Projet IMA3 P2, 2015/2016, TD1
Projet IMA3-SC 2015/2016 : Commande d'un servomoteur via une plateforme Internet
Cahier des charges
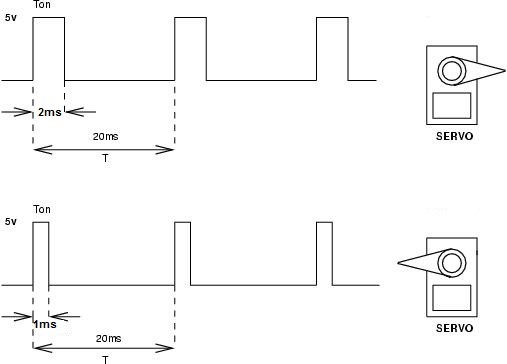
L'objectif à atteindre est de piloter un servomoteur à distance via une liaison série. Pour cela, nous utiliserons une application Web codée en HTML5 et CSS. Pour la partie dynamique du projet, à savoir la commande, nous préférerons le Javascript et le PHP.
Afin de réaliser ce projet, nous aurons besoin de :
- un servomoteur connecté à une carte
- une carte Nanoboard qui assurera la génération des signaux PWM pour la commande du moteur ;
- un PC portable connecté à un réseau Wi-Fi qui permettra de transmettre les commandes au moteur ;
- une Raspberry Pi qui assurera le transfert de la commande à la Nanoboard via son serveur Web intégré.
Nous souhaitons pouvoir régler l'angle (commande à partir de l'application Web) de rotation du servomoteur ainsi que sa vitesse. A l'aide du logiciel Altium Designer, nous pourrons réaliser une commande nous permettant d'envoyer un signal PWM au servomoteur afin de le contrôler.
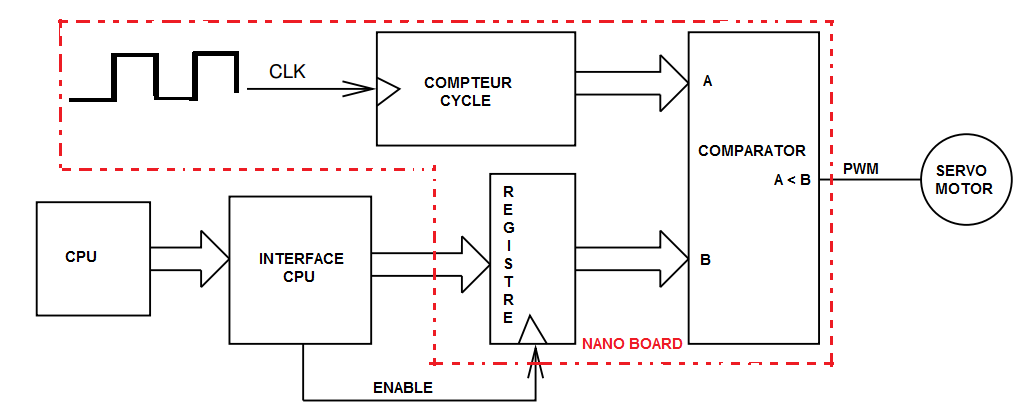
Nous avons réalisé un schéma synthétisant les différentes liaisons imaginées entre les composants utilisés dans ce projet :

Nous allons créer un compteur afin de réaliser une rampe. Celui-ci va revenir à zéro lorsqu'il atteint une valeur souhaitée (à calculer). Le registre va recevoir une valeur de commande (angle) de la part serveur intégré dans la Raspberry Pi afin de pouvoir contrôler le servomoteur. Mais avant de générer le signal permettant son contrôle, la valeur inscrite dans le registre doit être comparée à la valeur du compteur. Le but de cette manœuvre est de créer un signal tout ou rien du type PWM :
Afin de réaliser notre projet, nous allons tout d'abord nous familiariser les différents composants en réalisant des tests avec une carte Arduino. Ensuite, nous réaliserons une carte (FPGA) permettant de générer les signaux. Pour finir, nous nous intéresserons à la partie informatique avec le création de l'application Web puis à sa liaison avec l'électronique via la Raspberry Pi.
Séance 1
Partie électronique
Dans cette séance, nous avons étudié le fonctionnement d'un servomoteur, l'étude a été fait sur une carte Arduino. Nous nous sommes servi de la librairie Servo.h d'Arduino pour pouvoir générer des signaux PWM (commande du servomoteur), nous avons aussi étudié la possibilité de pouvoir générer ceux signaux (PWM) avec la Nanoboard (à faire prochainement) sur Altium Designer.
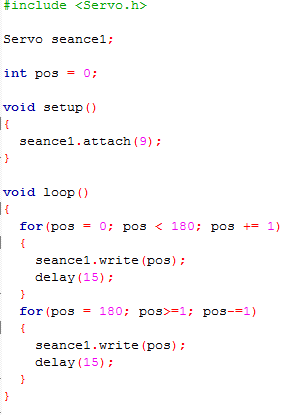
Pour réaliser la commande du servomoteur, à savoir le faire tourner avec un angle allant de 0 à 180°, nous avons saisi le code suivant :
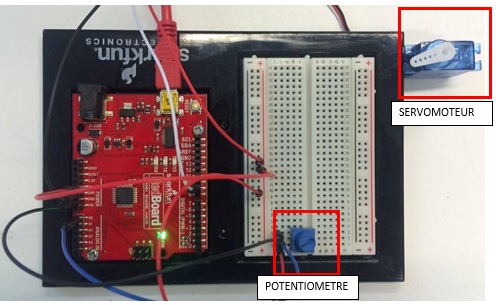
Une carte Arduino est connectée via USB à l'unité centrale de l'ordinateur.Afin de commander le moteur,nous réalisons les branchements suivants :
Le potentiomètre nous permet de régler l'angle voulu. Il est branché en série avec le moteur.
Une fois ces tests terminé, nous allons sur Altium Designer afin de nous intéresser de plus près à la génération des signaux PWM via la Nanoboard.
Commentaire post-séance :
Initialement, nous souhaitions renvoyer la position du moteur via un capteur laser. Cependant, aux vues du temps imparti, nous avons choisi de nous concentrer uniquement sur la commande du servomoteur.
Partie informatique
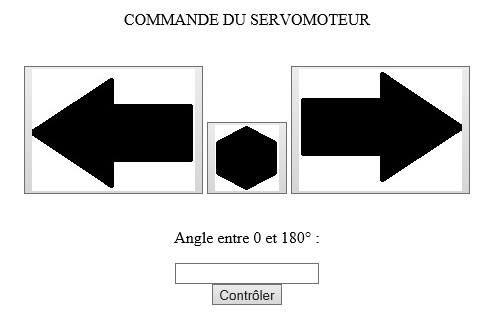
Au cours de cette séance, nous avons implémenté l'interface web en y insérant des boutons capables d'envoyer un signal au moteur afin qu'il puisse tourner dans le sens désiré. Pour cela, nous nous sommes servi de l'association entre l'HTML5 et le JavaScript. Nous avons donc dû apprendre à utiliser les bases de JavaScript afin de connecter nos boutons aux LED correspondantes. Il nous a fallu réaliser une première page HTML. Cette page est la façade de commande de notre servomoteur. Elle devra renvoyer par redirection les valeur de l'angle choisies par l'utilisateur.
Cette partie sera approfondie lors de la dernière séance de projet.
Séance 2
Partie électronique
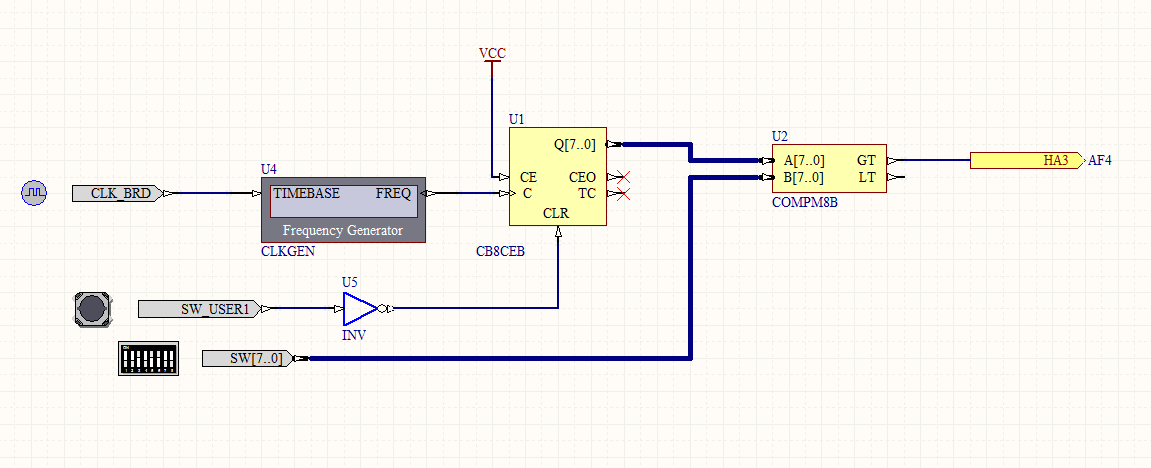
Cette séance est dédiée à la création d'un schéma capable de générer un signal PWM au servomoteur. Pour débuter, nous effectuons des recherches concernant les manières de générer ce type de signal. Nous avons abouti à l'idée suivante :
Légende :
- CLK_BRD : horloge de la carte
- CLKGEN : générateur de fréquence
- SW_USER1 : Bouton poussoir qui remet à 0 le compteur
- SW[0..7] : valeur à comparer avec le compteur, permet de faire varier les rapports cycliques et donc finalement l'angle
- CB8CEB : compteur binaire 8 bits
- COMPM8B : comparateur 8 bits
- AF4 : sortie du FPGA
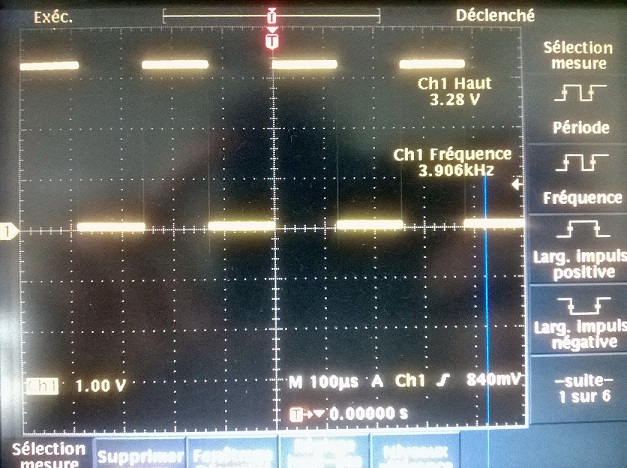
Nous regardons ensuite le signal de sortie via un oscilloscope afin d'observer les variations du rapport cyclique et donc voir si nous réussissons à faire varier ou non la position du servomoteur (pour le moment ce ne sont que des simulations). Nous obtenons l'oscillogramme suivant :