Projet IMA3 P1, 2016/2017, TD2
Sommaire
Projet IMA3-SC 2016/2017 : Robot quadripode
Cahier des charges
Description du système
Notre projet est de réaliser un robot quadripode contrôlé par notre interface web. Celui ci aura pour objectif de :
- se déplacer sur ses pattes dans les directions indiquées par l'utilisateur.
- Se déplacer à la vitesse demandée par l'utilisateur qui sera plus ou moins rapide.
Chaque pattes possédera 3 articulations afin de faciliter le déplacement du robot. Un des servo-moteur permettra de faire avancer ou reculer la patte, le deuxième permettra au robot de se surélever ou de s'abaisser et le dernier permettra de poser la patte perpendiculaire par rapport au sol.
En fonction du temps que nous prendrons à réaliser notre projet, nous aurons peut être la possibilité d'ajouter une fonctionnalité de vidéo à notre robot. Nous aurons alors la possibilité de voir à travers le robot sur notre interface web.
Le matériel
Le matériel pour réaliser notre robot quadripode est relativement simple . Nous aurons besoin d'un accès a un ordinateur équipé d'un système linux . Pour le quadripode , nous aurons besoins de :
- Une raspberry Pi ( de préférence une raspberry pi zéro en raison de sa petite taille)
- 12 micro servos moteurs pour le mouvement des pattes , soit 2 servos-moteurs par patte .
- Un module wifi pour la raspberry Pi.
- Toutes sortes d'écrous et vis dont nous détaillerons le contenu dans le futur.
- En option , une caméra compatible raspberry pi , pour transmettre une vidéo en direct sur l'interface web, ainsi que son raccordement.
- Une breadboard pour tester les circuits .
- Un câble nappe pour raspberry pi .
La liste réalisée est provisoire et pourra subir de légers changement avant le début de projet (les types d'écrous et vis seront détaillés) . Nous aurons en plus des éléments précédents , besoin d'un accès a l'imprimante 3D afin d'imprimer les différentes parties du quadripode .
Séance 1
Partie électronique
La conclusion que nous pouvons apporter après cette première séance de projet est que la partie électronique de ce projet ne s’entendra pas sur les 3 seéances puisque, suite à des discussions avec les différents professeurs, nous avons vu qu'il était plus adéquat de ne pas utiliser de FPGA pour la construction de l'araignée vu que nous utilisons un grand nombre de moteurs. Nous allons donc utiliser une unique carte Arduino qui contrôlera l'intégralité des moteurs.
Pour répondre au cahier des charges du projet, nous avons donc, quand même, programmé un FPGA contrôlant un des moteurs afin de manipuler tous les outils mis à notre dispositions. Nous allons donc vous présenter, dans cette partie, comment nous avons fait fonctionné notre moteur grâce au FPGA.
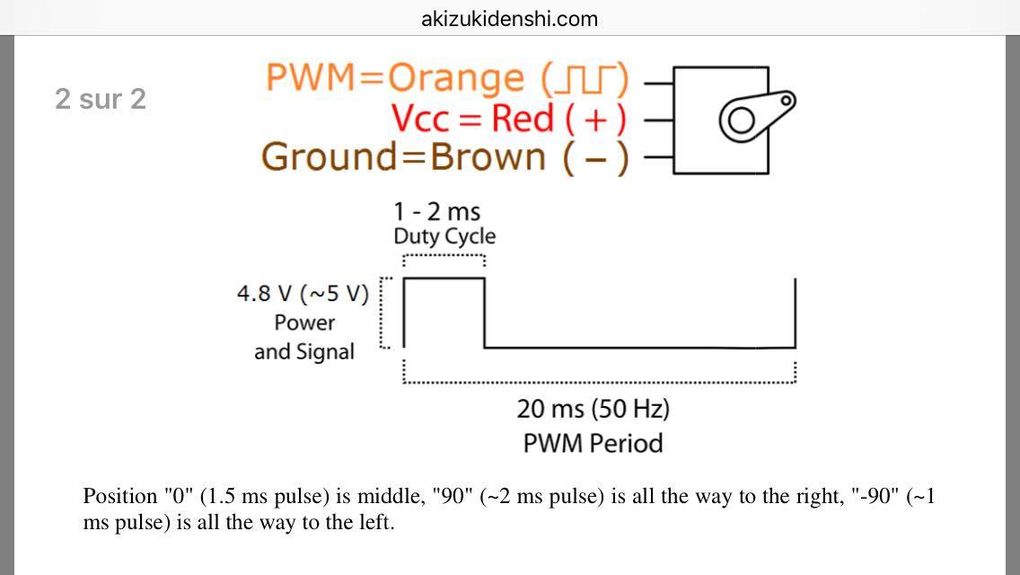
Avant de pouvoir programmer notre FPGA, nous avons fait des recherches sur la data-sheet du moteur pour déterminer son mode de fonctionnement.
Nous pouvons voir grâce à la data-sheet que, pour que notre moteur fonctionne, il faut que le VCC(=5V) soit connecté au câble rouge, la masse au câble marron et le moduleur de largeur d'impulsion (PWM) au câble orange. On remarque également que notre moteur fonctionne à une fréquence de 50Hz (donc une période de 20 ms) et que le sens de rotation dépends du temps à l'état haut du signal. C'est à dire que pour que le moteur tourne dans le sens anti-horaire, il faut que le duty cycle (rapport cyclique) soit à 1 ms, pour aller dans le sens horaire, il doit être de 2 ms et pour que le moteur s'arrête au centre, le rapport cyclique doit être de 1.5ms. Nous allons donc jouer sur ce rapport cyclique afin de changer le sens de rotation du moteur.
Le problème qui s'est posé à nous est d'être assez précis pour pouvoir modifier de manière efficace le rapport cyclique. Étant donné que nous souhaitons avoir une précision de 0.1 ms sur une période de 20 ms, il nous faut donc 200 coups d'horloge (20/0.1). Comme nous fonctionnons à 50Hz, la fréquence du FPGA sera de 50*200=10000 Hz.
Pour faire fonctionner le moteur dans les 2 sens, nous devons maintenant "dire" au FPGA que quand notre compteur arrive a 200, il passe à 1. Il reste à 1 jusqu'a la valeur choisie puis passe à 0 jusque 200.
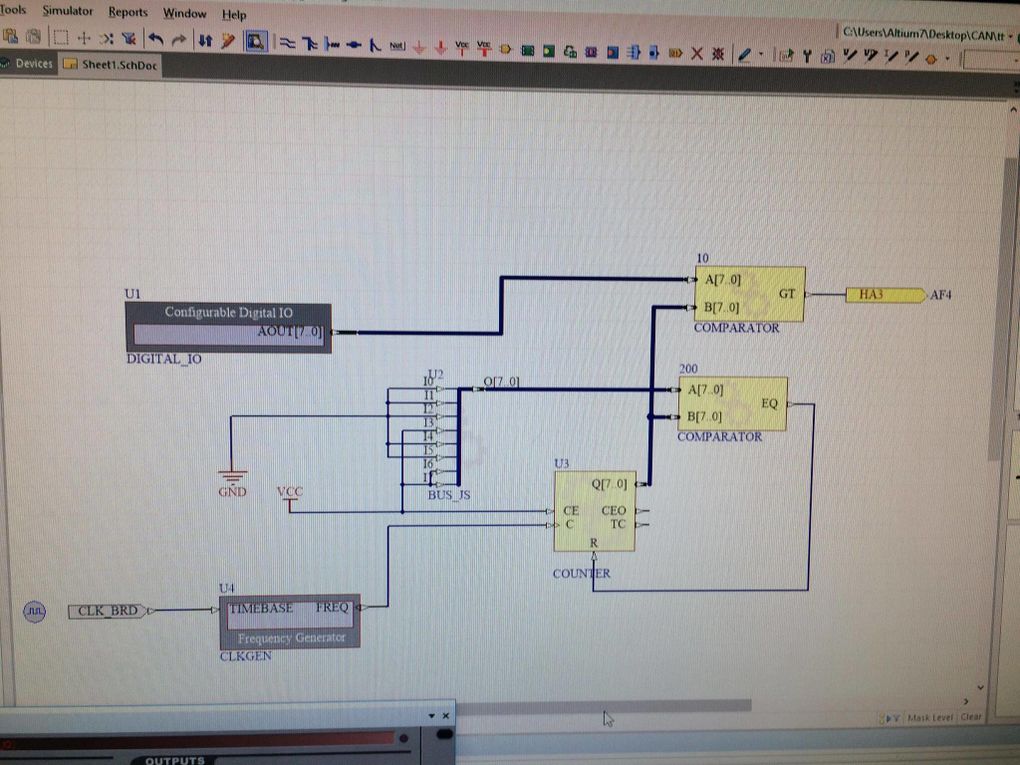
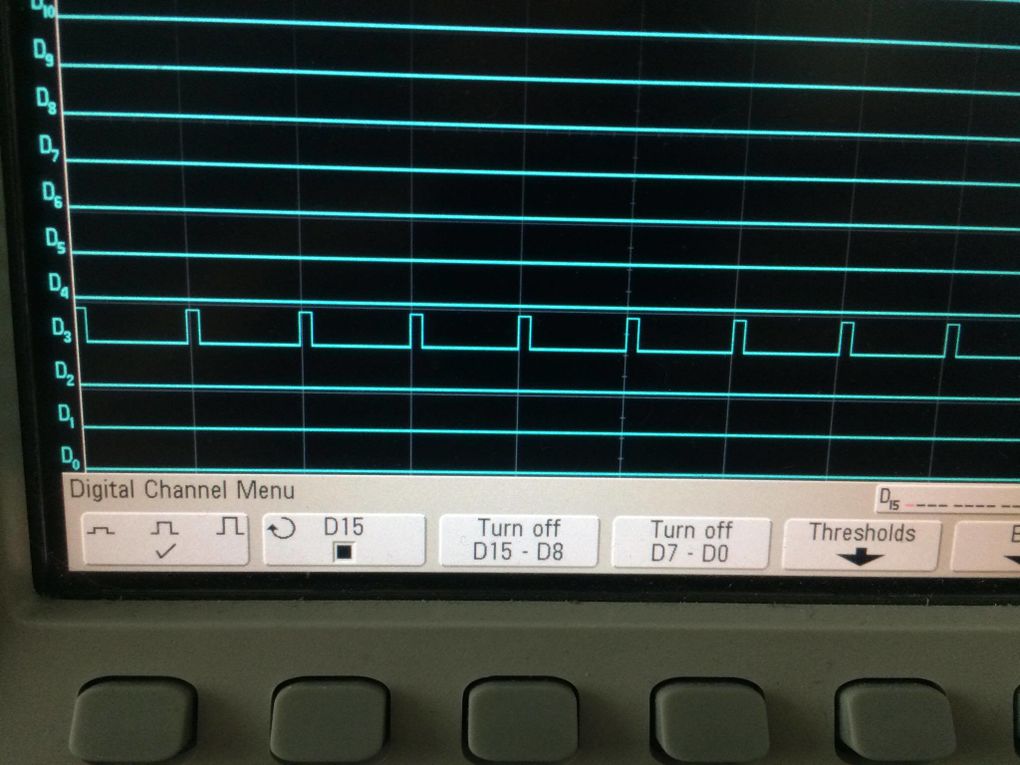
Comme vous pouvez le voir sur l'image ci-dessus, nous avons fixé le BUS_JS à la valeur 200, ce bus est connecté à un comparateur et au compteur afin de compter jusque 200. Nous avons ensuite défini le Configurable Digital IO pour mettre la valeur souhaitée pour le fonctionnement du moteur (comprise entre 10 et 20). Cette valeur est mise dans le second comparateur (avec la valeur 200) et nous envoyons ceci dans le moteur qui nous donne la courbe suivante.
Nous avons donc, dans la vidéo ci-dessous, mis la valeur 10 et 20 dans le Configurable Digital IO et nous remarquons que le moteur tourne bien dans les 2 sens.
Partie informatique
Pour l'application web, nous avons décidé d'utiliser Node ainsi que Angular et les modules socket.IO, serialport de Node pour envoyer nos données vers l'arduino via une Raspberry. Nous voulions utiliser ces technologies récentes afin d'avoir une petite expériences avec celles ci et pour pouvoir apprendre à les utiliser. Angular nous permettant de créer une applicaton dynamique aisément. Cette application web représente un joystick qui nous servira à faire déplacer notre robot. Celui ci devra permettre de dire au robot dans quelle direction il doit se déplacer et à quelle vitesse. De plus, il affichera sur la page web la direction que l'utilisateur est en train de donner.
Nous avons tout d'abord réalisé le joystick avec angular. Celui ci est réalisé grâce à 2 images. Une pour l’arrière plan du joystick qui est fixe et l'autre pour le joystick en lui même qui se déplace lorsque l'utilisateur clic sur celui ci et déplace la souris. Lorsque l'utilisateur reclic sur le joystick, celui ci se repositionne au centre.
Nous utilisons donc 2 événements :
- lors d'un clic : une variable est mise à jour "mouseIsDown" pour savoir si le joystick doit suivre la souris ou si il doit aller se repositionner en (0,0).
- lors d'un mouvement de la souris si "mouseIsDown" est égale à 1 : On va alors faire modifier le css de l'image pour faire en sorte que celle ci suive la souris. Celle ci fût la plus complexe à réaliser car il fallait bien calculer la position de l'image en fonction de celle de la souris mais aussi faire en sorte que l'image ne sorte pas de la zone délimitée par le socle du joystick. Nous avons pour cela utilisé beaucoup de formules de trigonométrie.
La taille du socle de notre joystick étant de 200px x 200px, pour vérifier si nous somme bien dans le cercle, nous testons si la norme entre la position x et la position y est bien inférieur à 100. Si nous sommes bien dans le cercle, il suffit de donner la position de la souris à l'image. Cependant, si la souris n'est pas dans les limites du cercle, nous devons recalculer la position de l'image afin qu'elle se positionne dans la même direction que la souris mais à la limite de la zone du joystick. Nous avons donc calculer l’hypoténuse puis l'angle par rapport à 0 sur le cercle trigonomètrique. pour repositionner le joystick au même angle mais avec une norme de 100 (le maximum sur le cercle que nous avons).