Gestion de LED RVB, 2014/2015, TD2
Sommaire
Objectifs
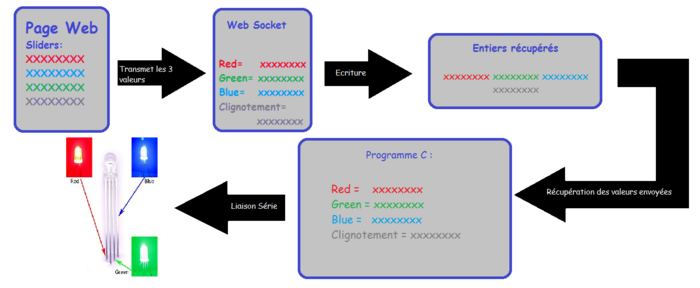
Ce projet a pour objectif de réaliser un circuit de contrôle d'une LED 256 couleurs ainsi qu'une interface WEB permettant de faire varier sa couleur. Il se décompose donc en deux parties :
- partie informatique : il s'agit d'une interface Web composée de 4 sliders, 3 pour les couleurs et un pour la vitesse de clignotement. Les informations des sliders sont converties dans le Websocket puis stockées sur la FoxBoard.
- partie électronique : il s'agit de générer trois signaux simulant les informations envoyées par le site Web; ces signaux sont convertis puis moyennés et permettent de gérer l'allumage de la LED RVB.
Première séance
Partie électronique
Au cours de cette séance, nous avons tout d'abord appréhendé le sujet. Puis nous avons réalisé le tutoriel pour la prise en main du logiciel Altium Designer et la Nanoboard. Suite à cela, nous avons commencé à réaliser le schéma du montage.
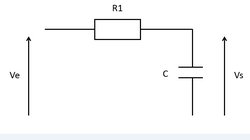
Nous savions que nous devions utiliser un filtre passe bas, nous avons donc opté pour un filtre RC d'ordre 1.
Pour connaître les valeurs de la résistance et de la capacité qu'il faut utiliser, nous avons fait un simple calcul afin d'obtenir une bande passante d'environ 15 Hz. Ainsi nous avons choisi une résistance de 1KΩ et une capacité d'environ 10µF.
Ce filtre va donc nous permettre de ne prendre en compte que les fréquences basses et au vu des valeurs choisies, nous n'aurons qu'une faible variation de fréquence.
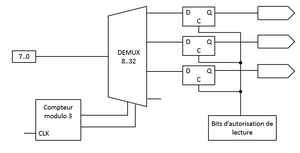
Pour le schéma de construction du programme, nous avons réfléchi sur la meilleure manière de pouvoir lire les valeurs stockées en mémoire. Nous avons ainsi utilisé un multiplexeur qui, selon un code émis, va envoyer ce signal d'entrée vers une de ses sorties. Pour générer ce code, nous nous sommes servi d'un compteur modulo 3 car nous n'allons nous servir que de 3 des 4 sorties du multiplexeur.
Nous avons aussi essayé de traduire au mieux l'énoncé, nous avons donc défini le rapport cyclique comme étant la durée du temps "haut" divisée par la période T. Savoir cela va nous permettre de savoir ce que nous devrons modifier.
Nous avons aussi étudié la LED RVB et nous avons ainsi pu voir qu'elle était composée de 6 branches : 4 anodes et 2 cathodes, ce qui représente 2 LEDs bleues, une rouge et une verte. Nous avons aussi vu que le courant passant dans la LED ne devait pas excéder 10 mA, ce qui correspond à une tension d'entrée de la LED de 4V.
Partie informatique
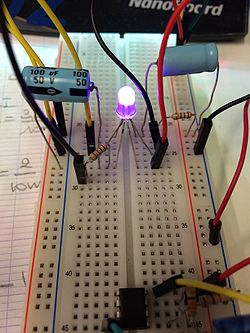
Nous avons appris à configurer le port série avec une application codée en langage C, qui a été modifié afin d’envoyer 3 entiers au lieu de 8. Nous avons ensuite allumé une LED placée sur une carte Arduino, reliée au port série de l'ordinateur en modifiant directement les valeurs initialisées dans le programme. Puis nous avons fais la liaison entre un serveur Websocket ainsi qu'une application répondant au Websocket permettant l'écriture sur le port série afin de pouvoir modifier la couleur de la LED. Un serveur Websocket permet de lire ou d'envoyer des données entre un navigateur et une application distante. Dans notre cas il nous faut récupérer des entiers correspondant au code couleur Rouge Vert Bleu de la LED branchée à l'Arduino pour lui envoyé. Le serveur va donc tourner en continu en attendant qu'on lui envoi des caractères qu'il va convertir en entiers.La récupération des caractères est réalisé grâce à la fonction sscanf, la conversion de ces derniers en entiers et l'envoi vers l'application est elle réalisée par la fonction write.
Nous avons finalement mis en place une page Web afin de pouvoir y entrer 3 caractères tapés au clavier correspondant au code couleur RVB. La WebSocket permettant la liaison entre la page web et l'application réalisant l'écriture sur le port série, nous avons donc rendu possible la modification des couleurs de la LED à partir de la page WEB.
Deuxième séance
Partie électronique
Montage
Durant cette séance, nous avons décidé de perfectionner notre montage car nous avions oublié une chose importante lors de la séance précédente: les différentes LEDs n'ont pas toutes la même tension de seuil, en effet les LEDs bleues ont une tension de seuil de 4V environ, la LED rouge en a une de 2V, de même que la LED verte. Il fallait donc modifier notre montage afin de ne pas prendre le risque de griller une LED. Nous savons aussi que la tension délivrée par la Nanoboard est de 3,3V, il fallait donc amplifier cette valeur pour les LEDs bleues, et la diminuer pour les LEDs rouge et verte. Pour cela nous avons décidé d'utiliser un diviseur de tension afin d'obtenir une tension maximale de 2V. Ainsi nous avons utilisé 2 résistances: une de 200 ohms et une autre de 330 ohms.
Nous avons ensuite réalisé un montage nous permettant d'amplifier la valeur de la tension de sortie de la Nanoboard afin de la faire atteindre 4V. Pour cela, nous avons utilisé un amplificateur opérationnel ainsi que deux résistances: une de 1kΩ et une autre de 1,2kΩ. Ainsi la tension maximale délivrée est de 4V.
Enfin, nous devions relier la sortie de la Nanoboard au filtre passe-bas déjà réalisé, puis il fallait relier la sortie de ce filtre aux différentes parties du montage. Chaque montage correspondait à une paire de LEDs: le diviseur de tension pour les LEDs rouge et verte et l'amplificateur opérationnel pour les LEDs bleues.
Programme
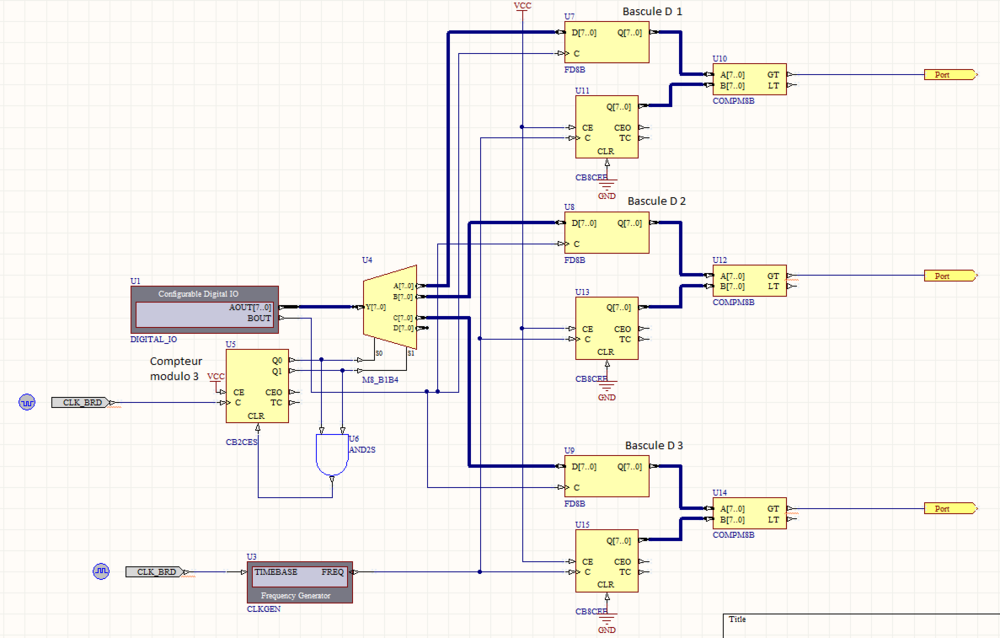
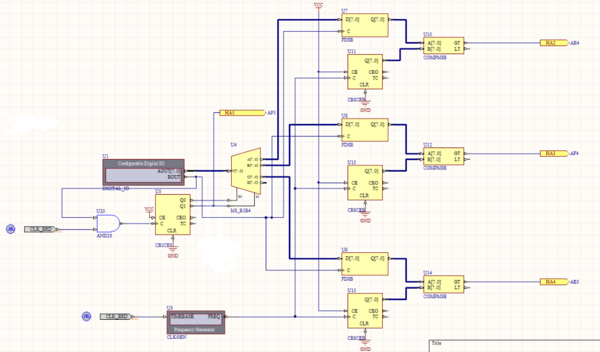
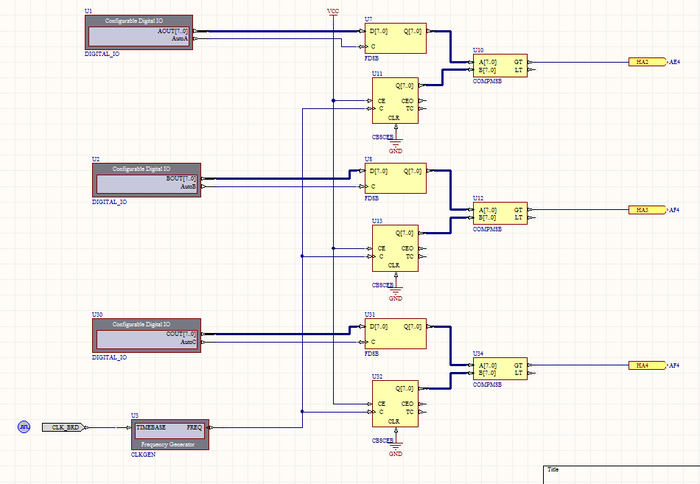
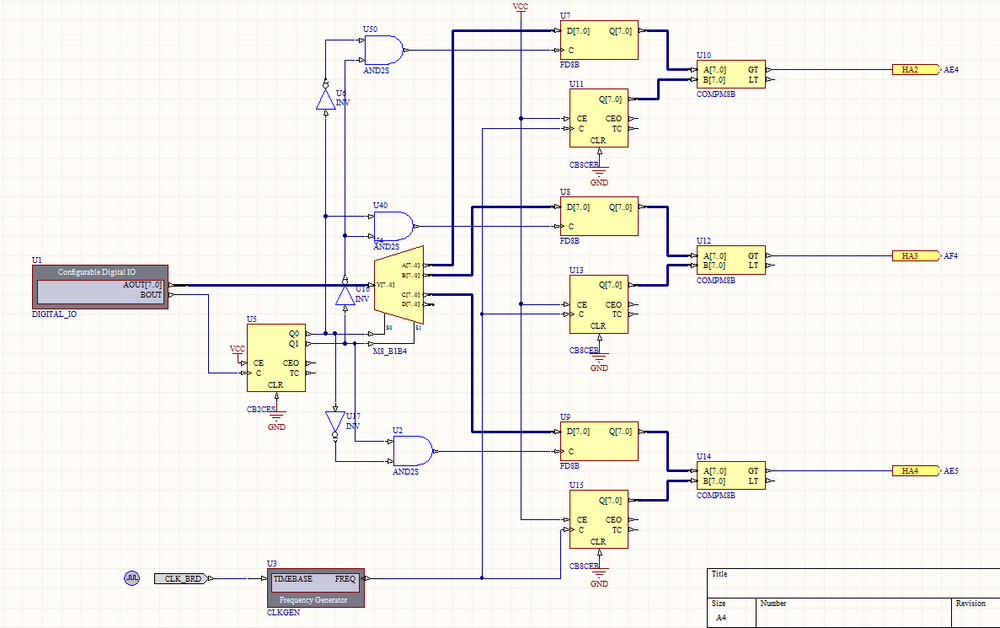
Concernant le programme, nous avons suivi le schéma que nous avions réalisé lors de la séance précédente tout en l'améliorant. Nous avons donc, comme prévu, utilisé un multiplexeur, contrôlé par un compteur modulo 3, afin de stocker les valeurs des 8 bits de commandes dans 3 bascules D, une pour chaque couleur. Nous avons ensuite utilisé un autre compteur pour chaque bascule ainsi qu'un comparateur. Chaque compteur va ainsi compter de 0 à 255 (pour les 256 couleurs) et le comparateur pourra nous permettre de savoir si la valeur est maximale ou non. En effet, si le compteur a une valeur supérieure ou égale à la valeur stockée en mémoire, le comparateur renverra 1, sinon il renverra 0. Ainsi nous aurons 3 sorties qui vont nous permettre de modifier le rapport cyclique des signaux sans pour autant modifier les fréquences qui restent constantes.
Partie informatique
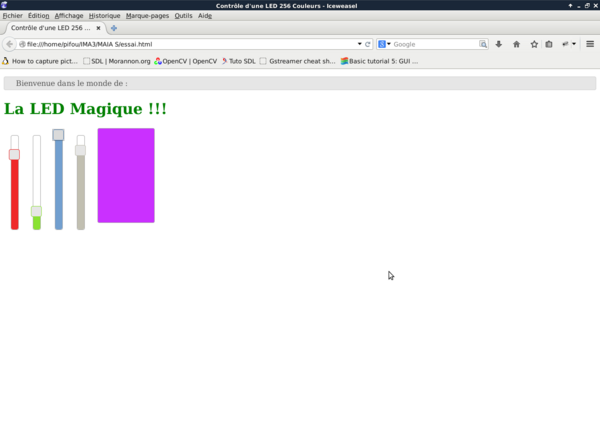
Pour cette deuxième séance, nous avons étudié le langage javascript afin de réaliser les curseurs de couleur sur la page WEB de l'application. Nous avons utilisé la bibliothèque javascript : jQuery. Nous avons réadapté un exemple de 3 sliders contrôlant des paramètres de couleur RVB, selon nos besoins, en modifiant le sens et la taille.
Ensuite, nous sommes passés à la liaison avec le WebSocket. On a alors récupéré la partie de code réalisée lors de la première séance correspondant à la partie réseau pour l'insérer au code des sliders de couleur. Les sliders permettent d'envoyer des caractères, il y a donc nécessité de convertir ces données en entier pour permettre à la LED de s'allumer et de changer de couleurs. Cette conversion se fait dans la code de la Websocket, ainsi elle est réalisée après réception du message.

Nous avons alors procédé au test qui s'est montré concluant. Vint alors la dernière partie qui est celle de l'ajout d'un slider correspondant au clignotement de la diode. Pour ce faire, nous avons utilisé la fonction setTimeout qui permet de réaliser une fonction pendant un temps donné (ce sera notre durée de clignotement, donc le paramètres de notre 4ème slider). Après écriture de la fonction clignotement et test de cette dernière, on a pu constater que la diode clignotait bien à une vitesse réglable sur la page web.
Troisième séance
Partie électronique
Montage
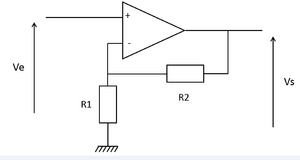
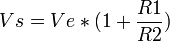
Lors de cette séance, nous avons commencé par mesurer la fréquence de sortie de la NanoBoard grâce à un oscilloscope et nous obtenons une fréquence de 390 Hz avec une tension de 3,3V. Grâce à cette valeur, nous avons ainsi pu simplifier notre montage précédent, la sortie de notre filtre n'étant pas de 3,3V mais de 2V, nous n'avions plus besoin d'utiliser un montage diviseur de tension pour brancher les LEDs rouge et verte. Cependant, il fallait encore vérifier le montage amplificateur de signal pour obtenir une valeur de tension de 4V puis relier la sortie de ce montage aux LEDs bleues. Nous devions donc faire un montage à amplification opérationnel non-inverseur afin que la tension de sortie soit toujours positive. Nous avons donc un schéma de ce type:
avec des valeurs des résistances qui nous permettent d'avoir un rapport de 2 en sortie de l'amplificateur opérationnel. La formule est donc :
 .
.
Ainsi il faut prendre 2 résistances R1 et R2 identiques. Notre montage est donc simplifié.
Nous avons ensuite essayé d'utiliser un seul circuit pour contrôler les différentes LEDs, or nous avons vu que cela était impossible, il fallait donc 3 filtres RC et un amplificateur opérationnel non inverseur à ajouter pour les LEDs bleues. Nous nous sommes rendus compte que l'intensité parcourant les LEDs rouge et verte n'était pas assez élevée, nous avons donc diminué la valeur de la résistance du filtre et augmenté celle du condensateur. Nous avons choisi R = 100Ω et C = 100µF. Nous conservons donc une bande passante de 15 Hz.
Programme
Nous avons aussi testé chaque partie de notre programme principal afin de déceler une possible erreur. Nous avons vu qu'il était impossible que le compteur modulo 3 que nous avions placé au début du montage soit directement lié au bit d'autorisation que nous avons placé en entrée. Nous avons donc utilisé une horloge que nous lions au bit d'entrée par une porte ET logique. Nous avons aussi abandonné l'idée de lier le reset du compteur à ses sorties.
Nous avons ainsi visualisé que plus la commande envoyée était grande, plus le rapport cyclique était important.
Nous avons ensuite créé un autre programme nous permettant de faire s'allumer les 3 couleurs en envoyant 3 signaux en entrée, nous avons donc enlevé le multiplexeur.
Ainsi, nous arrivions pour une fréquence fixée par la clock à 100kHz et des données de commandes différentes à faire s'allumer les 4 leds.
Suite à ce test réussi, nous avons décidé d'utiliser notre programme principal afin qu'il puisse gérer les 3 couleurs selon la donnée de commande envoyée.
Nous nous sommes aperçus que le compteur modulo 3 à l'entrée de notre programme posait un problème car il ne se réinitialisait pas au bon moment, la clock que nous utilisions ne nous permettait pas un fonctionnement optimal. Nous avons donc de nouveau branché le bit d'autorisation au compteur. De plus il y avait aussi le problème de la transmission de l'autorisation de lecture aux bascules à partir de l'autorisation d'entrée, il fallait en effet gérer le multiplexeur pour qu'il n'envoie pas l'information deux fois à la même bascule et il fallait "retarder" l'autorisation pour que l'on puisse lire ce qu'il y avait dans le registre après que l'information a été transmise.
Nous avons donc utilisé une porte ET logique et des inverseurs selon les commandes: il fallait autoriser la lecture du premier registre avant qu'il y ait une modification donc quand les bits de sortie du compteur modulo 3 était: S0 S1: 0 0, nous pouvions lire ce qui était enregistré dans le premier registre. Il fallait donc un décalage de -1 entre les autorisations de lecture et la sélection par le multiplexeur.
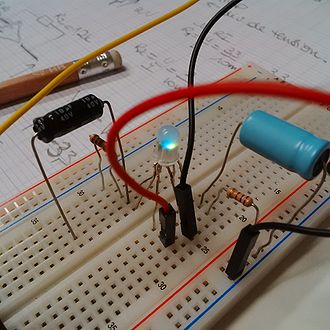
Nous pouvons ainsi tester notre programme pour vérifier s'il allume bien chaque LED sans en éteindre une autre à chaque fois que l'on envoie une nouvelle donnée.
Fichier:Testfinal.mp4
Partie informatique
Lors de cette dernière séance, furent réalisées la prise en main et l'installation de la FoxBoard.
Prise en main :
Pour pouvoir importer notre programme et faire fonctionner notre Page Web dans la FoxBoard, il faut que cette dernière puisse communiquer avec notre ordinateur mais également avec le réseaux de l'école afin d'installer les librairies nécessaires à ce projet. On va pour cela changer la configuration Ethernet de la FoxBoard avec l'adresse IP de notre machine fixe. Nous pouvons donc maintenant nous connecter à la FoxBoard à partir de notre ordinateur fixe.
Le problème ensuite fut d'installer la librairie Websocket stable pour la Foxboard, en allant chercher dans des versions antérieurs. Il faut donc dire à la Foxboard d'aller chercher les paquets sur une autre version. Après cette installation, il faut importer tous les fichiers nécessaires pour le programme de la Websocket ensuite les recompiler à partir de la FoxBoard et écrire le lien du programme compilé dans le /etc/rc.local pour qu'il s’exécute au démarrage, et lui rajouter un "&" pour qu'il s'exécute en continu.
On place ensuite dans le fichier /var/www/LED de la FoxBoard la page du site en HTML ainsi que les librairies javascript et css nécessaires à cette dernière. Grâce à cela nous pouvons accéder à notre page web à partir de n'importe quel ordinateur relié au réseaux sur son navigateur : Notre Page (nécessite que la FoxBoard soit connectée et branchée à une LED en sortie)Pour faire fonctionner le programme il faut que la FoxBoard soit bien reliée au réseau de l'école et lui faire faire un reboot au préalable.
Séances supplémentaires
N'ayant pas pu réunir les deux parties lors d'une des séances précédentes, nous avons pris plusieurs heures pour essayer d'y parvenir. Il fallait relier la FoxBard à la NanoBoard, pour cela nous devions utiliser une liaison série. Il fallait seulement utiliser la réception série. Pour cela, nous devions modifier notre schéma logique. Il ne fallait plus utiliser d'entrée avec le "DIGITAL I/O" car les 8 bits de commande seront envoyés directement par la FoxBoard sur la NanoBoard et le bit d'autorisation de lecture sera aussi généré par la liaison série.
Il fallait de plus relier la liaison série en réception et il fallait aussi utiliser l'horloge déjà existante pour la relier à l'entrée de la liaison série. En effet, la liaison envoie des données bit par bit, il fallait donc utiliser l'horloge pour envoyer la commande.
Nous avons ainsi effectué un test. Fichier:Ledfin.mp4