Gestion afficheurs, 2012/2013, TD2
Sommaire
Evaluation informatique et électronique
Gestion de projet / rédaction Wiki
- Informatique :
- Electronique :
Note .
Test fonctionnels
- Sous-système.
- Sous-système informatique :
- Sous-système électronique :
Qualité de la réalisation
- Informatique : Note .
- procédure de test :
- pages HTML et Javascript :
- scripts PHP ou programmes C :
- installation sur FoxBoard :
- Electronique : Note .
- qualité de la réalisation :
- tests autonomes :
Bilan
Note finale :
Rapports des élèves
Séance 1
Partie électronique
La première séance a été principalement consacrée à la prise en main du sujet. Nous avons pris connaissance du cahier des charges ainsi que du travail réalisé par le groupe précédent.
Nous avons ainsi défini de nouveaux objectifs :
- Création d'un système d'affichage sur 16 segments à partir d'un octet et d'un bit de confirmation de présence de l'information sur la liaison.
- Synchronisation avec la liaison série
- Affichage sur 4 afficheurs
Une fois nos objectifs définis nous avons pris en main les librairies pour FPGA d'Altium grâce au tutorial d'introduction.
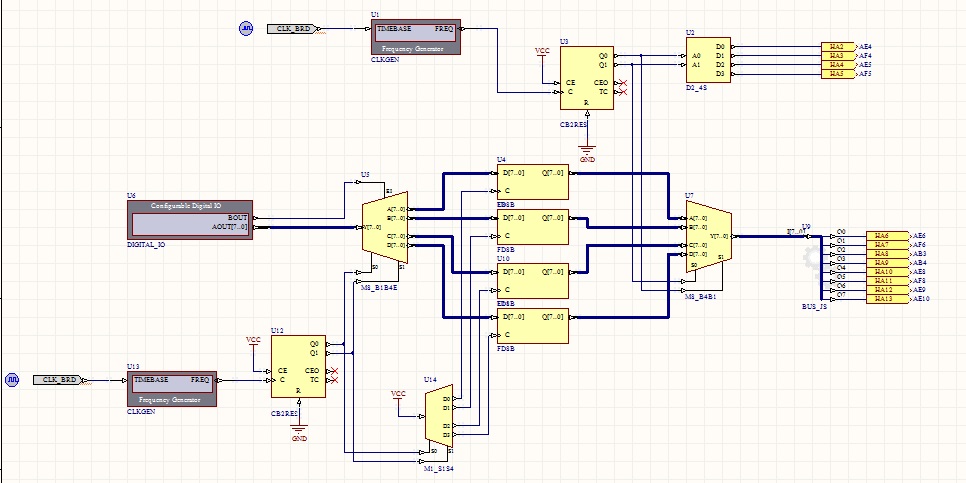
Nous avons réalisé le schéma précédemment utilisé pour un affichage sur 7 segments. Après tests sur l'oscilloscope des signaux de sortie du montage nous constatons que les sorties recopient les signaux d'entrée.
Montage avec afficheurs 7 segments
Partie informatique
Test des 8 afficheurs 16 segments.
Compilation fichiers.c et fichiers.h
Affichage d'une chaîne de caractères sur les afficheurs ( écriture fonction affichage)
Séance 2
Partie électronique
Lors de la seconde séance nous avons réfléchi à l'adaptation du montage pour un afficheur 16 segments.
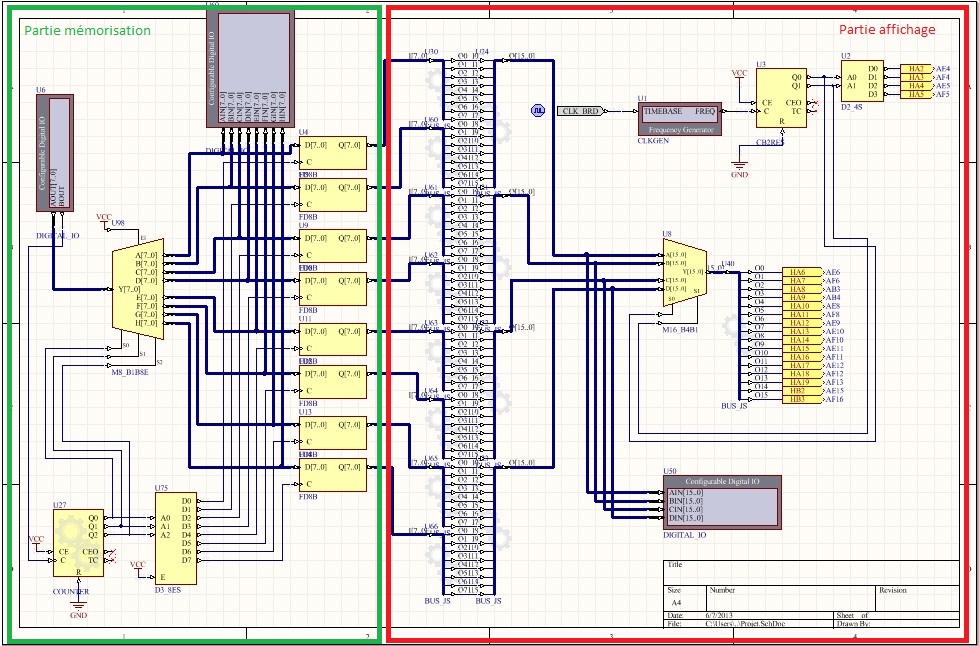
Notre schéma peut être divisé en deux parties :
- La partie mémorisation
- La partie affichage
La partie mémorisation permet de conserver les données envoyées sur le bus. Elle est composée en entrée d'un octet et d'un bit de 'bout' qui permet de savoir lorsque l'octet est prêt à être recopié. Le bit bout est relié à un compteur permettant de compter de 0 à 7. Ce compteur nous permet ensuite de commander successivement les bascules D pour recopier les octets envoyés dans l'ordre.
La partie affichage consiste à former une information sur 16 bits à partir des deux informations de 8 bits contenue dans les bascules D. Cette partie est indépendante de la partie mémorisation (l'affichage se fait en permanence). En effet c'est ici la fréquence de la nanobord qui est utilisée pour l'affichage, suivant le même principe de comptage que la partie mémorisation. Grâce à ce comptage, les différents afficheurs sont sollicités pour recopier la donnée de 16 bits.
Partie informatique
Début écriture divers fonctions ( décalage, dépassement mot de 8 lettres)
Codage des 36 caractères pour l'afficheur.
Mise en place du défilement du message.
Lecture du message à partir d'un fichier texte.
Création de la page php pour le contrôle de la vitesse de défilement et pour l'écriture du texte.
Séance 3
Partie électronique
Lors de la troisième séance nous avons testé le fonctionnement du montage. Lors d'un test on envoie successivement un octet puis on passe a 1 le bit de 'bout'.
Pour l'exemple ci dessous nous avons envoyé la séquence 0, bout, 1, bout, 2, ...
On retrouve bien sur les signaux de sortie 16 bits les octets successivement envoyés.
Nous constatons qu'il existe un décalage.
En effet il n'y a pas de recopie sur le premier afficher lors du premier cycle. Il en résulte que la totalité du message est décalée d'un octet. Nous n'avons pas trouvé de solution câblée pour résoudre ce problème, nous en faisons donc part a la partie informatique. Nous pourrons ainsi faire un cycle initialisation nous permettant de bien nous synchroniser avec le premier afficheur. si nous avions eu un bit supplémentaire de 'reset' en entrée nous aurions pu nous passé de ce cycle d’initialisation.
Une fois la simulation validée nous avons effectuer le câblage de l'afficheur.
Partie informatique
Finalisation des pages html/php permettant le contrôle direct de la vitesse et la saisi de la chaîne de caractère.
Modification du code C : gestion des signaux vitesse + et vitesse - (signaux killall)
configuration de la foxboard:
-fichiers C et bibliothèques dans le root, fichier texte et page html/php dans le var/www
-installation d'un paquet permettant l'utilisation de la commande killall