Contrôle de bras robotique, 2013/2014, TD2
Introduction
Le projet de contrôle du bras robotique a été le projet confiés à quatre élèves IMA du groupe de TD n°2, durant l'année 2014: Jean Wasilewski, Pierre Letousey, Mehdi Zeggai et Timothée Teneur.
Le projet vise à contrôler un bras robotique, ainsi qu'à en récupérer la valeurs des capteurs en temps réel.
Il se découpe donc en deux parties. Une première partie informatique, ayant pour objectif de créer une interface Web permettant de gérer les mouvements du robot.
Et une deuxième partie, électronique quant à elle, visant à assurer la communication entre les capteurs et l'interface Web.
Matériel utilisé
Pour parvenir à cet objectif, il a été nécessaire d'utiliser le matériel suivant:
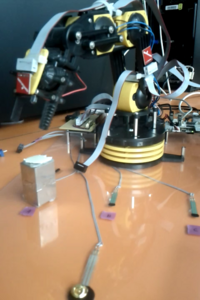
- Un bras robotique controlable par USB
- Une FoxBoard
- Un Arduino Mega (temporaire)
- Une carte électronique de liaison entre l'Arduino et les capteurs
- Une NanoBoard
Principe de fonctionnement
Dans un premier temps, pour la partie informatique, la NanoBoard a été remplacé par un Arduino Mega.
L'Arduino a servi à effectuer les fonctions que la NanoBoard sera amener à faire dans la partie électronique.
Le code source de l'Arduino est disponible ici.
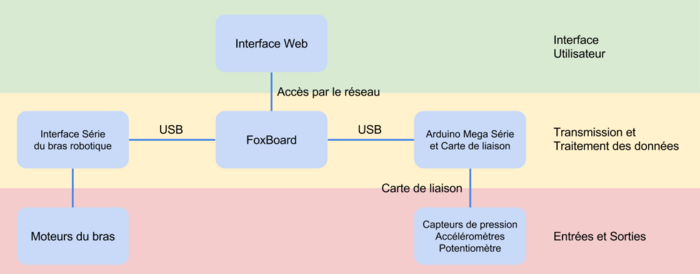
Le principe de fonctionnement est le suivant, l'utilisateur donne des ordres au bras, celui-ci les effectuent, et retourne toute les informations d'état.
Et cela, en cliquant sur des boutons généré par un code HTML hébergé sur la FoxBoard, affiché par un serveur Web lighthttpd.
Ces pages Web vont ordonner au bras de bouger, à travers l'interface USB-Série du bras robotique.
Elle vont aussi, en meme temps, récupérer les valeurs des capteurs, à l'aide de l'Arduino Mega et de la carte de liaison.
Pour la seconde partie du projet, la carte Arduino a été abandonnée au profit d'une de la NanoBoard.
L'objectif recherché est le suivant, pouvoir réaliser un circuit capable de remplacer l'ensemble Aduino Mega et Carte de liaison.
La partie informatique
Frameworks
Afin de réaliser l'interface utilisateur, ce projet utilise le framework [Bootstrap], qui permet en peu de lignes de créer un environnement simple et clair.
Ce framework utilise, pour son fonctionnement interne, le framework [jQuery].
Quant aux requetes pour récupérer les capteurs, le site Web utilise une fonction permettant de lire le contenu d'un fichier mis en paramètre, dont le code source est disponible ici.
Interface
Pour l'interface, il a été décidé que l'utilisateur ne pourrait se déplacer que sur cinq pages (cliquer sur le nom de la page pour accéder à son code source):
- La page d'accueil
- La page "A propos de" (qui ne sera pas détaillé après puisque qu'elle ne contient pas de contenu apportant quelque chose au projet)
- La page du mode manuel
- La page du mode séquentiel
- La page du mode automatique
La page d'accueil
Dans cette page, l'utilisateur a le choix entre les différents mode de fonctionnements du robot, accessible à l'aide de boutons.
La page contient une barre de navigation, qui sera commune à toute les pages, permettant de revenir à la page d'accueil, ou d'accéder à la page "à propos de".