Contrôle de matrice leds, 2014/2015, TD1
Sommaire
Projet IMA3-SC 2014/2015 : Matrice LEDS
Introduction: Principe du Projet
Le projet consiste à réaliser la commande d'une matrice 8*8 de LEDs RGB à partir d'une interface Web hébergée sur une FoxBoard. L'utilisateur doit donc pouvoir afficher un dessin de son choix sur 64 pixels via l'interface Web. Dans le cadre du projet, les tests doivent pouvoir se réaliser dans un premier temps sur la maquette d'essai (comportant une matrice de LEDs 16*16) présente dans la salle informatique, et dans un second temps sur la NanoBoard qui contrôlera la matrice de LEDs 8*8, présente en salle d'électronique.
Ce projet repose sur deux composantes :
- Une partie informatique permettant de commander la matrice de LEDs sur la maquette (et permettant ainsi à l'utilisateur d'allumer les LEDs qu'il souhaite via un navigateur Web de manière interactive) - Une partie électronique servant à décoder le message envoyé depuis l'interface et à l'afficher sur la matrice via la NanoBoard.
Les éléments mis en jeu lors de la réalisation de ce projet de SC sont:
-Une NanoBoard (carte logique programmable) connectée à un ordinateur -Le logiciel Altium Designer Summer 09 pour implanter sur la NanoBoard les instructions permettant l'exécution des commandes envoyées par la partie informatique -Une matrice 8*8 de LEDs cablée avec des résistances pour un fonctionnement monocouleur rouge -Une alimentation stabilisée -Un analyseur logique
-Un navigateur pour visualiser la page Web -Une FoxBoard (ordinateur embarqué) hébergeant le serveur Web -Un module de communication série -Un banc d'essai Arduino (micro-contrôleur) auquel est connecté une matrice de 16*16 LEDs.
L'ensemble de ces élements permet de réaliser les systèmes communicants suivants:
Utilisateur <-> Navigateur Web <-> Internet <-> Serveur <-> Liaison Série -> Matrice de LEDs 16*16
Utilisateur -> Altium Designer -> NanoBoard -> Matrice de LEDs 8*8 monocouleur
Séance 1
Partie électronique
Le but a été de prendre en main le sujet, le logiciel Altium Designer Summer 09 ainsi que la NanoBoard. Après lecture du cahier des charges, nous avons décidé de simuler un envoi de données et l'affichage sur des LEDS, sachant que nous utilisons une matrice en mode monocouleur (l'utilisation simultanée des trois couleurs de LEDs étant plus longue).
Dans un premier temps, le signal part de la liaison série, nous devons le recevoir comme un signal de 1 octet. De plus, nous devons stocker ces 8 octets car le but est d'afficher les 8x1 octets en même temps. Nous utilisons donc des bascules pour alterner les différents envois de signaux.
D'autre part, nous avons besoin de générer un bit de sélection pour choisir la colonne à allumer. Ces réflexions nous ont conduit à choisir nos composants et à établir un premier schéma qui nous servira de base pour la suite :
Partie informatique
Durant la première séance, nous avons pris connaissance du sujet et l'objectif a été de comprendre le fonctionnement de la matrice de LEDs par la liaison série. Un fichier serial.c ainsi qu'un serial.h ont donc été créés pour configurer le port série puis un fichier Port_serie.c permettant de changer les couleurs de toutes les LEDs de la matrice du banc Arduino. Pour cela, il se connecte au périphérique série /dev/ttyUSB0 et envoie, via une boucle, une valeur en hexadécimal qui change la couleur des LEDs (0x80 = rouge, 0x03 = bleu, 0x10 = vert ou autres). En modifiant les arguments de la boucle, nous pouvons contrôler le nombre de LEDs allumées voulu (jusqu'à la matrice entière 16x16).
Problème :
Un petit problème rencontré était que seulement la moitié de la matrice changeait de couleur lorsque le programme était lancé.
Ce problème était dû au fait que lorsque l'on recompile et relance le programme, la liaison série est reconnectée et l'Arduino garde en mémoire la dernière commande.
Pour le résoudre, il a suffi d'ouvrir une deuxième console et utiliser la commande "sleep 9999d < /dev/ttyUSB0" permettant conserver la liaison série et de réinitialiser l'Arduino.
Séance 2
Partie électronique
Etablissement du schéma Altium
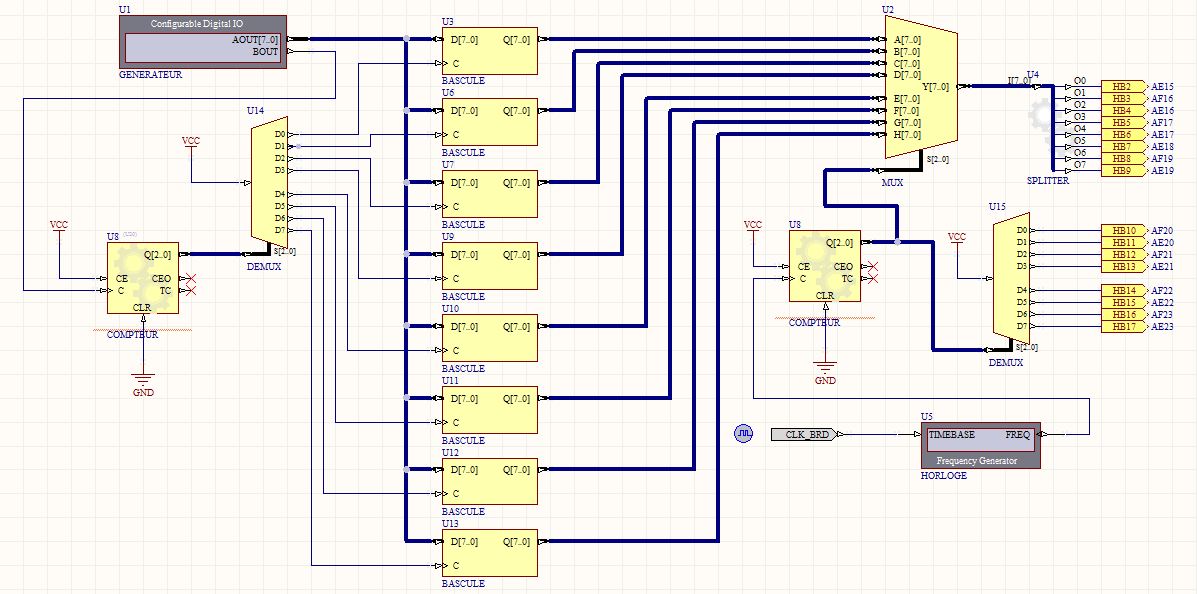
Nous avons décidé de modéliser notre premier schéma sur le logiciel Altium Designer Summer 09. Voici le résultat :
- Le générateur modélise la liaison série de l'interface web en générant 8bits.
- Les bascules contiennent les mots de 8 bits afin de les délivrer au MUX.
- L'horloge permet aux bascules de délivrer ou non l'octet qu'elles contiennent.
- Le MUX permet d'envoyer le message souhaité via un compteur 8 bits (il y a donc un signal allant de 0 à 7 désignant sur quelle colonne envoyer le mot).
Problèmes : Il n'est pas possible, avec ce schéma, de sélectionner la colonne où on attribue le mot. De plus, l'horloge déclenche toutes les bascules en même temps !
Correction des défauts
Suite aux différents problèmes rencontrés précédemment, voici le second schéma que nous avons adopté :
- Le DEMUX situé en avant des bascules permet de palier au problème du choix de la bascule à actionner. En effet, avec cette configuration le DEMUX 1 vers 8 peut sélectionner l'entrée de la bascule souhaitée.
- Un compteur 3 bits a été ajouté devant le précédent DEMUX. C'est le compteur qui décide de la sortie à commander. En effet, sur 3 bits, on peut compter de 0 à 7, on peut ainsi sélectionner une bascule parmi 8 et non toutes à la fois comme sur le Schéma 1.
- Nous avons également ajouté un deuxième bloc compteur/DEMUX qui nous permet de choisir la colonne de la matrice sur laquelle on souhaite envoyer l'information. En ce qui concerne la version précédente, on pouvait envoyer un octet sur une des 8 lignes mais on ne pouvait pas choisir la colonne.
Test sur Analyseur Logique
- Le schéma étant fini, nous avons implanté celui-ci sur la NanoBoard via la liaison série pour tester son fonctionnement sur un analyseur logique. Pour implanter le schéma, il faut effectuer les commandes "Compile", "Synthesize", "Build" et "Program FPGA" d'Altium.
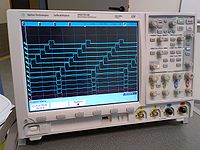
Ensuite, on câble l'analyseur logique sur les ports de sortie du HEADER B de la NanoBoard en n'oubliant pas la masse (ceux choisis lors du dessin du schéma Altium). On peut ensuite envoyer des mots de 8 bits de notre choix sur l'analyseur logique et les voir s'afficher sur l'écran de l'analyseur. Le fait que les bits passent à 1 les uns après les autres représente les colonnes de LEDs de la matrice qui changent tour à tour d'état. Nous avons envoyé plusieurs messages différents à l'aide de l'interface Altium et avons observé les résultats sur l'analyseur.
Voici le graphe du mot de sélection en fonction du temps:
Chaque message reçu par l'analyseur est donc bien rangé sur une colonne. Il nous faut donc câbler la matrice de LEDs.
Partie informatique
Pour cette deuxième séance, nous nous sommes lancés sur la réalisation de l'interface Web affichant la matrice et l'état des LEDs, et permettant à l'utilisateur de modifier cet état en cliquant sur la LED souhaitée.
Dans un premier temps, la création et l'affichage des LEDs se faisait dans le fichier index.html qui gère également la mise en page et l'accès à notre interface Web. Mais dans un deuxième temps nous avons transféré ces fonctions dans un fichier javascript (nous avons donc dû trouver le langage et les commandes adéquates) de façon à laisser à index.php le seul contrôle de la page Web.
Nous avons donc créé deux fichiers :
- index.html : gère la mise en forme de l'interface Web et fait appel au fichier javascript.
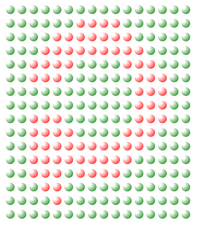
- disque.js : dessine les disques représentant les LEDs et gère la modification des couleurs suivant leur état afin d'avoir une modification visuelle instantanément.
Remarque: En modifiant une partie du code, il possible de faire afficher des couleurs de LEDs aléatoirement choisies, comme on peut le voir ci-dessous.
Séance 3
Partie électronique
Test d'alimentation de la matrice
Nous avons choisi de faire le test d'alimentation en monocouleur avec les LEDs rouges car ce sont celles qui nécessitent le moins de tension pour s'allumer. En s'aidant de la datasheet du constructeur, nous avons relevé que pour les diodes rouges, le FORWARD VOLTAGE vaut 2V et le FORWARD CURRENT vaut 20mA.
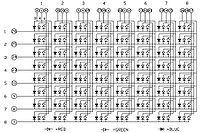
Le schéma suivant nous décrit les bornes à relier pour pouvoir contrôler les LEDs que l'on souhaite:
Pour contrôler les LEDs rouges, il faut donc relier toutes les broches numérotées correspondants aux diodes rouges et les ports de sortie de la NanoBoard spécifiés dans le schéma Altium. Ces correspondances sont décrites sur l'image suivante:
On a les 16 couples Port sortie/LED suivants:
- HB2/ pin 26
- HB3/ pin 25
- HB4/ pin 24
- HB5/ pin 23
- HB6/ pin 10
- HB7/ pin 9
- HB8/ pin 8
- HB9/ pin 7
- HB10/ pin 1
- HB11/ pin 31
- HB12/ pin 4
- HB13/ pin 28
- HB14/ pin 11
- HB15/ pin 21
- HB16/ pin 14
- HB17/ pin 18
Cependant, la datasheet indique aussi le voltage à respecter pour l'alimentation des diodes de chaque couleur. Il faut donc utiliser des résistances pour limiter le courant traversant les diodes. Nous avons donc fait les calculs pour trouver la résistance pour une LED rouge.
La NanoBoard délivrant 3.3V et la diode rouge nécessitant 2V pour fonctionner, par une loi des mailles et une loi d'Ohm, on trouve R=650 Ohms. Cependant, on utilisera des résistances de 820 Ohms à notre disposition car il n'y a pas qu'une seule LED à alimenter. La vérification du courant traversant la diode est concluante, puisque avec des résistances de 820 Ohms, le courant est de 16mA, ce qui est inférieur au Forward Current.
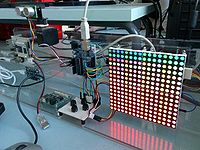
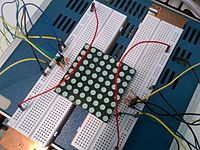
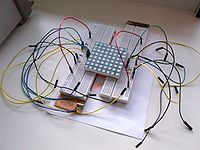
On réalise alors le branchement de tous les éléments avec la matrice sur 2 plaquettes comme ci-dessous.
Nous pensons que notre câblage a été attentivement et correctement réalisé. Pourtant, malgré de nombreux essais, nous n'avons pas réussi à faire fonctionner les colonnes de LEDs avec l'alimentation stabilisée.
Branchement de la matrice à la NanoBoard
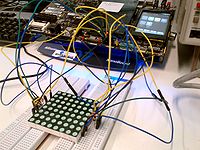
Nous avons donc décidé de câbler malgré tout le circuit sur la NanoBoard en respectant les couples port sortie/broche matrice mais nous ne l'avons pas alimenté. Ci-dessous, le câblage en question:
Remarque: le câblage correct du circuit a été obtenu après plusieurs séances supplémentaires. En effet, nous avions fait une erreur d'inattention en câblant des broches voisines sur une moitié de la matrice. De plus, nous avions branché les résistances sur les broches "colonne" de la matrice, ce que nous avons rectifié, le contraire étant plus simple et moins encombrant visuellement.
Partie informatique
Pour cette dernière séance nous avons associé nos programme et notre interface Web au serveur WebSockets. Nous avons donc créé un fichier serveur.c qui gère la connexion et la transmission/réception de messages entre notre application Web et le serveur, en y intégrant notre programme qui contrôle la matrice de LED.
- La partie informatique peut être finalisée pour la semaine prochaine (consignes données par M. Redon à tout le TD1 présent jeudi soir en séance supplémentaire) -
Test Partie électronique + informatique
Le problème d'alimentation de la matrice 8*8 nous a empêché de pouvoir réaliser le test de fonctionnement du système électronique-informatique, étant donné que les LEDs ne s'allumaient pas. Nous avons préféré ne pas tester le fonctionnement en branchement sur la NanoBoard.