Contrôle de sonar, 2013/2014, TD2
Sommaire
Rapport du projet Système Communicant : Système de contrôle d'un sonar
L'objectif de ce projet est de réaliser un sous-système de contrôle de sonar ultra-sons. Ce projet se partage en deux partie : une informatique et une électronique.
La partie informatique a pour but de créer une interface Web permettant la communication entre l'utilisateur et le sonar. Par l'intermédiaire de cette page Web, l'utilisateur donne un angle souhaité et le sonar indique la mesure de distance correspondant à la direction demandée.
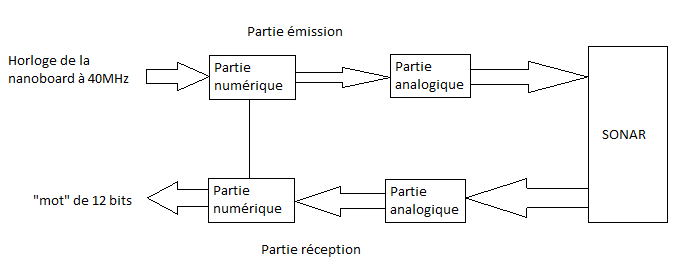
La partie électronique a pour but de gérer l'émission et la réception du signal émis par le sonar, avec le calcul du temps mis pour atteindre l'objet à détecter, et de transmettre la mesure du temps à la partie informatique. Pour cela , il y a deux sous-parties : une partie numérique, avec la nanoboard, et une partie analogique, en sortie de la nanoboard.
Les participants de ce projet sont YVERNAULT Bertrand et THEBAULT Louis pour la réalisation électronique et SIMON Manouk pour la réalisation informatique.
Partie informatique
Séance 1
Dans un premier temps, cette première séance a surtout été dirigé sur la compréhension du sujet :
- Mise à jour des connaissances sur les différents langages à employer (HTML, PHP, AJAX, JAVASCRIPT, C, CGI-BIN)
- Etude des exemples fournis pour contrôler le servo-moteur.
- Réflexion sur l'architecture du projet :
Dans un second temps, nous avons installé les bibliothèques Phidget pour commander le servo-moteur et jQuery pour l'interface Web.
Dans un troisième et dernier temps, nous avons commencer la rédaction de la page html de contrôle du Sonar dans le fichier Acceuil.html situé dans le répertoire /var/www de l'ordinateur.
Séance 2
L'objectif de cette deuxième séance est de contrôler le servo-moteur à partir de la page Web Acceuil.html. Il nous faut donc créer le fichier de commande du servo-moteur (CommandeServoMoteur.c) et l'adapter à l'interface Web.
Création du fichier de commande du servo-moteur
Nous avons créé un fichier CommandeServoMoteur.c à partir de l'exemple qui contrôle la position du moteur (AdvancedServo-simple.c de la librairie libphidget21).
Configuration du port série
Pour pouvoir communiquer avec le banc de simulation, nous avons dû inscrire les commandes données en (C.2) dans le fichier /etc/rc.local pour configurer le port série à chaque démarrage.
Test du fichier de commande du servo-moteur
Une fois le port configuré, on paramètre le banc de simulation en sélectionnant le mode 5.
Puis, on compile sur le terminal par la commande suivante : gcc CommandeServoMoteur.c -o CommandeServoMoteur -lphidget21
Adaptation du fichier à l'interface Web
Nous avons ensuite adapté le fichier CommandeServoMoteur.c à notre utilisation :
- Suppression des printf pour éviter des perturbations sur la page Web
- Ajout de la bibliothèque cgi.h et adaptation du fichier pour récupérer en paramètre, par un script CGI-BIN CommandeServoMoteur.cgi via l'interface WEB, la valeur de l'angle donnée par l'utilisateur
- Déplacement du fichier dans le répertoire /usr/lib/cgi-bin
- Commande sur le terminal pour obtenir les droits d'exécutions : chmod u+s /usr/lib/cgi-bin/CommandeServoMoteur.cgi
Ajout des fonctions Javascript à la page Web
Enfin, nous avons dû introduire un champ de saisie pour indiquer l'angle et des fonctions d'envoi.
Par la fonction onBlur qui fait appel à la function commandeServoMoteur(), l'angle donné par l'utilisateur est automatiquement envoyé au servo-moteur.
Séance 3
Le but de cette séance est de récupérer la valeur de la distance mesurée par le sonar ainsi que d’implémenter le projet embarqué sur la Foxboard.
Création du fichier de lecture de la distance mesurée par le Sonar
A l'aide de l'exemple qui utilise le port série (C.5), nous avons créer un fichier LecturePortSerie.php.
Le sonar envoi plusieurs valeurs à la liaison série qui est continuellement ouverte à chaque exécution du script LecturePortSerie.php.
Nous avons du adapter ce script afin qu'il ne récupère que la dernière valeur mesurée par le sonar par l'ajout d'une condition while ($byte!=" ").
Ajout des fonctions Javascript à la page Web
Pour finir, nous avons dû coder une fonction Javascript de récupération de la valeur envoyé par le Sonar et une autre fonction Javascript qui affiche cette valeur :
- function lectureDistance()
- function afficherDistance (distance)
Implémentation des fichiers sur la Foxboard
Il nous aura fallu une séance supplémentaire pour finir le transfère du projet sur la Foxboard mais malheureusement les tests n'ont pas été concluant par manque de temps.
Séance supplémentaire
A la fin de la séance 3, nous pouvons commander la position du sonar et de lire la valeur mesurée par le sonar le tout via l'interface Web mais sur un seul ordinateur fixe.
L'enjeu maintenant est d'embarquer le système sur une Foxboard afin de contrôler le Sonar sur n'importe quel support.
Nous avons donc paramétré la Foxboard 12 avant d'implémenter les fichiers du projet.
Paramétrage de la Foxboard
En suivant la procédure (donnée dans la partie B), nous avons paramétrer la Foxboard par le bais du logiciel minicom et de l'utilitaire vim :
- Configuration de la carte Ethernet de la Foxboard dans le fichier /etc/network/interfaces pour paramétrer l'adresse IP afin d'accéder à la Foxboard 12 sur n'importe quel ordinateur utilisant le réseau de l'école
- Modification de l'adresse du serveur dans le fichier /etc/apt/sources.list
- Installation des librairies nécessaire à la compilation de nos programmes (PHP5-GD, CGI-BIN, PHIDGET)
Installation des fichiers requis sur la Foxboard
Enfin, nous avons copier les fichiers suivants programmés sur l'ordinateur dans les mêmes répertoires sur Foxboard :
- Acceuil.html
- CommandeServoMoteur.c
- CommandeServoMoteur.cgi
- LecturePortSerie.php
- jquery.js
- rc.local
Test
Une fois le paramétrage réalisé et l'installation complète, nous nous sommes connectés à la Foxboard par n'importe quel ordinateur de la salle du Travaux Pratiques à partir de l'adresse IP de la Foxboard 172.26.79.12.
Partie électronique
Séance 1
Lors de cette première séance, nous nous sommes d'abord orientés vers la compréhension du sujet. Pour cela, on a cherché comment fonctionne un sonar et quelles sont les différentes parties nécessaires à la réalisation de notre projet. On en a déduit qu'il nous fallait deux partie différentes : une partie numérique, qui va nous permettre de gérer le signal que nous voulons en sortie et en entrée de la Nanoboard, et une partie analogique, qui va permettre d'adapter les signaux. Pour mieux comprendre, nous avons fait un schéma permettant de voir les différentes parties.
Séance 2
Séance 3
Bilan du projet
Partie informatique
Le système est bien fonctionnel sur l'ordinateur où l'on a développé le programme. Cependant par manque de temps, nous n'avons pas pu vérifier sa fonctionnalité sur la Foxboard.
La réalisation de ce projet fut très enrichissante du fait des nombreux langages à apprendre(PHP, AJAX, JAVASCRIPT, CGI-BIN).
On aurait malheureusement aimé avoir eu plus de temps (malgré les heures prises en dehors des séances) et des cours pour aboutir à un système plus autonome et faire des prolongements.
Difficultés rencontrées
Nous avons rencontré des difficultés au cours de notre projet. Merci à M. Redon pour son aide.
- Obtenir les droits d'exécutions pour commander le servo-moteur par la commande chmod u+s
- Comprendre le fonctionnement du fichier AdvancedServo-simple.c
- Embarquer le système sur la Foxboard
Connaissances acquises
Nous avons été très content d'avoir pu découvrir et nous familiariser avec les différents langages de développement Web (HTML, PHP, JAVASCRIPT, AJAX).
Il a été très formateur de comprendre le fonctionnement d'une Foxboard.