Contrôle de bras robotique, 2012/2013, TD2
Evaluation informatique et électronique
Gestion de projet / rédaction Wiki
- Informatique : Des éléments de gestion de projet. Un Wiki très bien rédigé, très bien illustré. Note : 100%
- Electronique :
Note .
Test fonctionnels
- Sous-système (interconnexion +20%).
- Sous-système informatique : Interconnexion avec la NanoBoard. Démonstration partielle en séance. Test par l'enseignant avec pas mal de difficultés à résoudre. Note : 100%.
- Sous-système électronique :
Qualité de la réalisation
- Informatique : Note : 100%.
- procédure de test : Aucune procédure de test sur le Wiki. Des readme sur la FoxBoard pour indiquer où se trouvent les fichiers pas pour lancer une démonstration. Note 50%.
- pages HTML et Javascript : Fichiers HTML et Javascript hors échelle (page HTML très structurée, fichier de fonctions Javascript très propre). Note : 200%.
- scripts PHP ou programmes C : Récupération des données de l'Arduino et de la NanoBoard par des scripts PHP corrects. Note : 100%
- installation sur FoxBoard : Installation très correcte avec des readme pour expliquer la signification des fichiers. Par contre pas de lancement automatique du démon du bras et de ceux des ports série. Note : 90%.
- Electronique : Note .
- qualité de la réalisation :
- tests autonomes :
Bilan
Note finale :
Rapports des élèves
Objectifs du projet :
- Réaliser une interface Web pour le pilotage du bras robotique. Elle doit permettre de commander les différents actionneurs du bras (rotation de la base, mouvement du bras, ouverture/fermeture de la pince, allumage/extinction de la LED).
- Afficher toutes les informations retournées par le système, à savoir :
- Angles des membres du robot (grâce à des accéléromètres);
- Présence d'objets déposés devant le bras (capteurs de pression).
Le projet se décompose en trois parties :
- Partie Electronique : Réalisation d’un convertisseur analogique numérique (CAN) permettant de récupérer la pression exercée sur un capteur de pression.
Pour la réalisation du CAN, nous avions besoin d’un mélange d’électronique numérique (NanoBoard) et d’électronique analogique (comparateurs, résistances…). La gestion électronique des accéléromètres est déjà effectuée par le biais d'une platine Arduino, il ne nous appartient pas de la concevoir.
- Partie Informatique : Conception d'une interface WEB dynamique grâce à plusieurs langages de développement et leur librairies. Le tout est ensuite embarqué sur une FoxBoard, serveur directement relié au bras robotique et à un réseau TCP/IP. Ceci permet de commander le bras n’importe où tant qu'on est connecté à la FoxBoard via le réseau, et si ce réseau est internet alors le bras peut-être piloté depuis n'importe où dans le monde.
- Intégration : Partie clé, associant le travail des deux parties précédentes et finalisant le projet. L'informatique et l'électronique communiquerons par le biais d'une liaison série.
Gestion de projet | Equipe :
Pour ce projet nous étions une équipe de trois personnes, Benjamin LAFIT, Mathieu GERIER et Valentin VERGEZ.
Dans la répartition des tâches nous avons choisi d'affecter un responsable sur chaque partie, Mathieu à l'électronique et Valentin à l'informatique. Benjamin était alors chargé de faire la liaison entre les deux, d'apporter son aide à chacun selon les besoins et s'assurer que les deux parties aboutiraient ensembles pour ensuite passer à l'intégration électronique/informatique.
Finalement, la partie électronique s'annonçant plus compliquée pour nous, Benjamin, en plus de son rôle d'intermédiaire, a surtout pris en charge la partie électronique analogique tandis que Mathieu se spécialisait sur l'aspect électronique numérique.
PARTIE INFORMATIQUE
Sur cette partie, nous avons à notre disposition un banc d'essai composé de plusieurs éléments :
- Une FoxBoard, faisant ici office de serveur WEB;
- Trois accéléromètres gérés par une platine Arduino MEGA;
- Un bras robotisé;
- Quatre capteurs de pressions (non gérés électroniquement).
Le bras robotisé peut-être connecté en USB à un ordinateur (et donc à la FoxBoard) où un démon pourra être utilisé pour le piloter.
La platine Arduino elle, peut être relié à un ordinateur aussi mais communique via liaison série. A chaque fois qu'un octet sera reçu par l'Arduino, un paquet de quatre octets contenant les valeurs des accéléromètres est renvoyé.
Séance 1
La première séance a été pleine de découvertes.
Pour réaliser notre interface WEB nous pouvions nous reposer sur quelques exemples d'utilisation de bibliothèques et langages de programmations déjà fournis. Cette séance a donc été en grande partie consacré à la découverte de ces possibilités.
Dans un premier temps il s'agissait donc de tester les exemples et de commencer à les adapter à notre application.
Les langages, librairies et fonctionnalités retenues auront été les suivants :
- Structure de la page principale en HTML;
- Communication série gérée en PHP;
- Contrôle du bras robotique via un démon codé en langage C;
- Transmission des ordres au démon contrôlant le bras robotiques par émission de paquets UDP (émission gérée en PHP).
- Actualisation de la page principale grâce à Javascript et sa bibliothèque JQuery;
- Exécutions des scripts PHP et récupérations de données grâce à Ajax;
- Dessin pour affichage "intuitif" des retours d'informations en Javascript avec la bibliothèque JCanvas.
L'assimilation de ces nouvelles connaissances a donc pris la majeure partie de cette séance.
Il restait toutefois à comprendre le principe de fonctionnement de la FoxBoard pour pouvoir y implanter toutes notre application par la suite. La FoxBoard est un ordinateur avec une distribution Debian et un serveur web Lighttpd.
Nous avons dû la configurer préalablement pour lui attribuer une adresse IP Locale Fixe : 172.26.79.13 pour pouvoir la joindre depuis un navigateur internet par exemple. Il a aussi été nécessaire d'installer certains paquets pour faire fonctionner notre application puis placer nos fichiers et compiler nos divers démons.
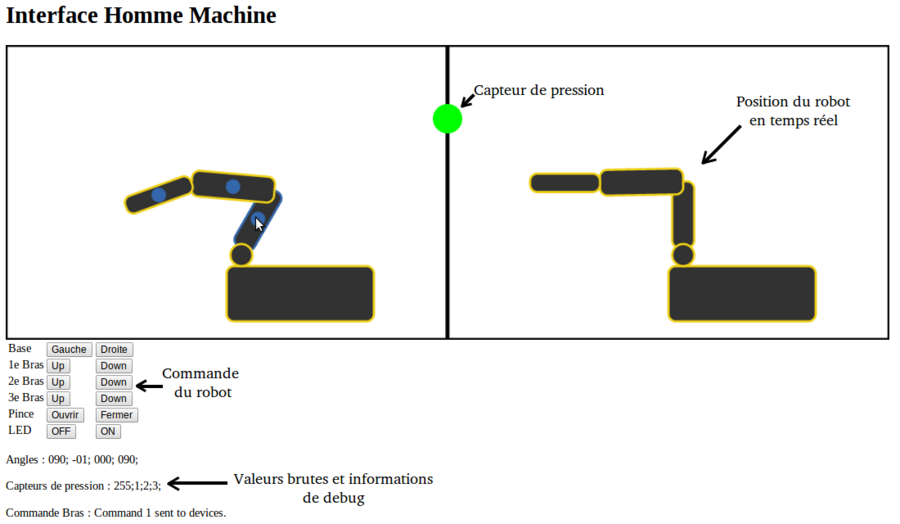
Ce n'est seulement qu'en fin de séance que le développement de notre application à proprement parler a réellement commencé. L'objectif était de pouvoir visualiser en temps réel les valeurs brutes des accéléromètres ainsi que des capteurs de pression, de pouvoir commander le bras avec des boutons et avoir une visualisation intuitive de ces informations.
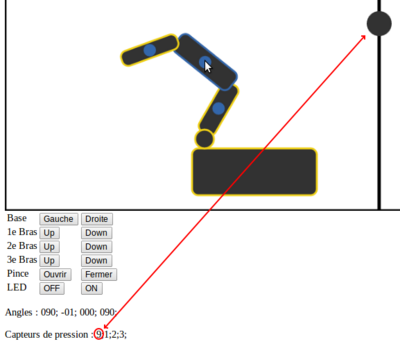
Voici à quoi ressemble notre interface une fois finalisée :

Séance 2
Cette séance a été consacré à la finition de l'interface WEB.
Javascript nous permet de répondre à certains événements, comme le clic de la souris par exemple. Nous pouvons aussi récupérer la position du curseur.
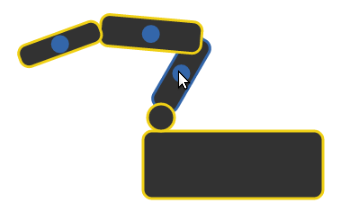
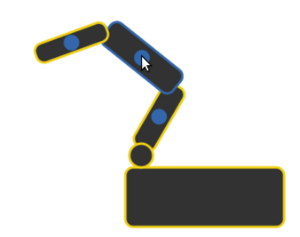
Ainsi, en associant ces fonctionnalités à notre dessin JCanvas (dessin actualisé régulièrement), nous avons implémenté une fonctionnalité de contrôle du dessin, l'idée étant de pouvoir asservir le bras robotique à la position donnée sur le dessin.
On se retrouve alors avec pour le dessin de droite, la possibilité de mouvoir le dessin éléments par éléments :


Malheureusement, par faute de temps l'asservissement n'a pas été réalisé.
Il faut savoir que le bras est initialement un gadget piloté par une télécommande filaire. Ce gadget a été légèrement détourné de sa fonctionnalité première, mais le système de commande par petites impulsions a été gardé. Un tel système de commande ne permet pas d'implanter un simple système d'asservissement avec boucle de retour tel qu'on sait les faire en IMA3. L'asservissement aurait dû être aborder sous un œil totalement nouveau pour nous et nous avons donc préférer nous focaliser sur les fonctionnalités premières du système mais sans toutefois supprimer cette fonctionnalité qui pourra être reprise par qui le souhaitera.
Séance 3
Cette séance aura été moins productive car on se trouve déjà en phase d'intégration électronique/informatique.
La partie électronique n'étant pas encore totalement aboutie, la majeure partie de nos efforts a été consacrée à cette dernière.
La partie électronique a pour objectif de récupérer des informations de capteurs de pression pour ensuite les envoyer à la FoxBoard qui doit les traiter.
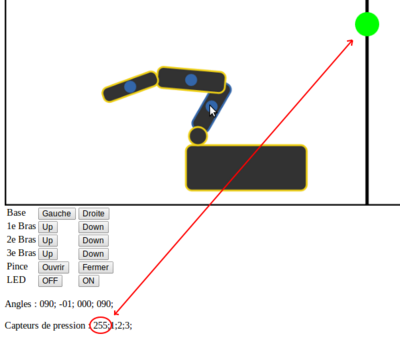
Un simple cercle de couleur a été ajouté pour représenter la pression exercée sur le premier capteur. Si le capteur ne capte aucune pression, on reçoit la valeur 255 et le cercle est vert. En revanche plus la pression est forte plus la valeur tend vers 0 et alors le cercle vire au noir.


Initialement il était prévu de gérer la communication série avec la NanoBoard (partie électronique) par émission d'un octet puis réception de quatre octets avec les trois mesures des capteurs de pression.
Seulement la communication série avec la NanoBoard nous a causé de nombreux soucis, nous n'arrivions pas à maîtriser les blocs fonctionnels que l'on nous a fourni. Nous avons donc changé de stratégie.
Les informations sont envoyées en continues et précédées par un 0 (le capteur de pression n'atteint jamais 0) pour pouvoir repérer à quels capteurs correspondent les valeurs. Nous nous servons en fait de la valeur 0 comme d'un marqueur de début d'information.
Pour mettre en oeuvre ce filtrage des octets avant que la partie électronique ne soit finalisée, la solution adoptée a été de simuler le comportement de la NanoBoard. En effet avec un logiciel tel que socat, il est possible de rediriger logiciellement un port vers un autre.
Partant de là il a été très simple d'envoyer sur un port une série de plusieurs octets aléatoires précédés d'un 0 et ceux répété à l'infini, avec la redirection il a alors été possible de recevoir ces octets comme s'ils provenaient de la FoxBoard.
Cette technique de travail nous aura été très bénéfique puisqu'elle nous a permis de faire des tests sans avoir à attendre l'aboutissement de l'entité électronique.
Ce nouveau mode de fonctionnement, après quelques heures de travail supplémentaire, est totalement fonctionnel. Nous pouvons considérer notre application, à l'asservissement près, comme étant aboutie.
Vous pouvez accéder aux codes de l'application en suivant ce lien :
Bras Robotique (Codes Source)
PARTIE ELECTRONIQUE
Séance 1
La première séance a servi à comprendre le lien entre le logiciel Altium et la NanoBoard. Sur Altium, des composants sont mis à disposition (bascules RS, D, des compteurs…). Le but est, à partir de ces composants, de les relier pour concevoir le système désiré (ici un CAN). Ensuite, le système ainsi réalisé est adapté pour fonctionner sur la NanoBoard.
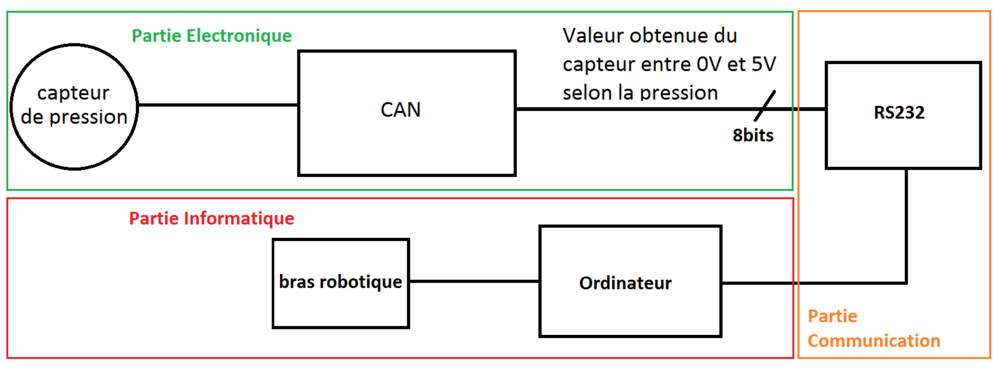
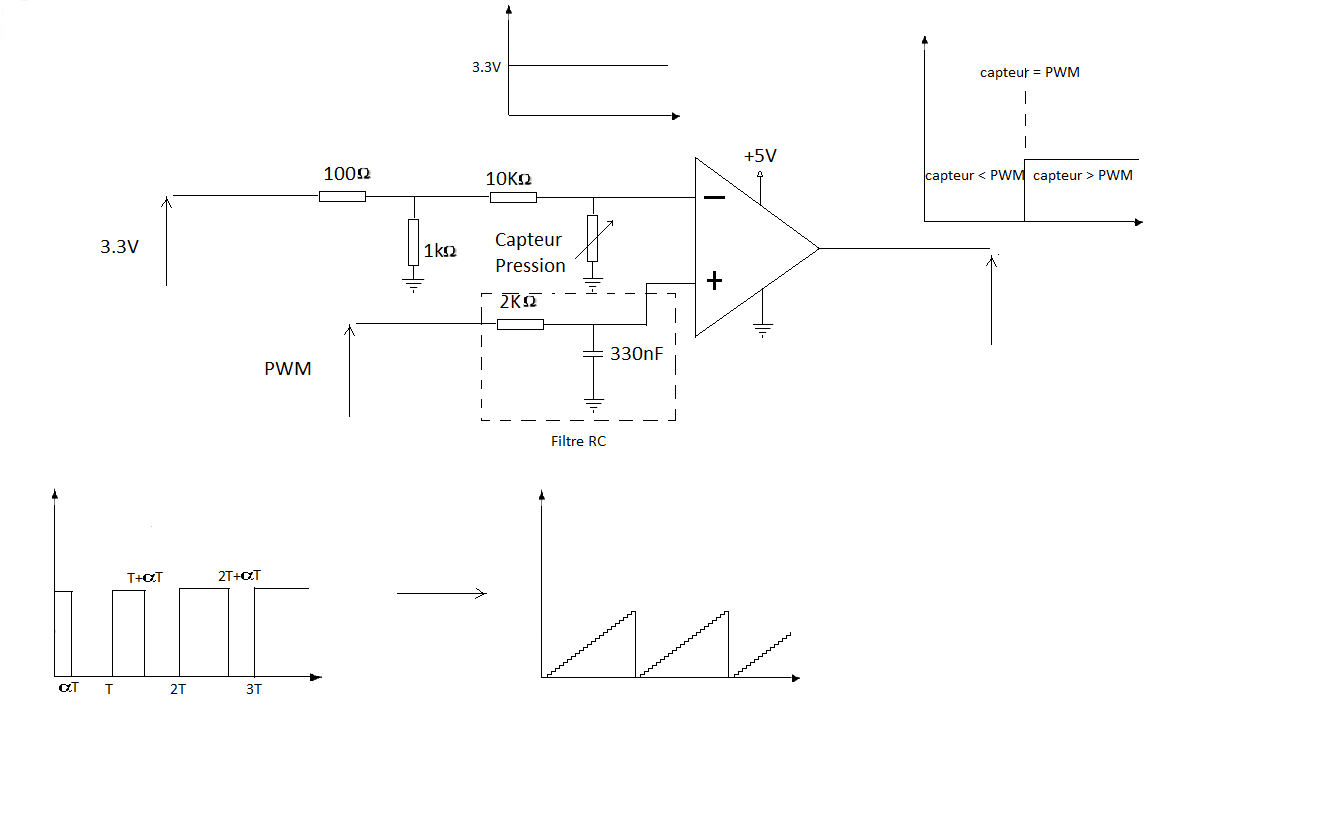
Schéma de principe :

Le Convertisseur analogique numérique, à partir d’une Modulation à Largeur d'Impulsions (MLI) aussi appelée PWM , permet de comparer la valeur de la tension PWM avec la tension du capteur de pression afin de connaître la valeur de ce dernier. Pour cela, nous avons du adapter les tensions du capteur et de la PWM pour que les résultats puissent correspondre. C’est-à-dire que lorsque le capteur ne reçoit aucune pression, la valeur de la tension est par exemple de 3.3V alors la PWM doit être au maximum à 3.3V.
La PWM sera crée par la Nanoboard. Ce signal sera dans la partie analogique, filtré par un filtre passe-bas puis comparé avec un comparateur.
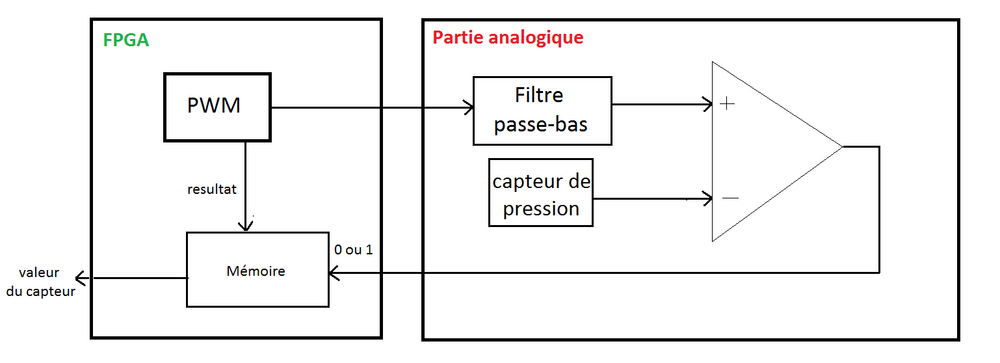
Schéma de déroulement :

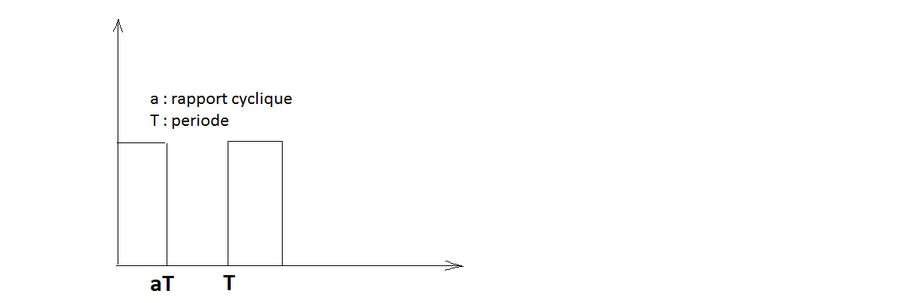
La valeur du capteur de pression sera donnée par la PWM, lorsque la la tension de la PWM sera supérieure à la valeur du capteur, le comparateur enverra un 1 logique ou 5V (0 sinon) au fpga qui enregistrera la valeur du rapport cyclique de la PWM dans un registre 8 bits. Ce résultat sera alors envoyé périodiquement par liaison série à la FoxBoard.
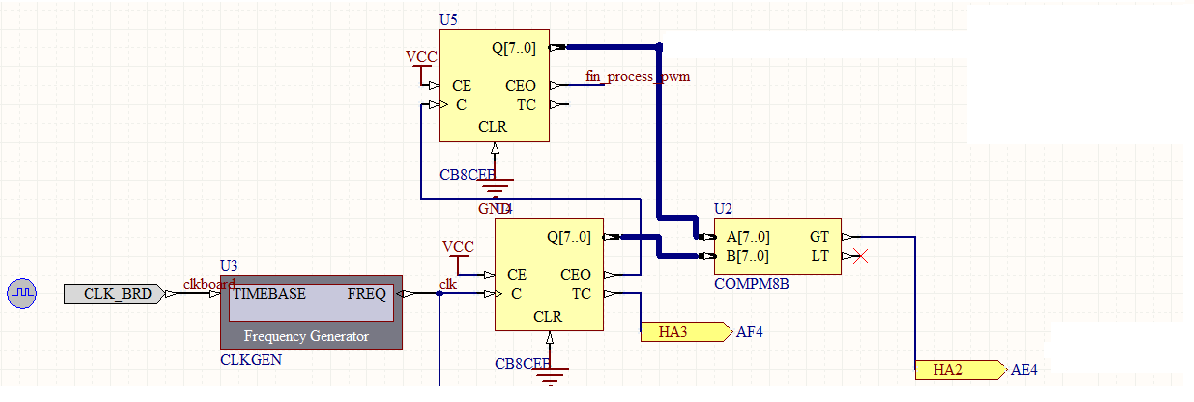
Une fois le sujet appréhendé, des tests sur Altium ont été effectués. Un bloc PWM était mis à notre disposition afin de voir comment cela fonctionne. Nous avons ensuite créé notre propre PWM dont voilà le schéma :

Dans ce schéma, il y a deux compteurs. Le premier, qui compte jusqu'à 256, représente la période de la PWM et le second quant à lui permet de faire varier la rapport cyclique. Plus le rapport cyclique du signal est grand, plus la valeur de la tension de la PWM sera grande.
Le deuxième compteur servant à générer le rapport cyclique doit varier à chaque nouveau comptage de la PWM. Par exemple, le compteur U5 est initialement à 0, le compteur U4 compte jusqu'à 256, puis retombe à 0. Lorsqu'il est égal à 0, il incrémente le compteur U5 grâce à la broche CEO et passe ainsi à 1, ainsi de suite jusqu'à son maximum qui est T, la période de la PWM.
La fréquence de l'horloge est celle de la Nanoboard 50MHz.
Cependant, nous avons eu recours à la CLKGEN afin de diminuer la fréquence à 1MHz et ainsi avoir une fréquence de PWM de 1MHz/256=3,9KHz.

Nous n'avons pas fini sur le fpga, il reste seulement la gestion de la mémorisation car on ne veut mémoriser la valeur du rapport cyclique de la PWM seulement quand nous avons la réelle valeur du capteur de pression.
Séance 2

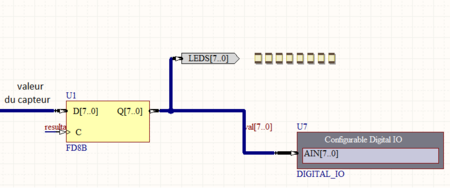
Nous avons rajouté un registre 8 bits afin de mémoriser la valeur du capteur de pression lorsque l'on obtient une valeur du capteur.
Pour les tests, nous avons mis en sortie un panneau de 8 leds ainsi qu'un afficheur digital afin de visualiser le résultat et de pouvoir comparer le résultat à la pression que nous exercions sur le capteur.
La partie analogique a été également faite:

Pour le capteur de pression, nous avons ajouté des diviseurs de tension. Un pour réduire la tension d'entrée de 3.3V à 3V car le signal de la PWM va seulement jusqu'à 3V. Or, si le capteur présente une tension de 3.3V, nous ne pouvons trouver aucun résultat. Ensuite, le deuxième sert à avoir un équivalent en tension de la pression exercé sur le capteur. Lorsque le capteur est mis fortement sous pression, l'équivalent en tension est de 0V (en pratique il est légèrement supérieur à 0V), alors que lorsque le capteur n'est exercé à aucune pression, l'image en tension est de 3V. Le comparateur a pour valeur de référence 0V et 5V afin de pouvoir communiquer correctement avec la Nanoboard qui peut recevoir 0V, ce qui correspond à un 0 logique et 5V, ce qui correspond à un 1 logique.
Le filtre passe bas appliqué sur la PWM permet de transformer le signal carré de rapport cyclique variable en une rampe de tension.. On obtient donc un signal en dent de scie correspondant à la variation de notre PWM. Ce signal sera ensuite facilement comparable avec l'image de la tension issue du capteur.
Définition des valeurs des composants:
- Composants du filtre passe bas :
la fréquence de résonance devait être inférieure à la fréquence du système (1Mhz/256 = 3.9KHz).
=> fc < fs (fréquence du système)
fc < 3.9KHz
Or on sait que : fc = 1/(2piRC)
=> C = 330nF R = 2K ohms
Nous avons utilisé un potentiomètre afin d'ajuster la valeur de la résistance et ainsi obtenir un signal en dent de scie le plus linéaire que possible (avec peu de variations entre deux variations de rapport cyclique) de manière à augmenter la précision du résultat.
- Composants du diviseur de tension avec capteur de pression
Il suffisait seulement ici d'avoir une variation de la tension image du capteur, entre 0V et 3V. Pour cela nous avons mis une résistance de 10k ohms en association avec le capteur de pression pour former un diviseur de tension. De cette façon nous récupérons une image en tension de la valeur du capteur de pression (proportionnelle à la pression exercée sur le capteur).
- Composants du premier diviseur de tension
Il fallait respecter l'adaptation d'impédance. Il fallait donc avoir une impédance beaucoup plus grande en sortie du diviseur de tension.
Soit que la résistance en sortie du diviseur de tension soit beaucoup plus grande (environ 10 fois) que l'impédance relié à la masse.
On a donc choisi une résistance de 1K ohms pour la résistance connectée à la masse et pour celle en entrée nous avons pris une valeur de 100 ohms afin d'abaisser la tension de 3.3V à 3V afin qu'elle soit légèrement en dessous de la valeur maximale de la tension de la PWM de sorte qu'elle puisse être comparée facilement.
Séance 3
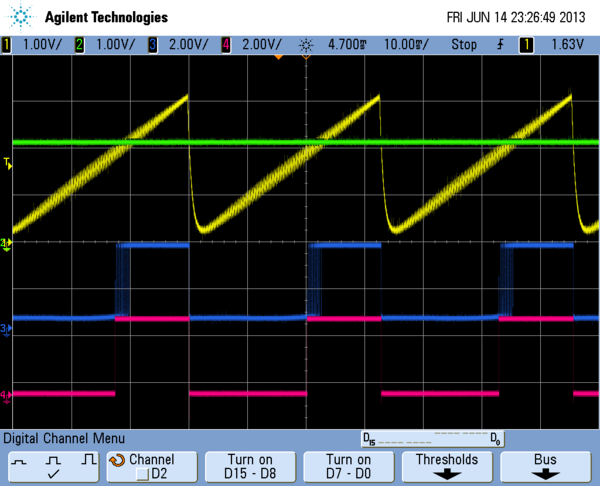
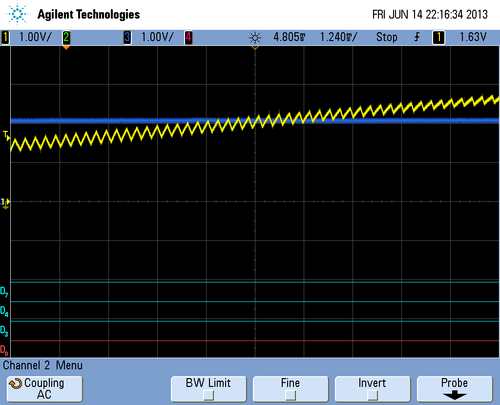
Voici les tests effectués lors de la troisième séance :

Dans ce schéma, nous pouvons voir en vert, l'image en tension du capteur de tension, en jaune, la valeur de la PWM filtrée. Ensuite, le signal en bleu est la sortie du comparateur. On peut voir sur ce signal que lorsque la valeur du capteur de pression est égale à la valeur de la PWM filtrée, la sortie du comparateur passe de 0 logique à 1 logique. Cependant, on peut voir lors du passage de 0 à 1, le signal change d'état beaucoup de fois. Ce changement d'état est dû à cause de la PWM qui est en forme de dent de scie.

Comme, on peut le voir sur le schéma 2, le signal étant en dent de scie, on peut voir que le signal bleu correspondant à la valeur du capteur est égal plusieurs fois à la valeur de la PWM filtrée. Ceci explique donc pourquoi dans le schéma 1, le signal bleu change d'état plusieurs fois.
Pour corriger cette erreur, nous avons créer un système qui permet, à partir de la première égalité entre la PWM filtrée et la valeur en tension du capteur de pression, d'avoir un 1 logique jusqu'à la fin de la période de PWM.
Voici le système de correction des changements d'états :

Le système est constitué d'une bascule RS, qui permet lorsque pour la première fois la sortie du comparateur passe à 1, de mettre la sortie de la bascule à 1, ensuite quelque soit la valeur de la sortie du comparateur, le résultat de la bascule RS reste inchangé, puis lorsque l'on arrive en fin de la période de la PWM, la donnée de la bascule RS passe à 0. Le signal corrigé est le signal rose du schéma 1.
remarque : le CAN donnera seulement une valeur approximative de la valeur du capteur de pression.
Séance 4 (Supplémentaire)
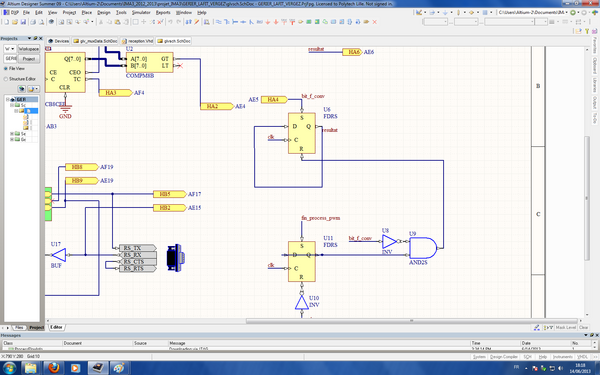
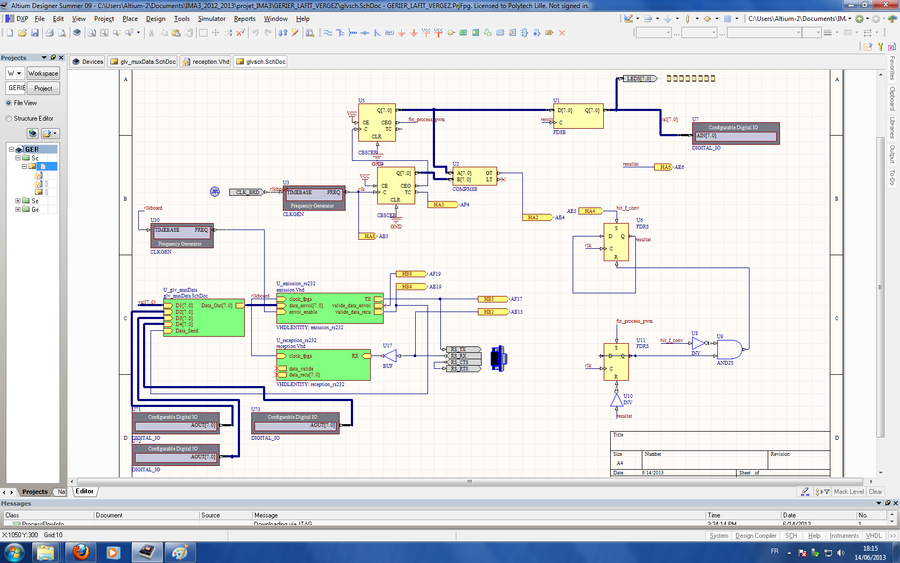
Voici le schéma complet d'Altium :

Nous avons utilisé des blocs déjà utilisés pour la liaison série (émission et réception). Ils fonctionnent à la fréquence de la NanoBoard, c'est-à-dire 50MHz
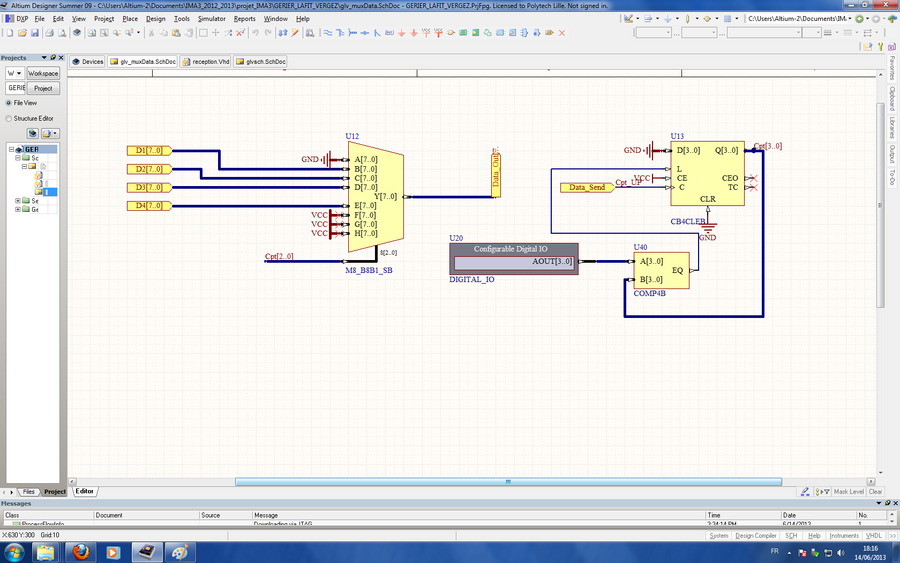
De plus, nous avons crée un bloc (constitué d'un multiplexeur et d'un compteur) pour simuler 4 capteurs :

Lorsque une donnée valide est reçu sur le bloc émission (déjà fourni sur Altium), le compteur U13 compte afin de choisir les voies (multiplexeur) où se situent les données à envoyer. La première donnée où la valeur est nulle sert d'indicateur afin d'envoyer correctement et dans l'ordre les données par liaison série. Le fait d'avoir ajouté un 0 en début permet que les informations reçues sur l'ordinateur ne soient pas décalées, soit faussées.
PARTIE COMMUNICATION
Cette partie a été la plus dure, car il fallait connaître les attentes des parties informatiques et électroniques. Il a fallu corriger quelques détails afin que la communication par liaison série (RS232) se fasse correctement.
Les tests à effectuer dans cette partie ont été les plus long. En effet il a fallu faire des tests complets afin d'être sur de ce qu'y été envoyé sur le port série. Nous avons tout d'abord utilisé un Arduino de manière à visualiser facilement les données envoyées et ainsi se passer de la partie informatique et s'assurer du bon fonctionnement de l'émission. Or, il s'est avéré que la configuration par défaut de la communication série de celui-ci n'était pas compatible avec notre système. Nous avons pu déceler les problèmes au moyen de l'analyseur logique, et avons décider ensuite de réaliser la communication avec la partie informatique.
Après s'être assuré du bon fonctionnement de l'envoi d'une donnée sur le port série, nous avons rajouter le bloc afin de simuler l'envoi de 4 données simultanées, ce qui pourrait correspondre à 4 capteurs de pression (ce nombre peut être facilement augmenté).
CONCLUSION
Ce projet nous a permis de découvrir le monde des systèmes communicants (SC) ainsi que de travailler sur deux domaines différents : l'électronique et l'informatique. Nous avons pu collaborer ensembles. Les idées ont été discutées, argumentées et sélectionnées afin d'en garder les plus importantes. La partie informatique nous a permis de nous familiariser avec les protocoles Web, de nouveaux langages ont été acquis durant ces séances comme le Php, Jquery, JavaScript... Pour ce qui est partie Electronique, nous avons travaillé sur l'électronique numérique et l'électronique analogique et fait marcher ensemble ces deux systèmes pour ainsi créer un Convertisseur Analogique Numérique. Le plus dur a été de faire la liaison entre la partie informatique et électronique. Cela nous a montré à quel point il était important de définir un cahier des charges précis car dans le cas contraire, les deux parties peuvent marcher mais ne sont pas compatibles.