Contrôle de matrice leds, 2013/2014, TD2
Sommaire
- 1 Evaluation informatique et électronique
- 2 Rapports des élèves
Evaluation informatique et électronique
Rapports des élèves
Présentation générale du projet
Principe
Le principe du projet est assez simple, en effet, il consiste à allumer et éteindre des leds sur une matrice 8x8 de leds à partir d'une interface web. Ainsi l'utilisateur peut créer l'image qu'il souhaite à travers son navigateur. Il a été réalisé par Tissot Elise, Tiraby Céline et Smagghe Cyril.
Eléments
Les éléments mis en oeuvre pour la réalisation du projets sont :
- un navigateur sur lequel l'utilisateur interagit
- une Foxboard hébergeant le serveur Web
- un module de communication série
- une Nanoboard contrôlant la matrice 8x8 de leds
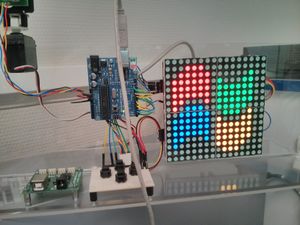
- un banc Arduino avec une matrice 16x16 de leds
- une matrice de leds
Nous pouvons visualiser la manière dont sont reliés les composants de cette façon :
Utilisateur <--> Navigateur <--> Serveur (Foxboard) <--> Module de communication série <--> FPGA (Nanoboard) <--> Matrice
Différents modes
A savoir, sur le banc Arduino, il faudra mettre le mode 07 pour la matrice monocolor 8x8 et le mode 14 pour la 16x16 multicolor.
Séance 1
Partie informatique
Interface Web
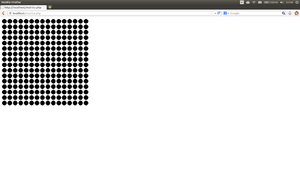
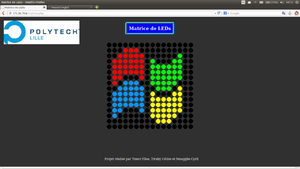
Durant la première séance, nous avons pris connaissance du projet. Nous avons d'abord créé un menu en html nommé index.html sur lequel l'utilisateur peut choisir la taille de la matrice qu'il souhaite. Ce menu renvoie un formulaire au fichier matrice.php pour indiquer le nombre de lignes et de colonnes de la matrice. Le fichier matrice.php crée un tableau de leds en fonction du formulaire envoyé par index.html. Un événement onclick écrit dans un script en javascript permet de changer l'état des leds. Un fichier cercle.php permet de générer des cercles de couleurs différentes en l’occurrence : vert, rouge, bleu, jaune et noir pour indiquer que la led est éteinte. Le codage des couleurs dans ce fichier se fait avec le codage RGB (Red Green Blue).
Serveur local
Au départ tout ce travail se réalise sur le serveur local d'un ordinateur (donc les fichiers se trouveront dans le répertoire /var/www/). L'installation du paquet php5 est nécessaire afin de pouvoir générer les images des leds. Ainsi, dans la barre d'adresse du navigateur, nous tapons "localhost" pour pouvoir accéder au menu.
Partie électronique
Fonctionnement général
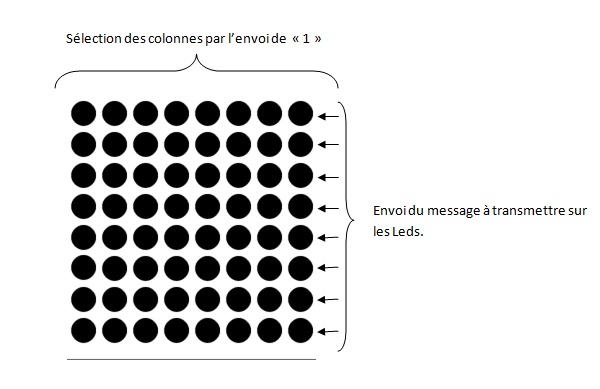
Durant cette première séance, nous avons étudié le fonctionnement général de notre système, une matrice de Led 8×8 monocolor. Nous avons rapidement compris que pour réaliser un affichage correspondant à la partie informatique, chaque colonne de la matrice devait s'allumer à tour de rôle . La difficulté résidait dans la transmission des messages correspondant à celles-ci (c'est-à-dire leds allumées ou éteintes).
Il s'est alors imposé qu'il nous fallait 16 sorties : 8 pour sélectionner les colonnes à tour de rôle et 8 autres pour transmettre le message, led par led. Il restait maintenant à réaliser cette idée sur le logiciel altium, et c'est au cours de la deuxième séance que cela fut mis en place.
Séance 2
Partie informatique
Configuration du port série
Il a fallu cette séance-ci pouvoir configurer le port série. Un fichier serial.c compilé avec un serial.h a donc été créé dans cette optique. Puis, un fichier matrice.c a été créé pour allumer toutes les leds de la même couleur sur la matrice 16x16 du banc Arduino. Le fichier recevra à travers le port série /dev/ttyUSB0. Comme initialement le fichier matrice.c servait à envoyer sur la matrice 16x16, il recevra donc 256 octets (un octet pour chaque led) à l'aide d'une boucle. Chaque led est donc codée sur un octet, les deux bits de poids faibles codent le bleu, les trois suivants le vert et les trois bits de poids forts le rouge. On fera appel à une fonction pour traduire les caractères envoyés avec Ajax. On utilise l'utilitaire stty afin d'éviter que l'Arduino redémarre tout seul et l'utilitaire sleep pour ne pas perdre les caractères envoyés à l'Arduino. On compile avec la commande clang au lieu de gcc car elle donne des erreurs plus détaillées. On tape dans le terminal:
clang -o prog matrice.c serial.c.
CGI-BIN
Pour envoyer les données du PHP au fichier C, il a fallu créer une requête Ajax de type POST d'où l'installation de la bibliothèque jquery.js. Ensuite vient la création du cgi-bin. Il a fallu installer la librairie cgilib dans le répertoire /usr/lib/cgi-bin. Ce fichier utilisera serial.c et serial.h. Il est inutile de mettre dans ce répertoire les fichiers sources, seul l’exécutable est utile. On tape successivement dans le terminal :
cd /usr/lib/cgi-bin clang -o matrice /home/pifou/tts/matrice.c /home/pifou/tts/serial.c -lcgi
Partie électronique
Cette séance fut riche en avancées pour la partie électronique : nous avons en effet pu mettre en place le circuit nécessaire à la réalisation de notre projet.
Justification du choix des composants
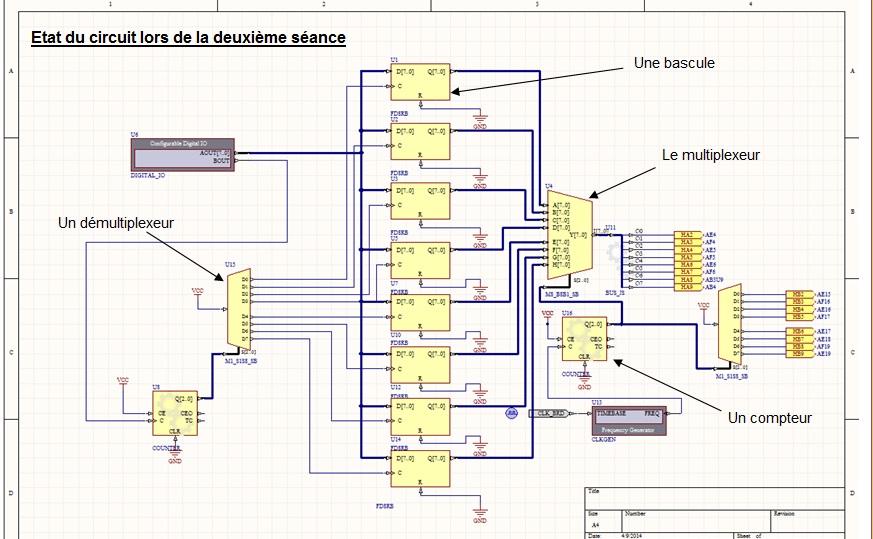
Transcrire le fonctionnement général ne fut pas chose aisée : en effet, nous devions trouver des composants correspondant parfaitement à nos besoins. Tout d'abord, nous avons réfléchi à la manière dont nous pouvions stocker les "messages" qui nous parvenaient. Une petite révision dans nos cours de logique nous a rapidement conduit à prendre 8 bascules pouvant chacune stocker 8 bits d'information (une bascule stocke l'information d'une colonne). Il restait malgré tout à les sélectionner, pour que la bascule 1 stocke le message 1, la bascule 2 le message 2 etc. Sachant qu'une bascule est sélectionnée uniquement quand le bit de passage est a 1, nous avons rapidement compris que l'usage d'un démultiplexeur complémenté par un compteur était nécessaire. Le raisonnement fut similaire pour créer les 16 sorties de notre système : nous devions sélectionné les bascules à tour de rôle, mais assez rapidement pour que l’œil y voit un système fixe. Nous avons donc utilisé un multiplexeur et un démultiplexeur, accompagnés par un compteur.
Détails et explications approfondies
Un compteur 3 bits
Les deux compteurs que nous avons choisit devait sélectionner les 8 bascules, a tour de rôle. Nous avons donc choisi un compteur pouvant s’incrémenter de 0 à 7 pour les sélectionner. Or, pour compter sur cette plage, il suffit de 3 bits, ce qui justifie notre choix.
Un multiplexeur 8 vers 1
Comme dit précédemment, le multiplexeur a pour rôle de sélectionner à tour de rôle les bascules, et permettre d'afficher uniquement le message de celle qui a été sélectionnée. Nous avons donc choisi un multiplexeur 8 vers 1 : 8 bascules en entrée et 1 bus en sortie. Puis nous avons décomposer le bus de sortie en 8 bits, les 8 bits du message envoyé.
Les démultiplexeur 1 vers 8
Les démultiplexeur servant uniquement à envoyer des "1" sur les différents ports (les 8 bascules et les sorties), il s'est imposé de prendre des démultiplexeur 1 vers 8, où l'entrée serait un "1" (VCC dans le schéma).
Justification du choix sur les horloges et premiers problèmes
Il était nécessaire de pouvoir régler l'horloge de sortie du système, afin de trouver une fréquence idéale à la réalisation de notre système. La Nanoboard dispose d'une horloge interne, réglable directement sur Altium. Nous avons donc décider de l'utiliser pour notre projet, celle - ci répondant parfaitement à nos critères. De plus, la sélection des colonnes et l'envoi des informations devant se faire au même rythme, il fut aisée de comprendre que le multiplexeur et le démultiplexeur de sortie devait être reliés à la même horloge.
Pour le multiplexeur d'entrée, la réflexion fut plus difficile et des problèmes apparurent lors des premiers tests. A compléter
Résultats des tests
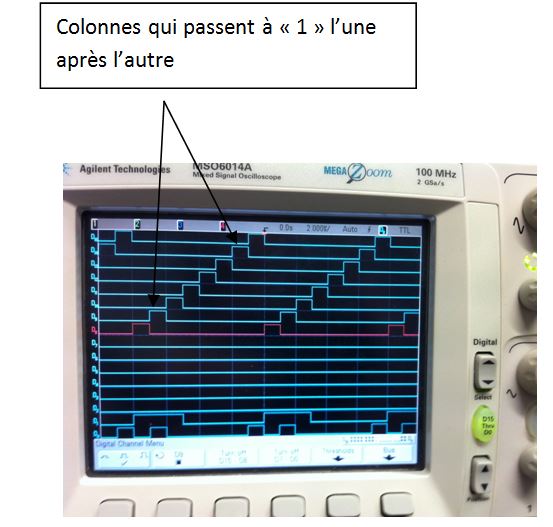
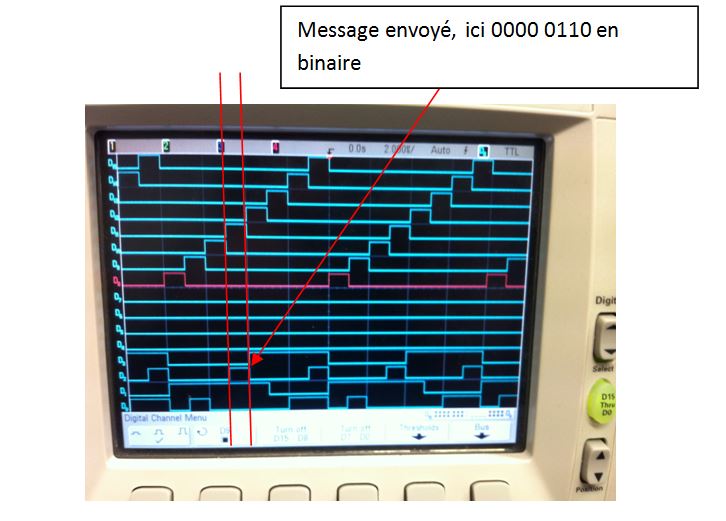
Après avoir fini et compilé le montage sur Altium, nous avons effectué des tests, afin de savoir si il était correct. Nous avons donc branché les ports de sortie de la Nanoboard sur un oscilloscope. Voici ce que nous avons observé :
Nous avons envoyé 8 messages l'un après l'autre, puis observé les résultats. Sur les images ci-dessus, on voit bien que chaque message est rangé dans une colonne. Il nous restait maintenant à câbler notre matrice, et à faire de nouveau des tests sur celle-ci.
Séance 3
Partie informatique
Configuration supplémentaire du CGI-BIN
Pour pouvoir afficher quelque chose sur la matrice du banc Arduino, il faut modifier les droits dans le dossier /etc/group afin que l'utilisateur (www-data) en tapant ceci :
chown www-data /dev/ttyUSB0
Configuration Foxboard
L'adresse de notre Foxboard est : 172.26.79.8. Chaque modification devra être suivie d'un reboot de la Foxboard afin que ces modifications soient prises en compte. Dans le fichier /etc/apt/sources.list, il faut changer l'adresse du serveur existant pour le remplacer par celui de Polytech'Lille.
Pour configurer la carte Ethernet, il faut écrire les lignes suivantes dans le fichier /etc/network/interfaces :auto eth0 iface eth0 inet static address 172.26.79.8 netmask 255.255.240.0 gateway 172.26.79.254 dns-nameservers 193.48.57.34
Importation des fichiers sur la Foxboard
Pour pouvoir mettre les différents fichiers nécessaires au projet, on se connecte en SSH en tant que root. On a placé dans le dossier /root les fichiers serial.h, serial.c et matrice.c et dans le répertoire /var/www les fichiers index.html, cercle.php, matrice.php, jquery.js. L'installation de php5-gd et de cgilib sera nécessaire. Nous avons (été) inclus dans le fichier /etc/rc.local les utilitaires stty et sleep afin d'éviter de les réécrire à chaque compilation du CGI-BIN.
Mise en forme de l'interface
Pour rendre l'interface plus agréable à visionner nous avons créé un fichier style.css utilisé dans les fichiers index.html et matrice.php, nous avons également mis dans le répertoire du serveur local une image du logo de Polytech'Lille
Partie électronique
Câblage de la matrice de leds
Le circuit Altium étant terminé, il ne manquait plus qu'à réaliser le câblage de notre matrice de led 8×8. Nous avions à notre disposition la datasheet de la matrice ainsi que tous les composants dont nous pourrions avoir éventuellement besoin.
Détermination du choix des résistances
À chaque couleur de notre matrice correspondait un voltage différent, soit des résistances différentes. Il a donc fallu choisir une seule couleur, qui pour notre groupe fut le bleu. Nous devions alors appliquer une tension de 3,2 V aux bornes des leds, alors que la nanoboard fournissait en sortie une tension de 5V.
Calcul a rajouter
Sélection des broches
Comme notre groupe avait choisi la couleur bleu, il fallait brancher la matrice de sorte a ce qu'elle affiche les leds en cette couleur. D'après la datasheet qui nous avait été fournie, seules certaines broches correspondaient à cette couleur, ce qui justifie les emplacement de nos fils et résistances (voir datasheet ici).
Voici le schéma complet du câblage de notre matrice :
schéma à mettre
Derniers tests
Suite à ce branchement, nous avons pris la décision de le tester immédiatement. Nous avons donc branché la Nanoboard à notre montage, et envoyé des mots pour observer le résultat.
C'est lors de ce dernier test que nous avons remarqué deux problèmes :
- D'abord la matrice affichait l'inverse des mots envoyés. Nous avons rapidement compris que la matrice allumait une led lors du passage à 0 et non à 1. Il fut alors facile de mettre des inverseurs sur les 8 sorties du message de notre schéma Alitum, afin de régler ce problème.
- Nous nous sommes également rendues compte qu'il y avait un décalage dans l'envoi des mots. En effet, la 1ère colonne ne recevait que le 8ème mot et non le 1er. Celui-ci était reçu par la 2ème colonne. Ce problème nous surpris car lors des premiers tests, ni nous ni le professeur ne l'avions remarqué. Nous avons alors modifié la sélection des bascules dans notre schéma, afin que le problème soit résolu.
Voici donc le schéma final de notre projet :
schéma a rajouter
Séance de test et vidéo
Différents tests
Durant la séance de test, nous avons pu constater qu'en branchant directement la Foxboard sur le banc Arduino, le mode 16x16 multicolor fonctionnait parfaitement. Cependant, le mode 8x8 monocolor n'était pas encore fonctionnel car nous n'avions pas encore modifier le CGI-BIN pour qu'il puisse également fonctionner dans ce mode. En effet, dans ce mode, chaque colonne de la matrice reçoit un octet (c'est-à-dire chaque led reçoit un bit pour signaler l'état allumée ou éteinte). Ayant choisi dans la partie électronique de colorier en bleu les leds de la matrice, nous avons également mis en bleu celles de l'interface Web.
Lorsque le mode 8x8 a fonctionné, nous avons commencé à brancher tout le système avec le module de communication série et la Nanoboard. A présent un autre problème s'est présenté : l'affichage sur la matrice était décalée. En recâblant les entrées des bascules D, nous avons pu corriger le problème. De plus, nous avons modifié la fréquence d'horloge de la Nanoboard pour que la persistance rétinienne nous permette de voir un signal fixe et pour que la luminosité des leds soit suffisante pour être bien visible.
Vidéo
Nous avons pu être filmé afin de montrer que notre système est fonctionnel en particulier le mode 8x8 monocolor et ainsi le mode 16x16 multicolor lorsque l'on branche directement la Foxboard sur le banc Arduino.