Gestion afficheurs, 2014/2015, TD1
Présentation
Le but de ce projet est de réaliser un circuit de décodage pour des afficheurs 16 segments connectés à la Nanoboard. Nous devons également créer un programme, permettant de faire défiler un message sur ces afficheurs, à l'aide de la Foxboard.
Partie informatique
On doit réaliser une page html qui demande une chaîne de caractère à renvoyer sur quatre afficheurs 16 segments. Les caractères transmis devront pouvoir défiler sur les différents afficheurs, et l'utilisateur devra être en mesure de contrôler la vitesse de défilement.
A. Première séance : Découverte du projet
On a d'abord commencé a se familiariser avec le projet, les codes fournis et a créer le code c permettant le décodage et l'affichage des caractères sur les afficheurs.
Nous avons commencé par étudier les codes fournis et par la suite les adaptation à notre application.
Ensuite, la recherche de la correspondance entre chaque segments d'un afficheur et le code binaire (ou hexadecimal) rentré occupa notre temps.
Et enfin, nous avons élaborer les différents chiffres, lettres et quelques caractères en fonction des mots binaires envoyés. Nous avons donc établit tout l'alphabet, en concordant majuscule et minuscule.
B. Deuxième séance : Codage C
Nous nous sommes attardés dans un premier temps à la mise en place de la fonction ci dessous. Celle ci vise à mettre en concordance les mots binaires ( ou hexadécimaux ) représentant les caractères sur les afficheurs, élaborés dans le code c, avec la chaîne de caractère que l'utilisateur souhaite afficher. A ce stade, l'utilisateur rentre ce qu'il veut afficher dans le terminal.
Par la suite, nous avons créer un fichier .txt, où l'utilisateur inscrit ce qu'il veut afficher et le code c traduit comme précédemment.
Nous avons installé le serveur Websocket et les modules complémentaires, il ne reste qu'à le lier avec notre code c pour pouvoir le rendre opérationnel.
Partie électronique
A. Première séance : Découverte du projet
Pour débuter ce projet, nous ne savions pas par où commencer. Nous avons donc lu et relu le sujet afin de définir précisément ce que l'on attendait de nous. Ensuite, nous avons essayé de retranscrire le plus méticuleusement possible la consigne, en définissant un cahier des charges. Au niveau électronique, on nous demandait d'afficher 4 octets, présents en entrée, sur 4 afficheurs 16 segments. De plus, l'entrée devait disposer d'un bit permettant la lecture, tandis que la sortie sélectionnait l'afficheur. Nous avons également regardé ce que les élèves des années précédentes avaient effectués.
Etant donné que par la suite nous devions utilisé le logiciel Altium pour effectuer le circuit, nous avons suivi le tutoriel proposé. On a pu découvrir différentes bibliothèques qui contenaient les bascules, les clocks, les compteurs et encore pleins d'autres instruments.
Puis nous nous sommes renseignés sur le fonctionnement de la nanoboard et des afficheurs 16 segments grâce aux datasheets proposés.
Nous avons défini les principaux éléments pour réaliser ce montage :
- Des bascules D pour mémoriser le message.
- Des multiplexeurs et démultiplexeurs
- Des compteurs pour enregistrer le message dans chaque bascule.
- Un décodeur pour sélectionner les bons afficheurs.
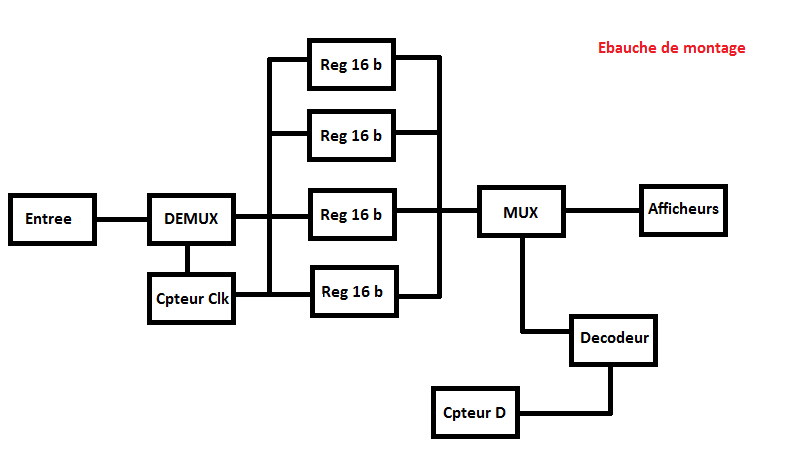
Nous avons finit cette séance en réalisant une ébauche du montage.
B. Deuxième séance : Schéma Altium
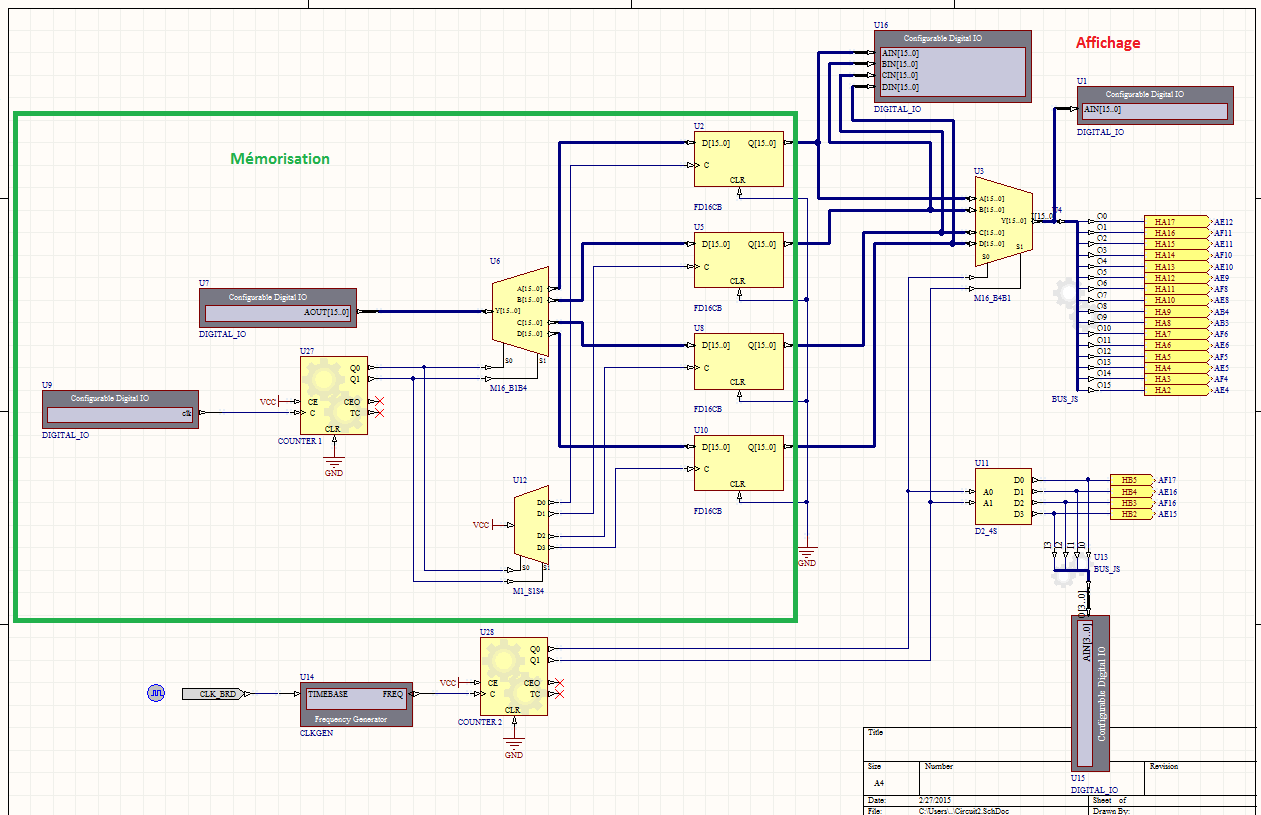
Lors de la deuxième séance, notre objectif était de terminer le montage.
Le circuit peut se décomposer en deux parties : la mémorisation et l'affichage.
Lors de la réalisation du circuit, nous avons rencontré quelques problèmes. Tout d'abord il fallait bien faire correspondre le nombre de bus de donnés en sortie avec celui en entrée. En effet, plusieurs fois nous avons eu des erreurs de compilation car nous relions un bus de 8 bits à des bascules 16 bits.
Nous avons aussi pris soin de sélectionner des compteurs 2 bits(0..3), pour parcourir les 4 afficheurs ainsi que les 4 bascules.
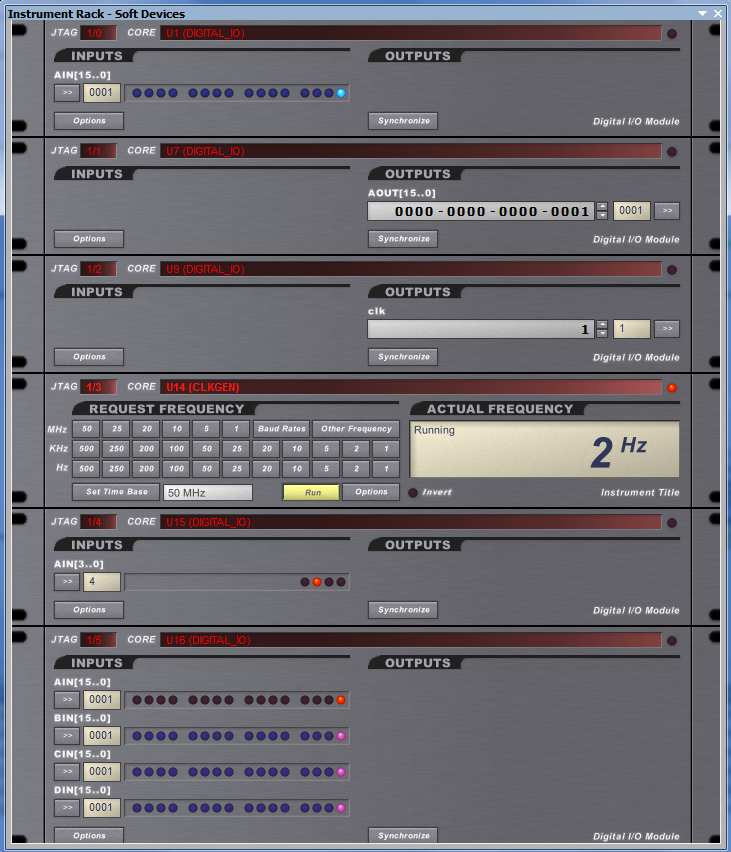
Cependant, les premiers tests que nous avons effectué sur le chronogramme n'étaient pas concluant. Nous n'obtenions pas le même message en entrée qu'en sortie. Pour pallier à ce problème, nous avons utilisé plusieurs Digital IO (voir schéma ci-dessus) à différents endroits pour savoir où se situait l'erreur. L'erreur se situait dans la partie mémorisation, nous avions simplement inversé les fils du démultiplexeurs.
Ensuite nous avons ré-effectué des tests, qui eux, fonctionnaient parfaitement.
Le premier cadran correspond au rendu sur l'afficheur sélectionné (par le décodeur).
Le deuxième cadran correspond au message souhaité en entrée.
Pour le troisième, lorsque la clk est à 1, le message en entrée est envoyé dans les registres.
La quatrième fenêtre correspond à la fréquence de défilement.
La cinquième fenêtre correspond à l'afficheur choisi par le décodeur (4 possible).
Le dernier cadran correspond aux valeurs des 4 registres 16 bits.
C. Troisième séance
Pour réaliser le câblage, nous avons rencontré plusieurs problèmes. Tout d'abord nous ne pouvions pas connecter les branches des 4 afficheurs 16 segments sur la Nanoboard, car elle ne disposait pas d'assez de ports. Nous avons donc penser à les relier deux à deux, et les faire clignoter assez vite pour que l'on ai l'impression d'un affichage continu. Pour ce faire nous devions utiliser des transistors.
Câblage
Alimentation
Calcul des résistances