Tracabilité hopital
Sommaire
- 1 Présentation générale du projet
- 2 Les Datamatrix
- 3 Les Bases de données
- 4 Étapes d'un Prototype
- 5 Prototypes
- 6 Pour d'autre application
- 7 Fichier rendu
Présentation générale du projet
Objectif du projet
Améliorer la traçabilité des médicaments au CHRU de Lille.
Contexte
Les médicaments qui sont livrés à la pharmacie du CHRU de Lille sont tous répertoriés lors de la livraison. Ainsi, en cas de retrait de lot, il est possible de savoir immédiatement si un des médicament a été stocké à la pharmacie et / ou dispensé. Actuellement, les données sont entrées à la main, avec tous les risques d'erreurs que cela comporte.
Description du projet
Le but de ce projet est de proposer une solution permettant d'automatiser ces différentes tâches. A partir d'un datamatrix présent sur chacune des boîtes, il est possible d'extraire les données utiles (n° CIP du médicament, date de péremption, n° de lot) et de les sauvegarder dans une base de données.
Il faudra aussi écrire une application web permettant d’accéder aux données au travers d'un navigateur internet avec outil de recherche.
Une expérimentation à grande échelle est envisagée en avril ou mai 2015.
Lors d'une alerte de retrait de lot par l'ANSM (Agence Nationale de Sécurité du Médicament), il est possible de recevoir un courriel (avec n° CIP et n° de lot concernés). Il conviendra de traiter automatiquement ce courriel afin de savoir si le lot a été livré à la pharmacie.
Choix techniques : matériel et logiciels
Matériel : Lecteur de datamatrix [simple application sur un smartphone]
--> Solution choisie : utilisation d'une simple webcam (par souci de simplicité de mise en place en milieu hospitalier, et de faible coût)
[ --> 2 webcams Logitech mises à disposition le 4/02/15 ]
[ --> 2 webcams et un hub usb mis à disposition le 18/02/15 ]
Logiciels : Wamp server, Notepad++, PHPmyAdmin, Apache, Emacs, Okular
Langages : C, Java, PHP, HTML, CSS, SQL
Prévisionnel
--> Axe principal choisi pour ce projet : Faire en sorte qu'il puisse être mis en place le plus simplement possible, à moindre coût.
Création des différents prototypes :
- Le prototype 1 a été présenté le 25 février à Polytech à une responsable du CHU de Lille
- Le prototype 2 n'a pas été présenté car nous l'avons rapidement abandonné
- Le prototype 3 a été présenté le 11 mars 2015 à la pharmacie du CHR (à la même responsable ainsi qu'aux employés)
- Le prototype 4 devra être présenté pour les vacances d'avril, au CHU. L'idée est de leur laisser le prototype pour qu'ils puissent le tester pendant cette période.Le prototype ne sera pas laissé en test , il sera présenté aux personnel hospitalier le 22 avril 2015
Les Datamatrix
Le datamatrix est un code barre bidirectionnel. Il est l'évolution du code barre traditionnel. Il présente l'avantage de contenir plus d'informations. Ces informations sont concentrés sur une matrice, qui peut être décodée par des appareils équipés d'un appareil d'acquisition d'image (webcam, appareil photo ...). Les domaines d'application sont vastes (pharmacie, publicité, suivi de matériel , logistique ...)
Dans notre projet il représente les données nécessaires à effectuer la traçabilité du médicament.
Capture du Datamatrix
Afin de pouvoir capturer un datamatrix nous avons choisi d'utiliser une webcam, qui a pour avantage d'être très économique.
Pour lire le flux vidéo de la webcam on a utilisé différentes méthodes :
- Méthode de screenschot :
Principe : Quand l'utilisateur appuie sur le bouton "scanner" de notre page html, l'image se fige et s'enregistre sur l'ordinateur. Pour réaliser cela nous avons fait appel à des fonctions telles que html2canvas ainsi que des tutoriels internet que nous avons adapté pour l'application.
Résultat :
-Méthode avec Motion
L'idée ici était de pouvoir lire le flux vidéo de 6 webcams en même temps, afin de pouvoir réaliser un convoyeur qui prendrait en photo le datamatrix, quelle que soit la position du médicament. Cette solution a rapidement été abandonnée de par la longueur de l'acquisition.
- Méthode avec un programme issu de la foxcam
Resultat :
Nous nous sommes donc tourné vers un programme en C issu de la foxcam pour pouvoir pendre une capture. Cette méthode est plus optimale, on obtient une meilleure image et le datamatrix est de meilleure qualité.
Résultat :
C'est donc cette méthode qui a été retenue.
Note :La capture des datamatrix se révèle impossible avec les webcams embarquées (première limite de notre projet). Nous avons résolu ce problème grâce aux webcams prêtées qui sont de bien meilleure qualité.
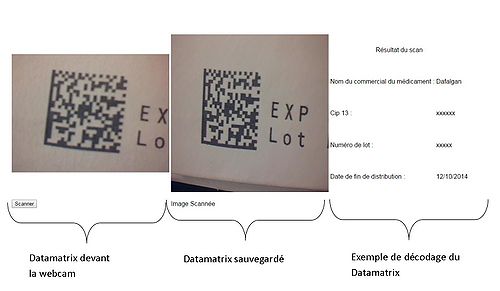
Décodage du Datamatrix
Afin de décoder les datamatrix nous avons effectué quelques recherches. Elles nous ont amené à utiliser l’utilitaire suivant: libdmtx sur http://www.libdmtx.org/
Il nous permet de les décoder sous différentes plateformes. Une fois l'utilitaire installé sur nos ordinateurs nous avons décidé de le tester. Pour cela :
-1 Prendre une photo contenant un datamtrix
-2 Tapez la commande suivante dans le fichier où se situe la photo: dmtxread –n nom_du_fichier.
-3 Comparer avec le résultat avec le site suivant : http://boy.co.ua/decode.php
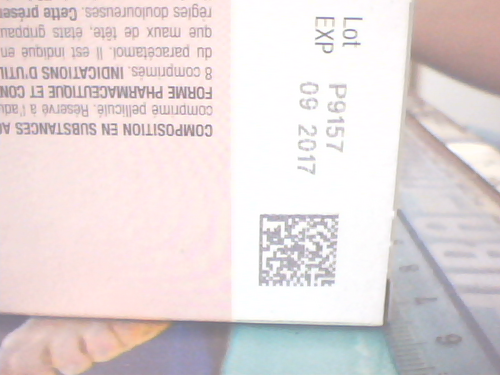
Exemple :
Soit le datamatrix suivant :
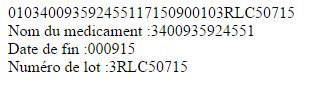
Le résultat est le suivant : 010340093592455117150900103RLC50715
Dans ces informations nous avons le CIP13, la date et le numéro de lot.Les documentations trouvées sur internet nous ont permis d'identifier ces éléments. La façon de lire le datamatrix issu d'un médicament est la suivante :
Entre 01 et 17 nous avons le CIP13 : 3400935924551 (nom du médicament)
Entre le 17 et le 10 on a la date : 150900 soit le : 00/09/2015
Puis entre le 10 et le 91 on a le numéro du lot : 3RLC50715 (attention, le 91 n'est pas toujours présent)
Nous avons créé un script permettant d'obtenir le CIP13, la date et le numéro de lot:
Attention :
Nous avons remarqué que suivant la distance du Datamatrix et la luminosité ambiante, l'application pouvait être défaillante.
Les webcams empruntées règlent partiellement le problème de la luminosité, car la seule contrainte restant est tout simplement de ne pas se trouver à contre-jour (ie face à une fenêtre)
Pour la distance, l'essai de lecture sur une dizaine de médicaments a permis de trouver la distance optimale (qui fonctionne toujours) : entre 6 et 7 cm.
Les Bases de données
Code permettant de créer la base de données
Nous avons pu télécharger sur le site de l'ANSM (www.ansm.sante.fr) les PDF contenant tous les médicaments commercialisés, ainsi que les informations suivantes : CIS, Dénomination de la spécialité, Titulaire de l'AMM, CIP7, CIP13, Nom de la Présentation.
Etant donné qu'il y a 9 PDF de 200 pages chacun, nous avons décidé d'écrire un programme permettant de créer un fichier par spécialité, afin de les incorporer dans notre base de donnée.
Avec Okular nous avons pu convertir ces PDF en fichiers texte relativement exploitables (les applications testées sous Windows se contentent de mettre bout à bout, sans espace, chaque chaine trouvée...). Okular passe à la ligne après chaque chaine. Cependant certaines chaines sont groupées ensemble, et lors d'une suite de texte à la ligne, cette deuxième partie se retrouve bien plus bas.
Avancée du code C :
- Création du fichier contenant le CIS : ok
- Création du fichier contenant la Dénomination de la spécialité : pas encore traité
- Création du fichier contenant le Titulaire de l'AMM : en cours (reste le problème des chaines groupées)
- Création du fichier contenant le CIP7 : ok (petit bug à régler)
- Création du fichier contenant le CIP13 : ok
- Création du fichier contenant le Nom de la Présentation : en cours (reste le problème de la seconde partie de phrase manquante)
--> Ce code a été par la suite abandonné, car nous avons trouvé sur une autre page de l'ANSM des fichiers .txt contenant les informations que nous voulions. Les modifications que nous devions faire sur ces fichiers étant minimes, nous l'avons fait directement en php.
Base De Données
Une fois les données récupérées on a créé un script php qui nous permet de peupler les bases plus facilement.
On a peuplé nos bases à partir de la version 2
Peuplement de nos bases avec ses évolutions :
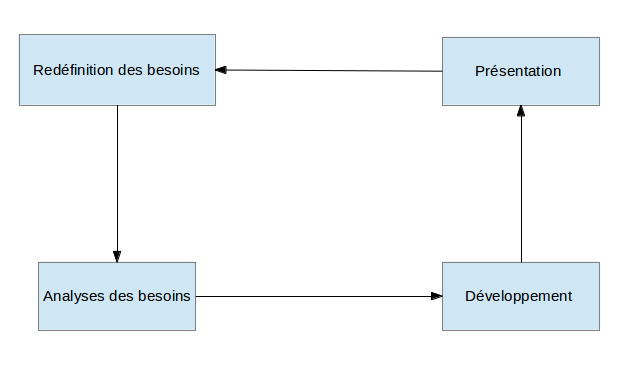
Étapes d'un Prototype
Prototypes
Prototype 1 : Application à une webcam
Application
Cahier des charges :
- Cahier des charges initial
Développement :
- On peut réaliser un scan
- Capture des datamatrix qui fonctionne
- Non prise en charge des bases de données
Présentation de l'application :
Paged'accueil :
Page d'accueil de l'application :
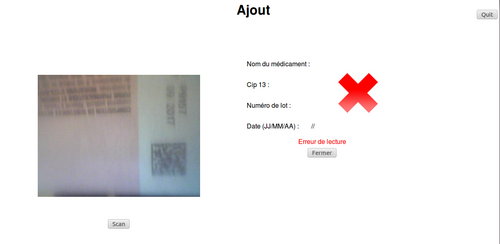
Ajout d'un médicament :
Retour des professionnels
Ce premier prototype est très engageant pour eux.
Les modifications qu'ils souhaitent sont :
- Gérer le niveau du personnel (employé débutant - employé expérimenté - administrateur)
- Avoir une saisie manuelle (au cas où le datamatrix soit inconnu de la base, ou X problème)
- Avoir une traçabilité de l'ajout effectué par le personnel (qui a fait quoi et quand)
Remarque :
Il est pour eux inutile d'afficher en continu le flux vidéo vu par la webcam sur la page de saisie. Nous avons donc convenu d'afficher une photo du médicament scanné à la place, afin de confirmer à l'utilisateur qu'il correspond à celui qu'il a scanné.
Prototype 2 : Application avec un tunnel d'images
Application
Cahier des charges :
- Cahier des charges initial
- Rajout de plusieurs webcams pour pouvoir scanner un médicament sur un tapis (convoyeur)
Développement :
- Moniteur de contrôle avec motion
Screenshot du moniteur de contrôle
screenshot du décodage
Nous avons constaté que l’utilitaire motion ne nous satisfait pas pour la capture du datamatrix. L'acquisition est beaucoup trop longue, et l'application serait lourde en terme de ressources.
--> Pour ces raisons, ce prototype a été abandonné.
Prototype 3 : Intégration des bases de données dans le prototype 1
Application
Cahier des charges :
- Extraction des données du datamatrix
- Gérer le niveau du personnel
- Avoir une saisie manuelle
- Avoir une traçabilité de l'ajout effectué par le personnel
Développement :
- Intégration des bases de données
- Capture des datamatrix
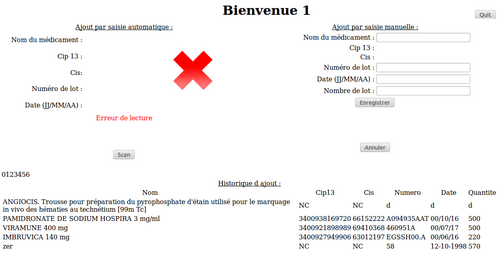
- Réalisation d'ajout en mode semi-automatique
- Gestion du personnel
- Authentification unique
- Saisie manuelle
- Mise en place d'une traçabilité du personnel et des médicaments
- Identification du cis, cip 13 avec le nom du médicament
Présentation de l'application
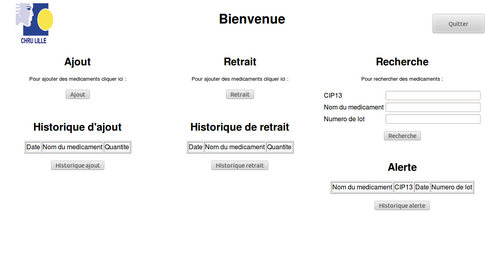
Paged'accueil :
Page pour la connexion des opérateurs :
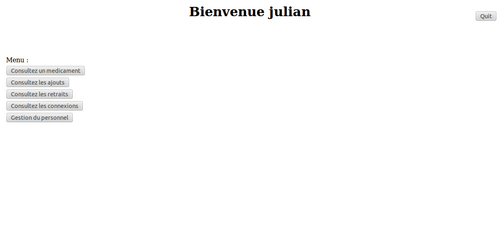
Page d'accueil de l’administrateur :
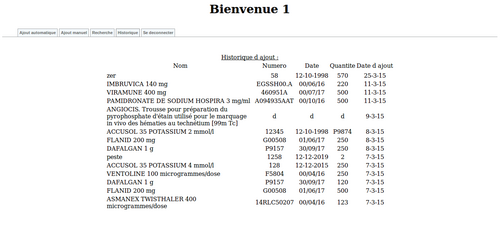
Page pour consulter les ajouts :
Page pour consulter les connexions :
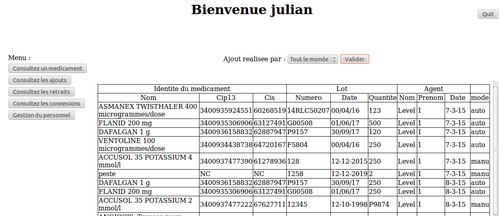
Page pour consulter les médicaments :
Page de modification du personnel :
Retour des professionnels
Compte rendu de la présentation du prototype 3 au CHU de Lille :
- Donner la localisation prévue pour le médicament dans leur stock
- Imprimer sur une étiquette (post-it) cette localisation, ainsi que le nom du médicament en petit (imprimante d’étiquettes Isiscoder PD41).
- Visualiser le CIP13 et le CIS est inutile pour eux (nous pensons donc à créer un bouton ‘’détails'’. De même pour l’historique et la saisie manuelle.
- 2 niveaux de comptes suffisent, un compte administrateur et un compte pour chaque employé.
- Sur la page du scan, épurer au maximum : Nom, numéro et photo du médicament, date et localisation suffisent.
- Améliorer la rapidité de l’acquisition du Datamatrix au maximum.
- Pouvoir utiliser la webcam comme une douchette pour plus de facilité.
- La création d’un convoyeur ne fait pas l’hunanimité du personnel.
Conclusion :
Satisfaction de l’ensemble du personnel présent pour ce premier prototype qui leur était présenté. Il faut cependant en priorité :
- Améliorer la rapidité de l’acquisition du Datamatrix.
- Créer une douchette avec la webcam.
- Epurer l’écran au maximum et ajouter la localisation.
Prototype 4 :Saisie avec une douchette
Application
- Reprise du cahier des charges du prototype 1
- Remplacement de l'alerte de l'ANSM par un outil de recherche
- Donner la localisation prévue pour le médicament dans le stock
- Imprimer sur une étiquette (post-it) cette localisation, ainsi que le nom du médicament en petit (imprimante d’étiquettes Isiscoder PD41).
- 2 niveaux de comptes suffisent, un compte administrateur et un compte pour chaque employé.
- Sur la page du scan, épurer au maximum : Nom, numéro et photo du médicament, date et localisation suffisent.
- Améliorer la rapidité de l’acquisition du datamatrix au maximum.
- Pouvoir utiliser la webcam comme une douchette pour plus de facilité.
Développement :
L'application web est terminée. Elle communique avec le programme de lecture des datamatrix via un serveur websocket .
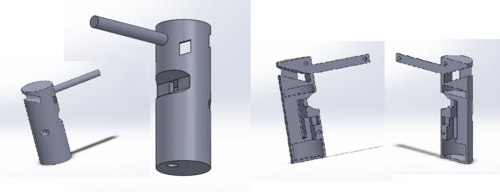
Douchette modélisation 3D réalisée :
La tige sert de guide pour la distance optimale à placer entre la webcam et le datamatrix. La webcam se place sur le dessus, et le socle dans la fente de la douchette. A l'intérieur de celle ci se place la plaque d'essai sur laquelle se trouve l'Arduino Nano et le bouton poussoir. Le bouton est accessible par le trou sous le guide. Le trou sous la douchette sert à brancher l'Arduino. Enfin, les tétons permettent de fixer les 2 coques ensemble, qui seront vissées dans le trou créé pour y placer une vis de serrage.
Séparation des outils d'affichage et de la partie capture du datamatrix
- Création du programme de prise d'image et de décodage
-Création du programme d'envoi des données sur l'application
La séparation est maintenant opérationnel.
Le prototype fonctionne avec la douchette. Par un simple appuie sur le boutons on est capable d'afficher le résultat dans une page web.
Présentation de l'application
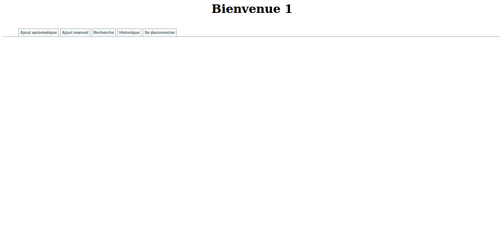
Page d'accueil :
Paged'accueil pour les opérateurs :
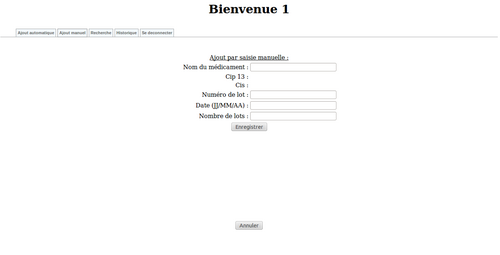
Page permettant l'ajout manuelle :
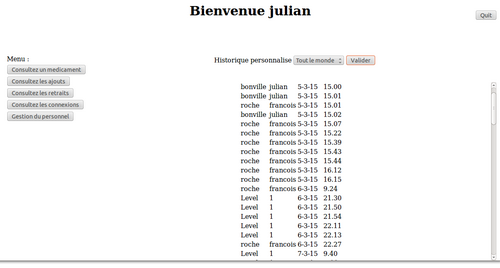
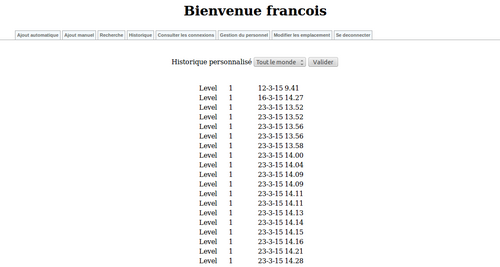
Page affichant l'historique des médicaments :
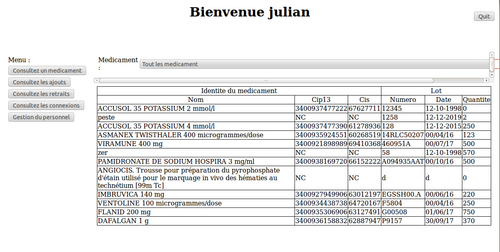
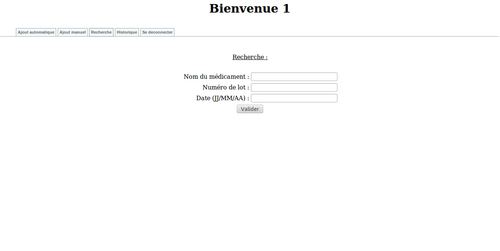
Page de recherche d'un médicament :
Page d'accueil pour les administrateurs :
Page qui permet de visualiser les connexions :
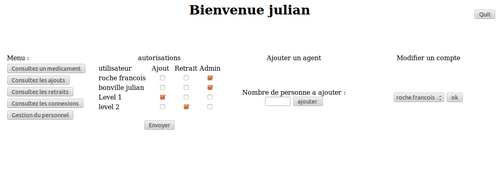
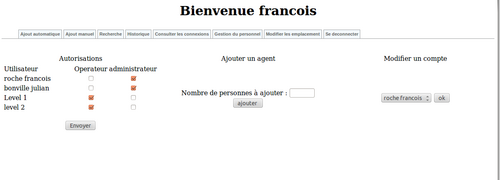
Page permettant la gestion du personnel :
Retour des professionnels
Pour d'autre application
Nous avons choisi de vous proposer nôtre méthode pour vos application.Attention cette méthode à été développé sous Linux.
Lecture et décodage des datamatrix
Nous mettons à disposition nos fichier pour pouvoir décrypter les datamatrix.
Procédure d'installation sur linux :
- 1 Télécharger libdmtx à l'adresse suivante : http://www.libdmtx.org/downloads.php
- 2 Télécharger le projet à l'adresse suivante :
En cours de publication
- 3 Compiler l'ensemble du projet en effectuant un make
- 4 Dans le projet allez dans le fichier Clichés.
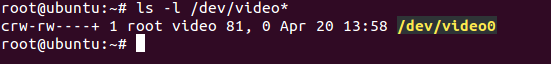
- 5 Afin d'identifier le périphérique associé a votre webcam tapez dans un terminal : ls -l /dev/video*
Résultat de la commande :

- 6 Connecter votre webcam sur le port USB
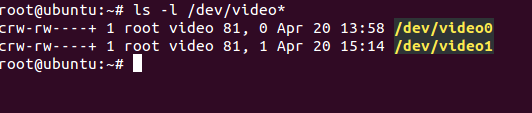
- 7 Refaire la commande de l'étape 5
Résultat de la commande :

On voit que le /dev/video1 vient d'apparaitre. Il correspond à notre webcam.
- 8 Lancer le serveur : ./ capture -s /dev/video* & (le * correspond aux numéro de votre webcam. Dans notre cas le * sera remplacé par 1)
- 9 Dans le projet allez dans le fichier lecture_datamatrix
- 10 Lancer le serveur websocket : ./lecture_datamtrix
- 11 Lancer le fichier lecture_datamatrix.html pour afficher le résultat sur la page web
NB : Pour afficher la valeur d'un datamtrix sans lancer le serveur websocket. Il faut que la librairie libdmtx soit installé.
- 1 Aller dans le fichier Clichés
- 2 Reprendre les étapes 5 et 6 . Si vous avez déjà lancez le serveur ignorer cette étape
- 3 Prendre en photo le datamatrix : ./capture -c >nom du fichier .png
- 4 Pour pouvoir le décoder : dmtxread -n -N1 nom du fichier.png
Applications Web
Pour créer votre propre application vous aurez besoin de certains outils dans votre application.
Pour un simple affichage des scans :
Entre les balises <head> </head>
<script src="jquery.js"></script>
<script type="text/javascript">
window.WebSocket=(window.WebSocket||window.MozWebSocket);
var websocket=new WebSocket('ws://127.0.0.1:9000','myprotocol');
websocket.onopen=function(){ $('h1').css('color','green'); };
websocket.onerror=function(){ $('h1').css('color','red'); };
websocket.onmessage=function(message){
console.log(message.data);
$('#messages').append($('balise p',{ text: message.data }));};
</script>
NB : balise est à remplacer par < code html ici : p >
Entre les balises <body> </body>
une balise div avec un l'id suivant :messages
Pour un traitement du code du datamatrix :
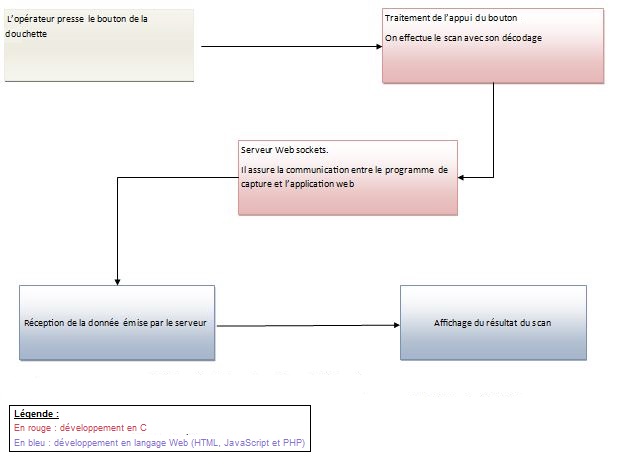
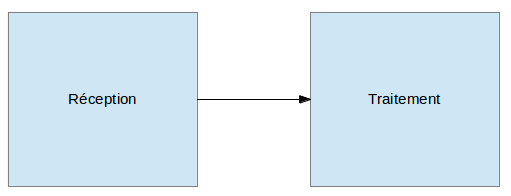
Schéma :

Mettre le code suivant entre les balises <head> </head> de la page qui vous servira de réception de la valeur des datamatrix :
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script type="text/javascript">
window.WebSocket=(window.WebSocket||window.MozWebSocket);
var websocket=new WebSocket('ws://127.0.0.1:9000','myprotocol');
websocket.onmessage=function(message){
console.log(message.data);
document.location.href='nom_de_votre_fichier.php?value='+message.data;};
</script>
Ce code nous permet de recevoir les webscockets et de l'envoyer a la page voulu. Pour cela il faut remplacer nom_de_fichier.php par votre le nom du fichier choisi.
Pour récupérer la valeur du scan il faudra placer cette ligne dans le fichier destination :
<?php $datamatrix=$_GET['value']; ?>
Douchette
Fichier rendu
Rapport