Contrôle de bras robotique, 2011/2012, TD2
Descriptif et objectifs du projet
Notre mission principale est de réaliser une interface Web de pilotage de bras robotique.
On pourra commander avec une page web 2.0 les différents moteurs du bras.
On affichera aussi l'angle en degré provenant de la boussole et la pression exercée sur un capteur de pression.
Sommaire
Séance 1 (25/05/2012)
Découverte du projet
Répartition des tâches
Prise en main des logiciels
PARTIE ELECTRONIQUE
Objectifs:
Bien comprendre l'utilisation d'Altium Designer avec le Nanoboard (utilisation d'une partie du tutoriel)
Etudier le projet et faire le descriptif de toutes les fonctions attendues
Premier schéma bloc global sur papier du système et test de certaines fonctions électroniques
Réalisations:
Le premier objectif a été atteint. En effet, on a pu comprendre l'utilisation d'Altium Designer avec les bibliothèques du Nanoboard, comment relier le programme au Nanoboard et comprendre le fonctionnement de certains composants.
Notre second objectif a aussi été atteint et on a pu assimiler les attentes et le cahier des charges du projet.
Après étude des fonctions, on a pu entamer la réalisation de certaines parties du schéma bloc sous Altium. En effet, on a commencé à bien comprendre le fonctionnement du PWM. Tout d abord, on utilise comme entrée un mot de 5 bits. Au début, on l'avait connecté à un compteur et ainsi voir son comportement au fur et à mesure que le compteur compte. Cependant, étant donné que les cycles du compteur sont gérés par un autre générateur d'horloge différent de notre horloge principale, et qu'il fallait bien régler la fréquence du générateur d'horloge puis faire des zooms sur l'oscilloscope, on a décidé d'utiliser un mot de cinq bits différents de ceux du compteur et dont on peut gérer la valeur directement en simulation grâce à son interface. Ainsi, on a pu bien comprendre le fonctionnement du PWM et on peut conclure : plus la valeur en entrée augmente et plus le rapport cyclique augmente.
Après la compréhension du fonctionnement du PWM, on l'a reconnecté au compteur.
Le PWM nous fournit un signal carré et donc pour pouvoir le comparer au signal transmis par le capteur, on va utiliser un intégrateur et un filtre passe bas à sa sortie pour obtenir un signal triangulaire puis relier au comparateur. Ainsi, durant la prochaine séance, on testera l'intégrateur et le comparateur sous Altium faits hors séances finir le schéma électronique ou du moins le finir à 90%.
PARTIE INFORMATIQUE
Réalisations:
On commence par lire le sujet afin de bien assimiler ce qui nous est demandé. On crée ensuite un répertoire (ProjetSC) dans lequel on télécharge les différents fichiers dont on aura besoin, notamment la bibliothèque JavaScript prototype.js et le programme du demon du bras. Par la suite, on connecte le bras robot à l'ordinateur par USB et on peut ainsi procéder a une phase de test des moteurs du bras et de ses différentes mobilités (Compilation avec gcc -o robot -Wall robot.c - lusb-1.0 -DMODE_MANUAL -DVERBOSE et exécution avec ./robot puis exécution des commandes avec m1+ m1- m2+ m2-... les chiffres de 1 à 5 correspondant chaque fois a un moteur du robot ).
Les moteurs ayant tous parfaitement répondus aux commandes données à travers la machine, on peut s’atteler a la création du site web. Durant cette séance, on ne fera que lancer les bases du site sans s'attarder sur le coté esthétique, en créant les fichiers php et html principaux et en plaçant un titre, une image et un espace pour les valeurs demandées sur la page principale.
On finira la séance par un test du robot, en mode UDP cette fois-ci (compilation quasi similaire a la précédente: gcc -o robot -Wall robot.c - lusb-1.0 -DMODE_UDP -DVERBOSE et exécution avec ./robot & puis exécution des commandes par adresse URL: http: //localhost/ProjetSC/serveur.php?cmd=a les lettres a à e et A à E correspondant chaque fois a une action d'un moteur du robot).
Séance 2 (01/06/2012)
PARTIE ELECTRONIQUE
Réalisations:
Les objectifs d'avant cette séance était de terminer à 90% cette partie. Ce qui n'a pas été le cas. Cependant, on a pu intégrer la partie analogique composée du filtre passe-bas.
Il reste à mettre le comparateur entre le capteur et la sortie de notre filtre passe-bas. Pour ce qui est de la partie numérique sous Altium, il nous reste à stocker les bits quand la comparaison est à 1 ( +5V au niveau du Nanoboard ) dans un registre pour pouvoir ainsi les envoyer au foxboard via la liaison série.
Ainsi, l'objectif de la dernière séance est de terminer la partie électronique et faire les tests nécessaires avant la fin de l'heure et ainsi pouvoir tester le dispositif avec le Foxboard si la partie informatique est terminée.
PARTIE INFORMATIQUE
Réalisations:
Cette séance sera surtout axée sur le langage Javascript, à sa compréhension et a son utilisation. En effet, en voulant dynamiser notre interface web pour pouvoir commander le bras robot par simple clic sur un bouton, on s'est rendu compte que le langage html exécutait la commande tout en nous envoyant sur une autre page. C'est la que nous est apparu la réelle utilité du javascript et de l'Ajax en particulier, car on a fini par utiliser les requetes et les fonctions suivantes pour "communiquer" avec le robot sans changer de page:
function aff(tr){
return false;}
function A(){
var parameters={action: 'get'};
new Ajax.Request('http: //localhost/ProjetSC/serveur.php?cmd=A',
{method: 'get', parameters: parameters, onSuccess: aff});
return false; }
puis on fait appel a cette requete avec:
<a href="" onclick="javascript:A()"></a>
Séance 3 (08/06/2012)
PARTIE ELECTRONIQUE
Réalisations:
Lors de cette séance, on a surtout recalculé les valeurs de nos différents composants. On a pu ainsi mettre en place le capteur suivi d'une résistance de (1,5 K ohms)...à terminer
La Partie électronique est belle et bien finie. De ce fait, on va se concentrer sur la partie informatique lors de la séance supplémentaire.
PARTIE INFORMATIQUE
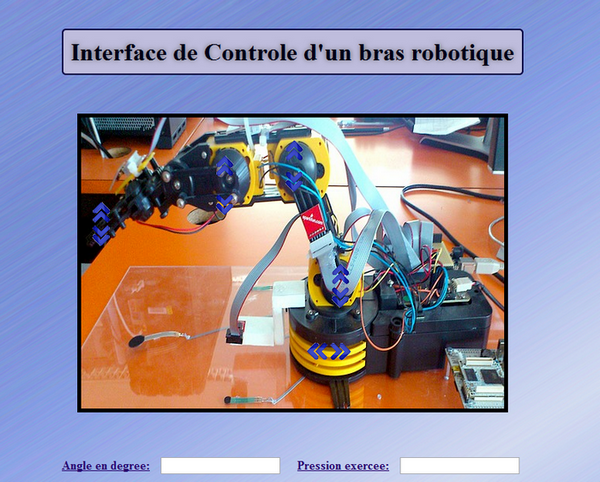
Après avoir créé des liens dynamiques qui commandent le robot a travers l'interface web, il ne reste plus qu'a mettre ces liens sur des images (des images représentant des fleches) et de correctement les positionner sur la page web. Pour cela, on va utiliser un peu de CSS de la façon suivante:
#flecheA2{
position:absolute;
left:420px;
top:280px;
}
.rotateA2 {
-webkit-transform: rotate(-90deg);
transform: rotate(-90deg);}
et on fait appel a cette image au niveau des liens vu dans la séance précédente :
<a href="" onclick="javascript:a()"><img src="flecheA2.png" id="flecheA2" class="rotateA2"/></a>
Au final, on obtient le résultat suivant:
Maintenant que cette partie du projet et terminé, on va pouvoir s'attaquer a l'autre partie qui consiste a récupérer les données des capteurs et à les afficher dans les emplacements prévus a cet effet sur l'interface web. Pour cela, on utilisera le programme qui permet de lancer le demon serie (demonserie.c) ainsi qu'un programme test qui envoie un octet et qui en récupérer 4 (testdemon.c) afin de vérifier qu'on récupère bien les bonnes valeurs et que ces dernières s'affichent correctement sur la page web.
Séance Supplémentaire (15/06/2012)
PARTIE ELECTRONIQUE
La partie électronique étant terminée lors de la séance 3, on s'est consacré sur la partie informatique.
PARTIE INFORMATIQUE
Pour cette dernière séance, on travaillera a récupérer des données a partir d'un programme C et a les afficher sur notre interface web. Pour cela, on "convertit" le programme du demon de la liaison série (demonserie.c) et celui qui nous renvoie des données (testdemon.c) en script CGI, puis on fera appel ce dernier a travers une requete Ajax.
CONCLUSION
Durant ce projet, on a pu appliquer les principes des cours d'électronique mais on s'est aussi confronté à de nouvelles langages comme Java que l'on n'a pas encore vu en cours et il fallait s'adapter. De ce point de vue, on peut dire que l'on a développé notre autonomie. (A FINIR)