Tracabilité hopital
Sommaire
Présentation générale du projet
Objectif du projet
Améliorer la traçabilité des médicaments au CHRU de Lille.
Contexte
Les médicaments qui sont livrés à la pharmacie du CHRU de Lille sont tous répertoriés lors de la livraison. Ainsi, en cas de retrait de lot, il est possible de savoir immédiatement si un des médicament a été stocké à la pharmacie et / ou dispensé. Actuellement, les données sont entrées à la main, avec tous les risques d'erreurs que cela comporte.
Description du projet
Le but de ce projet est de proposer une solution permettant d'automatiser ces différentes tâches. A partir d'un datamatrix présent sur chacune des boîtes, il est possible d'extraire les données utiles (n° CIP du médicament, date de péremption, n° de lot) et de les sauvegarder dans une base de données.
Il faudra aussi écrire une application web permettant d’accéder aux données au travers d'un navigateur internet avec outil de recherche.
Une expérimentation à grande échelle est envisagée en avril ou mai 2015.
Lors d'une alerte de retrait de lot par l'ANSM (Agence Nationale de Sécurité du Médicament), il est possible de recevoir un courriel (avec n° CIP et n° de lot concernés). Il conviendra de traiter automatiquement ce courriel afin de savoir si le lot a été livré à la pharmacie.
Choix techniques : matériel et logiciels
Matériel : Lecteur de datamatrix [simple application sur un smartphone]
--> Solution choisie : utilisation d'une simple webcam (par souci de simplicité de mise en place en milieu hospitalier, et de faible coût)
[ --> 2 webcams Logitech mises à disposition le 4/02/15 ]
[ --> 2 webcams et un hub usb mis à disposition le 18/02/15 ]
Logiciels : Wamp server, Notepad++, PHPmyAdmin, Apache, Emacs, Okular
Langages : C, Java, PHP, HTML, CSS, SQL
Prévisionnel
--> Axe principal choisi pour ce projet : Faire en sorte qu'il puisse être mis en place le plus simplement possible, à moindre coût.
Création de l'application web (connexion par authentification)
Mise en forme de l'application web
Mise en place de la lecture des Datamatrix
Création et insertion des bases de données
--> Ecriture d'un code C permettant d'extraire les données des PDF disponibles sur le site de l'ANSM : www.ansm.sante.fr
Création d'un outil recherche de médicament
Mise en place des alertes de retrait de l'ANSM
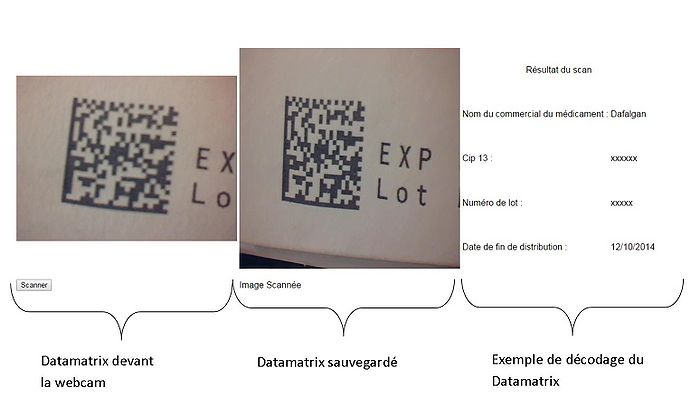
Lecture des Datamatrix
Nous avons choisi d'utiliser la webcam de l'ordinateur par souci de simplicité pour les opérateurs.
Nos recherches sur internet nous ont amené à utiliser la librairie libdmtx (http://www.libdmtx.org/)
Nous avons également trouvé ce site qui permet de décoder les datamatrix : http://boy.co.ua/decode.php
L'idée serait donc de pouvoir réaliser la même fonctionnalité nous même, au cas où cette page internet n'existe plus.
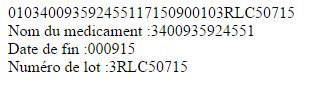
Nous avons scanné un datamatrix de médicament. Le résultat donné par le site est le suivant : 010340093592455117150900103RLC50715
D'après la documentation technique des datamatrix, ce code s'interprête de la façon suivante :
Entre 01 et 17 nous avons le CIP13 : 3400935924551 (nom du médicament)
Entre le 17 et le 10 on a la date : 150900 soit le : 00/09/2015
Puis entre le 10 et le 91 on a le numéro du lot : 3RLC50715 (attention, le 91 n'est pas toujours présent)
Étapes du Projet
Nous avons découpé notre projet en plusieurs sous parties. Dans chaque sous partie vous trouverez l'avancement des outils qui nous permettrons de réaliser l'application demandée dans le cahier des charges.
Application
Application web créée (connexion par authentification unique, login + mdp)
Mise en forme commencée
Capture et lecture du Datamatrix opérationnelles (problème d'instabilité résolu grâce aux webcams prêtées, dû à leur meilleure qualité)
Capture du Datamatrix
Afin de pouvoir capturer un datamatrix nous avons choisi d'utiliser une webcam, qui a pour avantage d'être très économique. Pour cela on lit le flux vidéo de la webcam sur une page web. Quand l'utilisateur appuie sur le bouton "scanner", l'image se fige et s'enregistre sur l'ordinateur. Pour réaliser cela nous avons fait appel à des fonctions telles que html2canvas ainsi que des tutoriels internet que nous avons adapté pour l'application.
La capture des datamatrix se révèle impossible avec les webcams embarquées (première limite de notre projet). Nous avons résolu ce problème grâce aux webcams prêtées qui sont de meilleure qualité.
Script de la fonction de capture:Capture d'écran du script :
Cette solution a été traitée avec HTML2CANVAS. Cette méthode nous permet de prendre en photo une page web. Nous nous sommes vite rendu compte que cette méthode n'était pas optimale, car le datamatrix est très petit par rapport au reste de la page, et il est déformé lors de l'acquisition (cf image ci-dessus). Cette méthode ne sera donc pas utilisée pour l'application
Nous nous sommes donc tourné vers un programme en C issu de la foxcam pour pouvoir pendre une capture. Cette méthode est plus optimale, on obtient une meilleure image et le datamatrix est de meilleure qualité.
Décodage du Datamatrix
Le décodage du datamatrix s'effectue avec la librairie libdmtx. Afin d'extraire les informations nécessaires on a créé le script suivant :
Nous avons également pu remarquer que suivant la distance du Datamatrix et la luminosité ambiante, l'application pouvait être défaillante.
Les webcams empruntées règlent partiellement le problème de la luminosité, car la seule contrainte restant est tout simplement de ne pas se trouver à contre-jour (ie face à une fenêtre)
Pour la distance, l'essai de lecture sur une dizaine de médicaments a permis de trouver la distance optimale (qui fonctionne toujours) : entre 6 et 7 cm.
Code permettant de créer la base de données
Nous avons pu télécharger sur le site de l'ANSM (www.ansm.sante.fr) les PDF contenant tous les médicaments commercialisés, ainsi que les informations suivantes : CIS, Dénomination de la spécialité, Titulaire de l'AMM, CIP7, CIP13, Nom de la Présentation.
Etant donné qu'il y a 9 PDF de 200 pages chacun, nous avons décidé d'écrire un programme permettant de créer un fichier par spécialité, afin de les incorporer dans notre base de donnée.
Avec Okular nous avons pu convertir ces PDF en fichiers texte relativement exploitables (les applications testées sous Windows se contentent de mettre bout à bout, sans espace, chaque chaine trouvée...). Okular passe à ligne après chaque chaine. Cependant certaines chaines sont groupées ensemble, et lors d'une suite de texte à la ligne, cette deuxième partie se retrouve bien plus bas.
Avancée du code C :
- Création du fichier contenant le CIS : ok
- Création du fichier contenant la Dénomination de la spécialité : pas encore traité
- Création du fichier contenant le Titulaire de l'AMM : en cours (reste le problème des chaines groupées)
- Création du fichier contenant le CIP7 : ok (petit bug à régler)
- Création du fichier contenant le CIP13 : ok
- Création du fichier contenant le Nom de la Présentation : en cours (reste le problème de la seconde partie de phrase manquante)
Base De Données
--> Problème à régler : nous n'arrivons pas à transférer des PDF en base de donnée (convertir en .csv par exemple)
--> Solution en cours de réalisation : code ci dessus afin de créer des fichiers .txt
Prototypes
Prototype 1 : Application a une webcam
Application :
Afin de présenter une partie de notre travail nous avons crée une application pour la présenter au personnel hospitalier. Cette première application nous a fait faire quelques changements :
Capture des datamatrix :
On utilise plus html2canvas car cette soltution s'est révelée difficile pour déchiffrer les datamatrix. Nous nous sommes donc orientés vers un programme qui soit capable de capturer une image directement.
Capture des images :
On utilise motion afin d'avoir un retour vidéo. Ce retour vidéo se fait par le rafraîchissement d'images. Lorsqu'on scanne on lit directement l'image que l'on désire. Pour cela les paramètres suivant on été modifié dans la configuration :
videodevice /dev/videoX Camera que l'on souhaite voir
webcam_port 8082 Port où on voit la webcam
jpeg_filename camera_1 Nom du fichier
target_dir dossier destination d'enregistrement des images
scrennshot de la page d'accueil
screenshot de l'application
screenschot d'un scan
Retour des professionnels :
Ce premier prototype est très engageant pour eux.
Modifications souhaitées :
- Gérer le niveaux du personnel
- Avoir une saisie manuelle
- Avoir une tracabilité de l'ajout effectué par le personnel
Remarque :
Il est pour eux inutile d'afficher en continu la webcam. Nous avons donc convenu d'afficher une photo du médicament scanné à la place, afin de confirmer à l'utilisateur qu'il correspond à celui qu'il a scanné.
Prototype 2 : Application avec un tunnel d'images
On nous a demandé de réaliser une deuxième application avec un tunnel de webcams, afin de prendre l'ensemble des faces des médicaments. Sur le même principe que le prototype 1 nous avons fait évoluer les outils suivant :
Capture d'image
fichier de configuration pour chaque webcam
Screenshot du moniteur de contrôle
screenshot du décodage