_RDONLY:(mode==SERIAL_WRITE?O_WRONLY:O_RDWR)); int fd=open(device,flags|O_NOCTTY|O_NONBLOCK); if(fd<0){ perror(device); exit(-1); } return fd; } // // Serial port configuration // void serialConfig(int fd,int speed){ struct termios new; bzero(&new,sizeof(new)); new.c_cflag=CLOCAL|CREAD|speed|CS8; new.c_iflag=0; new.c_oflag=0; new.c_lflag=0; /* set input mode (non-canonical, no echo,...) */ new.c_cc[VTIME]=0; /* inter-character timer unused */ new.c_cc[VMIN]=1; /* blocking read until 1 char received */ if(tcsetattr(fd,TCSANOW,&new)<0){ perror("serialInit.tcsetattr"); exit(-1); } } // // Serial port termination // void serialClose(int fd){ close(fd); } static int callback_http( struct libwebsocket_context *this, struct libwebsocket *wsi,enum libwebsocket_callback_reasons reason, void *user,void *in,size_t len) { return 0; } static int callback_my( struct libwebsocket_context * this, struct libwebsocket *wsi,enum libwebsocket_callback_reasons reason, void *user,void *in,size_t len) { static char message[MAX_MESSAGE+LWS_SEND_BUFFER_PRE_PADDING+LWS_SEND_BUFFER_POST_PADDING]; unsigned char x,y,z; switch(reason){ case LWS_CALLBACK_ESTABLISHED: printf("connection established\n"); // Declenchement d'un prochain envoi au navigateur unsigned char dummy; while(read(sd,&dummy,1)==1); libwebsocket_callback_on_writable(this,wsi); break; case LWS_CALLBACK_RECEIVE: // Ici sont traites les messages envoyes par le navigateur //RIEN À ENVOYER ! break; case LWS_CALLBACK_SERVER_WRITEABLE: // Ici sont envoyes les messages au navigateur if(read(sd,&x,1)==1) { while(read(sd,&y,1)!=1); while(read(sd,&z,1)!=1); char *out=message+LWS_SEND_BUFFER_PRE_PADDING; sprintf(out,"%03d %03d %03d",x,y,z); libwebsocket_write(wsi,(unsigned char *)out,MAX_MESSAGE,LWS_WRITE_TEXT); } libwebsocket_callback_on_writable(this,wsi); break; default: break; } return 0; } static struct libwebsocket_protocols protocols[] = { { "http-only", // name callback_http, // callback 0, // data size 0 // maximum frame size }, {"myprotocol",callback_my,0,MAX_FRAME_SIZE}, {NULL,NULL,0,0} }; int main(void) { int port=9000; struct lws_context_creation_info info; memset(&info,0,sizeof info); info.port=port; info.protocols=protocols; info.gid=-1; info.uid=-1; struct libwebsocket_context *context=libwebsocket_create_context(&info); if(context==NULL){ fprintf(stderr, "libwebsocket init failed\n"); return -1; } printf("starting server...\n"); sd=serialOpen(SERIAL_DEVICE,SERIAL_BOTH); serialConfig(sd,B9600); while(1){ libwebsocket_service(context,WAIT_DELAY); } serialClose(sd); libwebsocket_context_destroy(context); return 0; }
Les fonctions en rouge permettent d'accéder au port série et de le configurer. On choisit une vitesse de 9600 Bauds pour le port série, ce qui est suffisant ici. La fonction en bleu déclenche les envois vers le navigateur et envoie les accélérations en X, Y et Z sous la forme d'une chaîne de 12 caractéres.
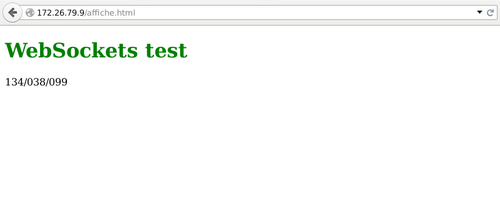
Test du serveur WebSocket avec une page HTML
Nous avons ensuite testé le fonctionnement de notre serveur WebSocket avec une page HTML qui se connecte dessus. Cette page HTML n'est pas la page définitive de notre interface web. Elle permet d’afficher en temps réel les valeurs des accélérations en X, Y et Z. On connecte notre système arduino sur un des ports USB du Raspberry Pi pour tester. On observe bien la variation des accélérations en X, Y et Z sur le navigateur, notre WebSocket est donc fonctionnel, il ne reste plus qu'a réaliser l'interface web définitive.
Séance 3
Partie électronique
Circuit analogique: Filtre RC
Lors de cette séance nous avons réaliser la conversion du signal rampe. Pour cela nous utilisons un filtre RC en intégrateur. Pour que notre circuit RC ce comporte comme un intégrateur il faut que la constante de temps du filtre sois plus grande que la période de notre PWM.
 et donc
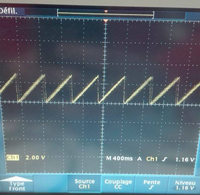
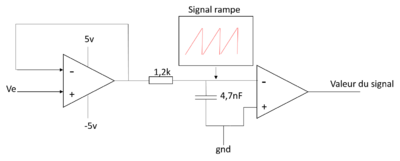
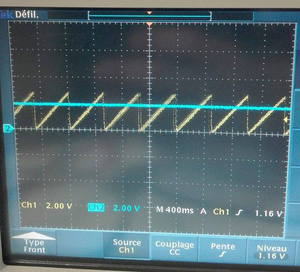
et donc  , nous choisissons donc R=1200 ohm et C=4,7 nF ce qui nous donne une fréquence de coupure de 180Hz, nous fixons la fréquence de notre PWM à 200Hz. Voici le circuit utilisé par la conversion et le signal observé
en sortie de la rampe:
, nous choisissons donc R=1200 ohm et C=4,7 nF ce qui nous donne une fréquence de coupure de 180Hz, nous fixons la fréquence de notre PWM à 200Hz. Voici le circuit utilisé par la conversion et le signal observé
en sortie de la rampe:
Le signal rampe en sortie est correct nous avons donc continué et effectué la comparaison
Circuit et resultat final
Voici le schéma final et le circuit de la partie analogique:
Le signal observé en entrée et en sortie du comparateur:
Nous obtenons une valeur proportionnel à celle fournit par accéléromètre, ceux signal est à récupérer sur la nanoboard pour ensuite être enregistrer dans le registre afin d'être envoyer sur la liaison série. Cependant nous n'avons pu finaliser cette partie dû à deux nombreux contre temps, avec une séance de plus nous aurions pu finaliser cette partie.
Partie informatique
Réalisation de la page Web
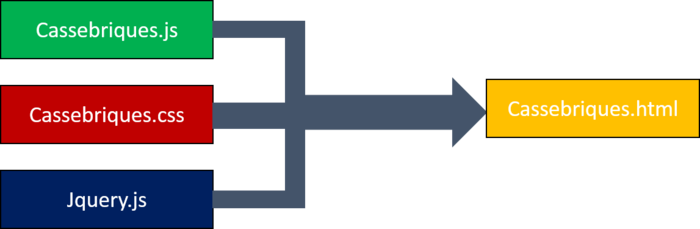
Lors de cette dernière séance, nous avons réalisé notre interface web. Nous avons décidé de commander la raquette d'un jeu de casse briques à l'aide de l'accéléromètre au lieu de commander le déplacement d'un simple pointeur à l'écran comme indiqué dans le cahier des charges car cela est plus intéressant du point de vu de l'utilisateur et nous permet de gérer plus facilement les valeurs de l'accéléromètre. Notre interface web ce décompose en 4 fichiers, le jquery.js qui récupère toutes les données de notre Websockets, le cassebriques.js qui s'occupe de l'animation de notre page, et du jeux, le cassebriques.css notre feuille de style et enfin nous récupérons le tout sur le fichier cassesbriques.html qui récupères les fichier et affiche notre page Web.
Code de la page Web
Voici les fichier cassesbriques.html et cassebriques.css:
Le fichier cassesbriques.js étant plus intéressant nous décidons de détailler cette partie.
Partie websocket
window.WebSocket=(window.WebSocket||window.MozWebSocket);
var websocket=new WebSocket('ws://172.26.79.9:9000','myprotocol');
websocket.onopen=function(){ $('h5').css('color','green'); };
websocket.onerror=function(){ $('h4').css('color','red'); };
websocket.onmessage=function(message){
console.log(message.data);
var tableau=message.data.split(' ');
tableau.map(parseInt)//Convertie en entier les caractéres reçus ;
checkDepla(tableau)//envoie le tableau vers la fonction déblacement;
};
Cette partie permet de récupérer les valeurs de l’accéléromètre fournit par le websocket et vérifie aussi si notre interface webest bien connecter à la raspberry pi. Nous récupérons les valeurs que l'on convertie en entier et que l'on stock dans un tableau, ces données serons récupérer plus bas, afin de déplacer la barre.
Jeux du casses briques
// Constantes du jeu var NBR_LIGNES = 5; var NBR_BRIQUES_PAR_LIGNE = 8; var BRIQUE_WIDTH = 48; var BRIQUE_HEIGHT = 15; var ESPACE_BRIQUE = 2; var BARRE_JEU_WIDTH = 80; var BARRE_JEU_HEIGHT = 10; var PXL_DEPLA = 10; var ZONE_JEU_WIDTH = 400; var ZONE_JEU_HEIGHT = 300; var COULEURS_BRIQUES = "#0099FF"; var COULEUR_BALLE = "#FF0101"; var DIMENSION_BALLE = 8; var VITESSE_BALLE = 2; // Variables var tabBriques; // Tableau virtuel contenant les briques var barreX; // Position en X de la barre: Valeurs de l'accéléromètre var barreY; // Position en Y de la barre: Ne bougera pas. var context; var balleX = 100; var balleY = 250; var dirBalleX = 1; var dirBalleY = -1; var boucleJeu; var limiteBriques = (ESPACE_BRIQUE+BRIQUE_HEIGHT)*NBR_LIGNES; var aGagne = 0;
Nous commençons tout d'abord par initialiser les variable utile pour notre jeu,tels que les position X, Y de la balle, sa direction et sa vitesse. Pour les briques nous utiliserons une matrices, comme dans la plus part des interfaces pour ce type de jeux.
window.addEventListener('load', function () {
// On recupere l'objet canvas
var elem = document.getElementById('canvasElem');
if (!elem || !elem.getContext) {
return;
}
// On recupere le contexte 2D
context = elem.getContext('2d');
if (!context) {
return;
}
// Initialisations des variables
ZONE_JEU_WIDTH = elem.width;
ZONE_JEU_HEIGHT = elem.height;
barreX = (ZONE_JEU_WIDTH/2)-(BARRE_JEU_WIDTH/2);
barreY = (ZONE_JEU_HEIGHT-BARRE_JEU_HEIGHT);
// Le navigateur est compatible, on peut continuer: On initialise le jeu.
creerBriques(context, NBR_LIGNES, NBR_BRIQUES_PAR_LIGNE, BRIQUE_WIDTH, BRIQUE_HEIGHT, ESPACE_BRIQUE);
// Boucle de rafraichissement du contexte 2D
idInterv = setInterval(refreshGame, 10);
}, false);
Une fois l'initialisation des variables faîte, nous devons récupérer l'élément canvas de notre page, si la récupération est réussie, nous initialisons notre jeux avec les valeurs adéquate. Pour finir nous utilisons un boucle qui va ce rafraichir toute les 10ms et réactualiser notre affichage affin d'avoir une page dynamique.
function refreshGame() {
// On efface la zone
clearContexte(context, 0, ZONE_JEU_WIDTH, 0, ZONE_JEU_HEIGHT);
// On reaffiche
// Reaffichage des briques
for (var i=0; i < tabBriques.length; i++) {
context.fillStyle = COULEURS_BRIQUES;
for (var j=0; j < tabBriques[i].length; j++) {
if (tabBriques[i][j] == 1) context.fillRect((j*(BRIQUE_WIDTH+ESPACE_BRIQUE)),(i*(BRIQUE_HEIGHT+ESPACE_BRIQUE)),BRIQUE_WIDTH,BRIQUE_HEIGHT);
}
}
// On vérifie si le joueur à gagné
if ( aGagne ) gagne();
// Reaffichage de la barre
context.fillStyle = "#333333";
context.fillRect(barreX,barreY,BARRE_JEU_WIDTH,BARRE_JEU_HEIGHT);
// Calcul de la nouvelle position de la balle
if ( (balleX + dirBalleX * VITESSE_BALLE) > ZONE_JEU_WIDTH) dirBalleX = -1;
else if ( (balleX + dirBalleX * VITESSE_BALLE) < 0) dirBalleX = 1;
if ( (balleY + dirBalleY * VITESSE_BALLE) > ZONE_JEU_HEIGHT){
perdu();
}
else {
if ( (balleY + dirBalleY * VITESSE_BALLE) < 0) dirBalleY = 1;
else {
if ( ((balleY + dirBalleY * VITESSE_BALLE) > (ZONE_JEU_HEIGHT - BARRE_JEU_HEIGHT)) && ((balleX + dirBalleX * VITESSE_BALLE) >= barreX) && ((balleX + dirBalleX * VITESSE_BALLE) <= (barreX+BARRE_JEU_WIDTH))) {
dirBalleY = -1;
dirBalleX = 2*(balleX-(barreX+BARRE_JEU_WIDTH/2))/BARRE_JEU_WIDTH;
}
}
}
// Test des collisions avec les briques
if ( balleY <= limiteBriques) {
// On est dans la zone des briques
var ligneY = Math.floor(balleY/(BRIQUE_HEIGHT+ESPACE_BRIQUE));
var ligneX = Math.floor(balleX/(BRIQUE_WIDTH+ESPACE_BRIQUE));
if ( tabBriques[ligneY][ligneX] == 1 ) {
tabBriques[ligneY][ligneX] = 0;
dirBalleY = 1;
}
}
balleX += dirBalleX * VITESSE_BALLE;
balleY += dirBalleY * VITESSE_BALLE;
// Affichage de la balle
context.fillStyle = COULEUR_BALLE;
context.beginPath();
context.arc(balleX, balleY, DIMENSION_BALLE, 0, Math.PI*2, true);
context.closePath();
context.fill();
}
Démonstration
La vidéo de démonstration de notre système arduino commandant la raquette du jeu de casse briques sur l'interface web est disponible en cliquant sur ce lien : https://www.youtube.com/embed/NAXdg80vXPI
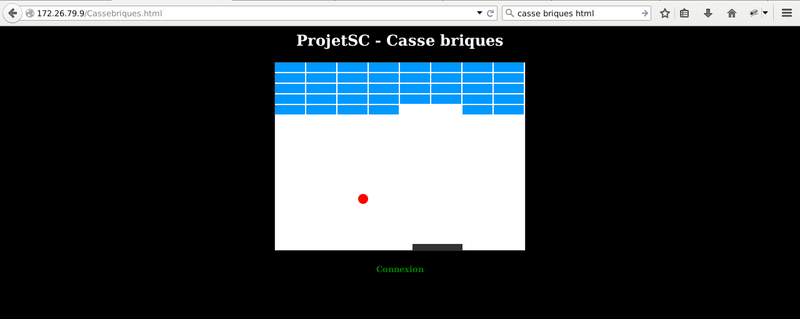
Pour tester notre système il faut connecter l'arduino au Raspberry Pi n°4 puis lancer le websocket via la commande ./websocket/web. La page HTML est accessible en tapant 172.26.79.9/Cassebriques.html dans la barre d'adresse de Firefox.