Projet IMA3 P5, 2016/2017, TD2
Sommaire
Projet IMA3-SC 2016/2017 : <Veilleuse connectée>
Cahier des charges
Description du système
Notre projet Système Communicant consiste à réaliser un objet connecté, nous avons alors choisi la conception d'une veilleuse pour enfant.
Nous aurons alors pour objectif la réalisation des critères suivants:
- Proposition d'un éclairage de plus ou moins forte intensité.
- La lumière changera de couleur suivant un ordre prédéfini ou selon le choix de l'utilisateur ou reste blanche.
- La veilleuse s'allumera ou s'éteindra selon le choix des parents ou selon la lumière ambiante (s'il fait noir).
- Un détecteur de mouvement permettant d'envoyer un signal aux parents en cas de sommeil agité. De là, ils pourront lancer une des autres options de la veilleuse s'ils le désirent.
La veilleuse fonctionnera suivant cette liste de caractéristiques. Ceux-ci seront déterminés ou sélectionnés grâce à une application web accessible aux parents. Nous pouvons ainsi dire que la veilleuse est connectée.
Dans un premier temps, nous n'utiliserons pas la raspberry avant de réaliser une communication câblée en série entre le système et l'application. Par la suite, nous pourrons toujours utiliser la raspberry ou des modules Xbee afin de passer à une connexion sans fils. Grâce à la FPGA, nous comparons la valeur de la luminosité ambiante (avec une photorésistance) avec une valeur fixe "seuil lumineux".
Enfin, nous réaliserons à l'aide de la découpeuse laser, la structure de la veilleuse. Il s'agira d'une boite esthétique en bois. On pourra s'inspirer du modèle ci-contre :
Optionnel
Il serait intéressant d'ajouter à notre système, une fois seulement que les autres critères seront réalisés :
- Un haut-parleur afin de lancer depuis le site web une berceuse aux choix parmi celles proposées.
- Une heure d'extinction de la veilleuse choisie par les parents. Il peut aussi s'agir d'une durée maximale pour laquelle la veilleuse est allumée.
Le matériel
- 1 Nanoboard FPGA
- 1 Arduino
- 1 câble ethernet
- Des résistances
- 2 leds RGB
- alimentation
- 1 détecteur de mouvement
- 1 phototransistor ou photorésistance.
- Planche de bois : pour la structure de la veilleuse
- 1 interrupteur
- (haut-parleur)
- (1 Raspberry Pi )
Séance 1
Préparation de la séance
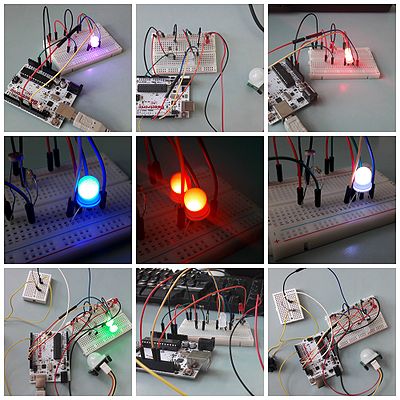
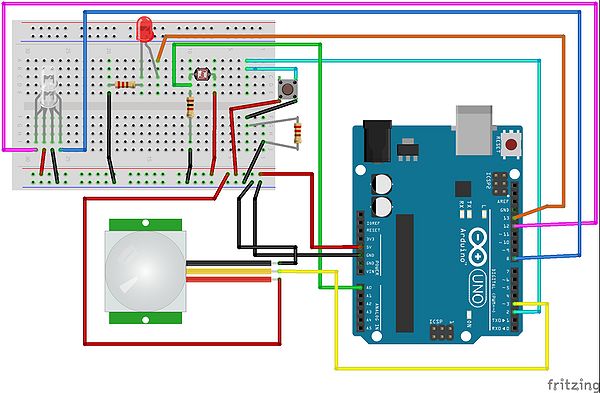
Avant de commencer cette séance, nous avions auparavant bien avancé sur la maquette de notre système à l'aide de l'Arduino Uno et de nos composants personnels sur une BreadBoard. On y retrouve la photorésistance, le détecteur de présence et une led rouge qui modélise la détection du mouvement. De plus, nous avions déjà commencé à schématiser le système sur Fritzing. Celui-ci a été finalisé lors de cette séance (voir photo ci-dessous).
Ayant un créneau pour la découpe laser dans la semaine, nous avons rapidement fait le dessin du patron sur Inkscape de notre veilleuse. Nous avons débuté par cela, comme ça nous n'avons plus à nous en préoccuper pour la suite, et pouvons nous concentrer sur l'essentiel du projet.
Partie électronique
Nous avons continué la maquette afin de la terminer. Pour cela, nous avons commencé par vérifier que nos programmes préparés fonctionnaient correctement avec le matériel de notre boîte. Sur ce point là, nous avons eu quelques difficultés avec la photorésistance. En effet, notre montage était incorrect car la PIN de contrôle A0 était reliée au +, à la place d'être reliée à la masse. Une fois ceci fini, nous avons pu compiler notre programme de led s'allumant selon la luminosité. Pour le détecteur de présence, nous avons dû souder les 3 fils à des PIN pour pouvoir les brancher.
Ensuite, nous sommes passés à la création du programme pour les leds Neo-Pixel. Pour ce faire, nous avons dû dans un premier temps, télécharger la librairie correspondant à ce composant depuis le site Adafruit. Après cela, nous avons cherché comment connecter chaque broche de la led. Enfin, nous avons écrit des lignes de code afin d'allumer la led et de pouvoir changer sa couleur, à l'aide des tutoriels de Adafruit.
En parallèle, l'une de nous a été faire l'initiation FPGA et a commencé à travailler dessus. Suite à l'initiation nous avons décidé de quelle partie du projet nous voulons réaliser avec la FPGA. Nous avons décidé d'utiliser la FPGA pour lire les valeurs de la photorésistance ainsi la FPGA agira comme un convertisseur analogique/numérique: elle convertira les données analogiques du capteur en valeur numérique utilisable par l'ordinateur.
Partie informatique
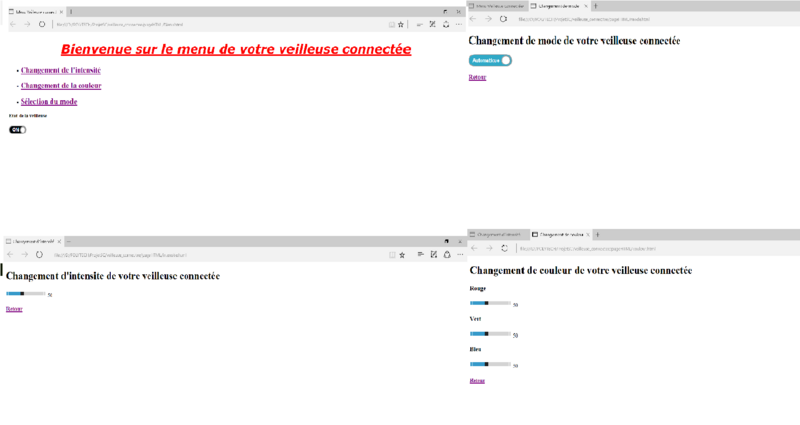
Nous avons commencé la partie informatique, concernant la page web en HTML et JavaScript. Nous avons réalisé l'architecture de l'application web en html.
Séance 2
Préparation de la séance
Afin d'être efficace lors de cette séance, nous avons auparavant préparé le programme principal. Avec en première partie, l'initialisation des différents composants. Ensuite les fonctions secondaires permettant de :
- couleur(int R,int G, int B) : Charger la couleur des leds - choix_couleur() : Laisser l'utilisateur choisir la couleur - eteindre_leds() : Éteindre les leds - choix_intensite() : Choisir l'intensité de la lumière - lumiere_auto() : Eteindre et allumer automatiquement la veilleuse selon la lumière ambiante - choix_type_allumage() : Choisir le type d'allumage : via l'application ou automatiquement - mouvement() : Envoyer un message aux parents si le sommeil est agité.
Et enfin, les fonctions principales, la première tests() afin de tester au fur et à mesure nos fonctions secondaires et la deuxième mainVeilleuse() qui sera la fonction définitive de notre projet.
Partie électronique
Lors de cette séance, nous avons dû changer notre bouton poussoir contre un interrupteur afin de choisir entre le mode automatique et manuel de la veilleuse. En effet, si l'on gardait le bouton poussoir les différentes fonctions se seraient exécutées uniquement lorsque l'on appui sur le bouton, ce qui n'est pas pratique. Ce qui explique notre choix de changer pour un interrupteur, plus simple à mettre en place.
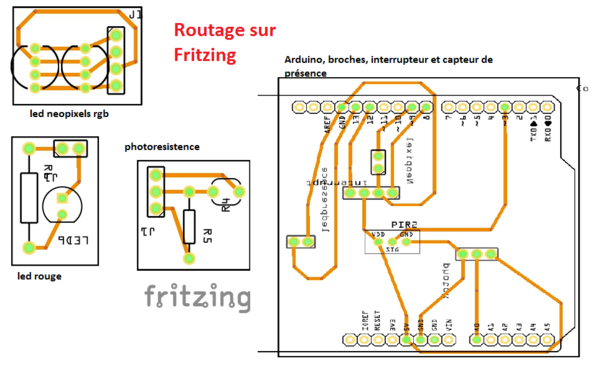
De plus, comme nous avons réalisé chaque composant sur fritzing nous avons décidé de créer notre propre carte afin d'éviter d'utiliser trop de fils, qui peuvent causer des faux contacts. De plus, il sera beaucoup plus simple d’insérer cette carte dans notre veilleuse. De ce fait, nous avons conçu le routage de notre circuit imprimé, que nous allons envoyer au plus vite afin qu'il soit gravé pour notre prochaine séance.
Partie informatique
Afin de construire intelligemment notre programme principal, nous avons tout d'abord réfléchi sur feuille à l'architecture de celui ci. Nous en avons alors déduit qu'il fallait premièrement faire 2 parties afin de déterminer dans quel mode on se trouvera : manuel (utilisé l'application) ou automatique. Pour cela, nous allons nous servir de l'interrupteur afin de déterminer le mode en fonction de sa position (0 pour ouvert :automatique, et 1 pour fermé : manuel). Ensuite, dans chacune de ces parties, il faudra insérer les différentes fonctions que doivent réaliser la veilleuse. Celles-ci devront être implémentés de façon à correspondre au mode choisi.
Tout cela en corrélation avec la page web, qui a été configuré afin de répondre au mode manuel, et pour pouvoir commander les différentes fonctions réalisables par cette veilleuse comme le choix de la couleur, ect..
Séance 3
Préparation de la séance
Pour commencer la séance 3, il nous fallait finir la programmation du mode "automatique" de notre veilleuse. Il s'agit donc de finaliser la programmation sur IDE Arduino. Ainsi, nous avons terminé les fonctions secondaires : mouvement(), lumière_auto() et automatique ().
Fonction automatique() une nouvelle fonction : Elle est la fusion de mouvement() et lumière_auto(). C'est à dire qu'on étudie la détection de mouvement uniquement quand la lumière de la veilleuse est allumée.
Ces trois fonctions permettent la réalisation de la fonction principale mainVeilleuse_auto() qui est la fusion de celles-ci, où nous avons ajouté de code lié à l'interrupteur. Dans notre loop(), nous ne faisons donc appel qu'à cette fonction. mainVeilleuse_auto() permet donc de déterminer si on est en mode "manuel" ou "automatique" avec la position de l'interrupteur. Si nous somme en mode "automatique" elle permet alors d'avoir les leds néopixels s'allumant selon la lumière ambiante et ainsi qu'en même temps le contrôle du capteur de présence renvoyant "Sommeil agité !!!" si l'enfant bouge trop.
Notre code se trouve dans principal.ino, par soucis de simplicité, nous avons recréé un fichier "Autofinal.ino" comprenant uniqueemnt le code nécessaire.