Contrôle de matrice leds, 2014/2015, TD2
Sommaire
Présentation du projet
Le projet matrice de leds de taille 8x8 consiste à gérer l'allumage des leds. De plus, l'interface web permettra de dessiner sur cette matrice 8x8.
Pour cela nous utilisons:
- une nanoboard
- une foxboard
- un banc d'essai
- une matrice de leds
Sur la Foxboard d'ip 172.26.79.14
Liens vers l'interface web :
172.26.79.14/foxleds.html
Pour lancer le Websocket, lancer l'executable wbsk
Première séance
Partie informatique
Lors de cette première séance, nous avons commencé par nous intéresser à l'interface web, avec javascript et canvas.
L'utilisateur utilise cette page pour voir l'état de la matrice de LEDs (lesquelles sont allumées ou non), et pour interagir avec. Il peut, en cliquant sur la représentation de cette matrice, allumer celle(s) qu'il veut, voir en changer la couleur. Par défaut, la matrice utilisée est de taille 8x8, mais l'utilisateur peut être en mesure de choisir une autre taille. Cependant, on suppose que la matrice voulue est carrée.
Pour changer la taille, nous avons mit en place un bouton qui fait appel à la fonction changeTaille lorsque l'on clique dessus. Cette fonction demande à l'utilisateur le nombre total de LED de la matrice, puis relance la fonction d'ajoutDisque avec le nombre choisit.
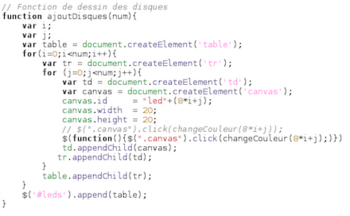
Pour arriver à dessiner le nombre voulu de LEDs, la fonction ajoutDisque a été modifiée. Voici l'explication du code :
créer un tableau.
8 fois :
créer une ligne
8 fois :
créer une cellule
créer un canvas, lui donner son id, sa largeur et sa taille, ainsi que sa caractéristique
lorsque l'on click dessus
ranger le canvas dans la cellule
ranger la cellule dans la ligne
ranger la ligne dans le tableau
ranger le tableau dans la page html
(Note : Ici la ligne qui permet de donner à la cellule son événement lorsque l'on click dessus ne fonctionne pas)
Il reste à réussir à changer la couleur des LEDs dans la matrice.
Partie Electronique
Lors de cette première séance, nous avons commencé par comprendre le fonctionnement de le matrice de LEDS. Comme la matrice de LEDs ne se compose que de 16 entrées, on peut afficher qu'une seule colonne ou ligne à la fois. Nous avons choisi l'affichage colonne par colonne. Pour cela, on divise les entrées en deux catégories, 8 entrées serviront à choisir la colonne à allumer et les 8 autres restantes serviront à envoyer le message voulu sur la colonne. Pour permettre une observation de la matrice dans son intégralité, on allume les colonnes une par une à une fréquence élevée. Cela permet entre autre une économie d'énergie.
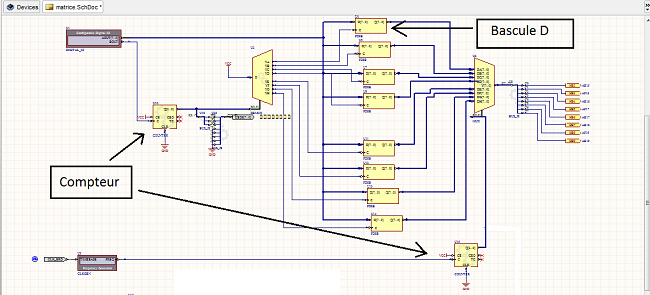
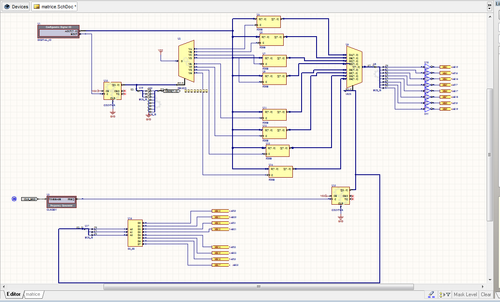
Nous avons donc commencé à réfléchir sur le circuit électrique et à réaliser sur Altium ses éléments.
Nous avons choisis les éléments suivants:
- un simulateur de bus;
- un multiplexeur 1 vers 8;
- un compteur qui permet de gérer la colonne à allumer;
- un simulateur d'horloge;
- un registre à décallage.
Deuxième séance
Partie Informatique
Au cours de cette seconde séance, nous avons pris le temps de finir l'interface web. En ajoutant un appel à la fonction ChangeCouleur pour l'événement onClick, à la création de chaque LED, on arrive à les faire changer de couleur. Pour rajouter des couleurs il suffit de rajouter le nombre de conditions voulues dans la fonction.
Il est désormais temps d'envoyer l'état de chacune des LED au Websocket. Le Websocket, qui ira sur la foxboard, permet de faire l'intermédiaire entre l'interface web et le port série. Il faut donc qu'au changement d'état d'une LED, l'interface web envois l'état actuel de toute la matrice de LED.
Pour cela, on rajoute un flag à la création des LED dans la fonction ajoutDisque, qui atteste de leur état : 'itemprop', égal à 0 si la LED est éteinte, 1 si elle est allumée. A la création des LED, on suppose qu'elle sont toutes éteintes.
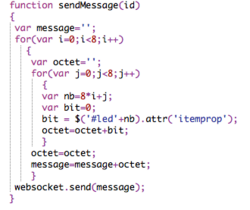
Pour démarrer l'envois des données vers le Websocket, on appelle la fonction sendMessage dans la fonction ChangeCouleur. (voir avant dernière ligne de ChangeCouleur au dessus) Cette fonction (sendMessage), parcours chacune des cellules du tableau, et concatene dans une variable de type string chacun des bits attestant de l'état de la led parcourue. Au final, cette fonction construit un mot de 64 bits, et l'envois au Websocket, via la fonction websocket.send.
Pour réceptionner le message envoyé par le navigateur, nous créons la fonction make_octets, qui prends deux chaines de caractère en paramètre, dont l'une est la source, et l'autre qui sert de résultat, sous la forme d'une matrice 8x8.
Cette fonction parcours le mot de 64 bits reçu (in) et lorsqu'elle trouve un 1, modifie la valeur dans l'octet correspondant. Puis, range l'octet dans un tableau d'octets, remplissant ainsi la matrice.
Il reste à transmettre au port série chacun des octets.
Pour simplifier la configuration du Websocket, l'idée de modifier la taille de la matrice a été mise de côté.
Partie Electronique
Lors de cette deuxième séance nous avons principalement créé le circuit sur Altium et effectué des tests.
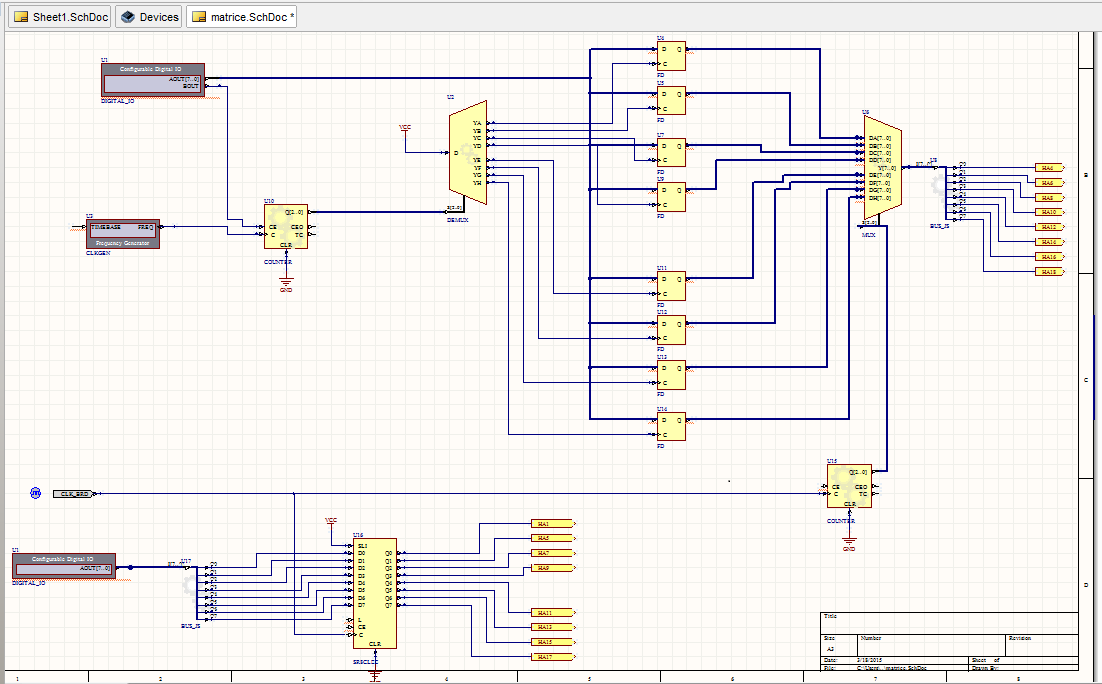
Dans un premier temps, nous nous sommes rendus compte qu'il fallait que l'on stocke le mot de 8 bits envoyé par le simulateur de bus, pour cela on a utilisé un démultiplexeur 1 vers 8 avec un compteur. Le démultiplexeur envoie alors le mot généré dans une bascule D qui permet le stockage du mot, on utilise une bascule par colonne. Le compteur permet de changer de bascule D à chaque tour. On a donc utilisé un compteur 3 bits pour compter jusque 7. On a donc en sortie du multiplexeur un bus de 8 bits, ensuite pour que chaque bit soit envoyé sur une ligne de la colonne, on utilise un multiplexeur 1 vers 8.
Maintenant que le message voulu sur la colonne a été enregistré puis envoyé, il a fallut trouver un moyen d'envoyer le mot sur la bonne colonne, puis d'éteindre la colonne pour passer au message suivant de la colonne suivante. Pour cela on utilise un registre à décalage. Il permet d'allumer tour à tour les colonnes.
En effet, on envoie au registre à décalage un message d'initialisation 01H qui permet d'allumer la première colonne. Ensuite grâce au registre on décale le bit 1 d'un rang. Comme le rang 1 n'a pas de bit avant lui, il faut lui envoyer une valeur, on utilise donc l'entrée SLI qui envoie donc le zéro voulu (ce qui explique la masse à l'entrée de SLI).
Au départ, on utilisait l'entrée LOAD pour remettre à zéro le registre, mais nous avons eu des problèmes et avons décidé de mettre un bouton poussoir pour faire le chargement et donc la remise à zéro.
A l'état initial: 0000 0001 -> la colonne 1 est allumée.
A l'état suivant: 0000 0010 -> la colonne 1 est alors éteint et la colonne 2 s'allume.
Et ainsi de suite, ce qui nous permet d'obtenir le fonctionnement de l'affichage voulu.
Nous n'avons pas eu le temps de faire les tests voulus sur l'oscilloscope.
Troisième séance
Partie Informatique
La troisième séance a surtout consisté en la configuration de la foxboard, et l'ajout des fichiers dessus. Mais pour commencer, il fallait ajouter une ligne au code du Websocket, pour envoyer vers le port série les octets récupérés. (voir photo)
Une fois les procédures indiquées pour ajouter la foxboard sur le réseau réalisées, il a fallut rajouter dessus la bibliothèque libwebsockets-dev. Ensuite on s'est connecté dessus via SSH, et nous y avons ajouté les fichiers nécessaire au lancement du Websocket. (serial.h et websocket.c)
Après un rapide changement d'adresse ip sur le fichier html, pour envoyer les données vers la foxboard (et non l'ordinateur), + CHOIX DU MODE il ne reste plus qu'à brancher le banc d'essais à la foxboard pour essayer le tout ! Résultat en image :
JPEG
On peut désormais peaufiner le projet, rajouter des fonctions pratiques et essayer d'améliorer les performances.
Ajout fonction inverser Ajout fonction automatique Ajout fonction Tout allumer / tout éteindre
On remarque, avec l'utilisation de ces fonctions que lorsqu'on change beaucoup de LED en un court laps de temps, la quantité de données envoyée est trop importante, et l'actualisation de la matrice ne se fait pas bien (voir vidéo)
La solution serait peut être de ne pas envoyer l'état de toutes LED (64) à la fois, mais seulement l'état de celles qui ont changés. Ainsi, au maximum on enverrai 64 bits à la fois, plutôt que 64x64 bits. (Lorsqu'on inverse la matrice, on envois l'état de la matrice (64bits) pour chaque LED (64^2) )
Partie Electronique
Premier Test :
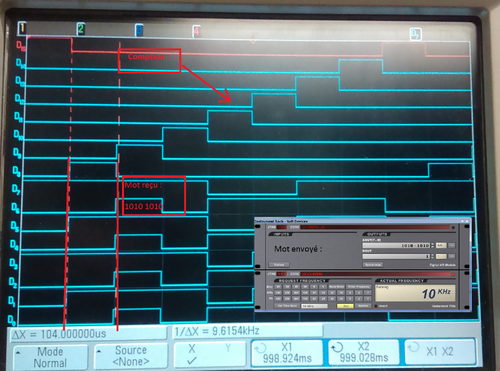
Nous avons lors de cette séance commencer par tester le schéma de l'ATMEGA. Nous pouvons constater que nous retrouvons les mots que nous envoyons. Cependant le professeur nous as fait remarquer que nous n'aurons pas de bouton poussoir pour le compteur. Il a donc fallu modifier notre solution afin de ne plus avoir de Bouton poussoir. Cependant, nous pouvons constater que nous envoyons le mot correctement.
Changement du circuit Altium
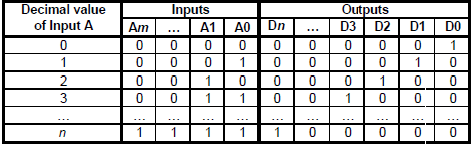
Pour cela, on nous a conseillé d'utiliser un décodeur. On a la table de vérité suivante :
D'après la table de vérité, il nous as donc suffit de prendre 3 entrées (pour compter de 1 jusqu'à 8). Puis on a branché l'entrée du décodeur avec le compteur du multiplexeur pour la synchronisation.
Deuxième test
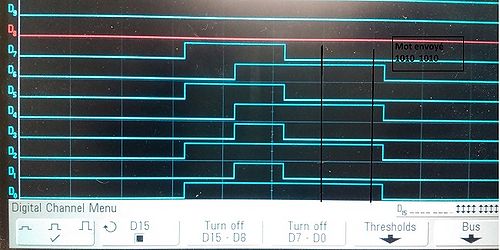
Nous avons donc ensuite refait une série de test avec l'oscilloscope.
Câblage et essai
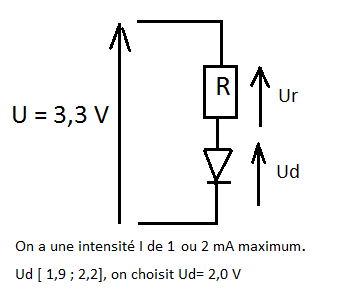
Après cela on a commencé le câblage. Dans un premier temps il a fallu choisir la couleur ( on s'est fixé la couleur rouge). Nous avons calculé la valeur des résistances pour une couleur rouge des LEDs grâce aux informations de la datasheet.
D'après la loi des mailles on a R=(U-Ud)/ I . On obtient R=650 Ohm.On a donc choisi des résistances de 680 Ohm pour se rapprocher de la valeur.
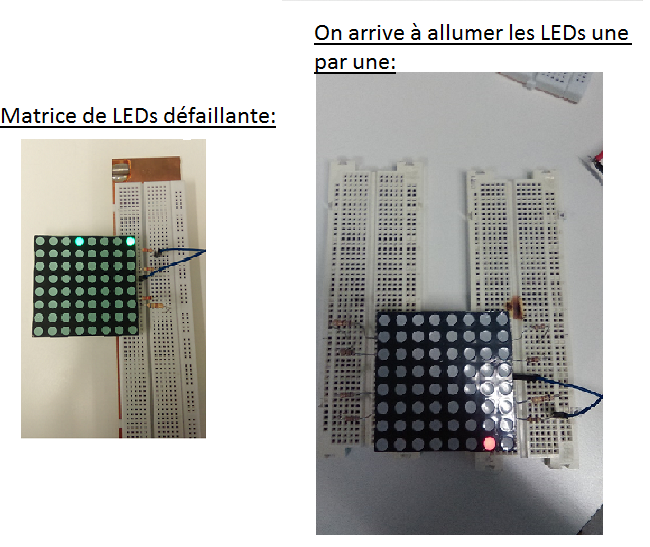
Puis pour vérifier les valeurs de nos résistances, nous avons essayé d'allumer une LED. Pour cela on a utilisé la datasheet pour placer les résistances. On s'est alors rendu compte que notre Matrice de LED était défaillante. Lorsque l'on essayait d'allumer une LED, une deuxième s'allumer. On a pu changer de matrice de LED et réussi à allumer la LED souhaitée.
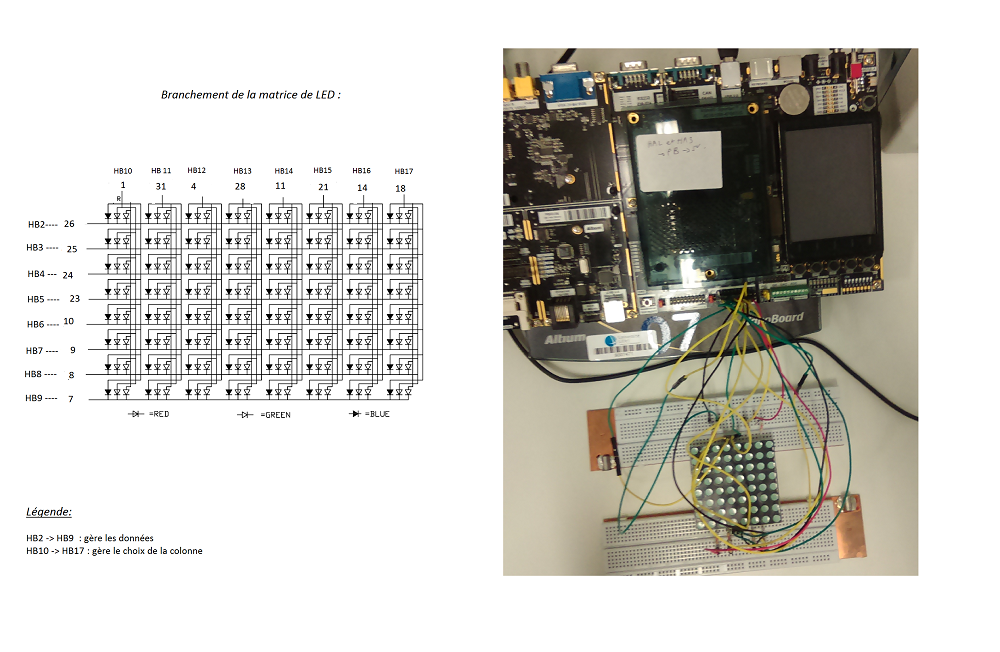
Après avoir vérifié une par une que les LEDs s'allumaient, et que les résistances choisies étaient donc les bonnes. Nous avons commencé le câblage, pour cela nous avons du choisis les bonnes broches grâce à la datasheet.
Les résistances sont donc placées sur les broches de gestion des données, et non sur la sélection des colonnes. En effet, la gestion des données permet de choisir quelle LED est alors allumé ou éteinte. Une fois le cablage fini, on a envoyé une suite de mots, sur la matrice grâce au logiciel on s'est alors rendu compte que le logiciel nous envoyait les mots inverses, pour remédier à ce problème ils nous as fallu ajouter des portes NON après le multiplexeur( voir le schéma final ).
Essai supplémentaire
Les essais de la partie électronique et la partie informatique étant satisfaisant séparément, nous avons décidé d'essayer de les rassembler. Pour cela, Mr Boé nous a installé le port série qui permet la liaison entre les deux parties.
Une fois que les deux parties soient connectés, nous avons pu lire les mots envoyés par le websocket, nous avons remarqué un problème entre les lignes, par exemple, la ligne 1 renvoyait la ligne 3, nous avons alors remarqué que la plupart des lignes étaient décalés de deux étages. Pour remédier à ce problème qui n'était apparu lors des essais précédents que se soit dans la partie électronique ou informatique, nous avons modifié le schéma sous Altium. Ainsi, la première ligne était alors envoyé à la dernière bascule D. Cette solution a permis le bon affichage de la matrice. Cependant, 4 LEDs ne répondent pas correctement.