Projet IMA3 P7, 2015/2016, TD1
Projet IMA3-SC 2015/2016 : Détecteur de luminosité rotatif
Cahier des charges
Contexte
Lors de l'installation de panneaux photo-voltaïques, il est important de rentabiliser au plus vite l'investissement. Trouver la direction ou la luminosité est la plus prononcée permettrait de réaliser ceci.
Objectif du projet
Le but est d'équiper un appareil commandé par un moteur à l'aide d'informations transmise par des photo-transistor afin de capter la direction où la luminosité est maximale.
Description du projet
Un bras fixe sera entraîné par un moteur où sera fixé 3 photo-transistors connecté à un FPGA contrôlant le moteur, ainsi nous devrons réaliser une interface Web qui nous permettra de choisir si l'on veut que le déplacement du bras soit automatique ou géré par commande numérique.
Une application Web doit être réalisée sur un système embarqué de type Raspberry Pi pour contrôler le bras et afficher la valeur de la luminosité que les capteurs reçoivent ainsi que la position du moteur en temps réel.
Matériel
- 3 photo-transistors
- Un moteur
- Un bras fixe
- Une NanoBoard
- Une carte Raspberry Pi
Étapes du projet
- Réaliser le bras fixe et fixer les photo-transistors
- Réaliser l'application Web codée en HTML5 et CSS et pour la partie dynamique, le Javascript et le PHP
- Programmer la carte Raspberry Pi
Séance 1
Partie électronique
Durant cette première séance de projet, nous avons pu prendre connaissance de tous les composants que nous allons utiliser par la suite. Cependant, notre projet initial a été changé. Nous n'allons plus utiliser de photo transistor mais un panneau solaire où nous allons détecter le maximum de tension grâce à une rotation totale initiale lors du lancement du programme. Cette position sera sauvegardée et la deuxième phase sera de retourner à cette position et de suivre un déplacement ( comme si l'on voulait suivre le déplacement du soleil, il est donc connu à l'avance ) lorsque la tension baisse.
Nous avons donc commencé à étudier le servomoteur. Nous avons regardé la datasheet pour comprendre comment câbler le servomoteur.
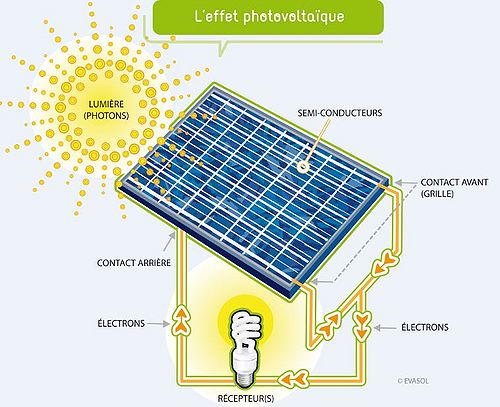
Lors de la fin de la séance, nous avons travaillé sur le panneau photo-voltaïque et plus exactement sur la tension qu'il délivre selon la luminosité qu'il reçoit. Il faut donc savoir que la transformation de la lumière en électricité est l'effet photovoltaïque, les matériaux concernées par ce phénomène sont le plus souvent du sillicium. En effet la lumière provenant du soleil est composée de photons qui vont heurter la surface du panneau solaire. Ensuite les électrons présents vont alors se mettre en mouvement pour créer un courant électrique continu.Voici un schéma ci-dessous résumant ce que nous venons d'expliquer.Partie informatique
A l'aide d'une carte Arduino, nous avons étudié le fonctionnement de notre servomoteur c'est-à-dire que nous avons observé jusqu'où celui-ci pouvait aller en terme de degrés. Nous savions alors que si notre panneau solaire était fixé sur notre servomoteur il allait falloir que notre servomoteur fasse un aller-retour. C'est pourquoi à l'aide du programme, nous avons essayé de récupérer les données concernant l'angle de rotation qu'il effectue, dans l'optique de trouver une concordance entre l'angle de rotation et la tension maximale aux bornes du panneau photovoltaïque. Nous avons alors connecté notre servomoteur de la façon suivante pour étudier son comportement.
Programme Arduino :
#include <Servo.h>
int pos =0;
void setup(void)
{
myservo.attach(9);
Serial.begin(9600);
}
void loop(void)
{
for (pos = 0;pos <= 180; pos +=1)
{
myservo.write(pos);
Serial.print(" position = ");
Serial.print(pos);
delay(15);
}
for (pos = 180; pos >= 0; pos -= 1)
{
myservo.write(pos);
Serial.print(" position = " );
Serial.print(pos);
delay(15);
}
}
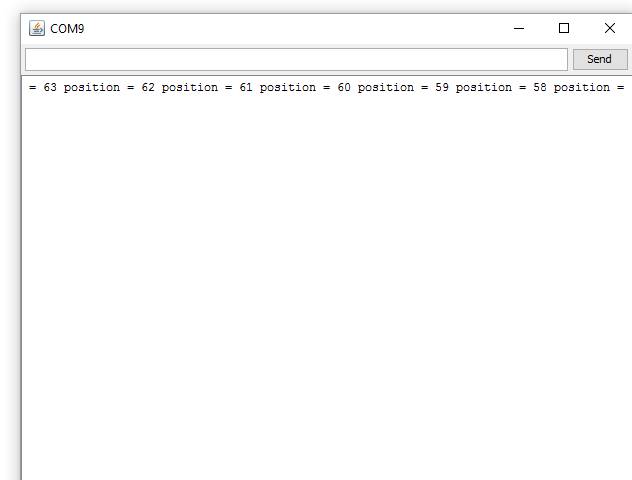
A l'aide du programme ci-dessus, nous avons obtenu les résultats ci-dessous, en effet nous avons réussis à récupérer la position du servomoteur, ce qui est important au vu du cahier des charges que nous nous sommes fixé car il est évident que lorsque nous allons recevoir les différentes tensions pour chaque position nous pourrons savoir quelle est la position de la luminosité grâce à la tension maximale.
Séance 2
Partie électronique
Lors de cette seconde séance de projet, nous avons suivi le tutoriel pour réaliser un programme FPGA sur Altium puis nous l'avons implémenté sur la nanoboard. Ensuite, nous avons effectué un test pour voir ce qu'il y avait aux bornes du servomoteur. Puis nous avons commencé notre partie sur le logiciel Altium designer, c'est-à-dire la conception d'un circuit électronique permettant le fonctionnement du servomoteur une fois implémenter sur la nanoboard, et plus exactement la création d'un signal PWM à brancher sur la PIN9. Dans ce fichier, nous avons essayer de créer une partie émission qui nous permettra de capter la luminosité lorsque notre cellule photovoltaïque recevra une impulsion. Mais avant de faire cela il a fallu d'abord contrôler le servomoteur c'est pourquoi nous avons un générateur de fréquence, puis un compteur nous permettant de changer de position au fur et à mesure.
De plus, nous avons implémenté cette partie du programme mais nous avons eu une erreur que nous n'avions pas réussi à régler. Après plusieurs recherches, nous pensions que cette erreur était peut-être due à une mauvaise configuration des ports de la nanoboard. Alors qu'en réalité, il fallait ajouté une lignes dans un de nos fichiers appartenant à la partie "Build".
Partie informatique
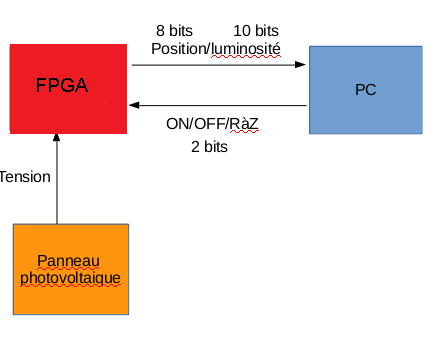
Voici la maquette des échanges entre les 3 parties de notre projet, qui est le PC, le FPGA et le panneau photovoltaique où nous avons analysé les bits nécéssaires à chaque message.
Nous avons aussi réussi à réaliser notre programme Arduino afin de récupérer en plus de la position du panneau photovoltaique (Cf séance 1) une valeur de tension à l'aide d'un montage diviseur de tension en sortie du panneau photovoltaique
#include <Servo.h>
int pos =0;
int sensorValue;
float vout =0.0;
float tension = 0.0;
float R1 = 8200;
float R2 = 2200;
Servo myservo;
void setup(void)
{
myservo.attach(9);
Serial.begin(9600);
}
void loop(void)
{
for (pos = 0;pos <= 180; pos +=1)
{
myservo.write(pos);
Serial.print(" position = ");
Serial.println(pos);
sensorValue = analogRead(A1);
vout = (sensorValue * 5.0) / 1024.0;
tension = vout / (R2/(R1+R2));
Serial.println(tension);
delay(200);
}
for (pos = 180; pos >= 0; pos -= 1)
{
myservo.write(pos);
Serial.print(" position = " );
Serial.println(pos);
sensorValue = analogRead(A1);
vout = (sensorValue * 5.0) / 1024.0;
tension = vout / (R2/(R1+R2));
Serial.println(tension);
delay(200);
}
}
Voici le circuit final d'application avec la carte Arduino, on peut dorénavant travailler sur le FPGA, qui a pour objectif de remplacer la carte Arduino dans notre montage. Nous devons de même trouver un moyen de fixer le panneau photovoltaïque sur le servomoteur.
Séance 3
Partie électronique
X1 = 158.73000us X2 = 163.85000us
DeltaX = -5.12000us 1/DeltaX = 195.31KHz
Nous avons fait un test sur le header A pin 7 en se connectant à ce PIN et au GND. Avec le bouton poussoir nous pouvions le visualiser sur le logic analyser (les 8 off sur la nanoboard). Il faudra ajouter un transistor car notre servomoteur a une intensité de 150mA avec charge.
Partie informatique
Lors de cette 3eme séance de projet, nous avons pu travailler sur la partie websocket et la partie protocole.
Tout d'abord, sur la partie websocket, nous avons essayer de mettre en place la réception et l'envoi de la position du moteur. La partie réception de la tension au borne du panneau photovoltaïque sera vu plus tard car elle nous parait pour le moment très difficile.
case LWS_CALLBACK_RECEIVE:
// Ici sont traites les messages envoyes par le navigateur
printf("received data: %s\n",(char *)in);
sscanf(in,"%d",&pos);
if(pos>180 && pos<0)
{ if(write(sd,&pos,sizeof(char))!=1)
{ perror("main.write"); exit(-1); } }
else {printf("Data incorrect");}
break;
case LWS_CALLBACK_SERVER_WRITEABLE:
// Ici sont envoyes les messages au navigateur
if(read(sd,&pos,sizeof(char))==1){
char tampon[LWS_SEND_BUFFER_PRE_PADDING+64+LWS_SEND_BUFFER_POST_PADDING];
char *out=tampon+LWS_SEND_BUFFER_PRE_PADDING;
sprintf(out,"%d",&pos);
printf("%d\n",pos);
libwebsocket_write(wsi,(unsigned char *)out,strlen(out)+1,LWS_WRITE_TEXT);
}
libwebsocket_callback_on_writable(this,wsi);
break;
Afin de faciliter le websocket, nous avons décidé d'utiliser le chiffre 256 ( soit nos 8 bits d'envois à 1) pour déclencher le 1er aller/retour.
Nous sommes ensuite passé au protocole ou nous avons seulement gérer la aussi la position.
La création du site web a commencé mais nous n'avons pour le moment pas fini, nous le finirons lors d'une séance supplémentaire.
Séance supplémentaire
Après avoir effectué ces 12 heures de projet, nous n'avions pas terminé le projet. La partie websocket / serveur rasberry pi n'étant pour le moment que très peu commencé, du travail était encore à fournir. Coté électronique, des difficultés ont été rencontré lors de la réalisation de l'altium dû notamment à une absence de connaissance du logiciel.
Nous avons donc commencé par la partie informatique où nous avons travaillé essentiellement sur le websocket, la liaison série et le protocole.
La partie websocket ne gère que l'envoie et la réception pour le servo moteur. La partie panneau photovoltaïque n'ayant pas été réalisé puisque le problème de l'envoi d'une chiffre décimal n'a pas était résolu pour le moment et que le temps nous manque.
unsigned char pos;
switch(reason){
case LWS_CALLBACK_ESTABLISHED:
printf("connection established\n");
// Declenchement d'un prochain envoi au navigateur
libwebsocket_callback_on_writable(this,wsi);
break;
case LWS_CALLBACK_RECEIVE:
// Ici sont traites les messages envoyes par le navigateur
printf("received data: %s\n",(char *)in);
sscanf(in,"%d",&pos);
if((pos<180 && pos>0) || pos == 256 )
{ if(write(sd,&pos,sizeof(char))!=1){ perror("main.write"); exit(-1); }
}
else
{
printf("Data incorrect"); }
break;
case LWS_CALLBACK_SERVER_WRITEABLE:
// Ici sont envoyes les messages au navigateur
if(read(sd,&pos,sizeof(char))==1){
char tampon[LWS_SEND_BUFFER_PRE_PADDING+64+LWS_SEND_BUFFER_POST_PADDING];
char *out=tampon+LWS_SEND_BUFFER_PRE_PADDING;
sprintf(out,"%d",&pos);
printf("%d\n",pos);
libwebsocket_write(wsi,(unsigned char *)out,strlen(out)+1,LWS_WRITE_TEXT);
}
libwebsocket_callback_on_writable(this,wsi);
break;
default:
break;
}
return 0;
}
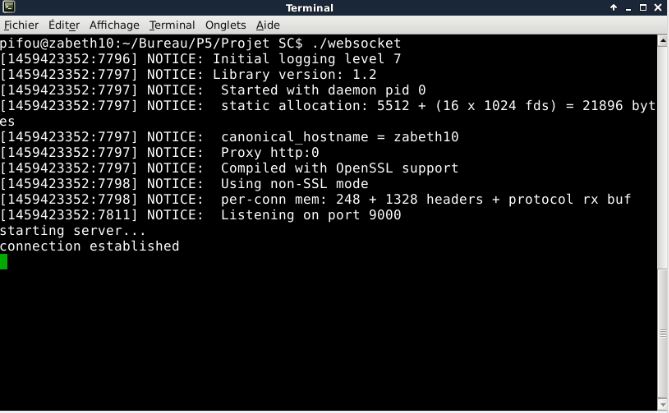
Lorsque nous avons fini la partie websocket, nous avons pu essayé de la compilé à l'aide d'une librairie durement téléchargé. La connection à pu être établit.
Nous n'avons malheureusement pas pu travailler sur la rasberry Pi par manque de temps.
Pour la partie électronique, nous avons longuement travaillé sur le servo moteur et particulièrement sur le problème du compteur/décompteur à utiliser pour produire l'aller/retour lors du lancement de la détection. Le plus gros problème fut la fréquence du pwm que nous devions envoyé sur le moteur pour le controlé. Nous avons longuement travaillé dessus en coopération avec d'autre groupe. Au final, nous avons réussit à faire tourner le servo moteur jusqu'une certaine position.
Nous avons aussi pu mettre la liaison série.
La partie photovoltaïque n'ayant pas été effectué avec altium par manque de temps pour gérer la conversion numérique/analogique.