Projet IMA3 P4, 2015/2016, TD1
Projet IMA3-SC 2015/2016 : Podomètre
Cahier des charges
L'objectif de notre projet IMA3 est de créer un système qui mesure le nombre de pas effectués : un podomètre. L'utilisateur pourra choisir un nombre de pas à effectuer, et lorsque ce nombre sera atteint, une LED verte s'allumera. Sur l'application WEB, on trouvera l'affichage du nombre de pas, d'un bouton de remise à zéro des pas ainsi qu'une fenêtre pour saisir le nombre de pas à effectuer. Nous utiliserons une liaison filaire comme demandé, cependant, le système pourra être amélioré avec une liaison WI-FI.
Pour réaliser ce projet, nous aurons besoin du matériel suivant :
- Un accéléromètre dont nous nous servirons pour caractériser et repérer les pas de l'utilisateur
- Une LED qui signalera que le nombre de pas saisi est atteint
- Une Nanoboard
- Un PC
- Une Raspberry Pi
Séance 1
Partie électronique
Lors de cette séance, nous avons commencé à réfléchir à la manière dont notre projet allait fonctionner, nous voulions en quelque sorte découper notre cahier des charges en plusieurs parties pour le réaliser plus facilement. Au final, la partie électronique consistait principalement à la conversion annalogique-numérique des valeurs transmises par l’accéléromètre, ainsi qu'à choisi/câbler les composants, et enfin à transmettre le résultat de la conversion vers la Raspberry Pi. Après avoir été renseignés par les professeurs, nous avons choisi d'utiliser la MLI (modulation de largeur d'impulsion) pour effectuer notre conversion : ce sera l'objectif de la séance 2.
Partie informatique
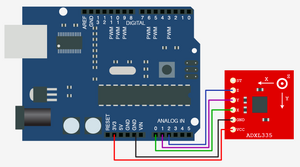
Durant la première séance, en informatique, nous avons "découvert" réellement ce qu'était l'accéléromètre. Cette séance a consisté à réaliser une série de tests sur Arduino afin de voir ce que notre capteur renvoyait et comment nous pourrions donc l'utiliser par la suite. Nous avons donc commencé par câbler l'accéléromètre (aide sur le site constructeur) comme on peut le voir ci-dessous :

| |
| Câblage sur la plaque | Plan donné sur le site |
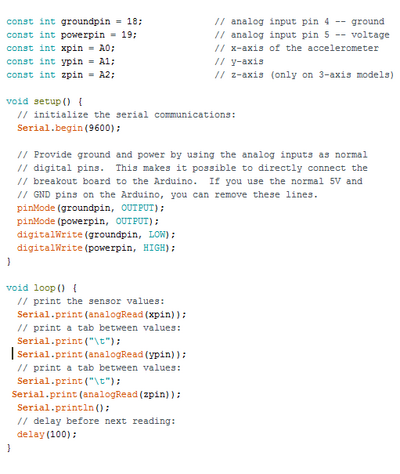
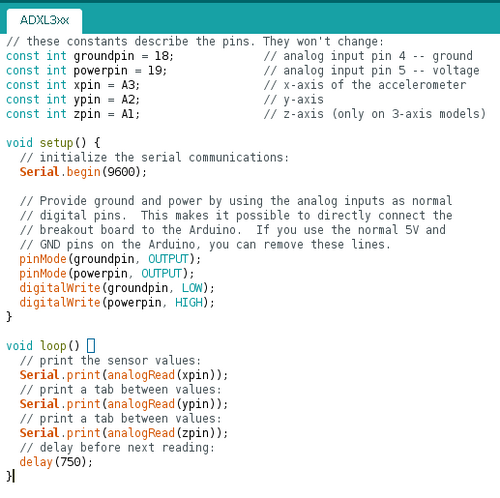
À la suite du câblage de la plaque de test, nous devions réaliser un programme sous le logiciel Arduino qui correspondait à nos besoins : renvoyer les données acquises par le capteur suivant les 3 axes, x, y et z :
Pour affecter la bonne broche à chaque axe, on utilise (dans le cas de x) :
const int xpin = A0;
Afin d'imprimer les valeurs, nous utilisons (toujours dans le cas de x) :
Serial.print(analogRead(xpin));
Enfin, "delay" correspond au temps d'affichage entre deux valeurs.
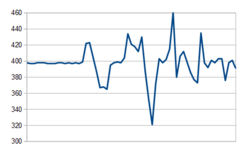
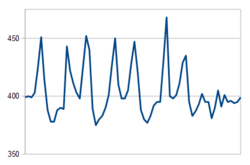
Nous avons effectué 3 test d'emplacement pour notre podomètre. Pour chaque emplacement, nous avons tracé un graphique avec les valeurs obtenues afin de voir plus clairement comment faire la suite du projet. En fonction des tests effectués, nous nous sommes rendu compte que l'affichage de tout les axes n'étaient pas nécessaire. En effet :
- Sur le pieds, nous n'avons affichés que l'axe y. Cet emplacement n'a pas été retenu car les valeurs renvoyées sont trop difficiles à exploiter.
- Dans le cas parfait ou l'accéléromètre est sur la table et nous le bougeons par à-coups, nous n'affichons que l'axe y. Les résultats sont très bons.
- Dans le cas ou le capteur est tenu dans la main, nous n'affichons que l'axe x. Les résultats sont tout à fait exploitables et la situation étant plus proche de la réalité, c'est cet emplacement que nous avons choisi.

|

|

|
| 5 pas réalisés avec le capteur sur le pieds | 4 "pas" réalisés avec le capteur sur la table | 7 pas réalisés avec le capteur dans la main |
L'objectif de la deuxième séance, au niveau informatique, sera de réaliser la liaison port-série.
Séance 2
Partie électronique
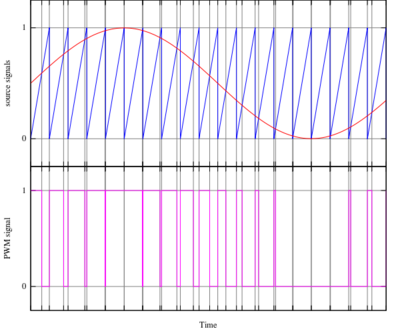
Le but de cette seconde séance dans la partie électronique, était de réaliser la conversion analogique-numérique grâce à la MLI. Nous nous sommes donc renseigné sur internet, ainsi que sur certains projets des années précédentes utilisant une conversion à l'aide de la MLI, afin de comprendre un peu mieux en quoi cela consistait. Premièrement, nous devons générer un signal (généralement triangulaire d'après nos recherches). Notre signal à synthétiser sera alors comparé à ce signal triangulaire que nous voulons générer. Le résultat de la MLI sera alors notre signal analogique, mais sous forme de signal tout ou rien ("0" ou "1"). Le schéma suivant illustre la MLI, on retrouve en haut en bleu, le signal triangulaire, et en rouge notre signal analogique (pour notre cas de l'accéléromètre) à synthétiser. Enfin en bas, le résultat :
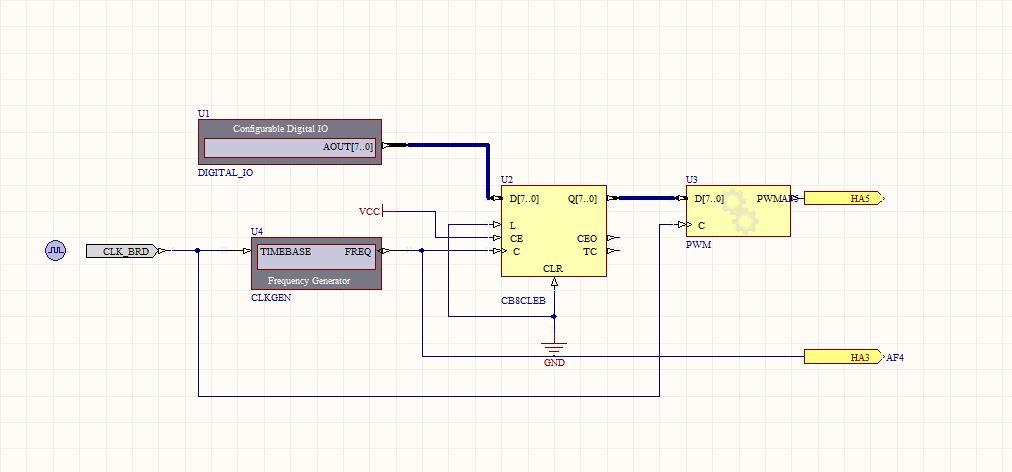
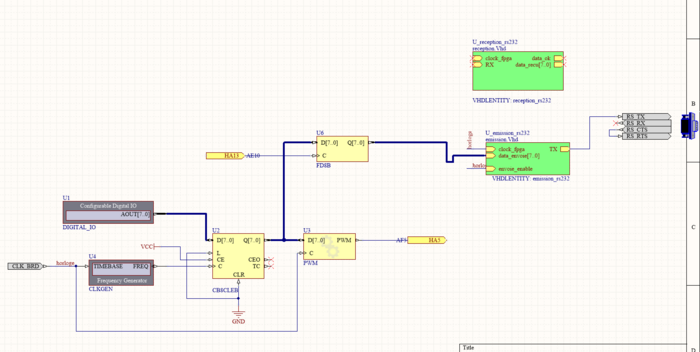
Nous avons donc dans un premier temps, réalisé sur Altium, le schéma à lire par la Nanoboard. Nous avons utilisé un compteur 8 bits, sur lequel nous avons connecté une horloge, ainsi qu'un module nous permettant de donner plusieurs valeurs à la MLI pour réaliser nos tests. Enfin, nous avons choisi d'utiliser simplement le bloc PWM proposé par le logiciel Altium :
La sortie HA3 nous permet de visualiser le signal d'horloge, tandis que la sortie HA5 est la sortie de la MLI.
Nous obtenons comme prévu pour le moment, un signal carré que nous allons par la suite devoir filtrer pour qu'il "devienne" triangulaire. Le filtre passe-bas que nous allons utiliser, est constitué d'une résistance R=68kΩ et d'une capacité C=8,2nF ce qui nous donne un fréquence de coupure égale à  . Nous avons essayé plusieurs composant afin d'obtenir un signal triangulaire, qui redescend rapidement.
. Nous avons essayé plusieurs composant afin d'obtenir un signal triangulaire, qui redescend rapidement.
Ci dessous, la réalisation du filtre ainsi que les résultats obtenus (le signal n'est pas parfaitement triangulaire mais est utilisable pour la suite du projet).
| Filtre RC câblé sur notre plaque | Signal obtenu après filtrage |
Partie informatique
Nous avons continué à utiliser notre capteur via l'Arduino afin de faire les simulations nécessaires à la liaison port-série.
Voici le code Arduino simplifié par rapport à la séance précédente, afin de recevoir uniquement les valeurs en X, Y et en Z du capteur : (et ainsi de ne pas prendre en compte les tabulations et le retour à ligne)
Plus tard, de légères modifications pourront encore être apportées : tous les axes ne nous sont peut-être pas nécessaires, et le délai entre 2 acquisitions devra être utile à notre application de podomètre.
Protocoles de communication
Cette partie assure la communication entre nos différents éléments, ici pour l'instant entre l'ordinateur et l'Arduino. Elle est tirée du programme exemple, adapté afin de ne rien renvoyer et pour lire 3 valeurs les unes à la suite des autres.
int main(void){
int i=0;
int intm;
int x,y,z;
int sd=serialOpen(SERIAL_DEVICE,SERIAL_BOTH);
serialConfig(sd,B9600);
while(1){
if(read(sd,&intm,sizeof(int))!=1){
perror("main.read"); exit(-1); }
if(i%3==0){
x=intm;
printf("%d ",x%20);
}
if(i%3==1){
y=intm;
printf("%d ",y%20);
}
if(i%3==2){
z=intm;
printf("%d\n",z%20);
}
i++;
sleep(0.5);//attendre
}
serialClose(sd);
exit(0);
}
L'entier i utilisé avec modulo 3 nous sert à savoir quelle valeur est actuellement lue entre X, Y et Z. Les modulo 20 sont ici parce que les valeurs lues sont beaucoup trop grandes par rapport à leur variation. Ils servent donc à avoir des valeurs qui seront plus facilement exploitables par la suite.
Lors de la prochaine séance, dans la partie informatique il faudra nous pencher sur la liaison WebSocket. Ensuite nous pourrons mettre l'ensemble des fichiers en association, afin que les valeurs transmises soient exploitées, et affichées sur notre interface Web.
Séance 3 (+ séances supplémentaires)
Partie électronique
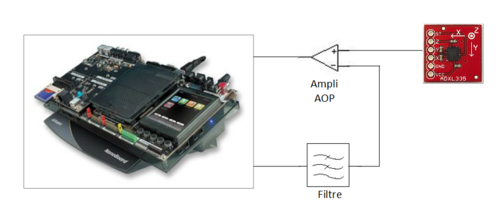
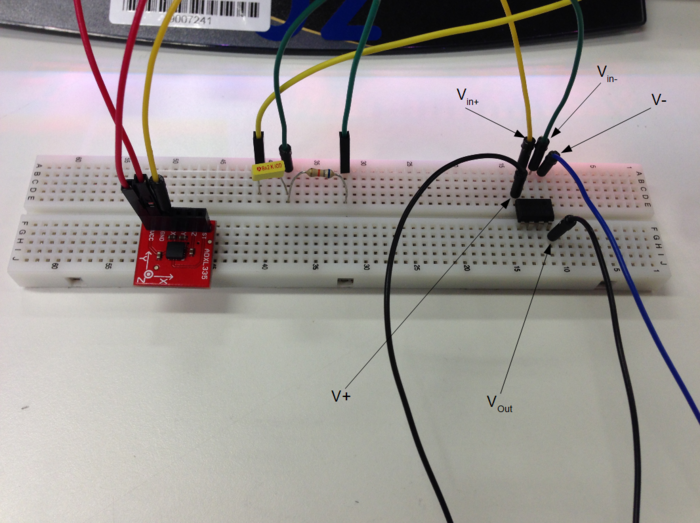
Lors de cette dernière séance, notre objectif dans un premier temps était de faire la comparaison entre notre signal MLI et les données envoyées par le capteur. A l'aide d'une datasheet trouvée sur internet, nous avons câblé l'AOP en comparateur de la manière suivante :
Sur l'entrée Vin(+), on trouve le signal envoyé par notre capteur, et sur l'entrée Vin(-) notre signal MLI. La sortie de l'AOP (Vout) est sur la photo relié à l'oscilloscope afin de visualiser la résultat de notre comparaison. Par la suite, il sera renvoyé vers la FPGA.
Nous obtenons donc un signal rectangulaire, qui correspond à notre conversion. Nous avons pu observer que ce signal est bien modifié lorsque nous bougeons le capteur.
La dernière partie (hormis la liaison série) était donc de renvoyer ces données de conversion dans la FPGA, pour les stocker temporairement, et ensuite les transmettre à la liaison série. Pour stocker les valeurs, nous avons décidé d'utiliser une bascule. La sortie de cette bascule sera relié à la partie "envoie" de notre liaison série. Nous ne recevons rien, nous allons donc couper les sorties du module de réception de la liaison série. Après avoir demandé les .Vhd, nous les avons inclus dans notre schéma FPGA :
Finalement, la compilation du programme ne fonctionne plus et nous n’arrivons pas à régler le problème provenant de la liaison série.
Partie informatique
Il nous fallait maintenant établir la liaison sur le serveur WebSocket. Nous avons repris et modifié les exemples qui nous ont été donnés, voici ce que l'on a obtenu :
Pour le fichier .c nous avons fait en sorte de recevoir les données envoyées par le capteur. Nous ne recevons les données ne venant que de l'un des trois axes, car nous pensons cela satisfaisant pour savoir quand un pas est fait.
case LWS_CALLBACK_SERVER_WRITEABLE:
// Ici sont envoyes les messages au navigateur
if(write(sd,&d,sizeof(char))!=1){perror("main.write"); exit(-1);}
int i;
if(read(sd,i,sizeof(char))!=1){perror("main.read"); exit(-1);}
sprintf(out,"%d",i);
libwebsocket_write(wsi,(unsigned char*)out,strlen(out),LWS_WRITE_TEXT);
libwebsocket_callback_on_writable(this,wsi);
break;
Quant à la page HTML, voici le résultat obtenu ainsi que son code source :