Contrôle d'accéléromètre, 2014/2015, TD2
Sommaire
Présentation du Projet
Ce projet sur les systèmes communicants intitulé "Contrôle d'accéléromètre" est réalisé par les élèves suivants :
- Manuel BUENO
- Vianney PAYELLE
- Nathan RICHEZ
- Maxime SZWECHOWIEZ
L'objectif de ce projet et d'utiliser un accéléromètre en tant que télécommande.
En effet, grâce à cet accéléromètre, nous devons être capable d'interagir "en direct" avec une interface web.
Partie Informatique
Responsables : Vianney PAYELLE & Nathan RICHEZ
Préambule
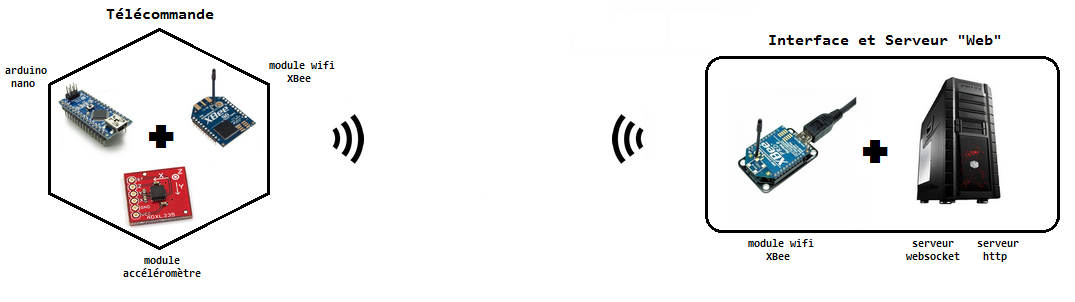
Nous avons, pour commencer, un accéléromètre à notre disposition.
Cet accéléromètre est relié à un arduino nano et un module de communication sans fil (Wifi / Protocole ZigBee).
Ce module de communication est relié à un ordinateur via un port USB, cet ordinateur étant un premier support pour recevoir les données envoyées par l'accéléromètre.
Pour terminer, nous pouvons développer une page internet sur l'ordinateur afin d'afficher les valeurs envoyées de l'accéléromètre (cf. schéma ci dessous).

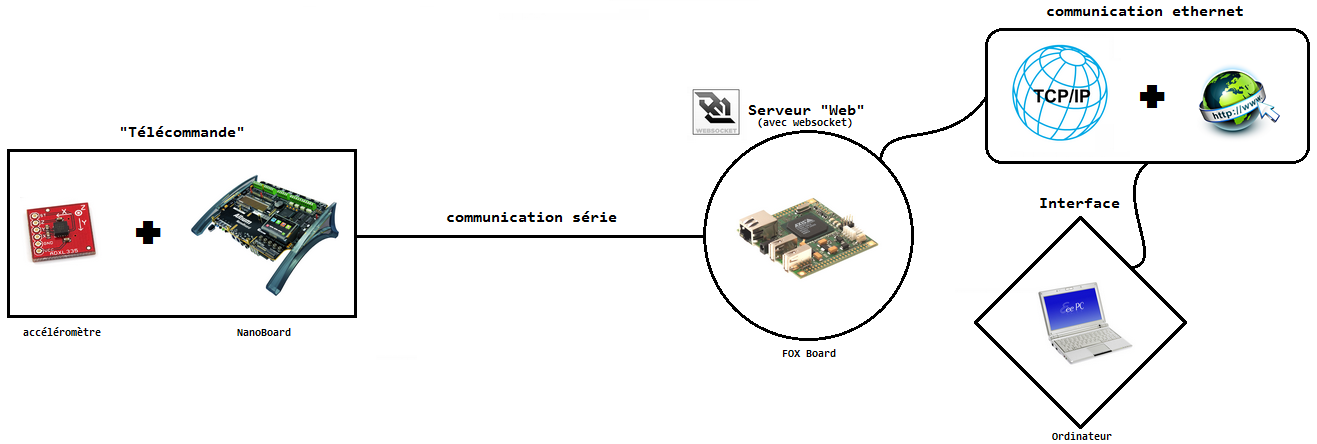
Dans l'avenir, lorsque l'accéléromètre utilisé dans la partie électronique sera finalisé, cet accéléromètre devra être relié à une NanoBoard qui elle même sera reliée en série au serveur websocket.
Ce serveur communiquera avec une FoxBoard par protocole TCP-IP et cette FoxBoard hébergera la page internet (cf. schéma ci dessous).

Première séance
Lors de cette séance, nous avons d’abord pris connaissance du sujet puis nous nous sommes intéressés sur le fonctionnement de l’accéléromètre.
Grâce à un programme C fourni comme aide, légèrement modifié pour pouvoir configurer le bon mode de transmission (à savoir USB) nous avons compris que l'accéléromètre envoie 4 octets représentant respectivement l'accélération sur chacune des trois axes de l'espace ainsi que l'état des 2 boutons.
Nous avons voulu par la suite nous intéresser directement à la page html servant d'interface web pour le projet.
Nous avons, grâce à des codes en exemple, vu le fonctionnement des Canvas sous Java. Nous avons essayé de produire un tableau de carrés de taille 3x2 pour commencer, malheureusement sans succès.
Nous voulons, pour le projet, faire un tableau de carrés de taille assez grande (4x4 pour commencer) pour être capable de dessiner avec l'accéléromètre.
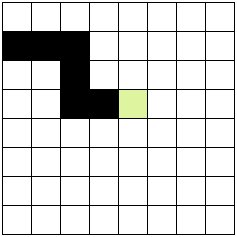
En effet, en fonction de la position de l’accéléromètre, un carré sera colorié (en vert clair par exemple) pour pouvoir nous situer dans le tableau.
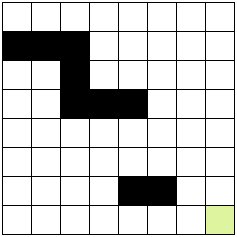
Puis avec l'appui du premier bouton, le carré colorié en vert clair (donc le carré sélectionné) deviendra noir et le restera quelque soit les futurs mouvements de l'accéléromètre.
Nous pouvons aussi ajouter une fonction de gomme sur le deuxième bouton (le carré sélectionné redeviendra blanc) ou une fonction changement de couleur (ce qui revient à la gomme si la couleur choisie est le blanc).
N'arrivant pas à faire un simple petit tableau, nous allons essayer, lors de la prochaine séance, de nous concentrer sur la réception et la diffusion des données envoyées par l'accéléromètre.
Par exemple, afficher les valeurs pour les axes X,Y et Z et l'état des boutons sur une page html (qui exécutera du java script), et ce, via la NanoBoard et la FoxBoard et non plus un ordinateur.
Deuxième séance
Nous avons modifié et fusionné des codes fournis en exemple afin de pouvoir recevoir et envoyer les données de l'accéléromètre via websocket.
D'abord, nous avions une page html exécutant du javascript et relié au websocket qui affichait continuellement les données envoyés par l'accéléromètre.
Les données sont reçu sous forme d'un mot de plusieurs octets comme par exemple '125 126 102 0' représentant respectivement les accélérations suivant les axes X, Y et Z, ainsi que l'état des boutons.
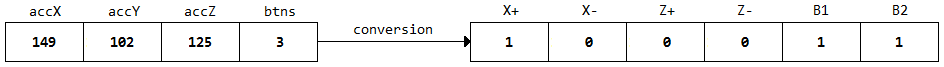
Nous avons alors ajouté un petit bout de code en C nous permettant non plus d'envoyer la valeur des accélérations et l'état des boutons, mais plutôt d'envoyer 0 ou 1 en fonction de la valeur des accélérations et l'état des boutons.
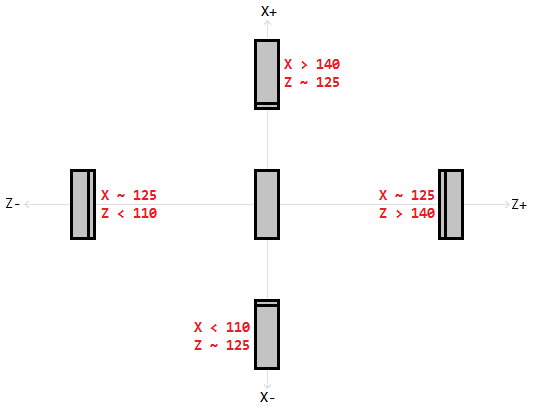
Ces 0 ou 1 sont toujours envoyés en tant que mot et se présente de la manière suivante : 'X+ X- Z+ Z- B1 B2' donc par exemple '0 0 1 0 0 1' si on penche l'accéléromètre vers la droite tout en appuyant sur le bouton 2.
L'accélération suivant l'axe Y ici n'est pas utilisée car nous interagissons avec un plan 2D. De plus, nous gérons l'accélération grâce à la gravité, et non pas grâce au mouvement du poignet.
Nous avons donc défini des seuils pour chaque inclinaison de l'accéléromètre.
Nous devons maintenant séparer ces valeurs, certainement à l'aide d'une fonction 'split' (découpe une chaine de caractère), puis les ranger dans des variables.
En effet, nous pourrons utiliser ces variables pour la gestion des carrés. Par exemple lors que 'X+' est à 1, le carré à droite du précédent sera sélectionné et pourra être colorié si on appuie sur le bouton 1.
Nous devons encore refaire tout notre interface html et notre programme en java script pour la gestion des "canvas" (c'est à dire des carrés), ainsi qu'exporter tout notre travail sur une foxboard en espérant de pas avoir de problème.
Partie Electronique
Responsables : Manuel BUENO & Maxime SZWECHOWIEZ
Préambule
Dans cette partie, on cherche à récupérer les données analogiques générées par un module gyroscopique, de les numériser à l'aide d'une nanoboard, puis de les transmettre. Notre travail consiste donc à programmer le module FPGA de la nanoboard grâce à altium.
Première séance
Lors de cette première séance, nous avons commencé par prendre en main le logiciel altium, et de se familiariser avec la nanoboard. De plus, nous avons analysé le sujet et les objectifs et en avons déduit les moyens de les mettre en oeuvre.
Voici donc le schéma de principe :
//Jpeg en attente
La partie FPGA est programmée sous altium:
La PWM (5bits) est filtrée par un passe-bas passif dont la fréquence de coupure se situe entre la fréquence de la PWM et celle de remise à 0 du compteur 5 bits afin d'obtenir un signal en dent de scie.
Ce signal est comparé avec les 3 signaux analogiques x, y et z du module gyroscopique grâce à 3 ampli-op. Les résultats des comparateurs sont récupérés par la nanoboard afin de figer la valeur des compteurs.
Les valeurs des 3 signaux sont stockées dans des bascules D, en attente d'être envoyés en liaison série. (Pour l'instant, une seule valeur est stockée dans notre programme FPGA actuel).
Deux boutons de la nanoboard sont utilisés pour accéder aux modes stylo et effaceur mis en place dans la partie informatique. Leur valeur est stockée dans les deux premiers bits d'un un 4e octet.
L'envoi des données se fait sur un port redirigé vers un module de communication série. Un multiplexeur associé à un compteur nous permet d'envoyer sur ce port les 4 octets de données les uns après les autres. Lorsque les 4 octets sont envoyés, un bit de communication est mis à 1. (ce bit n'est pas encore configuré correctement).
Deuxième séance
Nous avons finalisé la partie électronique analogique lors de cette séance.
Nous avons monté les comparateurs selon le schéma suivant:
// JPEG schéma comparateurs
La sortie de l'ampli OP est redressée par un montage à diode redresseur simple afin d'avoir un signal à la masse correspondant à un bit numérique à 0 lorsque le comparateur est à -Vsat.
Les amplis-OP sont alimentés sous +/-4.5V afin d'avoir un signal à ~3.3V correspondant à un bit numérique à 1 lorsque le comparateur est à +Vsat.
Le schéma précédent a été répliqué 3 fois afin de gérer la comparaison de la PWM avec les signaux x, y et z du module gyroscopique.
Voici finalement le schéma principal de la partie analogique ainsi que le montage une fois réalisé:
// Schéma général
Nous avons aussi finalisé le programme FPGA: // il manque le schéma papier
Cette nouvelle version permet de gérer les trois signaux x,y,z. Une modification a aussi été apportée au niveau du blocage de la valeur PWM lorsque les bits de comparaison passent à 1. L'ancien système bloquait la valeur PWM lorsque le signal était à 1, le nouveau le bloque sur un front montant.
//JPEG avant / après ?
Un protocole de communication a été défini. Les 4 octets x,y,z,boutons sont envoyés à la suite, puis le bus de communication est mis à 0 pendant 4 coups d'horloge, avant de renvoyer 4 nouveaux octets, et ainsi de suite. Le bit de transmission a été configuré par défaut, il passe à 1 lors de l'envoi du dernier octet (boutons), sinon il est à 0. La fréquence d'envoi des octets a été fixée par défaut à la même horloge que le compteur 5 bits. Ces deux derniers paamètres sont susceptibles de changer en fonction des caractéristiques du module de communication série.
//Capture communication