Contrôle de bras robotique, 2011/2012, TD3
Introduction
Bilan des séances
Séance 1 (20/04/2012)
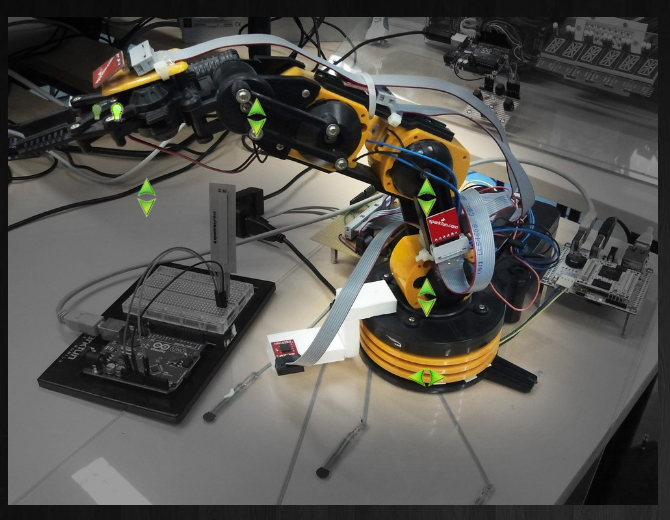
Durant cette séance, nous avons tout d'abord déterminé le sujet, nous avons choisit le sujet se rapportant au Contrôle de bras robotique. Notre première tâche fut de s'approprier le sujet en comprenant le rôle de chaque sous système (foxboard,nanoboard...).
Une fois le sujet assimilé, nous avons décidé d'entreprendre dans un premier temps l’élaboration de l'interface web.
Nous avons pour cela divisé la tâche en deux dans un soucis d'éfficacité :
- un membre du binôme travailla sur la compréhension du démon, sa compilation et la gestion de l’envoi des commande au robot
- tandis que le second membre travailla sur la conception de l'interface web en HTML et CSS en local.
Dans un premier temps, nous avons réalisé ceci entièrement en HTML, CSS et PHP. Cependant l'enseignant nous fit remarqué que les requête PHP réactualisé entièrement la page, il nous a donc encouragé à utilisé du Javascript pour une meilleur conformité du Web 2.0. Ainsi, une fonctionne Javascript permet d'appeler la page PHP dont le code est le suivant : essaiModèle:Boîte déroulante/fin
Nous avons ensuite fusionné nos deux travaux afin d'obtenir l'interface web visible ci dessous :

L'interface fonctionne correctement, il nous reste encore à gérer l'affichage des données provenant du bras robotisé.