Projet IMA3 P5, 2016/2017, TD2
Sommaire
Projet IMA3-SC 2016/2017 : <Veilleuse connectée>
Cahier des charges
Description du système
Notre projet Système Communicant consiste à réaliser un objet connecté, nous avons alors choisi la conception d'une veilleuse pour enfant.
Nous aurons alors pour objectif la réalisation des critères suivants:
- Proposition d'un éclairage de plus ou moins forte intensité.
- La lumière changera de couleur suivant un ordre prédéfini ou selon le choix de l'utilisateur ou reste blanche.
- La veilleuse s'allumera ou s'éteindra selon le choix des parents ou selon la lumière ambiante (s'il fait noir).
- Un détecteur de mouvement permettant d'envoyer un signal aux parents en cas de sommeil agité. De là, ils pourront lancer une des autres options de la veilleuse s'ils le désirent.
La veilleuse fonctionnera suivant cette liste de caractéristiques. Ceux-ci seront déterminés ou sélectionnés grâce à une application web accessible aux parents. Nous pouvons ainsi dire que la veilleuse est connectée.
Dans un premier temps, nous n'utiliserons pas la raspberry avant de réaliser une communication câblée en série entre le système et l'application. Par la suite, nous pourrons toujours utiliser la raspberry ou des modules Xbee afin de passer à une connexion sans fils. Grâce à la FPGA, nous comparons la valeur de la luminosité ambiante (avec une photorésistance) avec une valeur fixe "seuil lumineux".
Enfin, nous réaliserons à l'aide de la découpeuse laser, la structure de la veilleuse. Il s'agira d'une boite esthétique en bois. On pourra s'inspirer du modèle ci-contre :
Optionnel
Il serait intéressant d'ajouter à notre système, une fois seulement que les autres critères seront réalisés :
- Un haut-parleur afin de lancer depuis le site web une berceuse aux choix parmi celles proposées.
- Une heure d'extinction de la veilleuse choisie par les parents. Il peut aussi s'agir d'une durée maximale pour laquelle la veilleuse est allumée.
Le matériel
- 1 Nanoboard FPGA
- 1 Arduino
- 1 câble ethernet
- Résistances
- 2 leds RGB
- alimentation
- 1 détecteur de mouvement
- 1 phototransistor ou photorésistance.
- Planche de bois : pour la structure de la veilleuse
- 1 interrupteur
- 1 Raspberry Pi
Séance 1
Préparation de la séance
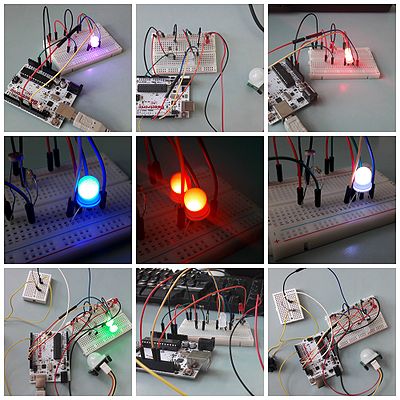
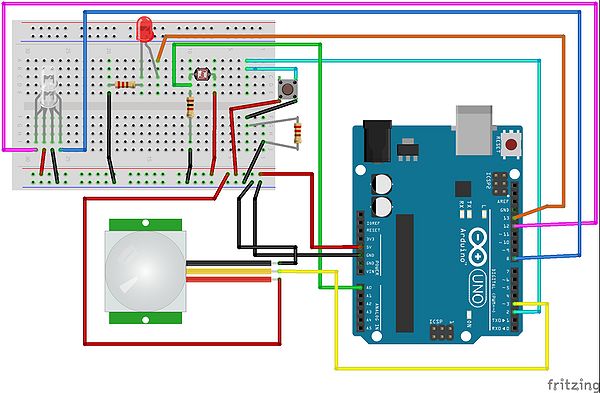
Avant de commencer cette séance, nous avions auparavant bien avancé sur la maquette de notre système à l'aide de l'Arduino Uno et de nos composants personnels sur une BreadBoard. On y retrouve la photorésistance, le détecteur de présence et une led rouge qui modélise la détection du mouvement. De plus, nous avions déjà commencé à schématiser le système sur Fritzing. Celui-ci a été finalisé lors de cette séance (voir photo ci-dessous). Nous avions également fait le dessin du patron sur Inkscape de notre veilleuse. Nous avons débuté par cela, comme ça nous n'avons plus à nous en préoccuper pour la suite, et pouvons nous concentrer sur l'essentiel du projet.
Partie électronique
Nous avons continué la maquette afin de la terminer. Pour cela, nous avons commencé par vérifier que nos programmes préparés fonctionnaient correctement avec le matériel de notre boîte. Sur ce point là, nous avons eu quelques difficultés avec la photorésistance. En effet, notre montage était incorrect car la PIN de contrôle A0 était reliée au +, à la place d'être reliée à la masse. Une fois ceci fini, nous avons pu compiler notre programme de led s'allumant selon la luminosité. Pour le détecteur de présence, nous avons dû souder les 3 fils à des PIN pour pouvoir les brancher.
Ensuite, nous sommes passés à la création du programme pour les leds Neo-Pixel. Pour ce faire, nous avons dû dans un premier temps, télécharger la librairie correspondant à ce composant depuis le site Adafruit. Après cela, nous avons cherché comment connecter chaque broche de la led. Enfin, nous avons écrit des lignes de code afin d'allumer la led et de pouvoir changer sa couleur, à l'aide des tutoriels de Adafruit.
En parallèle, l'une de nous a été faire l'initiation FPGA et a commencé à travailler dessus. Suite à l'initiation nous avons décidé de quelle partie du projet nous voulons réaliser avec la FPGA. Nous avons décidé d'utiliser la FPGA pour lire les valeurs de la photorésistance ainsi la FPGA agira comme un convertisseur analogique/numérique: elle convertira les données analogiques du capteur en valeur numérique utilisable par l'ordinateur.
Partie informatique
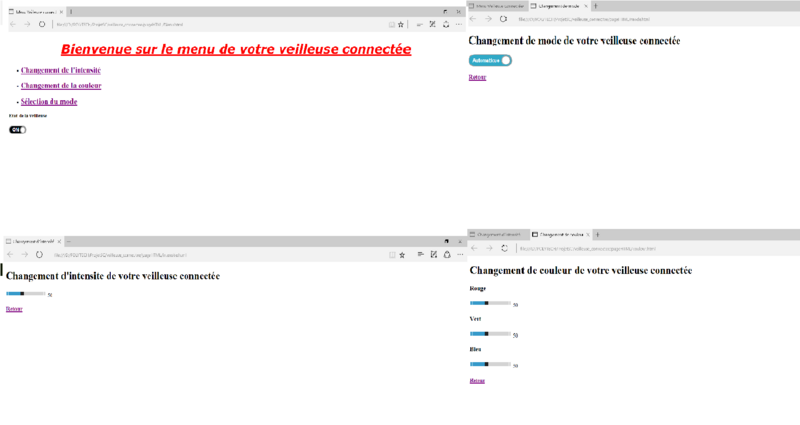
Nous avons commencé la partie informatique, concernant la page web en HTML et JavaScript. Nous avons réalisé l'architecture de l'application web en html. Nous avons décidé des fonctionnalités devant être réalisées par l'application web puis nous avons commencer à réaliser les différentes pages nécessaires à la réalisations de ces tâches. Nous avons donc décidé de lancer l'application web sur une page "Menu" qui permettra à l'utilisateur d'allumer ou éteindre la veilleuse et de naviguer dans les différentes pages de l'application. Ainsi, nous proposons à l'utilisateur la possibilité de modifier la couleur de la veilleuse ou de modifier son intensité ou encore de passer en mode automatique ou manuel. Nous avons donc 4 pages web: à partir du menu on peut accéder dans un premier temps à la page de changement d'intensité qui est composée d'un slider allant de 0 à 255: le but est que l'utilisateur puisse sélectionner l'intensité de lumière qu'il veut sur l'application et que ça change l'intensité de la veilleuse. Ensuite, il est possible d'accéder à la page de changement de la couleur qui est composée de trois slider variant de 0 à 255: un pour le rouge, un pour le vert et le dernier pour le bleu; l'utilisateur pourra donc sélectionné un mélange de rouge, bleu et vert à sa convenance pour modifier la couleur de la veilleuse. Et enfin, on peut accéder à la page de sélection du mode qui est pour le moment vide cette page permettra à l'utilisateur de choisir si la veilleuse fonctionne en mode automatique ou en mode manuel avec envoie de commandes par l'utilisateur. Concernent les pages web pûrement html on doit encore ajouter une manière pour l'utilisateur de sélectionner le mode et ajouter des scripts css pour rendre les pages plus jolies.
Séance 2
Préparation de la séance
Afin d'être efficace lors de cette séance, nous avons auparavant préparé le programme principal. Avec en première partie, l'initialisation des différents composants. Ensuite les fonctions secondaires permettant de :
- couleur(int R,int G, int B) : Charger la couleur des leds - choix_couleur() : Laisser l'utilisateur choisir la couleur - eteindre_leds() : Éteindre les leds - choix_intensite() : Choisir l'intensité de la lumière - lumiere_auto() : Eteindre et allumer automatiquement la veilleuse selon la lumière ambiante - choix_type_allumage() : Choisir le type d'allumage : via l'application ou automatiquement - mouvement() : Envoyer un message aux parents si le sommeil est agité.
Et enfin, les fonctions principales, la première tests() afin de tester au fur et à mesure nos fonctions secondaires et la deuxième mainVeilleuse() qui sera la fonction définitive de notre projet.
Partie électronique
Lors de cette séance, nous avons dû changer notre bouton poussoir contre un interrupteur afin de choisir entre le mode automatique et manuel de la veilleuse. En effet, si l'on gardait le bouton poussoir les différentes fonctions se seraient exécutées uniquement lorsque l'on appui sur le bouton, ce qui n'est pas pratique. Ce qui explique notre choix de changer pour un interrupteur, plus simple à mettre en place.
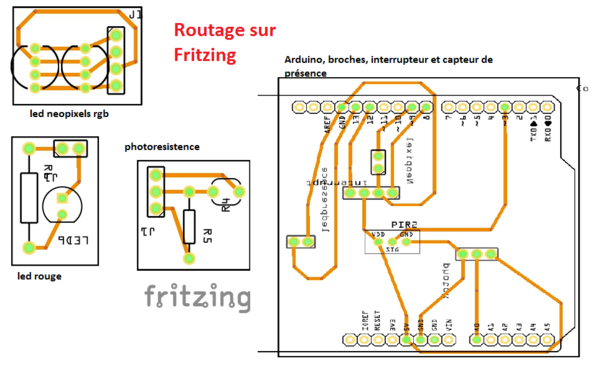
De plus, comme nous avons réalisé chaque composant sur fritzing nous avons décidé de créer notre propre carte afin d'éviter d'utiliser trop de fils, qui peuvent causer des faux contacts. De plus, il sera beaucoup plus simple d’insérer cette carte dans notre veilleuse. De ce fait, nous avons conçu le routage de notre circuit imprimé, que nous allons envoyer au plus vite afin qu'il soit gravé pour notre prochaine séance.
Partie informatique
Afin de construire intelligemment notre programme principal, nous avons tout d'abord réfléchi sur feuille à l'architecture de celui ci. Nous en avons alors déduit qu'il fallait premièrement faire 2 parties afin de déterminer dans quel mode on se trouvera : manuel (utilisé l'application) ou automatique. Pour cela, nous allons nous servir de l'interrupteur afin de déterminer le mode en fonction de sa position (0 pour ouvert :automatique, et 1 pour fermé : manuel). Ensuite, dans chacune de ces parties, il faudra insérer les différentes fonctions que doivent réaliser la veilleuse. Celles-ci devront être implémentés de façon à correspondre au mode choisi.
Tout cela en corrélation avec la page web, qui a été configuré afin de répondre au mode manuel, et pour pouvoir commander les différentes fonctions réalisables par cette veilleuse comme le choix de la couleur, ect..
Concernant l'application web, nous avons modifié les pages de changement d'intensité, changement de la couleur et la sélection du mode et nous y avons ajouté des boutons retour de manière à pouvoir retourner au menu après avoir envoyé un message ou si on s'est trompé de page. De plus il nous fallait modifier la page changement de mode sur laquelle nous avons ajouté un interrupteur Automatique/Manuel qui est en fait une "checkbox" à laquelle on applique du css pour lui donner un visuel de switch. Sur la page de menu nous avons suivi le même principe et nous avons ajouté un interrupteur on/off pour pouvoir allumer ou éteindre la veilleuse. Maintenant que nous avons terminé la partie html de l'application il faut pouvoir faire communiquer notre veilleuse avec cette application: nous avons donc besoin d'une raspberry sur laquelle on lancera un serveur et qui sera branché via liaison série à l'arduino contrôlant notre veilleuse.
Séance 3
Préparation de la séance
Pour commencer la séance 3, il nous fallait finir la programmation du mode "automatique" de notre veilleuse. Il s'agit donc de finaliser la programmation sur IDE Arduino. Ainsi, nous avons terminé les fonctions secondaires : mouvement(), lumière_auto() et automatique ().
Fonction automatique() une nouvelle fonction : Elle est la fusion de mouvement() et lumière_auto(). C'est à dire qu'on étudie la détection de mouvement uniquement quand la lumière de la veilleuse est allumée.
Ces trois fonctions permettent la réalisation de la fonction principale mainVeilleuse_auto() qui est la fusion de celles-ci, où nous avons ajouté de code lié à l'interrupteur. Dans notre loop(), nous ne faisons donc appel qu'à cette fonction. mainVeilleuse_auto() permet donc de déterminer si on est en mode "manuel" ou "automatique" avec la position de l'interrupteur. Si nous somme en mode "automatique" elle permet alors d'avoir les leds néopixels s'allumant selon la lumière ambiante et ainsi qu'en même temps le contrôle du capteur de présence renvoyant "Sommeil agité !!!" si l'enfant bouge trop.
Notre code se trouve dans principal.ino, par soucis de simplicité, nous avons recréé un fichier "Autofinal.ino" comprenant uniquement le code nécessaire.
Partie électronique
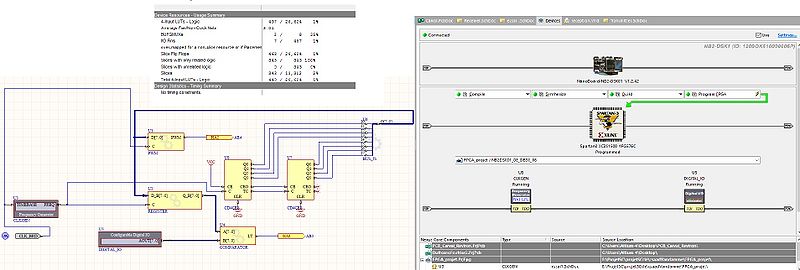
Lors de cette séance, nous avons étudié pendant les 4h le fonctionnement de la FPGA.
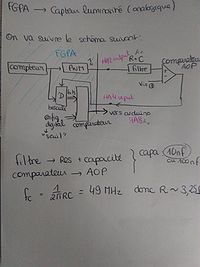
La FPGA nous permettra de contrôler l'intensité de la led à l'aide de la photorésistance. Pour cela, nous allons implémenté sur la FPGA dans un premier temps, le capteur et PWM qui sortira 1 ou 0, qui sera lié à un filtre passe bas, suivi d'un AOP qui renverra la valeur de la photorésistance, que l'on récupérera sur la FPGA et cela réglera donc l'intensité des néopixels.
Partie informatique
Cette séance de projet a été dédié à la mise en place du serveur et des Websockets. Nous avons donc dans un premier temps setup notre Raspberry de manière à pouvoir faire fonctionner un serveur dessus: il a donc, dans un premier temps, fallu configurer la raspberry pour la connecter en ethernet au réseau Polytech et lui donner une adresse IP. Ensuite nous avons dû installer différents packages afin de faire fonctionner le serveur et les websocket qui nous permettront d'envoyer des messages de l'application au serveur et du serveur à l'application. Une fois le setup terminé nous avons essayé le code d'exemple du serveur qui se trouve sur le site de M. Redon. Cet exemple se compose de deux parties: le serveur et la page web.
Partie serveur
Concernant le serveur, il est codé en c et nous avons utilisé le code proposé en exemple en modifiant le port pour en utiliser un qui n'est pas encore utilisé: on conserve le port 9000 sauf si il est déjà utilisé auquel cas on utilise le port 9001. Une fois le code du serveur compilé avec les options nécessaires (libwebsocket) on peut le lancer, il nous indique qu'il écoute le port indiqué et qu'il est en attente qu'un client se connecte.
Pages html
Pour la partie web, il ne faut pas oublié d'inclure jquery.js dans le code html pour qu'il puisse traiter les webSocket. On initialise correctement la page web avec l'adresse IP de la raspberry et le port sur lequel est lancé le serveur. Si la connexion est correctement effectuée le titre de la page devient vert et le serveur indique "connection established". Si la connexion n'est pas correctement effectuée le titre devient rouge.
En exemple on nous donne un code dont la partie suivante est intéressante: Fichier:Screenshot-130617-16:27:11.png Il est composé de deux fonctions : la fonction onMessage qui est la fonction qui dit au client comment réagir lorsqu'il reçoit un message et la fonction sendMessage qui envoit un message du client au serveur. Etant donner que l'on veut utiliser notre application pour envoyer des messages à notre objet on utilisera uniquement la fonction sendMessage. Si le message est correctement reçu par le serveur il affichera "received data: " suivi par le message reçu.
Travail supplémentaire
Mercredi 17/05:
Nous avons réalisé les soudures de nos composants sur les pcb afin de pouvoir disposer les capteurs, l'interrupteur et les LEDs où nous le souhaitons. Cela a été difficile car le paramétrage d’épaisseur des pistes a été oublié et remplacé par une valeur défaut ou alors nous avions donné une valeur trop petite lors de la conception sur logiciel.
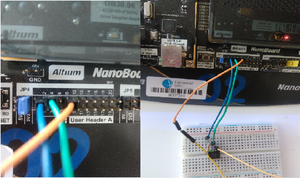
Puis nous avons continué le travail sur la fpga avec la réalisation du montage extérieur permettant la conversion analogique numérique (voir photo). Nous utilisons alors une résistance d'environ 3.25 Ohm et une capacité de 10 nF. Ce filtre est suivi d'un AOP. Nous avons comme composant Amplificateur Opérationnel le TL 062. Nous avions du faire des recherche sur la datasheet pour réaliser le montage.
Concernant la partie application web, nous avons initialisé correctement toutes nos pages web de manière à ce qu'elles soient toutes reliées au serveur et que l'on puisse ensuite récupérer les données de ces dernières pour les envoyer sur le serveur. Il nous faut maintenant trouver comment récupérer les valeurs des slider et des checkbox présents sur les différentes pages html.
Vendredi 19/05:
Nous sommes allées réaliser la découpe de notre veilleuse au Fabricarium après quelques modifications telles que l'ajout de trous pour laisser passer des composants et la correction de l’épaisseur des trais.
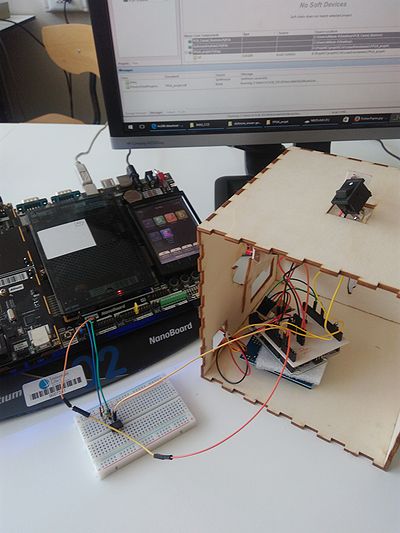
Cela nous a permis de faire le montage de notre veilleuse avec le câblage.
Voici le résultat :
Jeudi 22/05
Nous sommes retournés réaliser les derniers tests de compilations de notre fpga. La compilation se passe correctement.
Nous avons branché l'ensemble veilleuse connectée et fpga. Nous avons réalisé que nous avons un soucis d'aboutissement. L'ensemble réuni ne fonctionne pas. Nous avons alors pris la décision de laisser la fpga de coté afin d'avancer sur la partie informatique.
A ce jour, pour la partie informatique, nous devons trouver comment transmettre des messages de l'application web à la raspberry via web socket. Notre serveur fonctionne mais nous avons des difficultés à communiquer entre les différents éléments de la veilleuse depuis le serveur. En effet, nous avons des difficultés d'envoie de données. Nous devons alors nous concentrer ensemble sur ces points.
Lundi 12/06 & Mardi 13/06
Ces deux jours ont été dédiés uniquement aux pages HTML et le serveur. L'objectif étant l'envoie des données de couleur, intensité, mode et interrupteur on/off présentés sur les pages. La difficulté est de différencier les données reçues.
Nous avons également réalisé des recherches sur comment passer les données du serveur à l'Arduino.
Conclusion
Ce projet est très intéressant et enrichissant. En effet, nous laisser choisir sur quoi nous allions travailler est très plaisant car nous pouvions réellement faire ce que nous voulions et laisser cours à notre imagination. Ensuite, nous avons beaucoup appris tout au long du projet et cela dans plusieurs domaines :
- FPGA : Aucune de nous ne connaissaient, dorénavant nous avons de bonnes bases sur ce sujet.
- Arduino : Bases acquises auparavant, perfectionnement des connaissances.
- Electronique : Création de cartes électroniques, déjà vu pour certaines et apprentissage pour l'une. Il en est de même pour les soudures.
- Découpe laser : Découverte de la machine pour l'une d'entre nous, maintenant nous connaissons toutes son fonctionnement.
- Page Web : Quelques bases du semestre dernier, apprentissage de nouvelles fonctionnalités.