Gestion de LED RVB, 2014/2015, TD2
Sommaire
Objectifs
Ce projet a pour objectif de réaliser un circuit de contrôle d'une LED 256 couleurs ainsi qu'une interface WEB permettant de faire varier sa couleur.
Ce projet est donc composé de 2 parties: la première étant un site web permettant de faire varier la couleur est stockée sur une FoxBoard. L'application sera assez simple: elle sera en effet composée de 4 sliders: un par couleur et un dernier pour contrôler la fréquence de clignotement de la led RVB.
La FoxBoard envoie ensuite les informations récoltées à la NanoBoard via un port série.Ce qui va nous permettre de générer 3 signaux qui seront moyennés et qui dont nous permettre de voir la led s'allumer. Ainsi nous avons une seconde partie qui va nous permettre de faire la conversion analogique-numérique des signaux reçus. Ce qui va nous permettre de générer 3 signaux qui seront moyennés et qui vont nous permettre de voir la led s'allumer.
Première séance
Partie électronique
Au cours de cette séance, nous avons tout d'abord appréhender le sujet. Puis nous avons réaliser le tutoriel pour la prise en main du logiciel Altium Designer et la Nanoboard. Suite à cela, nous avons commencé à réaliser le schéma du montage
Nous savions que nous devions utiliser un filtre passe bas, nous avons donc décidé d'utiliser un filtre RC d'ordre 1.
Pour connaître les valeurs de la résistance et de la capacité qu'il faut utiliser, nous avons fait un simple calcul afin d'obtenir une bande passante d'environ 15 Hz. Ainsi nous obtenons une résistance de 1Kohms et une capacité d'environ 10uF.
Ce filtre va donc nous permettre de ne prendre en compte que les fréquences basses et au vu des valeurs choisies, nous n'aurons qu'une faible variation de fréquence.
Pour le schéma de construction de l'algorithme, nous avons réfléchi sur la meilleure manière de pouvoir lire les valeurs stockées en mémoire. Nous voulions ainsi utilisé un multiplexeur qui, selon un code envoyé va envoyer ce signal d'entrée vers une de ses sorties. Pour générer ce code, nous avons imaginé d'utiliser un compteur modulo 3 car nous n'allons utiliser que 3 des 4 sorties du multiplexeur.
Nous avons aussi essayé de traduire au mieux l'énoncé, nous avons donc défini le rapport cyclique comme étant la durée du temps "haut" divisé par la période T. Savoir cela va nous permettre de savoir ce que nous devrons modifier.
Nous avons aussi étudier la Led RVB et nous avons ainsi pu voir qu'elle était composée de 6 branches dont 4 Leds: 2 bleues, une rouge et une verte et de 2 cathodes: une pour la bleue et la rouge, l'autre pour l'autre bleue et la verte. Nous avons aussi vu que le courant passant dans la Led ne devait pas excéder 10 mA, ce qui correspond à une tension de sortie du filtre de 4V que nous pourrons faire varier afin de ne pas dépasser ces 10 mA.
Prévision pour la prochaine séance: montage du filtre RC afin de tester le générateur de signal PWM, continuer l'élaboration du schéma de câblage de la solution finale.
Partie informatique
Nous avons appris à configurer le port série avec un programme en langage C que nous avions récupéré sur le site, et modifié afin d’envoyer 3 entiers au lieu de 8. Nous avons allumé une LED placée sur une carte arduino reliée au port série de l'ordinateur. Puis nous avons mis en place un serveur Websocket ainsi qu'un programme répondant au Websocket afin de pouvoir modifier la couleur de la LED. Nous avons récupéré un modèle de page web , l'avons modifié afin de pouvoir y entrer 3 entiers correspondant au code couleur RVB. Ensuite nous avons établi la liaison entre la page web et le port série, et donc avons donc rendu possible la modification des couleurs de la LED à partir de la page WEB.
Prévision pour la prochaine séance: étude du langage de programmation JAVASCRIPT afin de créer les curseurs grâce auxquels nous pourrons modifier les valeurs d'intensité des couleurs de la LED.
Deuxième séance
Partie électronique
Montage
Durant cette séance, nous avons décidé de perfectionner notre montage car nous avions oublié une chose importante lors de la séance précédente: les différentes leds n'ont pas toutes la même tension de seuil, en effet les leds bleues ont une tension de seuil de 4V environ, la led rouge en a une de 2V, de même que la led verte. Il fallait donc modifier notre montage afin de ne pas prendre le risque de griller une led. Nous savons aussi que la tension délivrée par la nanoboard est de 3,3V, il fallait donc amplifier cette valeur pour les leds rouge et verte et la diminuer pour les leds bleues. Pour cela nous avons décidé d'utiliser un diviseur de tension afin d'obtenir une tension maximale de 2V. Ainsi nous avons utilisé 2 résistances: une de 200 ohms et une autre de 330 ohms.
Nous avons ensuite réalisé un montage nous permettant d'amplifier la valeur de la tension de sortie de la nanoboard afin de la faire atteindre 4V. Pour cela, nous avons utilisé un amplificateur opérationnel ainsi que deux résistances: une de 1kohms et une autre de 1,2kohm. Ainsi nous avions notre valeur maximale de la tension à 4V.
Enfin, nous devions relier la sortie de la nanoboard au filtre passe-bas déjà réalisé, puis il fallait relier la sortie de ce filtre aux différentes parties du montage. Puis chaque montage correspondait à une paire de leds: le diviseur de tension pour les leds rouge et verte et l'amplificateur opérationnel pour les leds bleues.
Programme
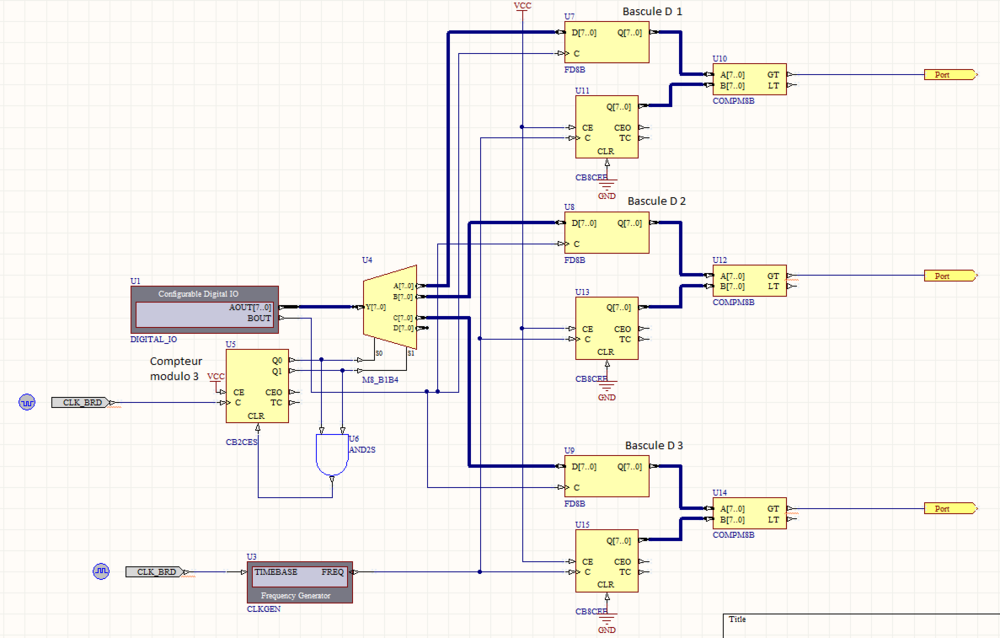
Concernant le programme, nous avons suivi le schéma que nous avions réalisé lors de la séance précédente tout en l'améliorant. Nous avons donc comme prévu utiliser un multiplexeur afin de stocker les valeurs des 8 bits de commandes dans 3 bascules D, une pour chaque couleur. Ce multiplexeur étant contrôlé par un compteur modulo 3. Nous avons ensuite utilisé un autre compteur pour chaque bascule ainsi qu'un comparateur. Chaque compteur va ainsi compter de 0 à 255 (pour les 256 couleurs) et le comparateur pourra nous permettre de savoir si la valeur est maximale ou non, en effet, si le compteur a une valeur supérieur ou égale à la valeur stockée en mémoire, le comparateur renverra 1 sinon, il renverra 0. Ainsi nous aurons 3 sorties qui vont nous permettre de modifier le rapport cyclique des signaux sans pour autant modifier les fréquences qui restent constantes.
Partie informatique
Pour cette deuxième séance, nous avons étudié le langage javascript afin de réaliser les curseurs de couleur sur la page WEB de l'application. Nous avons utilisé la bibliothèque javascript : jQuery, qui était utilisé dans l'exemple des cercles de couleurs fournis sur le site des sujets de ce projet. Nous avons récupéré un exemple de 3 sliders modifiant des paramètres de couleur RVB , qui correspond donc à nos besoins, utilisant la bibliothèque jQuery. Nous l'avons réadapter selon nos préférences en modifiant le sens et la taille.
Ensuite nous sommes passés à la liaison avec le WebSocket. On a alors récupéré la partie de code utilisé lors de la première séance (sur la page Web permettant de taper au clavier un code RVB) correspondant à la partie réseaux pour l'incruster au code des sliders de couleur. Les sliders permettent d'envoyer des caractères, il y a donc nécessité de convertir ces données en entier pour permettre à la LED de s'allumer et de changer de couleurs. Cette conversion ce fait dans la code de la Websocket, ainsi elle est réalisé après réception du message.
Nous avons alors procédé au test qui c'est montré concluant. Vint alors la dernière partie qui est celui de l'ajout d'un slider correspondant au clignotement de la diode. Pour ce faire, nous avons utilisé la fonction setTimeout qui permet de réaliser une fonction pendant un temps donné ( le temps donné sera notre temps de clignotement, donc le paramètres de notre 4ème slider). Après écriture de la fonction clignotement et test de cette dernière, on put constater que la diode clignoté bien à une vitesse réglable sur la page web. La partie application informatique est donc terminée lors de cette deuxième séance.
Troisième séance
Partie électronique
Montage
Lors de cette séance, nous avons commencé par mesurer la fréquence de sortie de la NanoBoard grâce à un oscilloscope et nous obtenons une fréquence de 390 Hz en sortie avec une tension de 3,3V. Grâce à cette valeur, nous avons ainsi pu simplifier notre montage précédent, enfin la sortie de notre filtre n'était plus de 3,3V mais de 2V, ainsi nous n'avions plus besoin d'utiliser un montage diviseur de tension pour brancher les leds rouge et verte. Cependant, il fallait encore vérifier le montage amplificateur de signal pour obtenir une valeur de tension de 4V puis relier la sortie de ce montage aux leds bleues. Nous devions donc faire un montage à amplification opérationnel non-inverseur afin que la tension de sortie soit toujours positive. Nous avons donc un schéma de ce type: (ajouter schéma) avec des valeurs des résistances qui nous permettent d'avoir un rapport de 2 en sortie de l'ampli op. La formule est donc : Vs= Ve*(1+R2/R1). Ainsi il faut prendre 2 résistances R1 et R2 identiques. Notre montage est donc simplifié. (photo montage.)
Programme
Nous avons aussi testé chaque partie de notre programme principal afin de déceler une possible erreur. Nous avons vu qu'il était impossible que le compteur modulo 3 que nous avions placé au début du montage soit directement lié au bit d'autorisation que nous avons placé en entrée. Nous avons donc utilisé une clock que nous lions au bit d'entrée par une porte ET logique. Nous avons aussi oublié l'idée de lier le reset du compteur à ses sorties. (ajouter photo prog).
Nous avons ainsi visualisé que le rapport cyclique est le plus grand quand la commande est grande.