Emargement électronique
Josue RUKATA Jean-Marie VINCENTI
Sommaire
- 1 Présentation
- 2 Gestion de Projet en méthode SCRUM
- 2.1 Sprint 0 Analyse des besoins et Conception (du 16/09 au 06/10)
- 2.1.1 Présentation
- 2.1.2 Tache 1 : Réunion de présentation du projet
- 2.1.3 Tache 2 : Réunion de présentation du fonctionnement des outils existants
- 2.1.4 Tache 3 : Lister toutes les données nécessaires
- 2.1.5 Tache 4 : Conception de la BDD
- 2.1.6 Tache 5 : Réunion de validation de la conception
- 2.1.7 Tache 6 : Rédaction du protocole de communication
- 2.1.8 Tache 7: Architecture et Choix des technologies utilisées
- 2.2 Sprint 1: Développement (du 07/10 au 21/11)
- 2.3 Sprint 2 (du 22/11 au 06/12)
- 2.4 Sprint 3 (du 07/12 au 21/12)
- 2.5 Sprint x (du ?? au ??)
- 2.1 Sprint 0 Analyse des besoins et Conception (du 16/09 au 06/10)
Présentation
Description de la problématique:
Aujourd'hui à polytech'Lille, dans les nouvelles promotions en alternance, l’émargement des élèves est une pratique devenu indispensable. Cependant, il est en version papier. Ceci pose plusieurs difficultés dans la gestion, lourde et répétitive, car il nécessite de dépouiller régulièrement les feuilles, les informations sur les absences ne sont jamais reçu à temps réel (bilan réalisé périodiquement par le secrétariat) sachant que l'information de la fiche d’émargement doit finalement être distribuée à un certain nombre de document de synthèse/vérification (FormSup, WinCFA, maquettes...) en toute fiabilité possible.
Objectif :
L'objectif principale du projet consiste à automatiser le traitement des émargements pour gagner en temps de dépouillement/retranscription ainsi que de limiter les erreurs et les pertes d'information.
Plus loin, l'outil développé pourra être interfacé aux outils existants (planning, maquette, réservation de salle,...), et au final il sera possible d'avoir une base de donnée fiable pour faire le bilan à temps réel.
Choix techniques : matériel requis
TODO JM
Gestion de Projet en méthode SCRUM
TODO JM
Sprint 0 Analyse des besoins et Conception (du 16/09 au 06/10)
Présentation
Ce Sprint est consacré à l'organisation du projet ainsi que la conception de la base de donnée et de l'analyse des besoins des utilisateurs. Ce premier Sprint ce défini en trois points :
- Organisation de la gestion de projet
- Conception de la base de données
- Conception du protocole de communication
Le projet est organisé en trois parties distinctes (une tablette Android, des pages Php pour accéder à la base de données et une interface administrateur) ainsi l'objectif est de trouver une méthode de gestion de projet efficace pour permettre de travailler en binôme. Un soin particulier sera apporté à la conception de la base de données avant de commencer le développement. En effet nous devons anticiper toutes les informations nécessaires pour le fonctionnement de l'application et tous les besoins de l'utilisateur. Une fois la base de donnée réalisé, nous proposerons un protocole de communication entre le serveur et la tablette Android.
Tache 1 : Réunion de présentation du projet
Description
Cette réunion correspond à la présentation du sujet aux étudiants par les professeurs responsables du projet. L'objectif de cette réunion est de définir les enjeux de ce projet et les résultats attendus par les futurs utilisateurs de l'outil.
Travail réalisé
TODO JM
Tache 2 : Réunion de présentation du fonctionnement des outils existants
Description
L'objectif de cette réunion est d'analyser le fonctionnement du système d'émargement ainsi que les outils utilisés actuellement par les secrétaires de départements. L'enjeu est de comprendre quels sont les types de données qui doivent être générées par le système.
Travail réalisé
Après la réunion, nous comprendrons qu'actuellement le secrétariat utilise l'application Client-Serveur GESCOL qui a pour but de gérer le suivi des étudiants pendant le cursus universitaire (inscription, saisie de notes, gestion des absences et retards, ...). L'objectif à long terme sera d'interfacer GESCOL à l'application d’émargement électronique pour récupérer automatiquement les emplois de temps, mais aussi pour transcrire automatiquement sur GESCOL les informations liées à la présence des élèves.
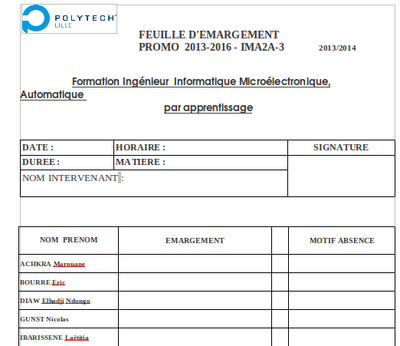
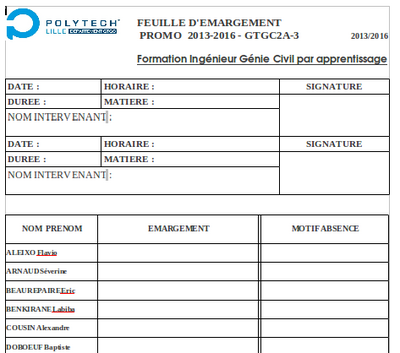
Les fiches d'émargement, en version papier, nous ont été présentées. Grâce à ces fiches, nous avions distingués quelques informations primordiales dont nous devions tenir compte dans la conception de la base de données:
- Les heures des enseignements ne sont toujours pas comptabiliser de la même façon que les heures des élèves. Ceci dépend des promotions et des matières.
- Plusieurs enseignants peuvent participer à un cours donnée. Donc, 2 ou plusieurs créneaux de différents enseignant peuvent correspondre à une fiche de présence des élève.
Tache 3 : Lister toutes les données nécessaires
Description
Avant d'entamer la conception de la base de données il est important de détailler l'ensemble des informations nécessaires au fonctionnement du système. Nous devons anticiper les bilans de semestres ainsi que les informations indispensables pour émarger les étudiants.
Travail réalisé
Après une étude approfondie du système à concevoir, voici la liste de données nécessaire pour son bon fonctionnement:
- Les élèves: acteurs principaux du système, ils sont au centre de l’émargement.
- Les promotions: une promotion regroupe un certaine nombre d'élèves, elle facilitera une gestion plus avancée des UEs, des groupes ainsi que les fiches d'émargement des élèves.
- Les groupes: ils subdivisent une promotion en groupe de TP, TD, langue,...
- Les UEs: elles contiendrons des matières. Plus loin, elles permettrons de retrouver une matière dans le système sans aucune ambiguïté.
- Les Matières: Associées aux enseignant et à un groupe d'élèves dans une fiche d’émargement, le système pourra comptabiliser les heures d'un enseignant et d'un élève à une matière spécifique.
- Les enseignants: acteurs du système, leurs émargements passeront aussi par le système électronique.
- Les fiches: Contenant les informations telles que le nom de la matière, le groupe associé à la fiche, ainsi que la date de début et de fin du formulaire, la fiche est principalement destinée à l'émargement des étudiants.
- Les créneaux des enseignants: lié à une et une seule fiche d'émargement, un créneau contient les informations concernant l'émargement d'un enseignant. La distinction d'une fiche à un créneau est lié au besoin de séparer l'émargement d'un professeur à celui d'un élève, car plus haut nous avons vu que plusieurs enseignant peuvent participer à un cours donné.
Tache 4 : Conception de la BDD
Description
Afin de bien organiser notre développement nous avons apporté une grande importance à une réalisation complète de la base de donnée. Cette base de donnée sera utilisée à la foi sur tablette et le serveur, ainsi l'enjeu de la conception est d'éviter les modifications qui entraient une perte de temps. Ainsi cette conception découle des informations nécessaires et des besoins spécifiés lors des premières réunions.
Cette conception sera par la suite validé lors d'une présentation aux enseignants ainsi qu'aux utilisateurs du système.
Travail réalisé
TODO JM
Tache 5 : Réunion de validation de la conception
Description
Cette réunion a pour but de présenter la conception de la base de données et de la valider. Cette réunion se déroule avec les responsables du pôle alternance pour vérifier que les objectifs correspondent avec les besoins, que toutes les informations nécessaires sont gérées et que tous les cas de figures sont gérés par l'application.
Travail réalisé
TODO JM
Tache 6 : Rédaction du protocole de communication
Description
Afin de transmettre les données du serveur vers la tablette et inversement, nous avons rédigé un protocole de communication qui traduit quelles données et comment elles sont transmises.
Travail réalisé
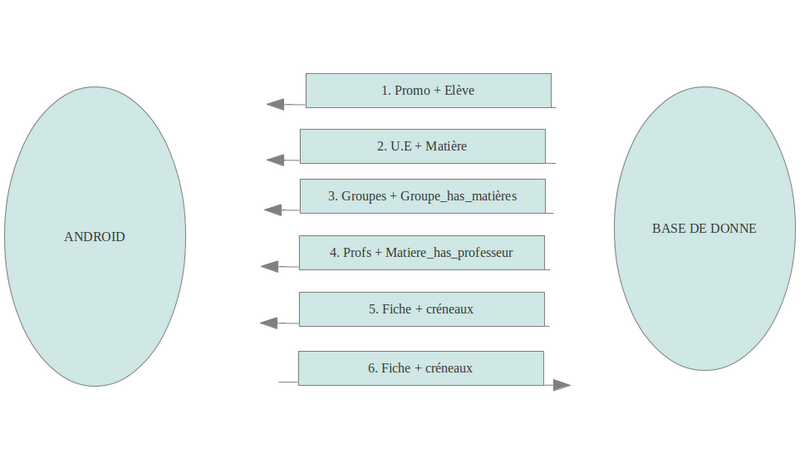
Après la conception, une réflexion a été faite sur l'ordre à suivre au moment du peuplement de la base de donnée. Étant donnée que l'architecture de la base de donnée local ANDROID sera la même que celle du serveur, voici le protocole établit pour peupler les bases de donnée (BDD) des tablettes:
Cet ordre de transmission a été établi en fonction des relations existantes entre les données de la BDD afin d'éviter toutes sortes d'erreur sur les clés étrangères.
Les points 1, 2, 3, 4, 5 correspondent à la transmission Serveur vers Tablette. Ils permettent à la tablette de repeupler sa BDD (mise à jour) en récupérant les informations nécessaire pour le bon fonctionnement de l'émargement.
Au point 6, processus de synchronisation Client-Androïd vers Serveur, la tablette envoie les fiches d'émargement et les créneaux validés.
Il est possible de créer directement les fiches et les créneaux au niveau de la tablette. Ceci implique une vérification au niveau serveur avant de mettre à jour les données d'une fiche ou d'un créneaux. Dans ce cas, nous avons deux cas de figure au moment de la synchronisation (point 6):
- Si la fiche (ou le créneau) est créée par la tablette (donc n'existe pas dans la BDD du serveur), elle sera recréée au niveau de la BDD avec un nouveau identifiant, et les restes des informations liées à la fiche (étudiants, matières, heures,...) sont remplies normalement. Ceci évitera les conflits sur les clés de fiches créée en auto-incrementation sur les différentes tablettes.
- Sinon, la fiche (ou le créneau) existante dans la BDD est mise à jour.
Tache 7: Architecture et Choix des technologies utilisées
Description
Avant de commencer le développement, nous avons étudiés plusieurs technologies pour réaliser l'application Android ainsi que l'interface d'administration. Cette tâche résume nos recherches.
Travail réalisé
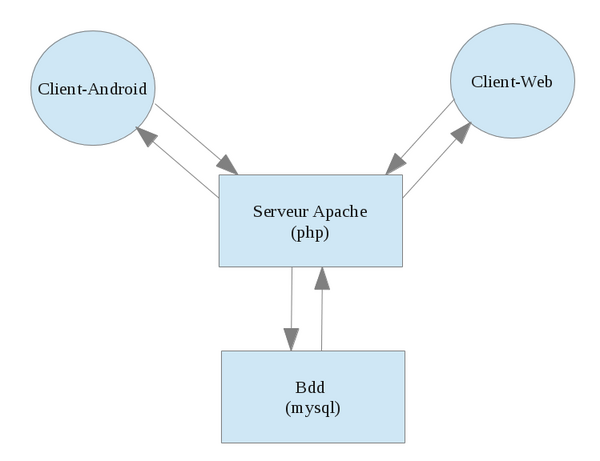
Le choix des technologies est avant tout basé sur l'architecture global du système d'émargement, dont voici:

- Client-Android: Androïde natif (Java)
- Serveur Web: Ayant à disposition un serveur Apache, nous n'avons eu que le choix d'utiliser PHP côté serveur. Mais étant donné que notre client-Androïd est basé sur un langage orienté objet (Java), nous avons décidé d'utiliser la programmation orienté objet avec PHP pour rendre plus compréhensive le développement réaliser côté serveur et côté Androïd afin de réduire les ambiguïtés de développement sur les structures de données échangées.
- JSON (JavaScript Object Notation): le JSON est un format de données textuelles, générique, orienté objet. Au lieu du XML, nous avons choisi le JSON pour garder cette approche orienté objet dans l'ensemble de notre système mais aussi car il est moins verbeux que le XML et est très facile à mettre en oeuvre sur les différentes plateformes de notre système. Ainsi, le JSON nous facilitera la communication Client-android Serveur et Client-web Serveur.
- Client-Web: L'application web sera développée en HTML/CSS et Javascript avec le framework AngularJS. Nous avons découvert AngularJS sur le marché actuel de Javascript. Ce framework a pour but de simplifier la syntaxe lourde de javascript, et de combler les faiblesses de javascript en lui ajoutant de nouvelles fonctionnalités. Et ainsi faciliter la réalisation d'applications web monopages avec une abstraction complète dans la manipulation du DOM, mais aussi avec une prise en charge automatique de données JSON. Page officiel: angularjs.org
Sprint 1: Développement (du 07/10 au 21/11)
Présentation
Suite à la conception de la base de donnée, un certain nombre de données doivent être présentes sur la tablette avant son utilisation. Ainsi ce Sprint à pour but d'implémenter toutes les composantes nécessaires à l'enregistrement de ces données dans la base de données et l'envoi de celles ci sur la tablette. Ce second Sprint se défini en quatre points :
- Implémentation de la BDD sur le serveur
- Réalisation de l'API pour communiquer avec la tablette
- Implémentation de la BDD sur la tablette
- Récupération et enregistrement des données sur la tablette
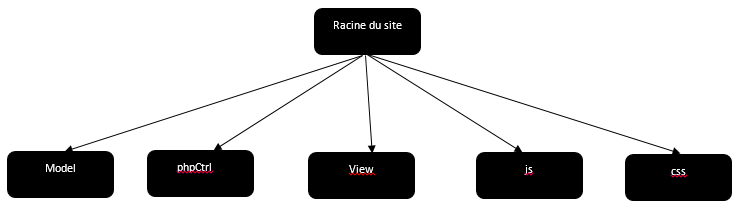
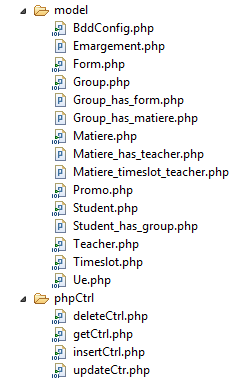
Arborescence de fichiers sur le serveur
- Dossier "Model" : contient des classes PHP qui décrivent les objets. Chaque fichier de ce dossier décrit un objet particulier en spécifiant l'ensemble de ses attributs ainsi que les méthodes (fonctions) permettant d'interagir avec l'objet à partir des classes exterieur. C'est le cœur de l'application car c'est à ce niveau que nous développons les algorithmes de traitement de données et toutes les interactions avec la Base de Données.
- Dossier "phpCtrl" : contient des pages PHP permettant de faire le lien entre les requêtes du client (web ou androïd) et les résultats à renvoyer. Ces pages PHP manipulent les objets définis dans le dossier "model".
- Dossier "View": contient des pages HTML destinées à être visualisées par le client web.
- Dossier "Js" : contient les fichiers javascript permettant de rendre dynamique les fichiers HTML de l'application.
- Dossier "Css": contient toutes les feuilles de style pour le design (la présentation) des pages PHP.
Tache 1 Réalisation de l'API Php
Description
L'API côté serveur, développé en PHP suivant un paradigme orienté objet, a été développé dans le but d'avoir le même modèle (ou structure) d'objet sur les 3 plateforme du système (Androïd, serveur et appli web).
Dans notre logique de développement, une table de base de données est considérée comme une classe d'objet. Ainsi, dans chaque classe on pourra développer les méthode get, insert, delete, update,... pour manipuler les données de la BDD. Mais la plus grande fonctionnalité sera de transformer directement l'objet en JSON (et inversement) pour le partager sur l'ensemble de système en toute simplicité.
Travail réalisé
Le dossier "model" et "phpCtrl" constituent ce que nous avons appelé abusivement API PHP de notre système.
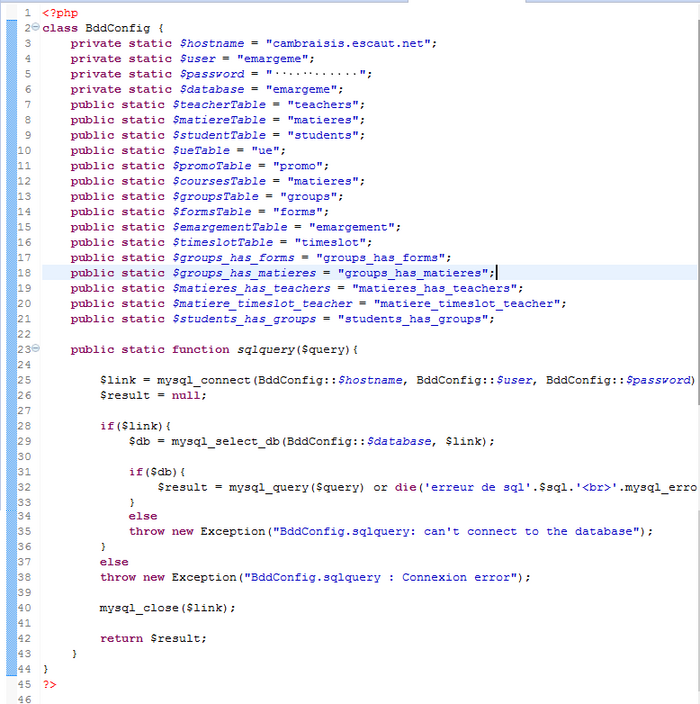
Dans le dossier "model" nous avons une classe spécial "bddConfig.php". Elle contient les identifiants de connexion à la BDD et les noms de toutes les tables de la BDD. C'est une classe de référence que toutes les autres utiliserons pour réaliser les requêtes sur la BDD.
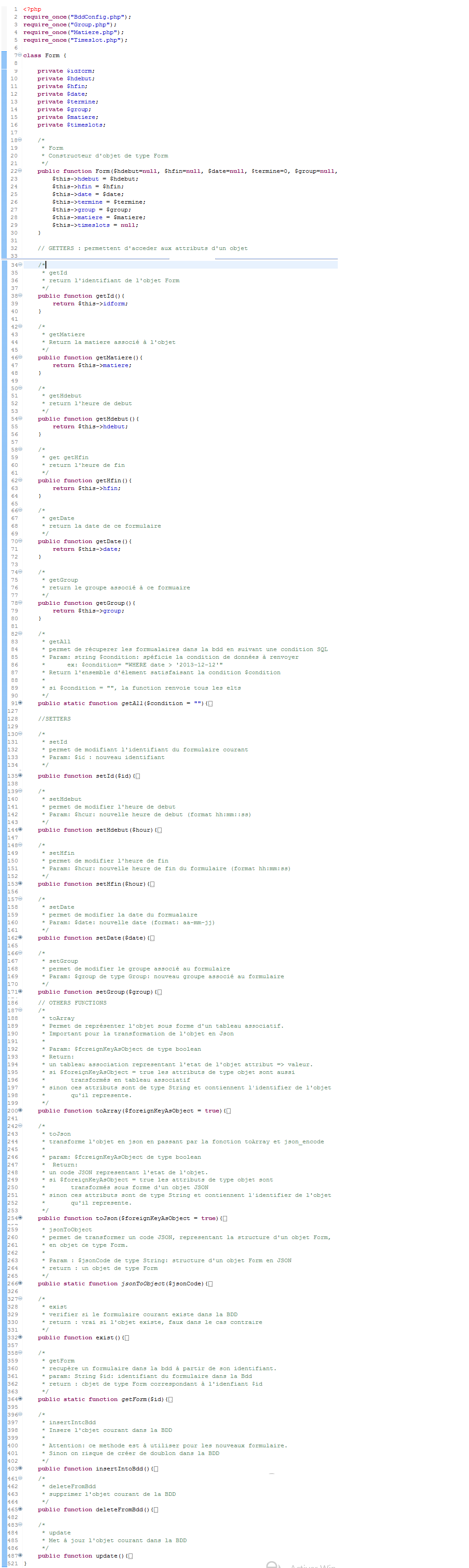
Voici l'exemple du contenu d'une classe.
La classe qui décrit un formulaire.

Les autres classes sont exactement à l'image de la "class Form" ci-haut, avec presque les mêmes types de méthode.
Tache 2 Conception du schéma d'utilisation de l'application Android
Description
TODO JM
Travail réalisé
TODO JM
Tache 3 Création de la base de donnée Android
Description
TODO JM
Travail réalisé
TODO JM
Tache 4 Accès dans la BDD Android
Description
TODO JM
Travail réalisé
TODO JM
Sprint 2 (du 22/11 au 06/12)
Présentation
- Conception et réalisation des l'interfaces
[Nom de la tâche réalisé]
- Finalisation du projet et tests réels
Description
Travail réalisé
Sprint 3 (du 07/12 au 21/12)
Présentation
- Modifications en fonctions des résultats des tests