Contrôle de sonar, 2014/2015, TD1
Sommaire
Introduction
Le projet consiste à créer un sonar et à le contrôler grâce une application web. Le sonar est un détecteur d'obstacle qui estime la distance qui le sépare d'un obstacle.
Pour cela, il se compose d'un émetteur et d'un récepteur à ultrason. En calculant le temps séparant l'émission et la réception d'un signal et connaissant sa vitesse de propagation on peut estimer la distance.
Le projet se découpe en plusieurs parties:
- Electronique: modules analogiques émetteur et récepteur
- Logique: module logique émetteur, comptage
- Informatique: création de l'application web
L'application et le serveur se trouve sur la Foxboard n°5.
Aller a l'adresse: http://172.26.79.5/FoxBoard/ApplicationWeb/Sonar.html
Conception
Séance 1: 13/02/2015
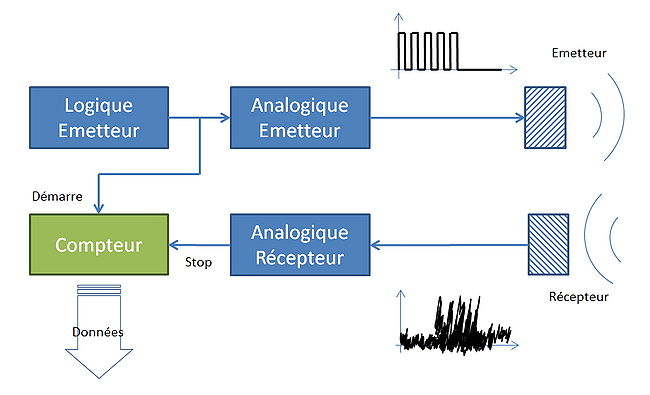
Principe de fonctionnement du sonar : Un signal ultrason est envoyé par l'émetteur, est renvoyé par les obstacles vers le récepteur, et la distance parcourue est obtenue en calculant le temps entre l'émission et la réception multiplié par la vitesse du son.
Lors de la première séance, dès la prise de connaissance du sujet, nous avons conceptualisé et séparé les différentes tâches à accomplir pour la réalisation du projet. Cela nous a permis de nous répartir le travail à accomplir. La partie logique consiste à réaliser un montage logique sur le logiciel Altium Designer et le charger dans la Nanoboard afin de simuler le montage. Dans la partie électronique, nous avons réaliser un montage à amplificateur opérationnel afin d'amplifier le signal modulé par la Nanoboard, transmis à l'émetteur et reçu par le récepteur et renvoyé à la Nanoboard afin de calculer la distance parcouru par le signal.
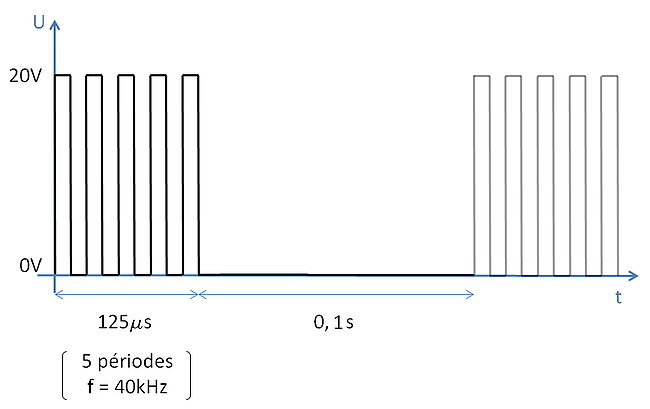
On envoie 5 signaux créneaux à 40kHz toutes les 0.1 secondes. Le signal créneau est modulé à l'aide d'un premier compteur tandis que la pause est gérée par le second compteur comme dans le schéma ci-dessous.
Réalisation
Séance 2: 20/02/2015
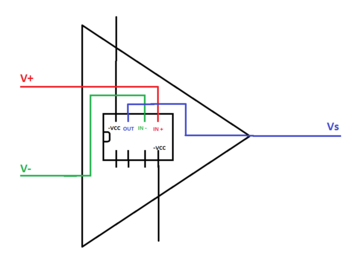
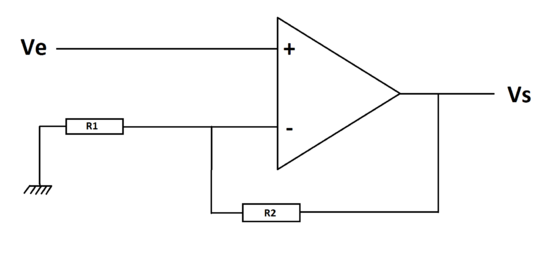
Afin de réaliser un amplificateur opérationnel, on utilise le composant TL062 câblé comme ci-dessus.
Ce montage permet d'amplifier les signaux. Grâce aux deux résistances branchés à l'amplificateur opérationnel, la tension d'entrée est modifiée suivant la formule :  Pour amplifier le 3.3V en 14V on prendra R1 =15 kOhm et R2= 47 kOhm.
Pour amplifier le signal reçu de l'ordre de la centaine de mV en quelque V, on prend R1 = 1 kOhm et R2 = 56 kOhm
Pour amplifier le 3.3V en 14V on prendra R1 =15 kOhm et R2= 47 kOhm.
Pour amplifier le signal reçu de l'ordre de la centaine de mV en quelque V, on prend R1 = 1 kOhm et R2 = 56 kOhm
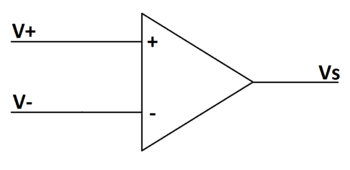
Ce montage permet de comparer les signaux reçus par le récepteur avec une valeur donnée afin d'éliminer les bruits et de détecter les pics. Les signaux reçus et amplifiés sont de l'ordre de quelques volts, on branche une broche du récepteur sur la borne (+) et un générateur sur la borne (-).
Séance supplémentaire: 26/02/2015
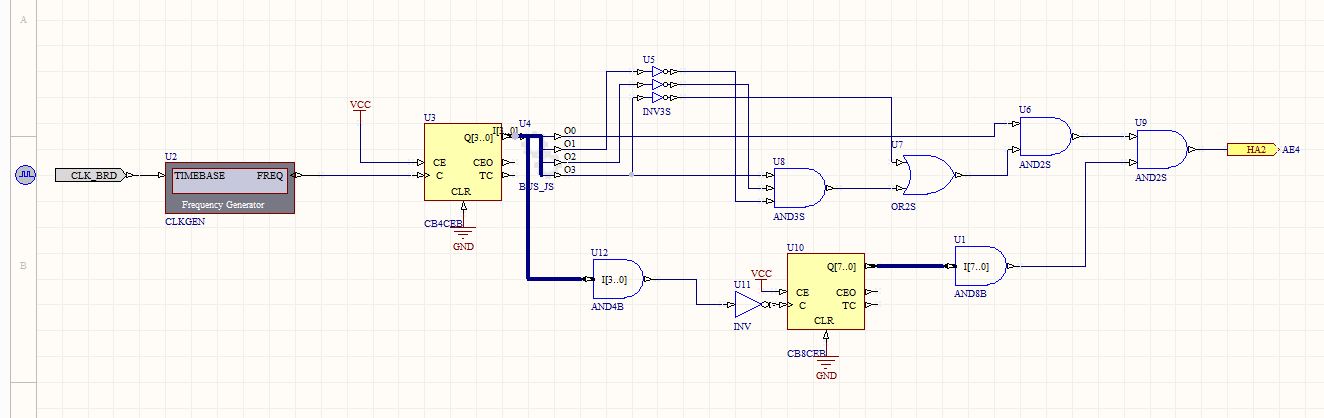
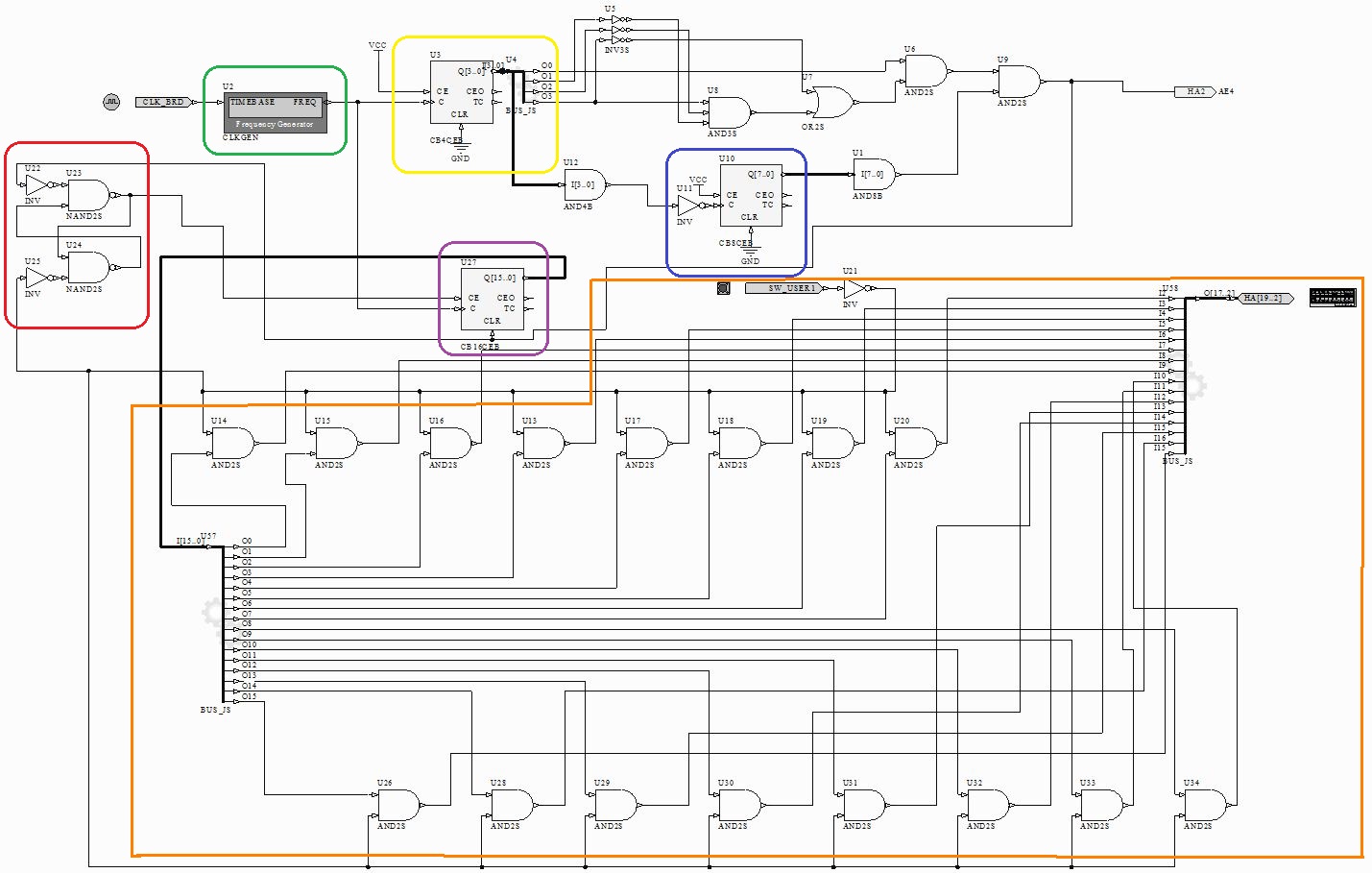
Vert: Le générateur de fréquence crée le signal et l'envoie dans le compteur. On peut modifier sa valeur avec le logiciel Altium Designer lorsqu'on fait fonctionner la Nanoboard.
Jaune: Le compteur 4 bits génère les 5 signaux séparés de 25µs chacun.
Bleu: Le compteur 8 bits permet de temporiser entre 2 émissions de signaux.
Violet: Le compteur 16 bits compte le temps entre émission et réception.
Rouge: La bascule D permet de stopper le compteur quand le récepteur capte un signal.
Orange: Branchement du bus de données 16 bits contenant la valeur du retard transmis aux broches de la Nanoboard sur le port HA. Les bits ne sont transmis qu'en cas de réception d'un signal.
Séance 3: 27/02/2015
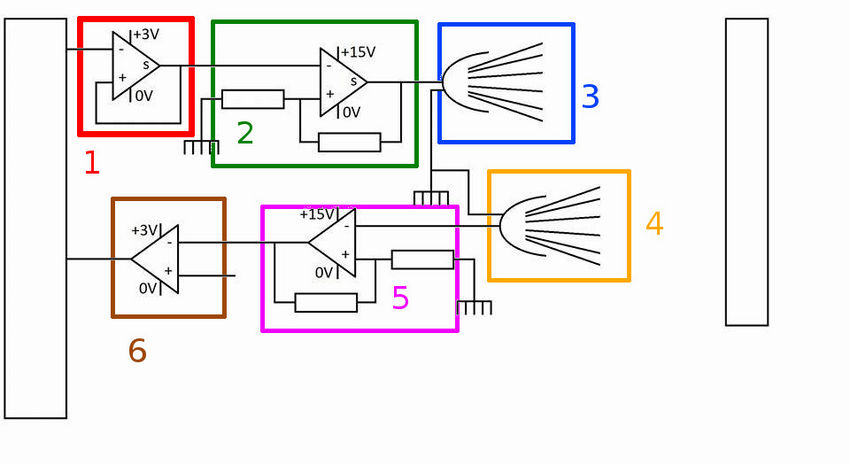
1- La nanoboard délivre 5 signaux en créneaux à 40kHz toute les 0,1 seconde. Ces signaux ont une amplitude de 3,3V et sont injectés dans un montage suiveur afin d'éviter les risque d'endommagement de la Nanoboard.
2- Le signal émis étant trop faible pour être envoyé directement à l'émetteur, il est nécessaire de l'amplifier à l'aide d'un montage non inverseur.
3- Le signal émis par l'émetteur est réfléchi par d'éventuels obstacles et est capté par le récepteur.
4- Le signal reçu étant très atténué, on l'amplifie avec un montage non inverseur.
5- Ce signal est alors comparé à une valeur constante grâce à un trigger.
6- Le trigger renvoie 3,3V (1 logique) à la Nanoboard en cas de réception d'un signal et 0V sinon
Nous avons branché ce câblage à la Nanoboard et à l'analyseur logique afin de vérifier son bon fonctionnement. Nous avons pu observer la bonne interruption du compteur permettant de calculer la distance séparant l'émetteur de l'objet.
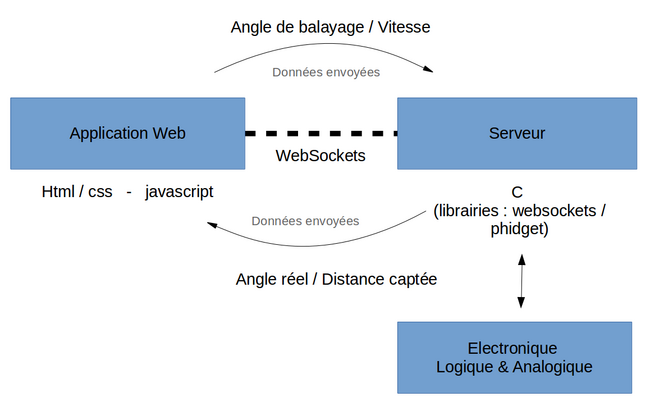
Partie informatique
La partie informatique s'occupe de concevoir et réalisée une application web et un serveur pouvant communiquer entre eux en utilisant la technologie web socket.
Les deux étant dissocié tant d'un point de vue physique (l'application sur la machine de l'utilisateur / le serveur sur la Foxboard) que d'une point de vue programmation (application : html, css, javascript/ serveur : c).
Répartition et avancement au fur et à mesure des séances
Séance 1
- Etude et analyse du sujet en groupe
- Répartition du travail
- Planification des tâche à réaliser
Séance 2
- Installation des librairies libwebsockets et libphidget21
- Analyse des programmes 'exemples' (AdvancedServo-simple.c et websocket.c)
- Mise en place du serveur et de l'application web
A la fin de la séance:
- Serveur fonctionnel avec un application 'basique':
- Envoi d'un angle via l'application <-> réception par le serveur et envoi de la commande au servomoteur
Séance 3
- Mise en place de la liaison série
- Réception des données du capteur ultrason par le serveur
- Envoi de ces données a l'application
- Création de l'application Web finale
A la fin de la séance:
- Application et serveur fonctionnels
- L'application envoi l'angle de balayage et reçoit la distance capté par le module ultrason
Séance supplémentaire 1
- Envoi et réception de plusieurs données: angle de balayage/vitesse <-> distance/angle réel du servomoteur
- Ajout de fonctionnalités à l'application (rotation/Etat de la connexion)
Séance supplémentaire 2
- Tournage de la vidéo de présentation
- Mise en place du serveur sur la Foxboard
Procédure de communication : Application ↔ Serveur
Initialisation
Au démarrage, le serveur initialise plusieurs paramètres :
- la position du servomoteur à sa position d'origine (0 degrée)
- la vitesse maximale et minimale du servomoteur
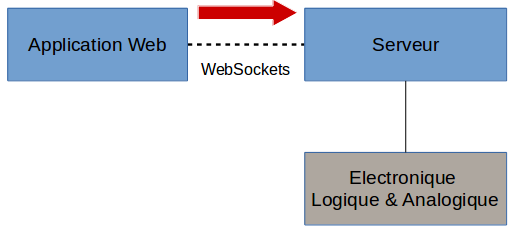
Démarrage de l'acquisition
Lors du lancement de l'acquisition, trois données sont envoyés de l'application Web vers le serveur :
- Un booléen acquisition (1: démarrage/ 0 : arrêt)
- Un entier correspondant à l'angle de balayage [20 à 90]
- Un entier correspondant à la vitesse
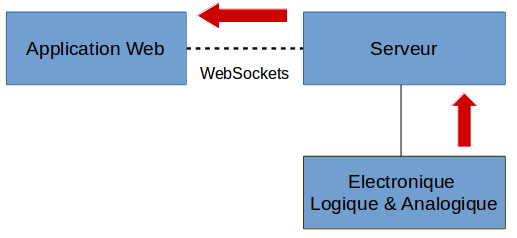
Acquisition
Pendant l'acquisition, le serveur envoie en continue 2 données :
- l'angle réel (ou courant) du servomoteur
- la distance envoyée par le sonar
Arrêt de l'acquisition
Même procédure que lors du démarrage, mais cette fois avec le booléen acquisition à 0.
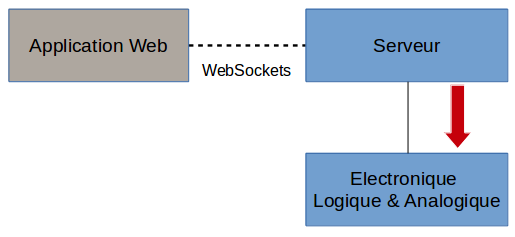
Méthode de transmission
Les données qui transitent entre l'application et le serveur se font grâce a la technologie WebSocket.
On concatène toute les données à envoyer dans une chaine de caractère avec un caractère 'espace' entre chaque.
A la réception on doit découper cette chaine de caractère afin de séparer chaque donnée puis on les converties en entier pour initialiser les variables correspondantes.
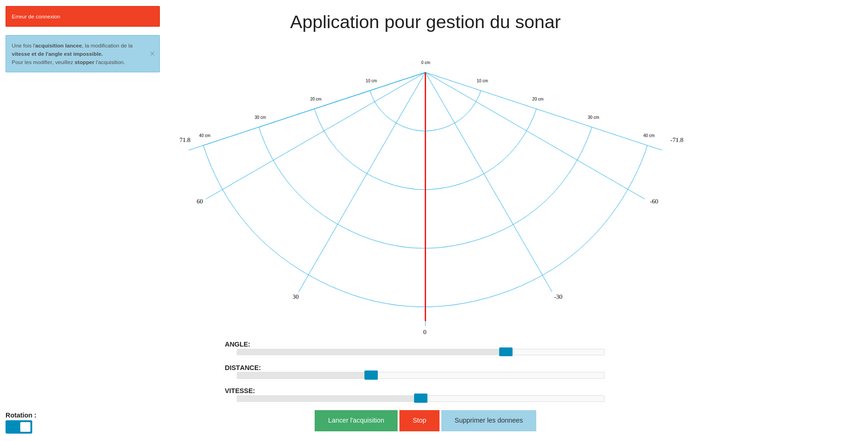
Application Web
L'application a été construite pour être à la fois simple et intuitive. Elle est codé en Html5/css3 et Javascript.
Elle utilise notamment l'outil CANVAS permettant de réaliser des dessins/animations en javascript. C'est un outil puissant et très modulable.
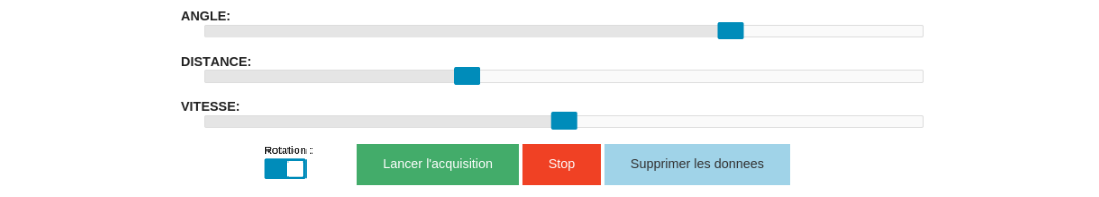
Elle possède :
- Un slider 'Angle' : permettant de modifier l'angle de balayage
- Un slider 'Distance' : permettant de modifier la distance maximale d'affichage
- Un slider 'Vitesse' : permettant de modifier la vitesse de balayage
A noté que lors de l'acquisition l'angle et la vitesse ne peuvent être modifié.
- Un bouton 'Lancer l'acquisition'
- Un bouton 'Stop'
- Un bouton 'Supprimer les données'
- Une checkbox 'Rotation' : permettant de faire une rotation a 180° du dessin