Malette Arduino éducative I
Sommaire
Cahier des charges
Présentation générale du projet
Contexte
Ce projet est réalisé dans le cadre de notre quatrième année en IMA, alors que la question de comment intéresser les plus jeunes à la programmation se pose, et encore plus difficile : comment faire pour que les prochaines promotions d'IMA réussissent à comprendre quelque chose en système.
Objectif du projet
L'objectif de notre projet est de concevoir des shields Arduino pour les TP système en IMA4 et pour une mallette à vocation pédagogique (fin de primaire / collège) pour l'initiation à la programmation sur Arduino
Description du projet
Ce projet s'intéresse au développement de logiciels et des bibliothèque associées.
La première partie de ce projet consiste à concevoir l'ordonnanceur pour le Shield "TP système" conçu et réalisé dans un autre projet.
La seconde partie est à destination d'enfants. Polytech est engagée dans la sensibilisation aux sciences des enfants de primaire et du collège. Cela s'est traduit par exemple à la mise en place d'une compétition de robotique pour les élèves de primaire
Afin d'aller plus vers l'apprentissage de la programmation, nous envisageons d'initier des élèves à la plateforme Arduino.
Il est demandé de concevoir et réaliser :
- une mallette avec un Arduino,
- des exemples de projets réalisables par des enfants, soit en autonomie (collège) soit accompagnés (primaire),
- une documentation claire et didactique pour les enfants,
- une documentation plus approfondie pour les enseignants.
Choix techniques : matériel et logiciel
Logiciel:
- Pour la programmation, nous allons utiliser le langage C.
Matériel de développement :
- Un arduino Uno [disponible au 29/1/2015 en E306 (dans votre casier)]
- Une matrice RGB 8*8 [disponible au 29/1/2015 en E306 (dans votre casier)]
- Matrice 8*8 monocolore utilisant le bus i2c [disponible au 29/1/2015 en E306 (dans votre casier)]
- Un afficheur 4*7 segments [disponible au 29/1/2015 en E306 (dans votre casier)]
- Une LED rouge [disponible au 29/1/2015 en E306 (dans votre casier)]
- Une LED jaune [disponible au 29/1/2015 en E306 (dans votre casier)]
Etapes du projet
La première étape du projet sera de l'ordonnanceur de démonstration du Shield pour les TP système d'ordonnancement. Ce shield comporte une matrice 8*8 RGB SPI, une LED rouge, une LED jaune, un afficheur 4*7 segments SPI et une matrice 8*8 monocouleur utilisant le bus I2C.
Planning prévisionnel de l'avancement du projet
Semaine 1 : réalisation du programme correspondant au premier shield : ordonnanceur, conception de la carte
semaine 2 : fabrication du shield et prise de rendez-vous avec tuteur pour la suite du projet.
Avancement du Projet
Semaine 1
Discussion autour du projet, détailler le cahier des charges et préciser le but du projet.
Semaine 2
Recherches documentaires sur les bus SPI et I2C
Semaine 3
réaliser les Tâches sur le bus SPI
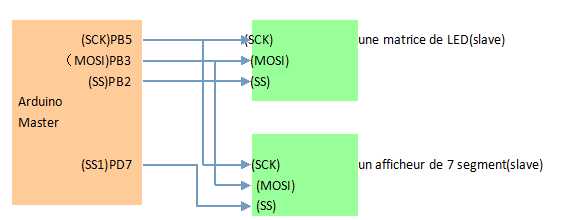
- tâche 1: envoyer en double différents colonnes de couleurs sur une matrice de LED communiquent via le bus SPI.
- tâche 2: envoyer en boucle des chiffres sur un afficheur de 7 segments communiquent via le bus SPI.
Le figure ci-dessous montre la principe de la fonctionnement pour le bus SPI.
Semaine 4
Tâche sur le bus I2C
- tâche 1: envoyer en bouble des dessins sur une matrice monocolore via le bus I2C.
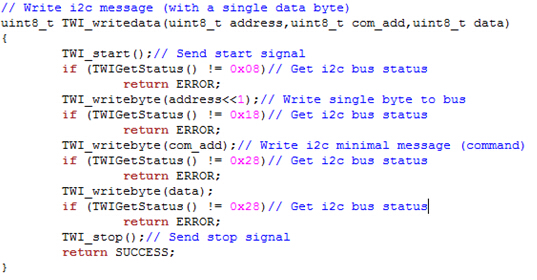
Le paquet de la communication I2C se compose de plusieurs parties.
- le signal START - l’adresse de paquet - data de paquet - le signal STOP
Pour utiliser le bus i2c, il faut les fonctions suivantes:
Semaine5
Ecrire la bibliothèque pour le timer, celle pour le bus SPI ,celle pour bus I2C, celle pour le port série et celle pour les sémaphores. Commencer à réaliser l'ordonnanceur à partir de sources fournies.
Semaine6
Commencer la seconde partie du projet. Mehmet Ilter a demandé à réaliser 4 jeux :
Le premier jeu est le tape-taupe : une des six LED s’allumera pendant un certain temps pendant lequel il faudra appuyer sur le bouton correspondant. Un signal sonore indiquera si « le point a été marqué ».
Le jeu est décomposé en parties :
- Partie LED : afin d'allumer les LEDs au hasard, j’ai utilisé une fonction random() qui retourne des chiffres aléatoires entre 0 à 4 correspondant aux E/S des différentes LEDs. Pour augmenter les niveaux de difficultés, le temps d'attente diminue chaque fois.
- Partie bouton : si le bouton est appuyé avant que la LED s’allume, le nombre de points est incrémenté.
- Partie évaluation : selon le nombre de points, le jeu va afficher un message de résultat au joueur.
Semaine7
Le second jeu est le casse-tête : l’appui sur un bouton changera l’état d’une ou plusieurs LEDs, l’objectif sera d’allumer toutes les LEDs. L'algorithme consiste à changer l'état des LEDs quand un bouton est appuyé. Le jeu s'arrête quans toutes les LEDs sont allumées.
Le troisième jeu est le piano : il consiste à associer à chaque bouton un son (fréquence, amplitude) qui sera joué par le haut-parleur. La bibliothèque de l’IDE Arduino inclut la fonction tone(pin, frequency, duration) qui peut être utilisée directement.
Semaine8
Le quatrième jeu est le "répète après-moi" : il s’agit de programmer une séquence d’allumage des LEDs de plus en plus difficile à suivre. Le joueur essaiera de refaire la séquence. Deux bips sonores différents permettront de savoir si c’est un échec ou une réussite.
Ce jeu est décomposé en plusieurs parties :
- Partie LED : la séquence d’allumage des LEDs est programmée par la fonction random(), il est de plus en plus difficile car la séquence est de plus en plus difficile. Une variable est définie pour stocker la séquence.
- Partie bouton : après que la séquence soit jouée, le joueur appuye sur les boutons correspondants, sa séquence est stockée dans une autre variable.
- Partie évaluation : si les deux variables sont mêmes, le niveau monte.
Semaine9
il y a des problèmes comme le rebond des touches. J'ai passé beaucoup de temps à déboguer les programmes. Ils fonctionnent tous mais nécessitent des améliorations et des simplifications.
Semaine 10
réaliser la troisième carte avec le ARDUBLOCK. Il faudra coder chaque composant individuellement puis faire interagir les composants :
- led qui s’allume quand on appuie
- led de couleur différente allumé en fonction de la température
- affichage de la température
- bouton qui change affichage : heure, température
Fichiers Rendus
- Le rapport de projet est disponible ici : Fichier:PROJET IMA4.pdf
- Code Source Partie1:Fichier:Partie1.zip
- Code Source Partie2:Fichier:Partie2.zip