Projet IMA3 P6, 2016/2017, TD2
Sommaire
Projet IMA3-SC 2016/2017 : <Réveil bien être>
Cahier des charges
Description du système
Pour le projet de Système communicant, nous avons décidé de réaliser un reveil bien être, permettant d'avoir une gestion du sommeil en temps réel ainsi qu'une personnalisation du réveil. L'idée générale est d'avoir un contrôle sur son sommeil et sur l'environnement qui nous entoure sans devoir passer par un site web ou un application mobile tout en ayant un design simple et reposant.
Ce réveil devra répondre à différents critères :
-Afficher l'heure actuelle
-Permettre de régler une horloge
-LEDs qui s'éclaire par intensité croissante
-Driver FM ou buzzer afin de jouer un son lorsque l'heure de l'horloge est atteinte
-Affichage de la météo (température et temps)
-Bouton heure du coucher, heure du réveil (Statistique)
-Température et humidité de la pièce
L'objet sera de forme ovale avec une partie plate afin d'avoir de la stabilité, le matériau qui l'entoure se devra d'être translucide pour laisser passer la lumière mais aussi opaque afin de ne pas avoir une vue sur l'électronique interne. Un ouverture sur l'avant permettra de laisser passer l'afficheur de l'heure ainsi que l'affichage des valeurs de la température, de l'humidité ainsi que de la météo. Une série de bouton permettront d'incrémenter l'heure ou l'horloge. De plus un bouton proche d'un LED de couleur permettra d'afficher si la gestion du sommeil est active ou non. Cette gestion s’arrête lors de l'appuie sur le bouton avec extinction de la LED ou lorsque l'horloge sonne. Les LEDS seront «blanches » et commenceront à éclaire une heure avant l'heure du réveil d'intensité croissante afin d'obtenir une lumière croissante semblable au lever du soleil et éviter le réveil brutal. Le buzzer ou le driver FM permettrait d'émettre un son lorsque l'heure du réveil est atteinte. Le choix de l'un ou l'autre sera en fonction de l'avancement et de la difficulté.
Le matériel
- 1 Arduino Uno (Remplacé par un FPGA)
- 1 Raspeberry Pi version 2 ou 3
- 1 câble d'alimentation ou Batterie
- 1 câble Ethernet
- 6 LEDs Blanches
- 1 LED de couleur
- 4 Afficheurs ou Un écran 3 ou 4 pouces
- 1 Capteur d'humidité
- 1 Capteur de température (Possibilité de les fabriquer)
- Carcasse en plastique
- 1 Buzzer ou 1 driver radio
- Résistances de différentes valeurs
Séance 1
Préparation de la séance
En amont de la séance, nous avons commencé à effectuer un travail de modélisation de notre système. Il nous faut une application Web permettant de régler le réveil de manière efficace. Nous avons envisagé les réglages suivants : réglage de l'heure de réveil, réglage de l'heure, choix de la mélodie au réveil. Nous avons également envisagé de mettre en place des statistiques sur le temps de sommeil. Nous aurons donc besoin d'une base de données pour sauvegarder des données utilisateur.
De plus, nous avons également bien avancé le programme sur Arduino et ce dernier est déjà en mesure d'effectuer les différentes actions requises du réveil : allumage des leds, gestion de l'heure etc...
Partie électronique
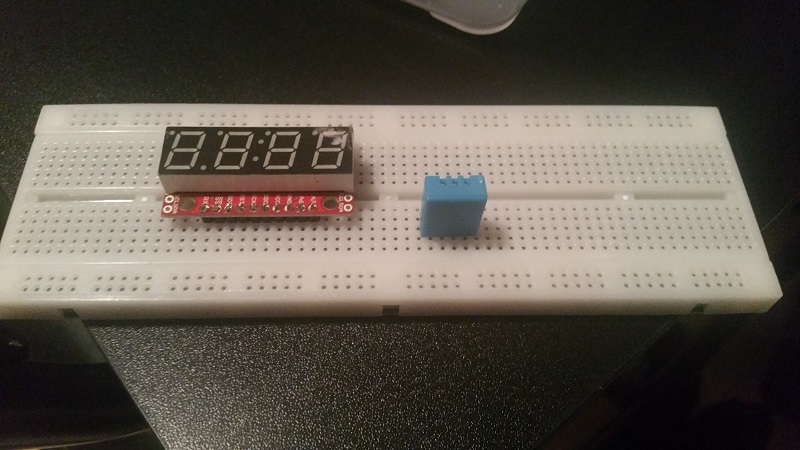
Cette séance a été l'occasion d'aborder un bon nombre de questions pratiques concernant le projet. Nous avons beaucoup profité de cette séance pour aborder la partie électronique car il s'agit de la partie la plus difficile à réaliser en-dehors de Polytech. Nous avons tout d'abord effectué un choix de capteurs pour obtenir les informations qui seront données à l'utilisateur. Nous avons choisi un capteur d'humidité et de température : le DH11 de Aosong Electronics. Ce capteur a l'avantage de nous donner deux informations intéressantes et d'être assez fréquemment utilisé. Il ne nous a donc pas été difficile de trouver des exemples d'utilisation sur internet.
Nous avons également choisi un bloc afficheur 7-segments permettant d'afficher 4 digits, que nous utiliserons pour tout nos affichages. Malheureusement, nous ne pourrons pas avoir de séparateur ":" entre nos heures et nos minutes mais cette version sera suffisante pour un prototype.
Après avoir réglé ces premiers détails, nous nous sommes intéressés à la lecture et au contrôle de ces périphériques à l'aide de l'Arduino. Nous avons placé nos composants sur la plaque à essais et avons en premier lieu tenté d'afficher des chiffres sur l'afficheur 7 segments. Il a pour cela fallu choisir un mode de communication entre l'Arduino et l'afficheur et brancher les pins correspondant. Nous avons choisi d'utiliser à compléter. Nous avons pris un peu de temps pour obtenir un affichage correct à cause du fonctionnement particulier de l'afficheur : nos digits avaient tendance à se décaler vers la droite à chaque nouvel affichage.
Cerceau de Leds blanches en allumage progressif lors de l'envoi d'un char "blanc" / int fonctionne aussi
Utilisation du DH11 pour la température et l'humidité.
Utilisation de l'afficheur 7-seg avec l'arduino.
Modification d'architecture: Un FPGA remplace l'arduino pour la gestion de l'allumage des Leds et la gestion des afficheurs
Initiation FPGA
Partie informatique
La partie informatique de la première séance a été assez limitée car nous nous sommes principalement attardés sur l'électronique. Cependant, nous y avons pris plusieurs décisions importantes pour la suite du projet. Nous avons en effet décidé d'utiliser une architecture Node.js au lieu de la structure classique C/PHP. Ce choix est motivé en partie par le fait qu'un des membres de nos groupes utilisera ce framework dans le cadre de son stage, mais s'est également imposé comme plus pratique et moderne. Même si des fichiers d'exemple C nous étaient fournis pour la communication par port série ainsi que les websockets, nous avons préféré découvrir une technologie différente, quitte à devoir tout apprendre par nous-mêmes.
Cette première séance en informatique a donc essentiellement été utilisée pour se renseigner et lire de la documentation sur le fonctionnement de node.js, en particulier les modules serialport (port série) et socket.io (websockets). A l'issue de cette séance, nous avons créé sur le Gitlab les fichier source et avons essayé quelques exemples. Node.js n'étant pas installé sur les PC de la salle de projet, nous n'avons pas pu avancer beaucoup plus sur le développement du serveur durant la séance.
Séance 2
Préparation de la séance
Suite à la séance précédente, la préparation de cette séance a principalement été axée sur le développement de l'application web. Il était en effet plus difficile d'avancer sur la partie électronique car nous n'avions pas le matériel. Nous avons toutefois pu avancer un peu sur le code Arduino sur le modèle d'un des membres du groupe, notamment pour l'allumage progressif des LEDS.
Pour la partie informatique, nous avons commencé le développement à proprement parler sur un PC portable. Nous sommes conscients que des adaptations seront nécessaires lors de l'utilisation sur le Raspberry Pi mais il est plus simple pour commencer de pouvoir tester le programme en direct sur un PC. Nous avons donc installé node.js sur un PC personnel et avons commencé à faire différents tests sur le module socket.io. Nous avons donc créé un certain nombre de fichiers d'exemple afin d'en comprendre précisément l'utilisation. L'existence d'un code javascript correspondant côté client a grandement facilité la tâche car la partie client est principalement réduite à :
<script src="/socket.io/socket.io.js" type="text/javascript"></script> var socket = io.connect('http://172.26.79.17:8080');
Toutefois, le développement côté client a été plus difficile et il a fallu commencer à déterminer un protocole d'échange de données. En javascript, il est facile de transférer des objets par websockets mais il nous fallait déterminer comment envoyer uniquement les informations nécessaires au moment opportun. La gestion du temps réel a également été assez difficile. En effet, node.js se comporte différemment de ce qu'on a l'habitude d'utiliser car il s'agit d'un processus non bloquant : lorsqu'une opération longue est effectuée, le programme continue et revient à la ligne correspondante une fois l'opération terminée. Il est donc essentiel de ne pas tenter d'accéder aux variables pendant le traitement d'un message, par exemple. En outre, node.js utilise énormément de fonctions de callback, c'est à dire des fonctions qui sont appelées une fois qu'un événement donné est survenu. La maitrise de ce principe est essentielle car socket.io s'appuie énormément dessus, notamment avec les méthodes :
socket.on(); socket.emit(); socket.broadcast();
Avant le début de cette séance, nous avons divers fichiers d'exemple fonctionnels qu'il nous faut maintenant assembler pour obtenir un ensemble cohérent et répondant au cahier des charges.