Plateforme robotique pour l'enseignement secondaire
Sommaire
Cahier des charges
Présentation générale du projet
Objectif du stage
L'objectif à terme de ce projet est de réaliser un robot qui peut aller droit en mesurant la vitesse de ses deux moteurs, qui peut suivre une ligne et éviter des obstacles automatiquement. Ce robot doit être contrôlé par une carte principale que je dois aussi réaliser. Deux modèles de robots seront réalisé : un modèle d'entrée de gamme et un modèle avec des composants plus fiables (en particulier les motoréducteurs).
Description du stage
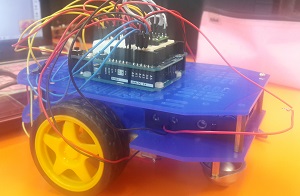
D’abord, il faut créer le châssis. Le châssis du robot serait constitué de plexiglas pour supporter les autres composants. On peut imaginer, par exemple, deux plaques de plexiglas assemblées par des entretoises. Les composants sont les deux moteurs avec leur réducteur, deux roues, les capteurs de ligne, les capteurs infrarouges, le capteur de distance, etc.
Ensuite, pour les connexions vers les moteurs (alimentation et retour des odomètres), vers les capteurs de lignes, vers le capteur de distance et vers les capteurs infrarouge, il faut prendre des connecteurs simples à utiliser comme des connecteurs RJ11. La carte principale serait conçue avec deux ponts en H et un micro-contrôleur de type AVR. Pour des raisons pédagogiques, la carte sera conçue avec le logiciel Fritzing. Il est demandé d’utiliser des composants CMS même si la première carte sera basée autour d'un micro-contrôleur en boitier DIP pour faciliter les tests.
Les capteurs seront réalisés à partir de composants électroniques de base (photo-transistor, LEDs, émetteurs et récepteur ultrason). Les cartes filles seront munies d’un connecteur RJ11 pour la connexion vers la carte principale.
Enfin, il faut aussi écrire, en C, les routines pour exploiter les moteurs et les capteurs (odomètres, capteurs de ligne, capteurs infra-rouges, et capteurs de distance).
Choix techniques
Matériel
- 2 moteurs avec réducteur
- 2 roues
- 1 roue libre
- 1 interrupteur
- 2 capteurs de vitesse
- 3 capteurs infrarouges
- 1 capteur ultrasons
- 1 boîtier de 6 piles
- 1 haut parleur
- 2 leds rouges
- 2 leds jaunes
- 1 micro-contrôleur
Logiciel
- Compilateur C
- Inkscape (pour designer des plaques et encoder disques)
- Fritzing (pour la conception du PCB)
Outil
- Découpeuse laser (pour les chassis)
- imprimante 3D ?
Avancement du stage
Semaine 1
Doucumentation
pour bien comprendre mon sujet, j'ai cherché les informations par rapport ce sujet, pour réaliser ce robot, je peux diviser mon travail en quatre parties principales:
- la Création d'un châssis de ce robot avec des composantes nécessaires
--un châssis contient deux plaques en plexiglas fabriqué par imprimante 3D, deux moteurs avec réducteur, deux encoder disque(pour mesure la vitesse ),deux roues, des capteur de ligne (pour suivre la ligne) et des capteur de ultra-son (pour éviter l'obstacle)
- la Création d'une carte principal avec un pont en H et des composants CMS et un ATMega328P
--la fonction de cette carte ressemble Arduino, il peut contrôler les moteurs(avancer, arrêter),traiter des signaux qui sont transmis par des capteurs, etc.
- l'écritures d'un programme en C.
--ce programme permet de exploiter les moteurs et les capteurs(odomètres, capteurs de ligne, capteurs infra-rouge et capteur de dilatance), de cette façon, ce robot peut suivre la ligne et éviter des obstacles automatiquement.
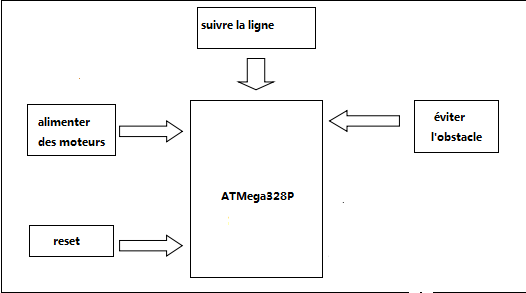
la réalisation de ce robot doit diviser en 4 parties:
- la partie de contrôler le système
- la partie de suivre la ligne
- la partie de éviter l'obstacle
- la partie de alimenter des moteurs
pour la partie de contrôler le système, on choisit un ATMega328P,il est le noyau du système, il est programmable et facile à contrôler.
pour la partie de suivre la ligne, on choisit trois capteurs infra-rouge, on les bien place dans le robot,Selon les signaux reçu par trois capteurs, on peut contrôler les moteurs pour régler le direction de la voiture afin de bien suivre la ligne noir.
pour la partie de éviter l'obstacle, on choisit un capteur ultra-son,c'est facile à réaliser. mais l'ultra-sons est influencé par l'environnement, Réflexion des ultrasons de terre aura une incidence sur le jugement d'obstacles.
pour la partie de alimenter des moteurs, on doit dessiner un carte avec un pont en H et des composants.
le schéma participial
ATmega328P est le noyau de contrôle,Il peut traiter des signaux de capteur externe obtenu, et enfin il transmis les résultats aux des moteurs pour les contrôler.
Semaine 2
Après des discussions avec mon encadrant, j'ai commencé mon projet par faire des commandes des matériaux de robot. Avec l'aide de certains sites qui vendent des éléments électronique(GOtronic, farnell, génération robot,etc) et selon le qualité, le prix et le dimension de ces matériaux, j'ai finalement déterminé les matériaux dont j'ai besoin. Afin de obtenir le meilleur châssis, j'ai décidé de créer deux châssis avec différent moteurs.
Châssis 1
- 1.Kit roue + moteur
- 2.Roue métallique OW006(roue libre 20mm)
- 3.Entretoise F/F 30mm:
- 3 pour les capteurs de ligne
- 2 pour le roue libre
- 4pour deux plaques
- 4.Assortiment de 330 vis KV330(Visserie)
- 5.plaque
- 6.Coupleur 6 piles R14 EC6L
- 7.Interrupteur H8650
- 8.Interrupteur optique KTIR0221DS
- 9.Encodage disque
Châssis 2
- 1.Motoréducteur WT751
- 2.Paire de moyeux alu 4 mm pour roues TAM6427
- roue TAM6427 (64mm)
- 3.Roue métallique OW007 hauteur 20 mm
- 4.Entretoise F/F 30mm:
- 3 pour les capteurs de ligne
- 2 pour le roue libre
- 4 pour deux plaques
- 5.Assortiment de 330 vis KV330(Visserie)
- 6.plaque
- 7.Encodage disque
- 8.Coupleur 6 piles R14 EC6L
- 9.Interrupteur H8650
Malheusement, nous ne pouvons pas acheter les plaques et les encodage disques directement. Donc, nous devons les fabriquer nous même avec la découpeuse laser.
Semaine 3
En vue de fabriquer les plaques et les encodage disques avec la découpeuse laser, il faut d'abord dessiner des plans. Avec l'aide du logiciel inkscape et du site http://www.w3schools.com/svg, j'ai finalement obtenu les dessins des plaques et des encodage disques.
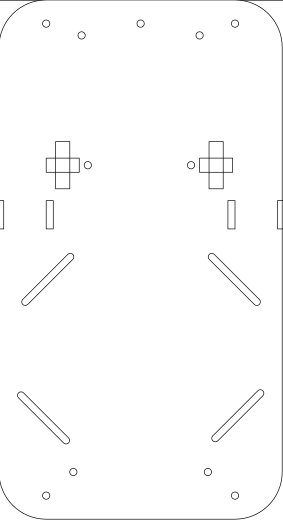
- plaque 1 -------- Plaque au dessous
- La Programmation de plaque 1
<svg width="400mm" height="400mm"> <rect x="00mm" y="00mm" rx="20mm" ry="20mm" width="120mm" height="220mm" style="fill:rgb(255,255,255);stroke:rgb(0,0,0);stroke-width:1;opacity:1"/> <rect x="24mm" y="60mm" width="6mm" height="20mm" stroke="black" stroke-width="1" fill="pink" fill-opacity="0"/> <rect x="20mm" y="67mm" width="14mm" height="6mm" stroke="black" stroke-width="1" fill="pink" fill-opacity="0"/> <circle cx="37.625mm" cy="70mm" r="1.55mm" stroke="black" stroke-width="1" fill="#00FFFF" fill-opacity="0.0"/> <rect x="89mm" y="60mm" width="6mm" height="20mm" stroke="black" stroke-width="1" fill="blue" fill-opacity="0"/> <rect x="85mm" y="67mm" width="14mm" height="6mm" stroke="black" stroke-width="1" fill="blue" fill-opacity="0"/> <circle cx="81.375mm" cy="70mm" r="1.55mm" stroke="black" stroke-width="1" fill="#00FFFF" fill-opacity="0.0"/> <rect x="20mm" y="85mm" width="3mm" height="12mm" stroke="black" stroke-width="1" fill="yellow" fill-opacity="0.0"/> <rect x="-1mm" y="85mm" width="3mm" height="12mm" stroke="black" stroke-width="1" fill="#00FFFF" fill-opacity="0.0"/> <rect x="97mm" y="85mm" width="3mm" height="12mm" stroke="black" stroke-width="1" fill="#00FFFF" fill-opacity="0.0"/> <rect x="118mm" y="85mm" width="3mm" height="12mm" stroke="black" stroke-width="1" fill="#00FFFF" fill-opacity="0.0"/> <circle cx="31.5mm" cy="200mm" r="1.55mm" stroke="black" stroke-width="1" fill="#00FFFF" fill-opacity="0.0"/> <circle cx="88.5mm" cy="200mm" r="1.55mm" stroke="black" stroke-width="1" fill="#00FFFF" fill-opacity="0.0"/> <circle cx="20mm" cy="210mm" r="1.55mm" stroke="black" stroke-width="1" fill="#00FFFF" fill-opacity="0.0"/> <circle cx="100mm" cy="210mm" r="1.55mm" stroke="black" stroke-width="1" fill="#00FFFF" fill-opacity="0.0"/ <circle cx="20mm" cy="10mm" r="1.55mm" stroke="black" stroke-width="1" fill="#00FFFF" fill-opacity="0.0"/> <circle cx="100mm" cy="10mm" r="1.55mm" stroke="black" stroke-width="1" fill="#00FFFF" fill-opacity="0.0"/> <circle cx="35mm" cy="15mm" r="1.55mm" stroke="black" stroke-width="1" fill="#00FFFF" fill-opacity="0.0"/> <circle cx="85mm" cy="15mm" r="1.55mm" stroke="black" stroke-width="1" fill="#00FFFF" fill-opacity="0.0"/> <circle cx="60mm" cy="10mm" r="1.55mm" stroke="black" stroke-width="1" fill="#00FFFF" fill-opacity="0.0"/> <rect x="59.25mm" y="95mm" rx="1.5mm" ry="1.5mm" width="3mm" height="30mm" style="fill:rgb(255,255,255);stroke:rgb(0,0,0);stroke-width:1;opacity:1" /> <rect x="39.25mm" y="95mm" rx="1.5mm" ry="1.5mm" width="3mm" height="30mm" style="fill:rgb(255,255,255);stroke:rgb(0,0,0);stroke-width:1;opacity:1" /> <rect x="59.25mm" y="145mm" rx="1.5mm" ry="1.5mm" width="3mm" height="30mm" style="fill:rgb(255,255,255);stroke:rgb(0,0,0);stroke-width:1;opacity:1"/> <rect x="39.25mm" y="145mm" rx="1.5mm" ry="1.5mm" width="3mm" height="30mm" style="fill:rgb(255,255,255);stroke:rgb(0,0,0);stroke-width:1;opacity:1"/> </svg>
- le dessin de plaque 1
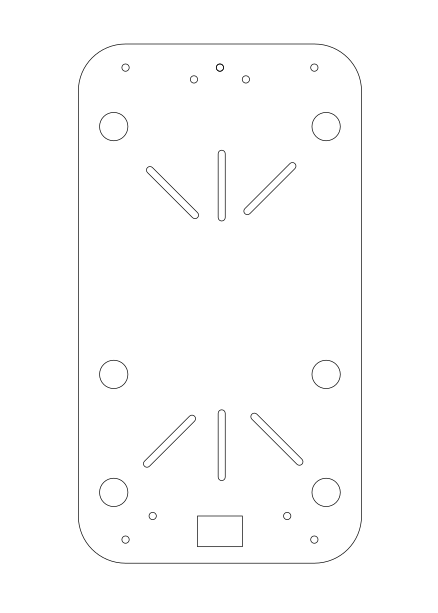
- plaque 2 -------- Plaque au dessus
- La Programmation de plaque 2
<svg width="400mm" height="400mm"> <rect x="00mm" y="00mm" rx="20mm" ry="20mm" width="120mm" height="220mm" style="fill:rgb(255,255,255);stroke:rgb(0,0,0);stroke-width:1;opacity:1"/> <rect x="59.25mm" y="45mm" rx="1.5mm" ry="1.5mm" width="3mm" height="30mm" style="fill:rgb(255,255,255);stroke:rgb(0,0,0);stroke-width:1;opacity:1" /> <rect x="39.25mm" y="45mm" rx="1.5mm" ry="1.5mm" width="3mm" height="30mm" style="fill:rgb(255,255,255);stroke:rgb(0,0,0);stroke-width:1;opacity:1" /> <rect x="79.25mm" y="45mm" rx="1.5mm" ry="1.5mm" width="3mm" height="30mm" style="fill:rgb(255,255,255);stroke:rgb(0,0,0);stroke-width:1;opacity:1" /> <rect x="59.25mm" y="155mm" rx="1.5mm" ry="1.5mm" width="3mm" height="30mm" style="fill:rgb(255,255,255);stroke:rgb(0,0,0);stroke-width:1;opacity:1"/> <rect x="39.25mm" y="155mm" rx="1.5mm" ry="1.5mm" width="3mm" height="30mm" style="fill:rgb(255,255,255);stroke:rgb(0,0,0);stroke-width:1;opacity:1"/> <rect x="79.25mm" y="155mm" rx="1.5mm" ry="1.5mm" width="3mm" height="30mm" style="fill:rgb(255,255,255);stroke:rgb(0,0,0);stroke-width:1;opacity:1"/> <circle cx="31.5mm" cy="200mm" r="1.55mm" stroke="black" stroke-width="1" fill="#00FFFF" fill-opacity="0.0"/> <circle cx="88.5mm" cy="200mm" r="1.55mm" stroke="black" stroke-width="1" fill="#00FFFF" fill-opacity="0.0"/> <circle cx="20mm" cy="210mm" r="1.55mm" stroke="black" stroke-width="1" fill="#00FFFF" fill-opacity="0.0"/> <circle cx="100mm" cy="210mm" r="1.55mm" stroke="black" stroke-width="1" fill="#00FFFF" fill-opacity="0.0"/> <circle cx="20mm" cy="10mm" r="1.55mm" stroke="black" stroke-width="1" fill="#00FFFF" fill-opacity="0.0"/> <circle cx="100mm" cy="10mm" r="1.55mm" stroke="black" stroke-width="1" fill="#00FFFF" fill-opacity="0.0"/> <circle cx="35mm" cy="15mm" r="1.55mm" stroke="black" stroke-width="1" fill="#00FFFF" fill-opacity="0.0"/> <circle cx="85mm" cy="15mm" r="1.55mm" stroke="black" stroke-width="1" fill="#00FFFF" fill-opacity="0.0"/> <circle cx="60mm" cy="10mm" r="1.55mm" stroke="black" stroke-width="1" fill="#00FFFF" fill-opacity="0.0"/> <circle cx="60mm" cy="10mm" r="1.55mm" stroke="black" stroke-width="1" fill="#00FFFF" fill-opacity="0.0"/> <rect x="50.5mm" y="200mm" width="19mm" height="13mm" stroke="black" stroke-width="1" fill="yellow" fill-opacity="0"/> <circle cx="15mm" cy="140mm" r="6mm" stroke="black" stroke-width="1" fill="#00FFFF" fill-opacity="0.0"/> <circle cx="15mm" cy="190mm" r="6mm" stroke="black" stroke-width="1" fill="#00FFFF" fill-opacity="0.0"/> <circle cx="15mm" cy="35mm" r="6mm" stroke="black" stroke-width="1" fill="#00FFFF" fill-opacity="0.0"/> <circle cx="105mm" cy="140mm" r="6mm" stroke="black" stroke-width="1" fill="#00FFFF" fill-opacity="0.0"/> <circle cx="105mm" cy="190mm" r="6mm" stroke="black" stroke-width="1" fill="#00FFFF" fill-opacity="0.0"/> <circle cx="105mm" cy="35mm" r="6mm" stroke="black" stroke-width="1" fill="#00FFFF" fill-opacity="0.0"/> </svg>
- le dessin de plaque 2
- Disque 1
- La Programmation de disque 1
<svg height="240" width="240"> <circle cx="120" cy="120" r="120" stroke="black" stroke-width="1" fill="#00FFFF" fill-opacity="0.0"/> <circle cx="120" cy="120" r="30" stroke="black" stroke-width="1" fill="#FF00FF" fill-opacity="0.0"/> <rect x="72.5" y="92" width="25.5" height="56" style="fill:rgb(255,255,255);stroke-width:1;stroke:rgb(255,255,255)" /> <rect x="140.5" y="92" width="22" height="56" style="fill:rgb(255,255,255);stroke-width:1;stroke:rgb(255,255,255)" /> <line x1="100" y1="97.46" x2="100" y2="142.36" style="stroke:rgb(0,0,0);stroke-width:1" /> <line x1="140" y1="97.46" x2="140" y2="142.36" style="stroke:rgb(0,0,0);stroke-width:1" /> <defs> <polygon id="MyRect" points="110,15.5 130,15.5 127,49.5 113,49.5 " style="fill:rgb(255,255,255);stroke:rgb(0,0,0);stroke-width:1" /> </defs> <use xlink:href="#MyRect" transform="rotate(0 120 120)"/> <use xlink:href="#MyRect" transform="rotate(18 120 120)"/> <use xlink:href="#MyRect" transform="rotate(36 120 120)"/> <use xlink:href="#MyRect" transform="rotate(54 120 120)"/> <use xlink:href="#MyRect" transform="rotate(72 120 120)"/> <use xlink:href="#MyRect" transform="rotate(90 120 120)"/> <use xlink:href="#MyRect" transform="rotate(108 120 120)"/> <use xlink:href="#MyRect" transform="rotate(126 120 120)"/> <use xlink:href="#MyRect" transform="rotate(144 120 120)"/> <use xlink:href="#MyRect" transform="rotate(162 120 120)"/> <use xlink:href="#MyRect" transform="rotate(180 120 120)"/> <use xlink:href="#MyRect" transform="rotate(198 120 120)"/> <use xlink:href="#MyRect" transform="rotate(216 120 120)"/> <use xlink:href="#MyRect" transform="rotate(234 120 120)"/> <use xlink:href="#MyRect" transform="rotate(252 120 120)"/> <use xlink:href="#MyRect" transform="rotate(270 120 120)"/> <use xlink:href="#MyRect" transform="rotate(288 120 120)"/> <use xlink:href="#MyRect" transform="rotate(306 120 120)"/> <use xlink:href="#MyRect" transform="rotate(324 120 120)"/> <use xlink:href="#MyRect" transform="rotate(342 120 120)"/> </svg>
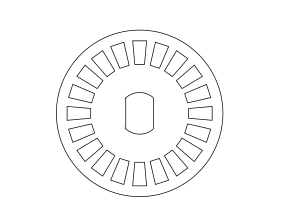
- le dessin de disque 1
- Disque 2
- La Programmation de disque 2
<svg height="500" width="500"> <circle cx="200" cy="200" r="100" stroke="black" stroke-width="1" fill="#00FFFF" fill-opacity="0.0"/> <circle cx="200" cy="200" r="27.5" stroke="black" stroke-width="1" fill="#FF00FF" fill-opacity="0.0"/> <defs> <g id="MyRect" > <polygon points="190,60 214,60 212,100 192,100" style="fill:rgb(255,255,255);stroke:black";stroke-width:1" /> <rect x="193" y="95" width="18" height="20" style="fill:rgb(255,255,255);stroke:no";stroke-width:1" /> </g> </defs> <use xlink:href="#MyRect" transform="rotate(0 200 200)"/> <use xlink:href="#MyRect" transform="rotate(18 200 200)"/> <use xlink:href="#MyRect" transform="rotate(36 200 200)"/> <use xlink:href="#MyRect" transform="rotate(54 200 200)"/> <use xlink:href="#MyRect" transform="rotate(72 200 200)"/> <use xlink:href="#MyRect" transform="rotate(90 200 200)"/> <use xlink:href="#MyRect" transform="rotate(108 200 200)"/> <use xlink:href="#MyRect" transform="rotate(126 200 200)"/> <use xlink:href="#MyRect" transform="rotate(144 200 200)"/> <use xlink:href="#MyRect" transform="rotate(162 200 200)"/> <use xlink:href="#MyRect" transform="rotate(180 200 200)"/> <use xlink:href="#MyRect" transform="rotate(198 200 200)"/> <use xlink:href="#MyRect" transform="rotate(216 200 200)"/> <use xlink:href="#MyRect" transform="rotate(234 200 200)"/> <use xlink:href="#MyRect" transform="rotate(252 200 200)"/> <use xlink:href="#MyRect" transform="rotate(270 200 200)"/> <use xlink:href="#MyRect" transform="rotate(288 200 200)"/> <use xlink:href="#MyRect" transform="rotate(306 200 200)"/> <use xlink:href="#MyRect" transform="rotate(324 200 200)"/> <use xlink:href="#MyRect" transform="rotate(342 200 200)"/> </svg>
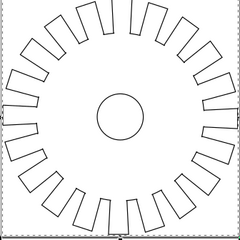
- le dessin de disque 2
- fixage de moteur
- La Programmation de fixage de moteur
<svg width="400mm" height="400mm"> <rect x="00mm" y="00mm" width="15mm" height="5mm" style="fill:none;stroke:black;stroke-width:1"/> <rect x="2mm" y="5mm" width="11mm" height="27mm" style="fill:none;stroke:black;stroke-width:1"/> <rect x="6mm" y="7mm" width="3mm" height="7mm" style="fill:none;stroke:black;stroke-width:1"/> <circle cx="7.5mm" cy="28mm" r="2mm" style="fill:none;stroke:black;stroke-width:1"/> </svg>
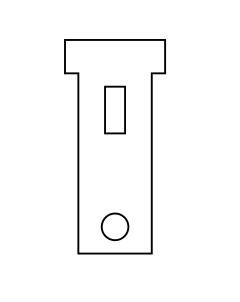
- le dessin de fixage de moteur
Semaine 4
Je commence à faire la carte principale.
le schéma de la carte principale