Projet IMA3 P1, 2015/2016, TD1
Sommaire
Projet IMA3-SC 2015/2016 : Titre
Cahier des charges
Dans le cadre du projet IMA3 , nous avons décidé de réaliser un afficheur qui ferais défiler une phrase saisie par le biais d'une application web . L'application enverrais cette phrase par le du port série à la carte électronique et aux afficheurs. Nous avons l'intention de réaliser cela grâce à des afficheurs 16 segments.
Le matériel nous paraissant indispensable est le suivant :
- une vingtaine d'afficheurs 16 segments
- une nanoboard
- une Raspberry Pi
Séance 1
Partie électronique
Nous avons commencé par nous familiariser avec les différentes opérations logiques réalisable grâce au logiciel altium .
Nous avions préalablement réalisé un schéma logique afin de comprendre le fonctionnement d'afficheur par le biais du logiciel logisim mais avons ensuite découvert que le port série envoyait déjà les données en binaire .Ce code précisant les afficheurs sollicités il faudra par la suite réaliser un lien entre les données entrantes et les différents port des afficheurs.
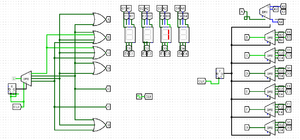
Nous avons ensuite réalisé un module permettant de décaler les lettres au fur et a mesure que la phrase s'affiche de manière à ce que l'on puisse afficher une phrase plus grande .
(image du module)
Partie informatique
Nous avons commencé à implémenter la partie réseau et à faire les tests à partir de l'arduino fournie .
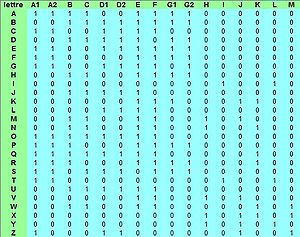
Nous avons également découvert que le passage de la lettre ASCII en codage afficheur devait être implémenté dans le programme . Nous avons donc commencé à coder chaque lettre en binaire à partir de la disposition de chaque segment de nos afficheurs . Le codage réalisé est visible ci-dessous.
Nous avons également effectué la liaison série entre l'arduino et l'ordinateur.
Séance 2
Partie électronique
Partie informatique
Lors de cette séance, nous avons commencé par essayer de comprendre quelle type de donnée était transmise par le port série. Nous avons effectué des tests afin de connaitre le code binaire pour chaque segment de l'afficheur et avons découvert que les segments n’étaient pas dans l'ordre déterminé dans la séance 1 . Nous avons donc implémenté la conversion caractère -> hexadécimal de la manière suivante .
code conversion bien commentée en expliquant ce que l'on fait
Nous avons ensuite implémenté la page web dans laquelle nous pouvons écrire une phrase. La phrase est alors envoyé au afficheur.
code modifié de la page web commenté
Pour finir nous avons testé grâce à l'arduino l'envoi d'un mot. Le mot est bien affiché mais ne défile pas ,il faudra donc remédier à cela lors de la prochaine séance .