Projet IMA3 P7, 2015/2016, TD1
Sommaire
Projet IMA3-SC 2015/2016 : Détecteur de luminosité rotatif
Cahier des charges
Contexte
Lors de l'installation de panneaux photo-voltaïques, il est important de rentabiliser au plus vite l'investissement. Trouver la direction ou la luminosité est la plus prononcée permettrait de réaliser ceci.
Objectif du projet
Le but est d'équiper un appareil commandé par un moteur à l'aide d'informations transmise par des photo-transistor afin de capter la direction où la luminosité est maximale.
Description du projet
Un bras fixe sera entraîné par un moteur où sera fixé 3 photo-transistors connecté à un FPGA contrôlant le moteur, ainsi nous devrons réaliser une interface Web qui nous permettra de choisir si l'on veut que le déplacement du bras soit automatique ou géré par commande numérique.
Une application Web doit être réalisée sur un système embarqué de type Raspberry Pi pour contrôler le bras et afficher la valeur de la luminosité que les capteurs reçoivent ainsi que la position du moteur en temps réel.
Matériel
- 3 photo-transistors
- Un moteur
- Un bras fixe
- Une NanoBoard
- Une carte Raspberry Pi
Étapes du projet
- Réaliser le bras fixe et fixer les photo-transistors
- Réaliser l'application Web codée en HTML5 et CSS et pour la partie dynamique, le Javascript et le PHP
- Programmer la carte Raspberry Pi
Séance 1
Partie électronique
Durant cette première séance de projet, nous avons pu prendre connaissance de tous les composants que nous allons utiliser par la suite. Cependant, notre projet initial a été changé. Nous n'allons plus utiliser de photo transistor mais un panneau solaire où nous allons détecter le maximum de tension grâce à une rotation totale initiale lors du lancement du programme. Cette position sera sauvegardée et la deuxième phase sera de retourner à cette position et de suivre un déplacement ( comme si l'on voulait suivre le déplacement du soleil, il est donc connu à l'avance ) lorsque la tension baisse.
Nous avons donc commencé à étudier le servomoteur. Nous avons regardé la datasheet pour comprendre comment câbler le servomoteur.
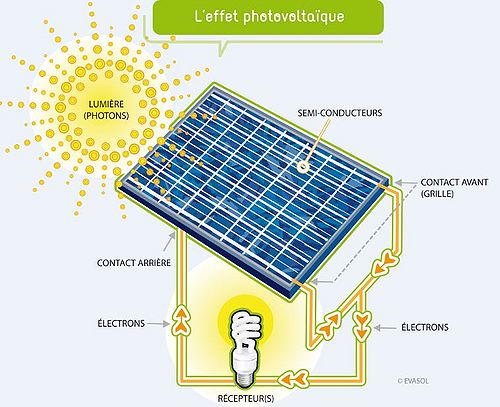
Lors de la fin de la séance, nous avons travaillé sur le panneau photo-voltaïque et plus exactement sur la tension qu'il délivre selon la luminosité qu'il reçoit. Il faut donc savoir que la transformation de la lumière en électricité est l'effet photovoltaïque, les matériaux concernées par ce phénomène sont le plus souvent du sillicium. En effet la lumière provenant du soleil est composée de photons qui vont heurter la surface du panneau solaire. Ensuite les électrons présents vont alors se mettre en mouvement pour créer un courant électrique continu.Voici un schéma ci-dessous résumant ce que nous venons d'expliquer.Partie informatique
A l'aide d'une carte Arduino, nous avons étudié le fonctionnement de notre servomoteur c'est-à-dire que nous avons observé jusqu'où celui-ci pouvait aller en terme de degrés. Nous savions alors que si notre panneau solaire était fixé sur notre servomoteur il allait falloir que notre servomoteur fasse un aller-retour. C'est pourquoi à l'aide du programme, nous avons essayé de récupérer les données concernant l'angle de rotation qu'il effectue, dans l'optique de trouver une concordance entre l'angle de rotation et la tension maximale aux bornes du panneau photovoltaïque. Nous avons alors connecté notre servomoteur de la façon suivante pour étudier son comportement.
Programme Arduino :
#include <Servo.h>
int pos =0;
void setup(void)
{
myservo.attach(9);
Serial.begin(9600);
}
void loop(void)
{
for (pos = 0;pos <= 180; pos +=1)
{
myservo.write(pos);
Serial.print(" position = ");
Serial.print(pos);
delay(15);
}
for (pos = 180; pos >= 0; pos -= 1)
{
myservo.write(pos);
Serial.print(" position = " );
Serial.print(pos);
delay(15);
}
}
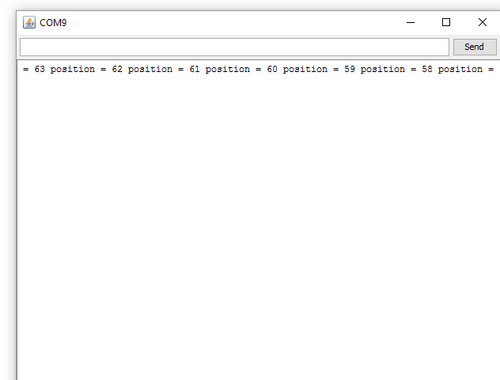
A l'aide du programme ci-dessus, nous avons obtenu les résultats ci-dessous, en effet nous avons réussis à récupérer la position du servomoteur, ce qui est important au vu du cahier des charges que nous nous sommes fixé car il est évident que lorsque nous allons recevoir les différentes tensions pour chaque position nous pourrons savoir quelle est la position de la luminosité grâce à la tension maximale.
Séance 2
Partie électronique
Lors de cette seconde séance de projet, nous avons suivi le tutoriel pour réaliser un programme FPGA sur Altium puis nous l'avons implémenté sur la nanoboard. Ensuite, nous avons effectué un test pour voir ce qu'il y avait aux bornes du servomoteur. Puis nous avons commencé notre partie sur le logiciel Altium designer, c'est-à-dire la conception d'un circuit électronique permettant le fonctionnement du servomoteur une fois implémenter sur la nanoboard, et plus exactement la création d'un signal PWM à brancher sur la PIN9. Dans ce fichier, nous avons essayer de créer une partie émission qui nous permettra de capter la luminosité lorsque notre cellule photovoltaïque recevra une impulsion. Mais avant de faire cela il a fallu d'abord contrôler le servomoteur c'est pourquoi nous avons un générateur de fréquence, puis un compteur nous permettant de changer de position au fur et à mesure.
Nous devons effectuer tout cela car la partie FPGA de la nanoboard ne convertit pas automatiquement le signal envoyé par notre servomoteur en numérique. De plus, nous avons implémenté cette partie du programme mais nous avons eu une erreur que nous n'avions pas réussi à régler. Après plusieurs recherches, nous pensions que cette erreur était peut-être due à une mauvaise configuration des ports de la nanoboard. Alors qu'en réalité, il fallait ajouté une lignes dans un de nos fichiers appartenant à la partie "Build".
Partie informatique
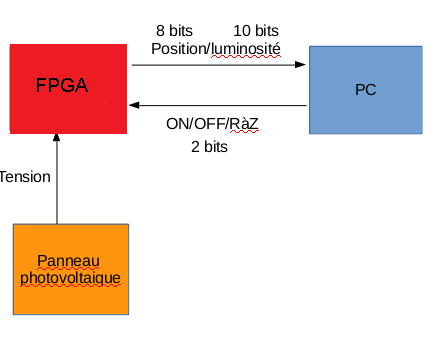
Voici la maquette des échanges entre les 3 parties de notre projet, qui sont le PC, le FPGA et le panneau photovoltaïque où nous avons analysé les bits nécessaires à chaque message.
Nous avons aussi réussi à réaliser notre programme Arduino afin de récupérer en plus de la position du panneau photovoltaïque (Cf séance 1) une valeur de tension à l'aide d'un montage diviseur de tension en sortie du panneau photovoltaïque.
#include <Servo.h>
int pos =0;
int sensorValue;
float vout =0.0;
float tension = 0.0;
float R1 = 8200;
float R2 = 2200;
Servo myservo;
void setup(void)
{
myservo.attach(9);
Serial.begin(9600);
}
void loop(void)
{
for (pos = 0;pos <= 180; pos +=1)
{
myservo.write(pos);
Serial.print(" position = ");
Serial.println(pos);
sensorValue = analogRead(A1);
vout = (sensorValue * 5.0) / 1024.0;
tension = vout / (R2/(R1+R2));
Serial.println(tension);
delay(200);
}
for (pos = 180; pos >= 0; pos -= 1)
{
myservo.write(pos);
Serial.print(" position = " );
Serial.println(pos);
sensorValue = analogRead(A1);
vout = (sensorValue * 5.0) / 1024.0;
tension = vout / (R2/(R1+R2));
Serial.println(tension);
delay(200);
}
}
Voici le circuit final d'application avec la carte Arduino, on peut dorénavant travailler sur le FPGA, qui a pour objectif de remplacer la carte Arduino dans notre montage. Nous devons de même trouver un moyen de fixer le panneau photovoltaïque sur le servomoteur.Il faudra essayer de trouver une certaine stabilté pour bien fixer notre panneau solaire mais avant cela nous avons décidé de réaliser les différentes liaisons essentielles pour la communication des différents éléments de notre projet.
Séance 3
Partie électronique
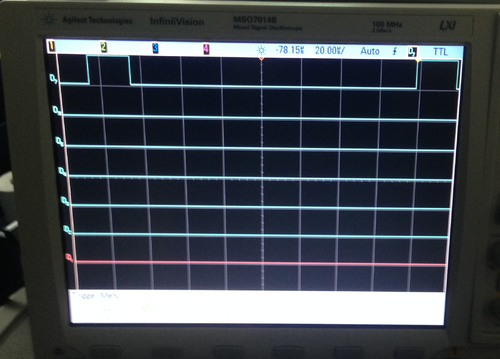
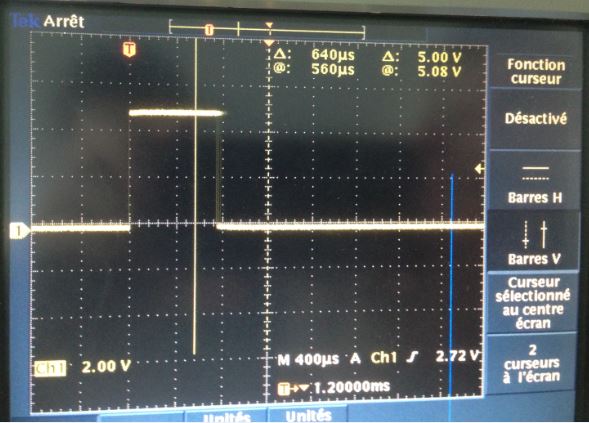
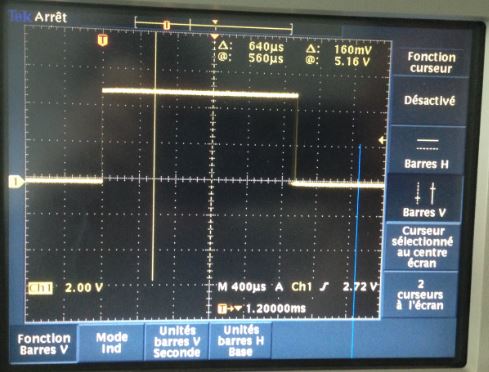
Dans un premier temps, ous avons effectué un test avec le servomoteur nous permettant de visualiser le rapport cyclique.

|

|
| Figure 5.1 : Test permettant de voir le rapport cyclique du servomoteur | Figure 5.2 : Test permettant de voir le rapport cyclique du servomoteur |
Puis dans un second temps, nous avons implémenté notre fichier Altium. Ce qui nous a permis d'envoyer une impulsion lorsque nous appuyons sur un bouton. Ainsi, nous avons obtenu les résultats suivants ce qui nous a amené à trouver une fréquence de 195.31KHz. A partir de ce moment nous avons compris qu'il fallait diviser la fréquence et ajouter ce diviseur dans notre fichier schematic sur Altium.
X1 = 158.73000us X2 = 163.85000us
DeltaX = -5.12000us 1/DeltaX = 195.31KHz
Nous avons fait un test sur le header A pin 7 en se connectant à ce PIN et au GND. Avec le bouton poussoir nous pouvions le visualiser sur le logic analyser (les 8 off sur la nanoboard). Il faudra ajouter un transistor car notre servomoteur a une intensité de 150mA avec charge.
Partie informatique
Lors de cette troisième séance de projet, nous avons pu travailler sur la partie websocket et la partie protocole.
Tout d'abord, sur la partie websocket, nous avons essayer de mettre en place la réception et l'envoi de la position du moteur. La partie réception de la tension aux bornes du panneau photovoltaïque a été vu plus tard car elle nous paraissait à ce moment très difficile.
case LWS_CALLBACK_RECEIVE:
// Ici sont traites les messages envoyes par le navigateur
printf("received data: %s\n",(char *)in);
sscanf(in,"%d",&pos);
if(pos>180 && pos<0)
{ if(write(sd,&pos,sizeof(char))!=1)
{ perror("main.write"); exit(-1); } }
else {printf("Data incorrect");}
break;
case LWS_CALLBACK_SERVER_WRITEABLE:
// Ici sont envoyes les messages au navigateur
if(read(sd,&pos,sizeof(char))==1){
char tampon[LWS_SEND_BUFFER_PRE_PADDING+64+LWS_SEND_BUFFER_POST_PADDING];
char *out=tampon+LWS_SEND_BUFFER_PRE_PADDING;
sprintf(out,"%d",&pos);
printf("%d\n",pos);
libwebsocket_write(wsi,(unsigned char *)out,strlen(out)+1,LWS_WRITE_TEXT);
}
libwebsocket_callback_on_writable(this,wsi);
break;
Afin de faciliter le websocket, nous avons décidé d'utiliser le chiffre 256 ( soit nos 8 bits d'envois à 1) pour déclencher le 1er aller/retour.
Nous sommes ensuite passé au protocole où nous avons seulement géré là aussi la position.
La création du site web a commencé mais nous n'avons pour le moment pas fini, nous le finirons lors d'une séance supplémentaire.
Séances supplémentaires
Après avoir effectué ces 12 heures de projet, nous n'avions pas terminé le projet. La partie websocket / serveur rasberry pi n'étant pour le moment que très peu commencée, du travail était encore à fournir. Côté électronique, des difficultés ont été rencontré lors de la réalisation de l'altium dû notamment à une absence de connaissance du logiciel.
Partie électronique
Pour la partie électronique, nous avons longuement travaillé sur le servo moteur et particulièrement sur le problème du compteur/décompteur à utiliser pour produire l'aller/retour lors du lancement de la détection. Le plus gros problème fut la fréquence du pwm que nous devions envoyer sur le moteur pour le contrôler. Nous avons longuement travaillé dessus en coopération avec d'autres groupes. Au final, nous avons réussi à faire tourner le servomoteur jusqu'à une certaine position.
Nous avons donc obtenu le schematic altium suivant par exemple il fallait que nous utilisions des comparateurs, puis des compteurs/décompteurs.
| Figure 7.1 : Fichier schematic | Figure 7.2 : Fichier schematic de la partie avec un compteur/décompteur |
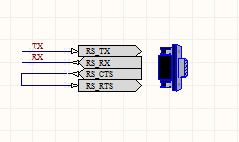
Nous avons aussi pu mettre la liaison série.
La partie photovoltaïque n'ayant pas été effectué avec altium par manque de temps pour gérer la conversion numérique/analogique.
Partie informatique
Nous avons donc continué la partie informatique où nous avons travaillé essentiellement sur le websocket, la liaison série, protocole et l'application web.
La partie websocket ne gère que l'envoie et la réception pour le servomoteur. La partie panneau photovoltaïque n'ayant pas été réalisé puisque le problème de l'envoi d'une chiffre décimal n'a pas était résolu pour le moment et que le temps nous manquait. Nous avons alors quand même réalisé notre programme pour le websocket que nous pouvons voir ci-dessous.
unsigned char pos;
switch(reason){
case LWS_CALLBACK_ESTABLISHED:
printf("connection established\n");
// Declenchement d'un prochain envoi au navigateur
libwebsocket_callback_on_writable(this,wsi);
break;
case LWS_CALLBACK_RECEIVE:
// Ici sont traites les messages envoyes par le navigateur
printf("received data: %s\n",(char *)in);
sscanf(in,"%d",&pos);
if((pos<180 && pos>0) || pos == 256 )
{ if(write(sd,&pos,sizeof(char))!=1){ perror("main.write"); exit(-1); }
}
else
{
printf("Data incorrect"); }
break;
case LWS_CALLBACK_SERVER_WRITEABLE:
// Ici sont envoyes les messages au navigateur
if(read(sd,&pos,sizeof(char))==1){
char tampon[LWS_SEND_BUFFER_PRE_PADDING+64+LWS_SEND_BUFFER_POST_PADDING];
char *out=tampon+LWS_SEND_BUFFER_PRE_PADDING;
sprintf(out,"%d",&pos);
printf("%d\n",pos);
libwebsocket_write(wsi,(unsigned char *)out,strlen(out)+1,LWS_WRITE_TEXT);
}
libwebsocket_callback_on_writable(this,wsi);
break;
default:
break;
}
return 0;
}
Lorsque nous avons fini la partie websocket, nous avons pu essayé de la compiler à l'aide d'une librairie durement téléchargée. La connexion a pu être établie.
Nous n'avons malheureusement pas pu travailler sur la rasberry Pi par manque de temps, même si nous savions que celle-ci prenait le rôle de serveur.
De plus, nous avons réalisé un application web correspondant à la capture d'écran de la figure 8. Il nous a fallu plusieurs fichiers pour réaliser celle-ci : un fichier en HTML, un fichier JavaScript et un fichier CSS nous permettant de gérer la mise en page de notre application. Alors qu'en JavaScript, nous avons géré notre bouton permettant de lancer le scan qui va recherché le point de luminosité où la tension est maximale. Puis les données de chaque angles vont ensuite s'enregistrer dans le tableau de données ce qui va pouvoir faciliter la phase ayant pour but d'aller au point de luminosité maximale.
| Figure 10.1 : Capture d'écran de notre application Web | Figure 10.2 : Capture d'écran lorsque nous appuyons sur le bouton de notre application Web |
Démonstration
Conclusion
Pour conclure, lors de ce projet nous avons découvert une nouvelle approche avec un projet multidisciplinaire composé d'une partie électronique et d'une partie informatique. Ce projet nous a amené à rechercher des choses que nous avions jamais abordé et donc d'essayer d'aller plus loin dans nos réflexions, ceci étant grâce à ce projet nous avons obtenu des compétences techniques avec le logicel Altium Designer c'est-à-dire que nous n'avions jamais fait de FPGA Project et toutes les choses liées à celle-ci. Pour certains de notre groupe l'utilisation de la nanoboard, et de la carte Arduino était de la découverte ce qui nous a permis d'apprendre de nouvelles choses. Au départ, nous avions quelques problèmes liés à toutes les nouvelles notions mais avec de la recherche et de la documentation nous avons comblé certains manques.
De plus, grâce à ce projet nous avons pu acquérir des compétences humaines comme le travail en groupe, et le travail en autonomie. Au fil des séances du projet, nous avions aussi une meilleure organisation, pour la séparation des tâches par exemple. Nous devions nous adapter tout au long de notre projet dans divers domaines pour essayer de terminer notre projet. Mais notre programme Arduino, notre application web, et notre websocket ont été réalisé dans la partie informatique malgré notre manque de temps pour travailler avec la rasberry pi. Nous avons aussi découvert l'univers d'une des spécialité IMA : la spécialité SC, c'est pourquoi ce projet était très intéressant pour le choix de filière qui opérera en 4ème année pour des membres du groupes ne sachant pas réellement en quoi consistait cette spécialité.