Projet IMA3 P8, 2015/2016, TD1
Sommaire
Projet IMA3-SC 2015/2016 : Titre
Cahier des charges
L'objectif de notre projet est la réalisation d'un Chronomètre qui fonctionnera dans 2 modes, un mode décroissant ( partant d'une valeur donnée ) et un mode croissant ( qui mesura le temps passer). La partie électronique du système affichera le temps . La partie informatique du système permettera de choisir le mode de fonctionnement du système et dans le mode décroissant le temps original.
Materiels choisi :
Une matrice LED 16*16
Des boutons poussoire
Raspberry Pi/Arduino
Carte NanoBoard
Optionnel:
Si nous avons assez de temps il est possible de rajouter des options de personnalisation sur l'interface web (exemple : changement de couleurs du chronomètre).
Séance 1
Partie électronique
Nous avons commencé à étudier la matrice de LED. Le but étant de pouvoir afficher deux chiffres par matrice 8X8. La première fonction que nous avons voulu mettre en place est la fonction chronomètre. Pour cela nous avons dabord chercher à savoir pour un signal 4bits arrivant sur la matrice,quelle été la table de vérité de chacune des led en questions. pour chaque chiffre à afficher ils nous faut 13 LED à allumer ou non. Toutefois si nous voulons concevoir un circuit logique répondant a cette table de vérité, le travail risque d'etre long est répétitif. Nous cherchons donc peut etre a faire en sorte que les LED soient géré plutôt dans la partie informatique.
Partie informatique
Nous avons crée une ébauche du futur site web pour parfaitement définir quel sont les paramètre qu'il renverra . Dans un second temps nous sommes intéresser a la matrice LED pour comprendre le fonctionnement , pour cela il fallut nous pencher sur la programmation sur Arduino nous avons rencontré un problème dû au firmware, suite à de nombreuse incompréhension de notre part (du au fait qu'on utiliser du code crée pour un firmware plus reçent ) nous avons décider de changer le firmware, il fallut aussi modifier le programme pour pouvoir afficher des chiffre correctement de se fait le code fonctionne et respecte bien la fonction défini dans le cahier des charge
Séance 2
Partie électronique
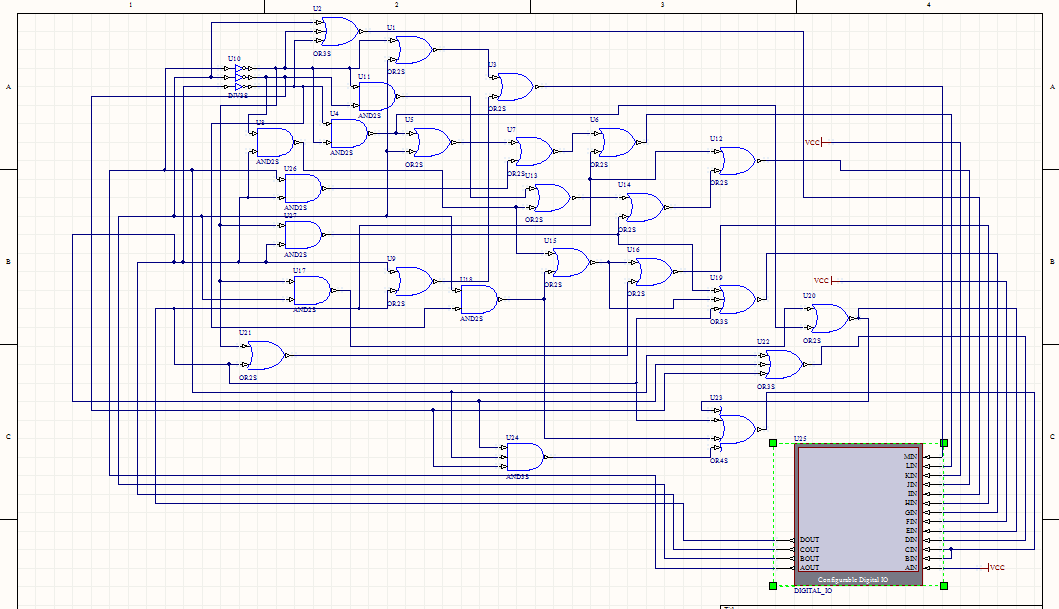
A partir de la table de vérité j'ai cherché les équations de chacune des led grâces a des tableaux de Karnaugh. Sur ALtium designer nous avons conçus un système logique permettant, grâce a un bus de donné de 4 bits de contrôler les 13 LED permettant l’affichage d'un chiffre sur la matrice. J'ai utilisé des portes et, ou , not. Pour vérifier mes résultats j'utilise un Digital IO.
Partie informatique
Dans Cette séance de Projet Nous nous somme concentré sur la réalisation de la liaison ordinateur arduino pour pouvoir réaliser les premier teste pour cela il fallut adapter le programme du websocket pour qu'il puisse envoyer des information viable pour l'arduino (et plus tard le FPGA) nous avons rencontré quel que problème lier a la fois au temps de réception des matrice et a l'actualisation de l'affichage de l'as matrice ce qui provoquer des problème d'affichage (nombre incorrect) et des désynchronisation ( la matrice était trop lente ) le premier problème fût régler en ajoutant un pause entre l'envoie des 2 chiffres ,l'autre problème fût de modifier la pause initiale pour arriver a un actualisation d'une seconde de se fait a l'initialisation il y a une légère différence entre se que le site affiche et se que la matrice montre mais cette écart étant constant cela ne pose pas de problème une fois ces 2 problème régler
nous avons crée un premier site qui avais pour seul fonction de pouvoir écrire un nombre et l'envoyer a la matrice