Contrôle d'accéléromètre, 2012/2013, TD2
Evaluation informatique et électronique
Gestion de projet / rédaction Wiki
- Informatique :
- Electronique :
Note .
Test fonctionnels
- Sous-système.
- Sous-système informatique :
- Sous-système électronique :
Qualité de la réalisation
- Informatique : Note .
- procédure de test :
- pages HTML et Javascript :
- scripts PHP ou programmes C :
- installation sur FoxBoard :
- Electronique : Note .
- qualité de la réalisation :
- tests autonomes :
Bilan
Note finale :
Rapports des élèves
Compte rendu de la première séance:
Après avoir pris connaissance du sujet et compris les différentes taches a réaliser lors de celui ci, nous avons décidé de nous séparer en deux groupes: Florian s'est occupé de la partie informatique. Jérémy et Clément de la partie électronique. Afin de garder une vision globale du sujet, ce qui devrait nous permettre de "relier" la partie électronique à la partie informatique de façon plus aisée, nous avons décidé de travailler côte à côte et non dans des salles séparées.
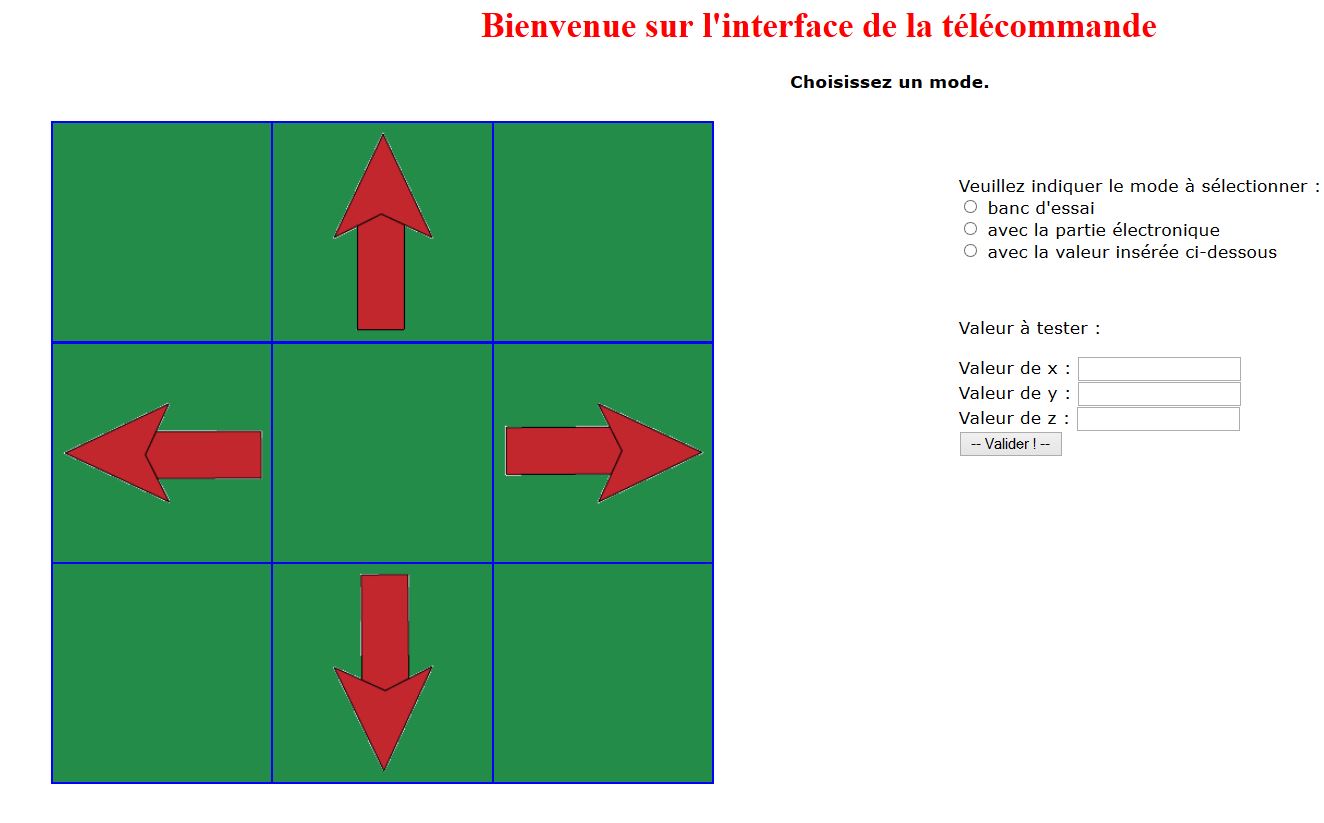
Réalisation de la page d’accueil (fichier HTML), choix du mode d'utilisation afin de tester l'interface WEB en entrant des valeurs 'manuelles'. A l'avenir on choisira le mode 'banc d'essai' pour tester avec la télécommande d'essai fournie. Puis 'partie électronique' pour tester avec la nanoboard.
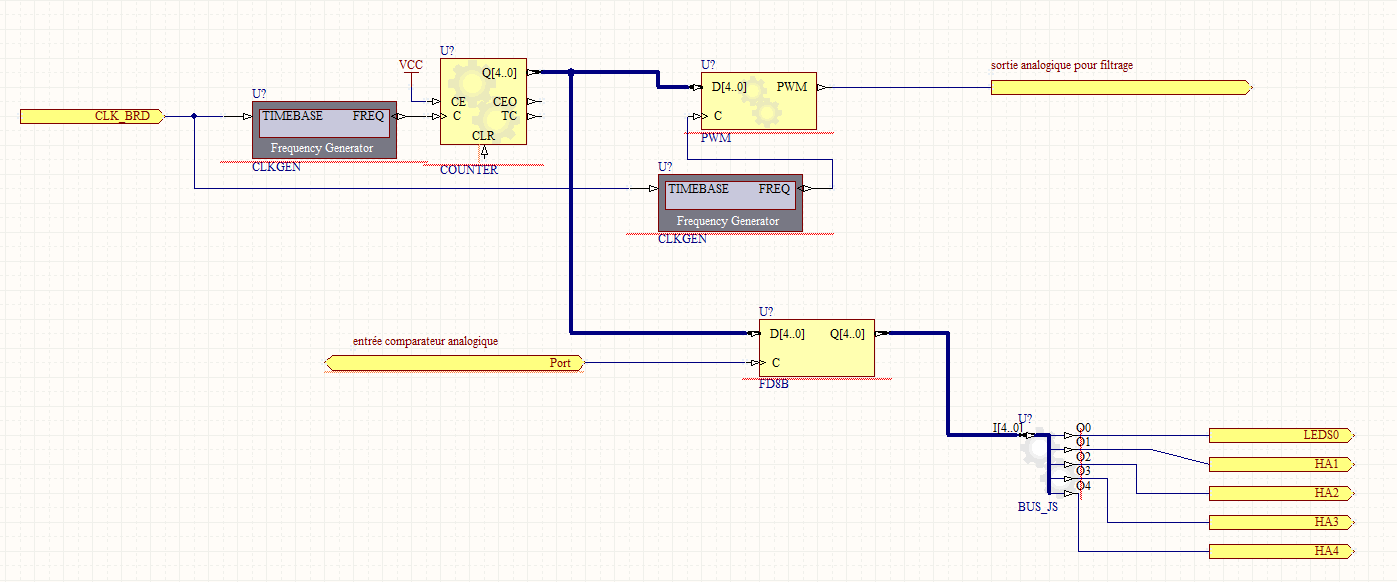
La première étape de ce projet a été la lecture du sujet et la compréhension des taches a réaliser. Une fois le logiciel Altium pris en main grâce au tutoriel, nous avons commencé la réalisation du circuit. Au début nous avons utilisé une PWM fournie par le logiciel. Nous avons aussi réfléchi au reste du circuit et a la réalisation d'un filtre RC et d'un AOP afin de récupérer la valeur moyenne des PWM et de la comparer au signal de l'accéléromètre.
Une visualisation rapide du signal de sortie permet de vérifier qu'on obtient un signal de rapport cyclique variable.

Compte rendu de la seconde séance:
Jérémy a d'abord aidé Clément pour que le schéma électronique soit opérationnel. Une fois celui-ci fini, il a pu venir en salle informatique afin d'avancer dans la partie informatique. Florian a finiolé l'interface WEB, tout en constatant que nous avons fait une erreur dans l'avancement du projet. L'interface WEB n'étant pas indispensable, nous n'avons pas commencé le projet par le commencement.
1) Florian et Jérémy se sont servi de la documentation fournie sur rex.plil afin de pouvoir recevoir les données provenant du port série/USB. Nous avons alors mis au point un petit programme qui affiche les données suivant les 3 axes de l'accéléromètre et avec un rafraîchissement de 1 seconde. Alors que nous pensions que l'accéléromètre fonctionnait avec l'accélération, on constate que celui-ci renvoie les valeurs suivant le centre de gravité et une valeur d'accélération (difficile à obtenir car le rafraîchissement de 1 seconde est trop faible).
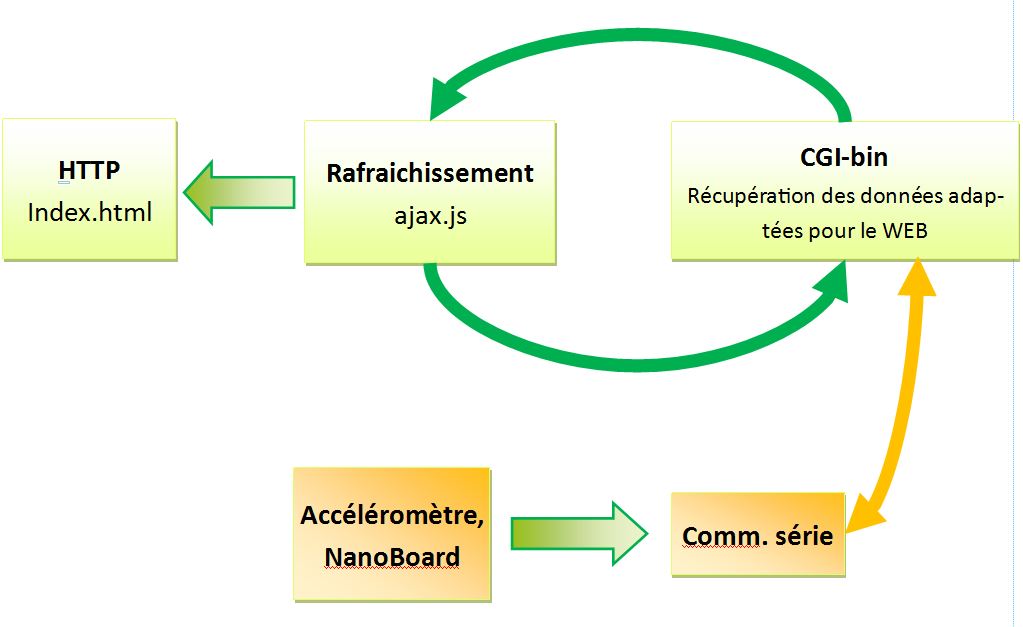
2) Nous nous sommes aussi renseignés sur le fonctionnement de JQuery et Ajax, et avons injecté les scripts Java dans HTML.
3) Un programme en C (cgibin) pour faire l'intermédiaire entre l'accéléromètre et la page web.

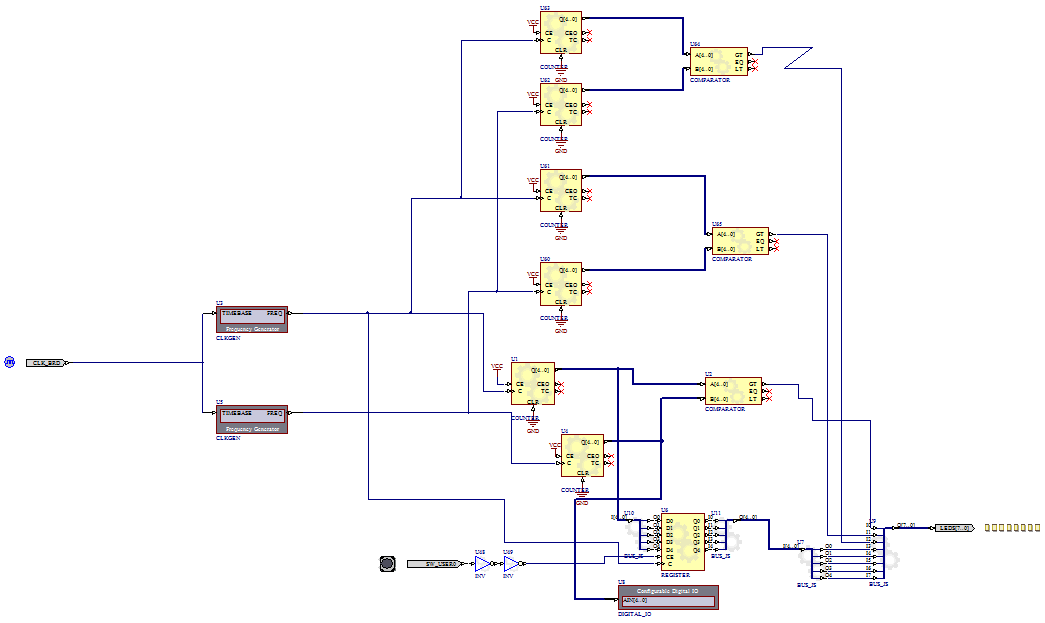
Au cours de cette séance nous avons remplacé la PWM fournie par le logiciel par une PWM réalisé par nos soins. Une fois son fonctionnement vérifié nous l'avons triplé pour pouvoir l'implanter sur les 3 axes de l'accéléromètre. Nous avons ensuite tenté d'implanter le schéma dans la nanoboard mais de nombreuses de compilation sont apparue et nous avons mis un certain temps a toutes les corriger.
On obtient le montage suivant et l'on observe bien les 3 signaux de rapport cyclique variable a l'aide de l'oscilloscope (lorsque les deux horloges sont correctement réglées).
L'ajout d'une bascule D nous permet de réaliser la fonction de mémorisation.
Compte rendu de la troisième séance:
Durant cette séance, nous avons paramétré la Foxeboard (à savoir attribution IP, mise en place du réseau, transfert de nos fichier par SFTP, installation de paquets, et compilation des .C avec gcc), tout ceci au moyen du port série et mini-com, puis grâce à un tunnel SSH. Nous avons aussi mis à jour notre fichier cgi-bin afin d'avoir les valeurs des 3 axes d'accéléromètre d'une façon précise (exemple : 128 96 145 0).
Cette troisième séance a permis de réaliser l'un des trois filtres nécessaire (un par axe de l’accéléromètre) afin de comparer les signaux de l'accéléromètre a la valeur moyenne des PWM. Nous avons donc utilisé un condensateur, une résistance et un AOP afin de réaliser ce filtre. Une fois le filtre réalisé nous avons voulu vérifier son bon fonctionnement, n'ayant pas d'accéléromètre a disposition nous en avons simulé un à l'aide d'un générateur de tension réglable. Les signaux observé en sortie ne semblaient pas correspondre à ce qui été attendus, et nous avons essayé d'apporter des modifications afin de le rendre fonctionnel, sans succès.
Compte rendu des séances complémentaires:
Nous avons rencontrés quelques problèmes Nous affichions dans la page web le contenu retourné par notre programme de récupération des données sur le port série (cgi_get_serial.cgi). Nous voulions savoir comment était mise en forme ces valeurs pour savoir comment les interpréter en aval. A l'affichage, nous avons eu une grosse quantité d'informations non exploitables (symboles et header). La raison de ce problème était que le programme cgi_get_serial n'était pas placé dans le bon répertoire. Nous l'avons finalement placé dans le /usr/lib/cgi-bin. Une fois ce problème corrigé, nous nous attendions à un rafraichissement des données reçues régulier, le programme cgi était lancé grâce à une procédure Ajax en GET. Celle-ci ne se lance pas de manière continuelle (ou synchrone), il fallait donc utiliser la fonction javascript SetInterval(), pour la lancer de manière régulière. Parfois, l'exécution du cgi ne se terminait pas, nous devions tuer le processus pour lancer une nouvelle exécution.
La mise en surbrillance des flèches sur l'interface Web -- Mise en place de l'interface graphique
En amont, nous affichions, séparées par des espaces, les différentes composantes lues sur le port série, en aval nous avons donc dissocié et stocké les différentes composantes dans un tableau retourné par la fonction javascript split(' '). A titre d'exemple: Nous avons une fonction de gestion de l'affichage des flèches pour chaque axe. Pour la mise en surbrillance des flèches verticales, c'est la première composante reçue qui nous intéresse, nous l'appelerons NS. Cette valeur est comprise entre 96 et 159. Si l'accéléromètre est en position horizontale, NS sera à 127, s'il pointe vers le haut, NS sera supérieur à 127, et inversement. Donc si NS - 127 > O alors on met en surbrillance la flèche haute, sinon la flèche basse.(on change les images de fond des div attribuées à chaque flèches) Ou si NS - 127 = 0, on ne met aucune flèches verticales en surbrillance. La question de la sensibilité s'est donc posée, puisque il devient alors trés difficile, d'avoir l'accéléromètre en position horizontale parfaite. L'interface web sera trés sensibles au petites variations de mouvement. Nous avons modifié les conditions de surbrillance, celles ci s'exécutent dans les cas où valeur absolue de NS - 127 >10.
Pour résumer le programme javascript de notre interface web:
Avec SetInterval, le programme Ajax lance régulièrement le cgi_get_serial.cgi. En cas de succès, on récupére les valeurs des composantes de l'accéléromètre, et on
lance les fonctions de gestion de la mise en surbrillance des flèches.
Conclusion:
Electronique: Ce projet nous a permis de travailler en autonomie quasi totale, de découvrir et de comprendre le fonctionnement et le rôle d'une PWM. Après un bon départ (PWM rapidement fonctionnel) la fin du projet s'est révélé beaucoup plus laborieuse, en particulier le filtre passe bas que l'on a pas réussi a faire fonctionner correctement. Il nous a aussi permis de maîtriser le logiciel Altium et de découvrir la nanoboard et son utilisation.