Contrôle de sonar, 2014/2015, TD1
Introduction
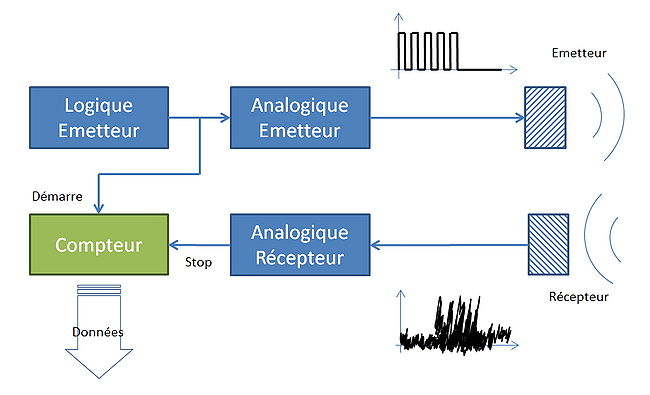
Le projet consiste à créer un sonar et à le contrôler grâce une application web. Le sonar est un détecteur d'obstacle qui estime la distance qui le sépare d'un obstacle.
Pour cela, il se compose d'un émetteur et d'un récepteur à ultrason. En calculant le temps séparant l'émission et la réception d'un signal et connaissant sa vitesse de propagation on peut estimer la distance.
Le projet se découpe en plusieurs parties:
- Electronique: modules analogiques émetteur et récepteur
- Logique: module logique émetteur, comptage
- Informatique: création de l'application web
Conception
Séance 1: 13/02/2015
Familiarisation de la NANOBOARD (Partie FPGA).
Réalisation
Séance 2: 20/02/2015
Séance supplémentaire: 26/02/2015
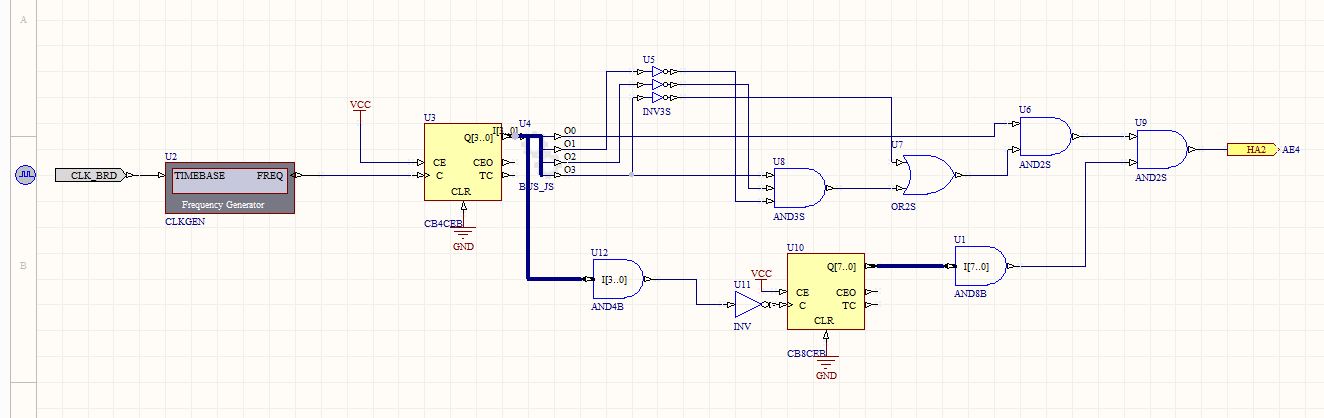
Vert: Le générateur de fréquence crée le signal et l'envoie dans le compteur. On peut modifier sa valeur avec le logiciel Altium Designer lorsqu'on fait fonctionner la Nanoboard.
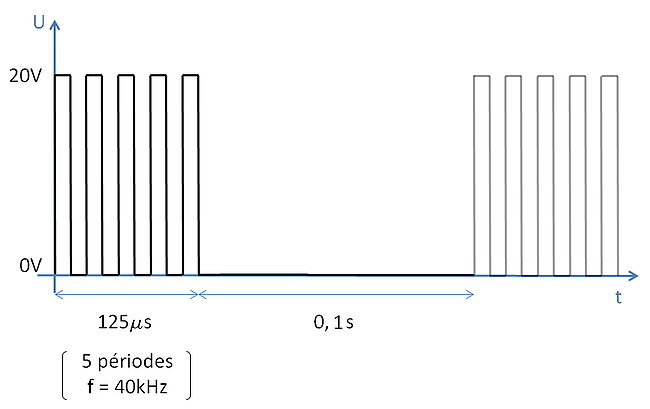
Jaune: Le compteur 4 bits génère les 5 signaux séparés de 25µs chacun.
Bleu: Le compteur 8 bits permet de temporiser entre 2 émissions de signaux.
Violet: Le compteur 16 bits compte le temps entre émission et réception.
Rouge: La bascule D permet de stopper le compteur quand le récepteur capte un signal.
Orange: Branchement du bus de données 16 bits contenant la valeur du retard transmis aux broches de la Nanoboard sur le port HA. Les bits ne sont transmis qu'en cas de réception d'un signal.
Séance 3: 27/02/2015
Partie informatique
La partie informatique s'occupe de concevoir et réalisée une application web et un serveur pouvant communiquer entre eux en utilisant la technologie web socket.
Les deux étant dissocié tant d'un point de vue physique (l'application sur la machine de l'utilisateur / le serveur sur la Foxboard) que d'une point de vue programmation (application : html, css, javascript/ serveur : c).
Procédure de communication : Application ↔ Serveur
Initialisation
Au démarrage, le serveur initialise plusieurs paramètres :
- la position du servomoteur à sa position d'origine (0 degrée)
- la vitesse maximale et minimale du servomoteur
Démarrage de l'acquisition
Lors du lancement de l'acquisition, trois données sont envoyés de l'application Web vers le serveur :
- Un booléen acquisition (1: démarrage/ 0 : arrêt)
- Un entier correspondant à l'angle de balayage [20 à 90]
- Un entier correspondant à la vitesse
Acquisition
Pendant l'acquisition, le serveur envoie en continue 2 données :
- l'angle réel (ou courant) du servomoteur
- la distance envoyée par le sonar
Arrêt de l'acquisition
Même procèdure que lors du démarrage, mais cette fois avec le bolléen acquisition à 0.
Méthode de transmission
Les données qui transitent entre l'application et le serveur se font grâce a la technologie WebSocket.
On concatène toute les données à envoyer dans une chaine de caractère avec un caractère 'espace' entre chaque.
A la réception on doit découper cette chaine de caractère afin de séparer chaque donnée puis on les converties en entier pour initialiser les variables correspondantes.
Application Web
L'application a été construite pour être à la fois simple et intuitive. Elle est codé en Html5/css3 et Javascript.
Elle utilise notamment l'outil CANVAS permettant de réaliser des dessins/animations en javascript. C'est un outil puissant et très modulable.
Elle possède :
- Un slider 'Angle' : permettant de modifier l'angle de balayage
- Un slider 'Distance' : permettant de modifier la distance maximale d'affichage
- Un slider 'Vitesse' : permettant de modifier la vitesse de balayage
A noté que lors de l'acquisition l'angle et la vitesse ne peuvent être modifié.
- Un bouton 'Lancer l'acquisition'
- Un bouton 'Stop'
- Un bouton 'Supprimer les données'
- Une checkbox 'Rotation' : permettant de faire une rotation a 180° du dessin