Projet IMA3 P1, 2015/2016, TD1
Sommaire
Projet IMA3-SC 2015/2016 : Titre
Cahier des charges
Dans le cadre du projet IMA3, nous avons décidé de réaliser un afficheur qui ferait défiler une phrase saisie par le biais d'une application web. L'application enverrait cette phrase par le biais du port série à la carte électronique et aux afficheurs. Nous avons l'intention de réaliser cela grâce à des afficheurs 16 segments.
Le matériel nous paraissant indispensable est le suivant :
- huit afficheurs 16 segments
- une Nanoboard
- une Raspberry Pi
Séance 1
Partie électronique
Pour commencer cette partie du projet il a fallu réfléchir à comment et avec quoi nous allions le réaliser.
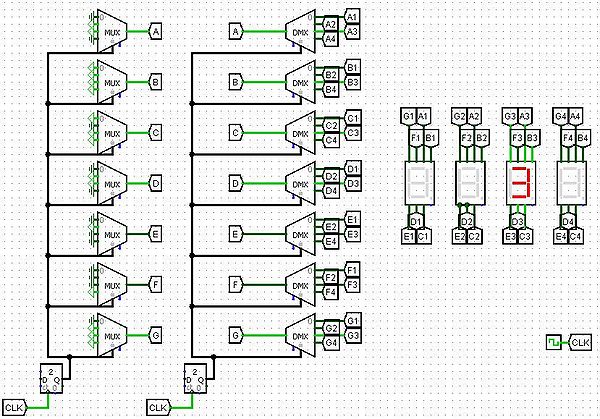
Préalablement nous avions réfléchi au multiplexage des afficheurs car nous savions que la Nanoboard ne possédait pas suffisamment de sorties pour pouvoir y connecter chaque pin des afficheurs, il aurait fallu 136 sorties (17 pins x 8 afficheurs). Nous avons pu, grâce au logiciel Logisim, tester le multiplexage d'afficheurs sept segments. On peut voir ci-dessous le résultat. Le multiplexage est réalisé par les sept multiplexeurs qui sont, en sortie liée à chaque segment des afficheurs (un multiplexeur par segment) et en entrées, on retrouve les valeurs de l'affichage pour chaque afficheur (quatre afficheurs donc quatre entrées). Les labels (A, B, etc.) en sortie des multiplexeurs représentent les pins de sortie de la Nanoboard. (Le reste du schéma ne sert que pour pouvoir afficher les valeurs sur le logiciel.)
Nous avons pu voir un des afficheurs que nous utiliserons et ainsi trouver sa datasheet sur internet.
Nous avons ainsi appris que les afficheurs étaient à anodes communes - pour les faire fonctionner il faut mettre l'alimentation (1 logique) sur le pin de l'anode (ici pins 6 et 18) et la masse (0 logique) sur les pins des segments à allumer. Pour sélectionner l'afficheur qui devra être éclairé il faudra mettre ses pins 6 et 18 à "1" et ceux des autres afficheurs à "0".
Nous avons terminé la séance en commençant à nous familiariser avec le logiciel AltiumDesigner pour pouvoir faire la programmation de la Nanoboard durant la séance suivante.
Partie informatique
Nous avons commencé à implémenter la partie réseau et à faire les tests à partir de l'arduino fournie .
Nous avons également découvert que le passage de la lettre ASCII en codage afficheur devait être implémenté dans le programme . Nous avons donc commencé à coder chaque lettre en binaire à partir de la disposition de chaque segment de nos afficheurs . Le codage réalisé est visible ci-dessous.
Nous avons également effectué la liaison série entre l'arduino et l'ordinateur.
Séance 2
Partie électronique
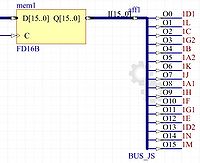
Lors de cette séance, nous avons réalisé le schéma logique par le biais du programme Altium. Nous avons utilisé un compteur ainsi qu'un décodeur afin de sélectionner l'afficheur à allumer.Nous avons également utilisé des multiplexeurs gérés par le même compteur qui permettent de sélectionner la mémoire dans laquelle il faut aller lire. Ces multiplexeurs sont au nombre de 16 (c'est à dire un par segment. Nous avons décidé de nous servir de registre afin de mémoriser le code de chaque lettre envoyé par le port série de manière à afficher et faire défiler les lettres plus facilement.
Sur cette image nous pouvons voir que la sortie du compteur est relié au commande des multiplexeurs et du décodeur (ce dernier compte alors de 0 à 7). C'est par le biais du décodeur qu'est sélectionné l'afficheur mis en marche. Les multiplexeurs eux permettent d'aller chercher les données dans la mémoire correspondante. Ex: Lorsque le compteur est à 0, les segments sont lus dans la mémoire 1 (pin 0 des multiplexeurs) et envoyé vers l'afficheur 1.
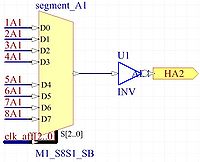
Lors de la prochaine séance, il faudra que nous réalisions des tests sur les afficheurs. Pour ce faire , nous avons réalisé un module qui affiche quelque lettre .
Nous devrons également impérativement commencer la réalisation de la liaison série afin de récupérer les données envoyées par l'application web .
Partie informatique
Nous avons effectué des tests afin de connaitre le code binaire pour chaque segment de l'afficheur et avons découvert que les segments n’étaient pas dans l'ordre déterminé dans la séance 1 .
Nous avons repris la conversion faite dans la librairie de l'arduino tout en l'adaptant à notre projet.
implémentation de la conversion
En utilisant les websockets et la librairie jquery, nous avons ensuite implémenté la page web dans laquelle nous devons écrire la phrase à envoyer à l'afficheur par le biais de la liaison série. Nous avons testé avec un mot.
imprime écran de la page web
Dans la prochaine séance, nous essaierons de faire décaler les lettres de façon à ce qu'une phrase puisse défiler le long des afficheurs et d'implémenter le tout dans la Raspberry.