Projet IMA3 P1, 2015/2016, TD2
Sommaire
Projet IMA3-SC 2015/2016 : MORPION
Cahier des charges
Notre projet "système communicant" aura pour but de créer une interface connectée du "morpion". L'objectif est de permettre à un joueur interagissant sur un site internet de jouer contre une autre personne qui, elle, jouera à l'aide d'un affichage fait à partir de leds.
Nous cherchons donc à exploiter la capacité asynchrone d'un websocket afin de permettre une partie en temps réel.
Matériel
- Une nanoboard
- Une raspberry pi
- Une matrice de leds 9x9 ou plus
- Un clavier numérique ou 9 boutons-poussoirs
- Des ordinateurs avec les logiciels de développement nécessaires
Optionnel
- Un buzzer afin d'avertir le joueur d'un choix incohérent
- Trois afficheurs sept segments afin d'ajouter un tableau des scores
Séance 1
Partie électronique
Le but de cette première séance était de se familiariser avec le logiciel de conception Altium Designer et de réfléchir à la façon d'aborder la conception électronique du morpion.
Cette conception se fera en plusieurs étapes :
- gérer le positionnement d'un curseur en fonction de l'état courant de la partie
- gérer l'affichage de la matrice en fonction des cases remplies / sélectionnées
- permettre la réception et l'envoie de données à l'aide de la liaison série
- traiter la remise à zéro du plateau en cas de fin de partie
Positionnement du curseur et état de la partie
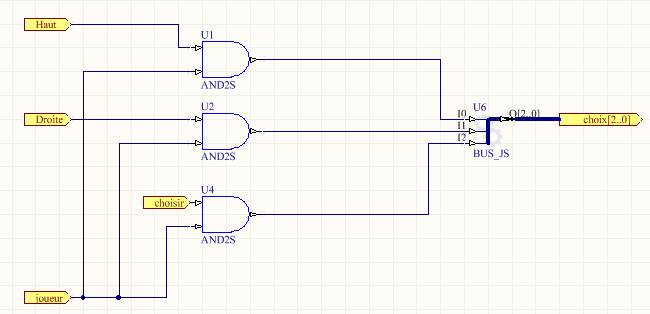
Dans un premier lieu, il était nécessaire de traiter les actions entrantes. En effet, si ce n'est pas au tour du joueur "physique", l'utilisation des boutons doit être bloquée.
Ceci consiste simplement à effectuer un ET logique entre un bit symbolisant le joueur courant (si 1 alors joueur physique, si 0 alors joueur en ligne) et l'action demandée.
Une fois les choix accessibles, il faut désormais les traiter. Le traitement s'effectuera à l'aide de bascules, chaque case comportera deux bascules : une bascule de sélection (la case est-elle sélectionnée ?) et une bascule permettant de savoir si la case a déjà été jouée.
Si la case a déjà été jouée, il ne faut empêcher l'utilisateur de la jouer.
Nous considérerons que le joueur en ligne n'effectuera pas de choix erroné et nous testerons seulement les choix du joueur "physique".
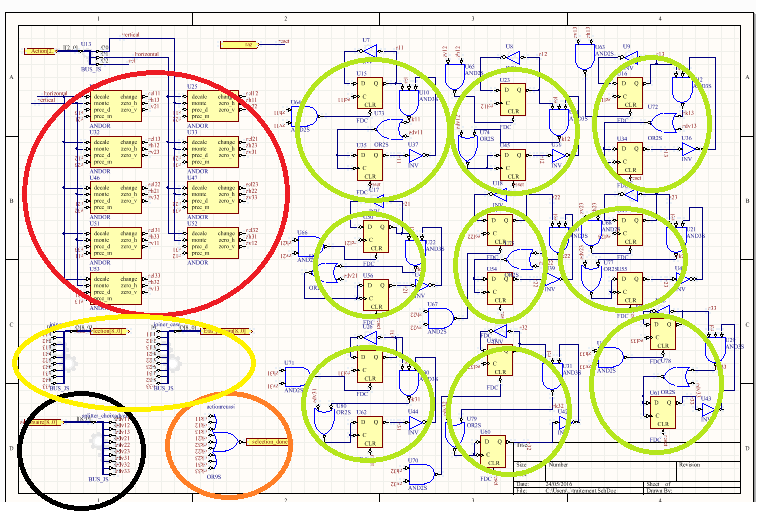
Les ronds verts permettent la distinction des 9 cases.
Le rond jaune correspond à la zone des sorties d'état. Plus précisément, il s'agit de deux bus regroupant les cases remplies et le lieu de la case sélectionnée.
Le rond noir correspond au choix de l'adversaire.
Le rond orange correspond à la sortie "selection_done" qui effectue un état haut lorsqu'un choix valide a été fait par l'utilisateur.
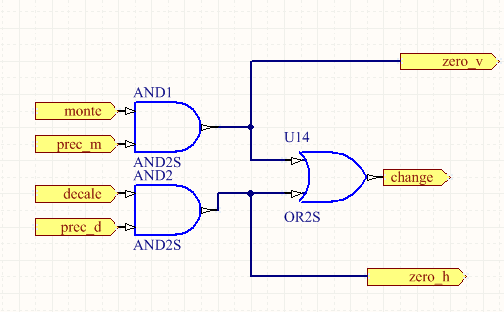
Le rond rouge met en évidence la zone permettant de traiter les décalage du bit de sélection. Ce décalage consiste à garder seulement UNE bascule à l'état haut en effectuant le passage logique d'une bascule à une autre en fonction du choix tout en appliquant un reset sur l'ancienne sélection. Le schéma de ce déplacement se trouve ci-dessous et est appliqué aux 9 cases.
Affichage dynamique
L'un des grands problèmes à la réalisation du morpion sur nanoboard est l'affichage dynamique. En effet, il va falloir à la fois stocker les valeurs, et stocker quel joueur a joué telle ou telle case, afin de savoir quel case s'allumera de la couleur désirée. Ceci rajouté à l'affichage dynamique de la sélection, ceci s'avère compliqué.
La tâche a alors été décomposée en deux étapes :
- Le traitement des couleurs (Quelle couleur affilier à quelle case ?)
- L'affichage de ces couleurs
Traitement des couleurs
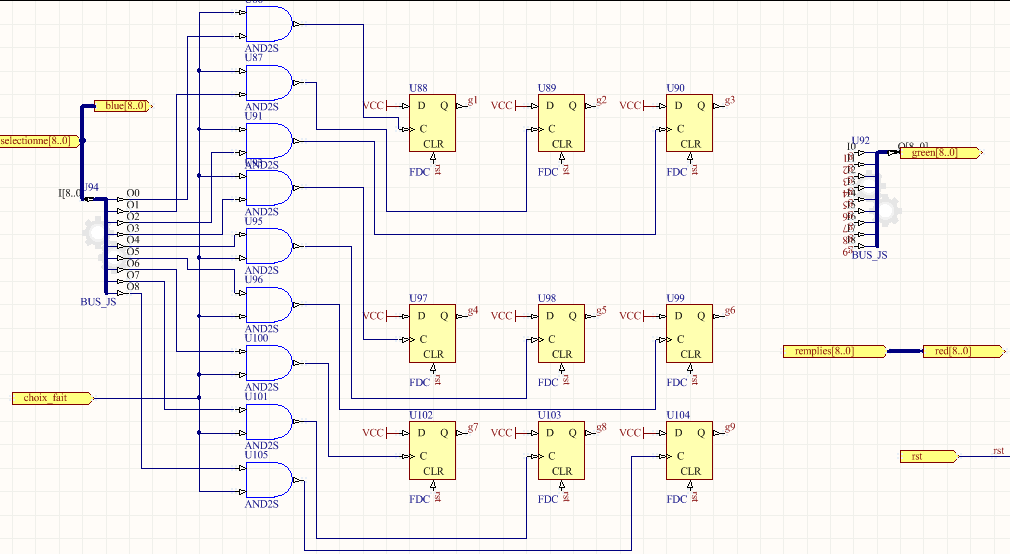
Le but était de se simplifier au maximum les choses. Le premier problème est de savoir quel joueur a joué une case, pour ceci, nous nous sommes servi de l'état du plateau fourni dans le bloc TRAITEMENT. Nous savons quelles cases sont à 1 et imposons donc une couleur rouge à toutes ces cases.
De plus, nous savons qu'à chaque fois que le joueur "physique" effectue un choix valide, un front montant est appliqué sur la broche "selection_done" de TRAITEMENT. Nous avons alors re-créé 9 registres symbolisant les cases, mais cette fois ci, en fonction de l'endroit sélectionné par l'utilisateur, si ce dernier effectue un choix valide, le registre passera à 1. Le but de cette manipulation est de recenser tous les registres joués par le joueur physique.
Maintenant, nous relions ces registres aux valeurs de couleur verte afin d'additionner le vert au rouge des cases jouées et obtiendrons finalement des cases de couleur jaune pour symboliser les cases du joueur physique et des cases de couleur rouge pour le jouer en ligne.
Il ne reste qu'à relier directement la case sélectionnée (recensée par le bus Etat_selection de TRAITEMENT) à la couleur bleue.
Finalement nous avons :
- joueur en ligne : rouge
- joueur physique : jaune
- sélection : magenta, cyan ou bleu
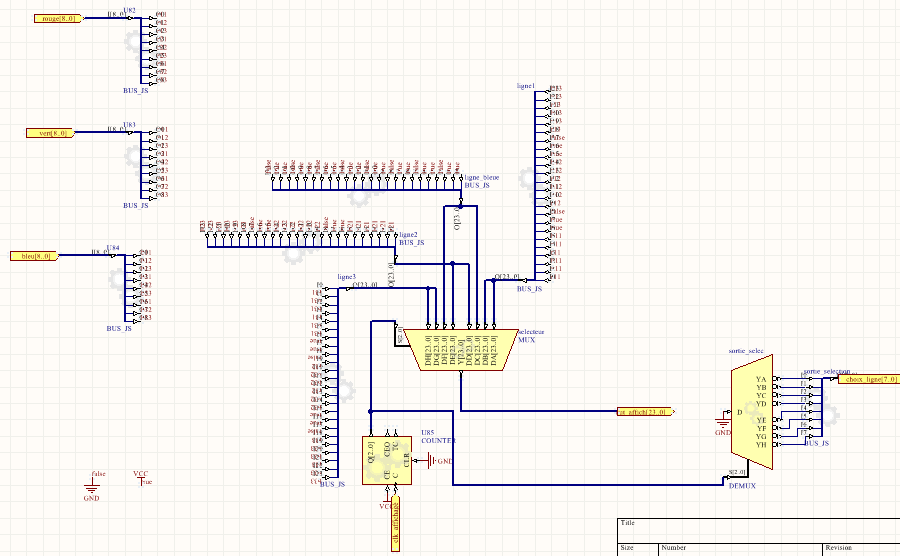
Affichage
La matrice led employée est une matrice led à anode commune. Elle a pour avantage de permettre la sélection d'une ligne et de la couleur de chaque colonne.
Cependant, nous ne pouvons donc choisir la couleur que d'une colonne. C'est pourquoi nous allons faire varier cet affichage ligne par ligne à une fréquence élevée afin que l’œil humain ne le remarque pas. Nous pourrons donc choisir quelle couleur sera affichée sur chaque ligne.
Cet affichage ligne par ligne sera effectué via un multiplexeur donc le bus de sélection sera relié à un compteur 3bits cadencé sur une clock suffisamment rapide pour opérer une persistance rétinienne.
Dans chaque bus nous avons imposé certains bits afin que la grille soit dessinée en bleu.
Le bus multiplexé sera ensuite redirigé vers les pins de la matrice leds.
Objectifs pour la séance prochaine
Les schémas effectués restent des ébauches, il y a forcément eu des oublis. Néanmoins, comme chaque schéma se compile, le passage à l'étape de mise en place de la liaison série durant la séance 2 est envisageable. Il faudra donc créer un protocole plus concret afin de savoir qui doit jouer, quand envoyer, quand recevoir des données. Si le temps le permet, quelques programmes simples seront testés sur la nanoboard afin de vérifier le fonctionnement de l'affichage de la matrice.
Partie informatique
Dans cette première séance nous avons programmé l'arduino afin de créer le programme de morpion, pour pouvoir tester la partie informatique sans disposer de la partie électronique. Pour cela nous avons due apprendre à utiliser une matrice de LED RGB à l'aide des codes fournit par SparkFun.
Puis nous avons pu commencer à programmer le morpion:
- le jeu se déroule dans une matrice 3x3.
- le position du curseur est représentée par une lumière bleue, celle des pions du joueurs 1 par une lumière rouge et celle des pions du joueurs 2 par une lumière verte.
- si le curseur est sur un pions les deux couleurs s'additionnent pour donner du magenta où du cyan.
- le joueur se déplace à l'aide de 2 boutons poussoir,l'un permettant d'aller vers le haut, l'autre permettant d'aller à droite
- pour éviter plusieurs déplacements d'un coup, un délais a été mis entre deux actions
- une fois tout en haut, si le joueur presse le bouton pour aller vers le haut le joueur se retrouve en bas.
- une fois tout à droite, si le joueur presse le bouton pour aller vers la droite le joueur se retrouve à gauche.
- enfin un dernier bouton poussoir permet de placer un pion à l'endroit où se trouve le curseur.
Une fois les mouvements programmés il fallait régir les règles du jeu:
- Ainsi le curseur commence toujours en haut à droite
- Si le un joueurs arrive a créer une ligne de 3, il gagne la partie
- Si aucun joueur n'arrive à gagner et que le terrain est remplit, la partie se termine sur un match nul
- Une fois la partie terminée, le terrain est remis à zéros