Contrôle de matrice leds, 2014/2015, TD2
Sommaire
Présentation du projet
Le projet matrice de LEDs de taille 8x8 consiste à gérer l'allumage des LEDs on pourra faire la liaison grâce à une interface web permettant d'envoyer les données sur cette matrice.
Nous avons à disposition pour ce projet:
- une nanoboard
- une foxboard
- un banc d'essai
- une matrice de leds
- une liaison série
- logiciel de modélisation Altium
Sur la Foxboard (d'ip 172.26.79.14) voici le liens vers l'interface web :
172.26.79.14/foxleds.html
Pour lancer le Websocket, lancer l'executable wbsk, dans le dossier mat
La partie informatique est réalisée par VANDENBUNDER Hugo et la partie électronique est réalisée par AFFOYON Audrey, et DEBOCK Julie.
Première séance
Partie informatique
Lors de cette première séance, nous avons commencé par nous intéresser à l'interface web, avec javascript et canvas.
L'utilisateur utilise cette page pour voir l'état de la matrice de LEDs (lesquelles sont allumées ou non), et pour interagir avec. Il peut, en cliquant sur la représentation de cette matrice, allumer celle(s) qu'il veut, voir en changer la couleur. Par défaut, la matrice utilisée est de taille 8x8, mais l'utilisateur peut être en mesure de choisir une autre taille. Cependant, on suppose que la matrice voulue est carrée.
Pour changer la taille, nous avons mis en place un bouton qui fait appel à la fonction changeTaille lorsque l'on clique dessus. Cette fonction demande à l'utilisateur le nombre total de LED de la matrice, puis relance la fonction d'ajoutDisque avec le nombre choisi.
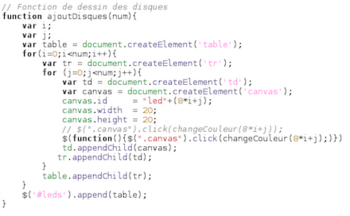
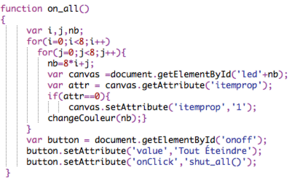
Pour arriver à dessiner le nombre voulu de LEDs, la fonction ajoutDisque a été modifiée. Voici l'explication du code :
créer un tableau.
8 fois :
créer une ligne
8 fois :
créer une cellule
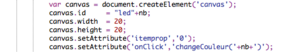
créer un canvas, lui donner son id, sa largeur et sa taille, ainsi que sa caractéristique
lorsque l'on click dessus
ranger le canvas dans la cellule
ranger la cellule dans la ligne
ranger la ligne dans le tableau
ranger le tableau dans la page html
(Note : Ici la ligne qui permet de donner à la cellule son événement lorsque l'on click dessus ne fonctionne pas)
Pour finir l'interface web, il reste à réussir à changer la couleur des LEDs dans la matrice.
Partie Electronique
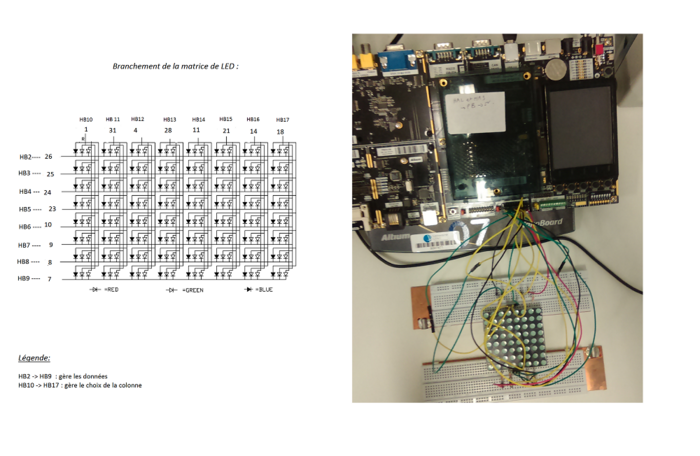
Lors de cette première séance, nous avons commencé par comprendre le fonctionnement de la matrice de LEDS. Comme la matrice de LEDs ne se compose que de 16 entrées, on ne peut afficher qu'une seule colonne ou ligne à la fois. Nous avons choisi l'affichage colonne par colonne. Pour cela, on divise les entrées en deux catégories, 8 entrées serviront à choisir la colonne à allumer et les 8 autres restantes serviront à envoyer le message voulu sur la colonne. Pour permettre une observation de la matrice dans son intégralité, on allume les colonnes une par une à une fréquence élevée. Cela permet entre autre une économie d'énergie.
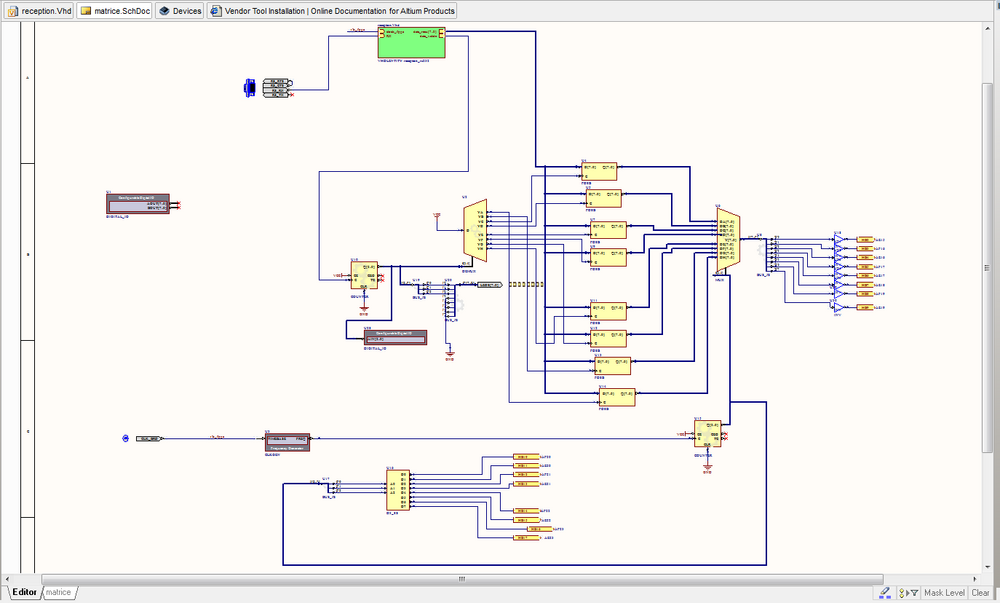
Nous avons donc commencé à réfléchir au circuit électrique à réaliser sur Altium et ses différents composants.
Nous avons choisi les composants suivants :
- un simulateur de bus
- un multiplexeur 1 vers 8
- un compteur qui permet de gérer la colonne à allumer
- un simulateur d'horloge
- un registre à décalage
Deuxième séance
Partie Informatique
Au cours de cette seconde séance, nous avons pris le temps de finir l'interface web. En ajoutant un appel à la fonction ChangeCouleur pour l'événement onClick, à la création de chaque LED, on arrive à les faire changer de couleur. Pour rajouter des couleurs il suffit de rajouter le nombre de conditions voulues dans la fonction.
Il est désormais temps d'envoyer l'état de chacune des LED au Websocket. Le Websocket, qui ira sur la foxboard, permet de faire l'intermédiaire entre l'interface web et le port série. Il faut donc qu'au changement d'état d'une LED, l'interface web envois l'état actuel de toute la matrice de LED.
Pour cela, on rajoute un flag à la création des LED dans la fonction ajoutDisque, qui atteste de leur état : 'itemprop', égal à 0 si la LED est éteinte, 1 si elle est allumée. A la création des LED, on suppose qu'elle sont toutes éteintes.
Pour démarrer l'envoi des données vers le Websocket, on appelle la fonction sendMessage dans la fonction ChangeCouleur. (voir avant dernière ligne de ChangeCouleur au dessus)
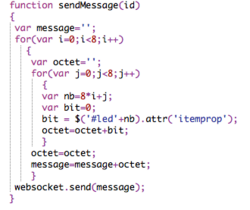
Cette fonction (sendMessage), parcourt chacune des cellules du tableau, et concatene dans une variable de type string chacun des bits attestant de l'état de la led parcourue.
Au final, cette fonction construit un mot de 64 bits, et l'envoie au Websocket, via la fonction websocket.send.
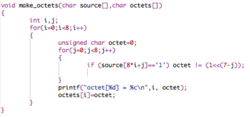
Pour réceptionner le message envoyé par le navigateur, nous créons la fonction make_octets, qui prend deux chaines de caractère en paramètres, dont l'une est la source, et l'autre qui sert de résultat, sous la forme d'une matrice 8x8. Cette fonction parcours le mot de 64 bits reçu (in) et lorsqu'elle trouve un 1, modifie la valeur dans l'octet correspondant. Puis, range l'octet dans un tableau d'octets, remplissant ainsi la matrice.
Il reste à transmettre au port série chacun des octets. Pour simplifier la configuration du Websocket, l'idée de modifier la taille de la matrice a été mise de côté.
Partie Electronique
Lors de cette deuxième séance nous avons principalement créé le circuit sur Altium et effectué des tests.
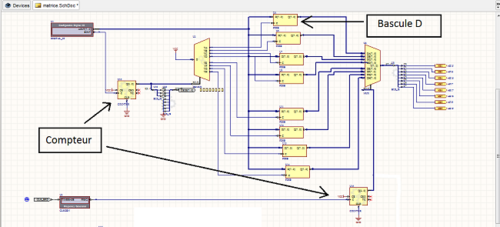
Dans un premier temps, nous nous sommes rendus compte qu'il fallait que l'on stocke le mot de 8 bits envoyé par le simulateur de bus, pour cela on a utilisé un démultiplexeur 1 vers 8 avec un compteur. Le démultiplexeur envoie alors le mot généré dans une bascule D qui permet le stockage du mot, on utilise une bascule par colonne. Le compteur permet de changer de bascule D à chaque tour. On a donc utilisé un compteur 3 bits pour compter jusque 7. On a donc en sortie du multiplexeur un bus de 8 bits, ensuite pour que chaque bit soit envoyé sur une ligne de la colonne, on utilise un multiplexeur 1 vers 8.
Maintenant que le message voulu sur la colonne a été enregistré puis envoyé, il a fallu trouver un moyen d'envoyer le mot sur la bonne colonne, puis d'éteindre la colonne pour passer au message suivant de la colonne suivante. Pour cela on utilise un registre à décalage. Il permet d'allumer tour à tour les colonnes.
En effet, on envoie au registre à décalage un message d'initialisation 01H qui permet d'allumer la première colonne. Ensuite grâce au registre on décale le bit 1 d'un rang. Comme le rang 1 n'a pas de bit avant lui, il faut lui envoyer une valeur, on utilise donc l'entrée SLI qui envoie donc le zéro voulu (ce qui explique la masse à l'entrée de SLI).
Au départ, on utilisait l'entrée LOAD pour remettre à zéro le registre, mais nous avons eu des problèmes et avons décidé de mettre un bouton poussoir pour faire le chargement et donc la remise à zéro.
A l'état initial: 0000 0001 --> la colonne 1 est allumée.
A l'état suivant: 0000 0010 --> la colonne 1 est alors éteint et la colonne 2 s'allume.
Et ainsi de suite, ce qui nous permet d'obtenir le fonctionnement de l'affichage voulu.
Nous n'avons pas eu le temps de faire les tests voulus sur l'oscilloscope.
Troisième séance
Partie Informatique
La troisième séance a surtout consisté en la configuration de la foxboard, et l'ajout des fichiers dessus. Mais pour commencer, il fallait ajouter deux lignes au code du Websocket, pour envoyer vers le port série les octets récupérés
Une fois les procédures indiquées pour ajouter la foxboard sur le réseau réalisées, il a fallu rajouter dessus la bibliothèque libwebsockets-dev. Ensuite on s'est connecté dessus via SSH, et nous y avons ajouté les fichiers nécessaires au lancement du Websocket, via la commande scp (serial.h et websocket.c). Dernière chose à faire, compiler les fichiers et créer l'exécutable wbsk, qui lance le Websocket.
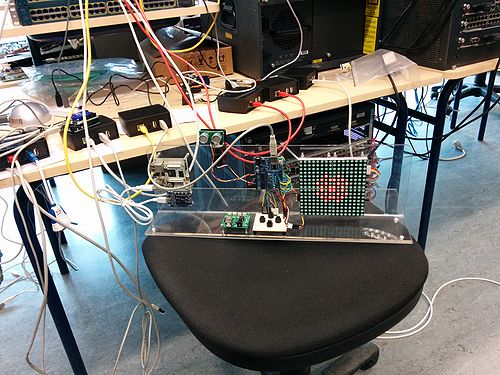
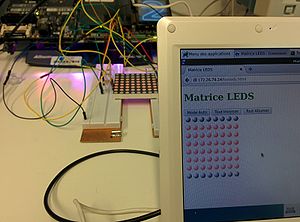
Après un rapide changement d'adresse IP sur le fichier HTML, pour envoyer les données vers la foxboard (et non l'ordinateur), on sélectionne le bon mode sur le banc d'essais, il ne reste plus qu'à brancher le banc d'essai à la foxboard et lancer le Websocket pour essayer le tout ! Résultat en image :
On peut désormais peaufiner le code, rajouter des fonctions pratiques et essayer d'améliorer l'expérience de l'utilisateur, en améliorant l'interface web.
Au cours de cette séance, dans la partie électronique, ils ont changés de matrice à cause d'un problème (voir plus bas). Pour faire correspondre au mieux les deux parties, nous changeons nous aussi la couleur des LEDs allumées sur l'interface web (du vert au rouge), grâce à un rapide changement dans la fonction changeCouleur.
Partie Electronique
Premier Test
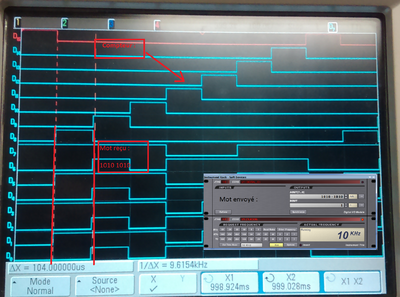
Nous avons lors de cette séance commencé par tester le schéma de l'ATMEGA. Nous pouvons constater que nous retrouvons les mots que nous envoyons. Cependant le professeur nous a fait remarquer que nous n'aurons pas de bouton poussoir pour le compteur. Il a donc fallu modifier notre solution afin de ne plus avoir de Bouton poussoir. Cependant, nous pouvons constater que nous envoyons le mot correctement.
Changement du circuit Altium
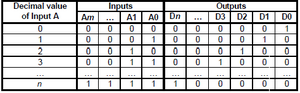
Pour cela, on nous a conseillé d'utiliser un décodeur. On a la table de vérité suivante :
D'après la table de vérité, il nous a donc suffit de prendre 3 entrées (pour compter de 1 jusqu'à 8). Puis on a branché l'entrée du décodeur avec le compteur du multiplexeur pour la synchronisation.
Deuxième test
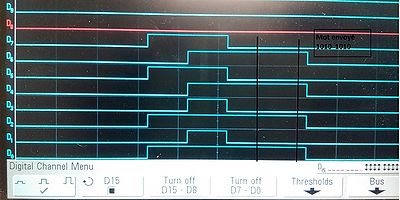
Nous avons donc ensuite refait une série de tests avec l'oscilloscope.
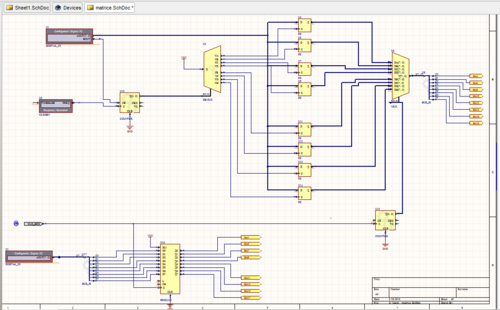
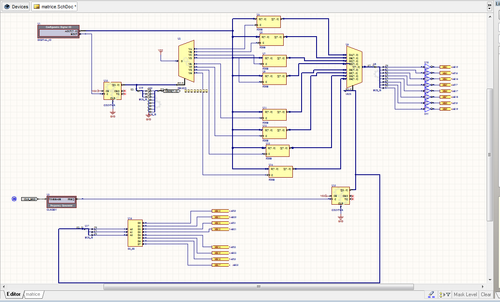
Schéma final sur Altium :
Câblage et essai
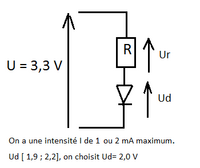
Après cela on a commencé le câblage. Dans un premier temps il a fallu choisir la couleur (on s'est fixé la couleur rouge). Nous avons calculé la valeur des résistances pour une couleur rouge des LEDs grâce aux informations de la DataSheet.
D'après la loi des mailles on a R=(U-Ud)/ I
On obtient R=650 Ohm. On a donc choisi des résistances de 680 Ohm pour se rapprocher de la valeur.
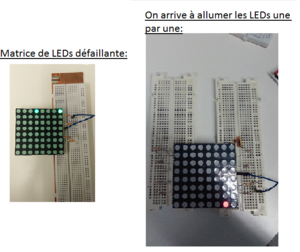
Puis pour vérifier les valeurs de nos résistances, nous avons essayé d'allumer une LED. Pour cela on a utilisé la DataSheet pour placer les résistances. On s'est alors rendu compte que notre Matrice de LED était défaillante. Lorsque l'on essayait d'allumer une LED, une deuxième s'allumait. On a pu changer de matrice de LED et réussi à allumer la LED souhaitée.
Après avoir vérifié une par une que les LEDs s'allumaient, et que les résistances choisies étaient donc les bonnes. Nous avons commencé le câblage, pour cela nous avons du choisir les bonnes broches grâce à la DataSheet.
Les résistances sont donc placées sur les broches de gestion des données, et non sur la sélection des colonnes. En effet, la gestion des données permet de choisir quelle LED est alors allumé ou éteinte. Une fois le câblage fini, on a envoyé une suite de mots, sur la matrice grâce au logiciel on s'est alors rendu compte que le logiciel nous envoyait les mots inverses, pour remédier à ce problème ils nous a fallu ajouter des portes NON après le multiplexeur (voir ci-dessus).
Essais supplémentaires
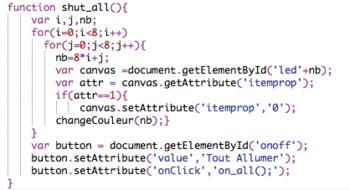
Pour pousser la partie informatique au delà du cahier des charges, et plutôt que de rajouter des fioritures esthétiques (CSS), nous nous sommes amusés à rajouter des fonctionnalités,sous forme de boutons, permettant d'améliorer l'expérience de l'utilisateur.
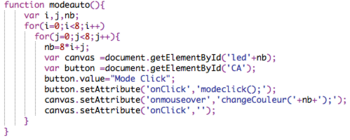
Mode automatique / Mode Click
Permet à l'utilisateur de choisir s'il veut cliquer sur une LED pour l'allumer, ou simplement passer la souris dessus. Pratique lorsque l'on souhaite en allumer beaucoup d'un coup.
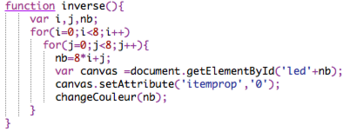
Tout inverser
Inverse l'état de toutes les LEDs de la matrice
Tout alllumer/Tout éteindre
Allume/éteint toutes les LEDs de la matrice
Leurs fonctionnement est simple, parcourir les LEDs et changer la valeur d'un attribut. Elles pourraient être encore optimisées, par exemple le bouton "tout allumer/tout éteindre" ne détecte pas l'état actuel des LEDs. Si la matrice entière est allumée, le bouton ne change d'état qu'une fois avoir appuyé dessus. Mais ces simples fonctions permettent de dessiner beaucoup plus vite qu'en cliquant sur les LEDs unes à unes.
On remarque, avec l'utilisation de ces fonctions que lorsqu'on change beaucoup de LED en un court laps de temps, la quantité de données envoyée est trop importante, et l'actualisation de la matrice ne se fait pas bien (voir vidéo)
La solution serait peut être de ne pas envoyer l'état de toutes LED (64) à la fois, mais seulement l'état de celles qui ont changé. Ainsi, au maximum on enverrait 64 bits à la fois, plutôt que 64x64 bits. (Lorsqu'on inverse la matrice, on envoie l'état de la matrice (64bits) pour chaque LED (64^2) )
Une fois satisfais par la partie électronique et la partie informatique séparément, nous nous sommes posé le défit de les réunir et donner une finalité concrète au projet.
Pour cela, M. Boé nous a installé le port série qui permet la liaison entre les deux parties (schéma final ci-dessous)
Une fois les deux parties connectées, nous avons pu lire les mots envoyés par le Websocket, mais nous avons constaté des problèmes. En effet, les informations envoyées par le Websocket et celles affichées par a matrice de LEDs ne correspondaient pas du tout.
Finalement, la cause de ce problème était la fréquence de l'horloge de la nanoboard qui était trop élevée.
Ce problème résolu, ce que affichaient les deux parties correspondaient un peu mieux. Cependant il y avait encore un problème entre les lignes, un décalage entre différentes lignes.
Pour remédier à ce problème qui n'était pas apparu lors des essais précédents que ce soit dans la partie électronique ou informatique, nous avons modifié le schéma sous Altium, (voir schéma final sous Altium). Et c'est après de nombreux essais que nous sommes enfin parvenus à trouver la solution.
'Évolution de nos tests'
Solution
La première ligne était alors envoyée à la dernière bascule D et la deuxième ligne à l'avant dernière bascule D. Cette solution a permis le bon affichage de la matrice.
Cependant, 4 LEDs ne répondent pas correctement. Ce sont les 4 LEDs qui se situent en bas à droite. Nous n'avons pas réussi à résoudre ce problème.
Pour présenter les résultats de notre projet : Fichier:Video.avi ! On constate sur cette vidéo, la réussite du projet, malgré le décalage persistant sur les 4 dernières LEDs
//Dire qu'on a du faire de multiple essais ? // Je parlerai aussi de la partie info sur les essais suplémentaires // Photo à l'appui de l'évolution des essais ! (celles avec toute une ligne qui bug, et finalement celle avec juste le carré !) //mettre en italique les noms de fonction //3ième séance de la partie info => changement de la couleur des LEDs (vert => Rouge) pour correspondre à la partie élec
Conclusion
Ce projet a été pour nous, une manière d'appréhender l'ensemble d'un projet IMA SC, avec sa partie informatique et électronique. Ce fut aussi, pour nous, le moment de se rendre compte de la difficulté de réunir, dans un projet, deux parties indépendantes communicantes.
Pour ce qui est de la partie informatique, la plus grande difficulté était d'utiliser des technologies récentes et encore non étudiées en cours tels que le JavaScript, ou encore le Websocket et l'utilisation de port série (bien que ce soit en C), mais c'est aussi ce qui en a fait tout son intérêt.
En ce qui concerne la partie électronique, le projet a été difficile a démarrer car nous partions de rien et il a fallu rassembler nos connaissances pour créer le circuit. Il était cependant interessant de réaliser un projet et d'en avoir l'aboutissement concret.
Finalement, malgré le peu de temps inclut dans l'emplois du temps (12h), et grâce à la quantité d'heures supplémentaires, nous avons réussi à faire réunir les deux parties, avec encore, néanmoins, un petit problème persistant dans le coin inférieur droit de la matrice.
Avec plus de temps, nous aurions pu corriger le décalage du coin, mais aussi améliorer l'interface web : la rendre plus agréable pour l'oeil, plus dynamique Rajouter le choix de la taille de la matrice de LED, mais aussi réussir à allumer les LEDs de différentes couleurs
Il aurait été intéressant d'implémenter un petit jeu (snake, tetris), sur la foxboard, et de rajouter des boutons sur l'interface web pour jouer, ou alors utiliser le clavier pour jouer.
Nous remercions les professeurs, M. Redon et M. Boé, pour leur aide et soutient au cours du projet, ainsi que Mme Pichonat, pour nous avoir laissé travailler dans la salle pendant son cours, en plus de nous aider.