Contrôle LED 256 couleurs, 2011/2012, TD1
Sommaire
Evaluation informatique et électronique
Gestion de projet / rédaction Wiki
Gestion du projet un peu défaillante puisqu'un test final n'a pu être fait alors que les deux parties fonctionnaient. Quelques fautes d'orthographe.
- Informatique : Bonne rédaction sous forme chronologique. Note 75%.
- Electronique : La description de la partie matérielle "discrète" (câblage des leds, ...) manque. Note 60%.
Test fonctionnels
- Sous-système informatique : Fonctionnel, ascenseurs fusionnés pas super-pratiques. Note 90%.
- Sous-système électronique : Semble fonctionner mais pas de tests sur leds RGB ? Note 80%.
Qualité de la réalisation
- Procédure rédigée sur le Wiki : Un readme sur la FoxBoard (note 90%).
- Pages HTML et Javascript : Page primitive mais fonctionnelle, un peu d'aide (note 80%).
- Scripts PHP ou programmes C : CGI-BIN C correct avec de l'aide (note 80%).
- Installation sur FoxBoard : Installation totalement fonctionnelle (note 90%).
- Implémentation FPGA fonctionnelle (note 90%).
- Partie discrète non documentée, l'augmentation de courant aurait été simple à mettre en oeuvre (note 70%).
Bilan
Note finale : 80% (16/20).
Rapports des élèves
1e séance : 21/03/2012
Partie Informatique :
Objectif :
- Se familiariser avec javascript et prototype.js
- Créer des sliders
Cette 1e séance m'a permis de me familiariser suffisamment avec javascript pour progresser. J'ai ainsi pu créer des sliders et commencer à les mettre en forme.
Toutefois, il sera difficile d'obtenir 256 couleurs avec les mêmes possibilités de variations d'intensités pour les trois couleurs primaires. Donc, nous avons décidé de faire 216 couleurs, en donnant à chaque couleur primaire la possibilité de connaître 6 variations d'intensité.
Partie Electronique
Objectifs :
- Comprendre le sujet
- Apprendre à connaître les composants de la nanoboard.
- Débuter la partie FPGA
Cette première scéance n'a pas été très concluante. La majorité du temps a été utilisé pour la compréhension du sujet.
Pour la partie FPGA, nous avons pu décomposer les différentes sous parties à traiter: Les mémoires et le PWM principalement.
Après reflexion, le PWM le plus simple à réaliser dans ce sujet est réalisé à l'aide d'un compteur. nous n'avons pas encore pu le tester.
2e séance : 28/03/2012
Partie Informatique :
Objectif :
- Générer les couleurs dans l'application web
Il a finalement fallu utiliser 255 nuances pour chaque couleur primaire. La majeure partie de la séance a été utilisée pour faire varier la couleur d'un élément à partir des trois curseurs.
Partie Electronique
Objectifs :
- Finaliser le PWM
- Simuler et charger un premier montage essai
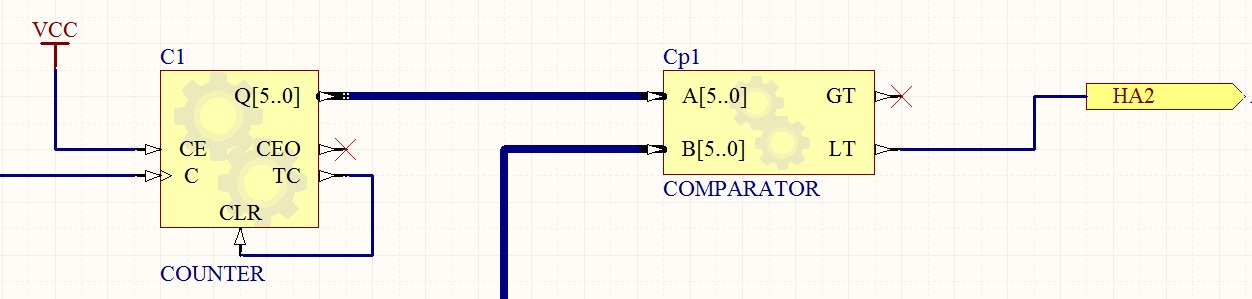
Après reflexion, le PWM a été réalisé avec un compteur et un comparateur. Tant que la valeur du compteur est inferieure à la valeur choisie le signal reste à 1 (état haut) puis passe au niveau bas pour tout le restant de la pèriode. Après avoir tester que le PWM fonctionne (ce qui est le cas), nous avons pu passer à la création de toute la "maquette".
3e séance : 04/04/2012
Partie Informatique :
Objectifs :
- Ecrire le script CGI-BIN pour communiquer avec la LED
- Tranférer le programme sur la Foxboard
L'application web permet bien de faire varier la couleur de la LED. Le script est donc réussi. L'application, le script, et le démon ont été transmis et compilés sur la Foxboard. Toutefois, la LED ne peut pas encore être modifiée à distance.
Partie Electronique :
Objectifs :
- Terminer le schéma électronique et le charger sur la nanoboard
- Vérifier le fonctionnement du programme
- Faire fonctionner une LED 256 couleurs avec ce programme.
Lors de cette séance, le schéma a été finalisé. Au début, la mémorisation ne fonctionner pas à cause d'un problème d'horloge. Les 3 ports en sortie ont été relié chacun à une des pattes de la LED afin de vérifier le fonctionnement. Malheureusement, l'intensité était trop faible pour voir réellement des couleurs différentes.
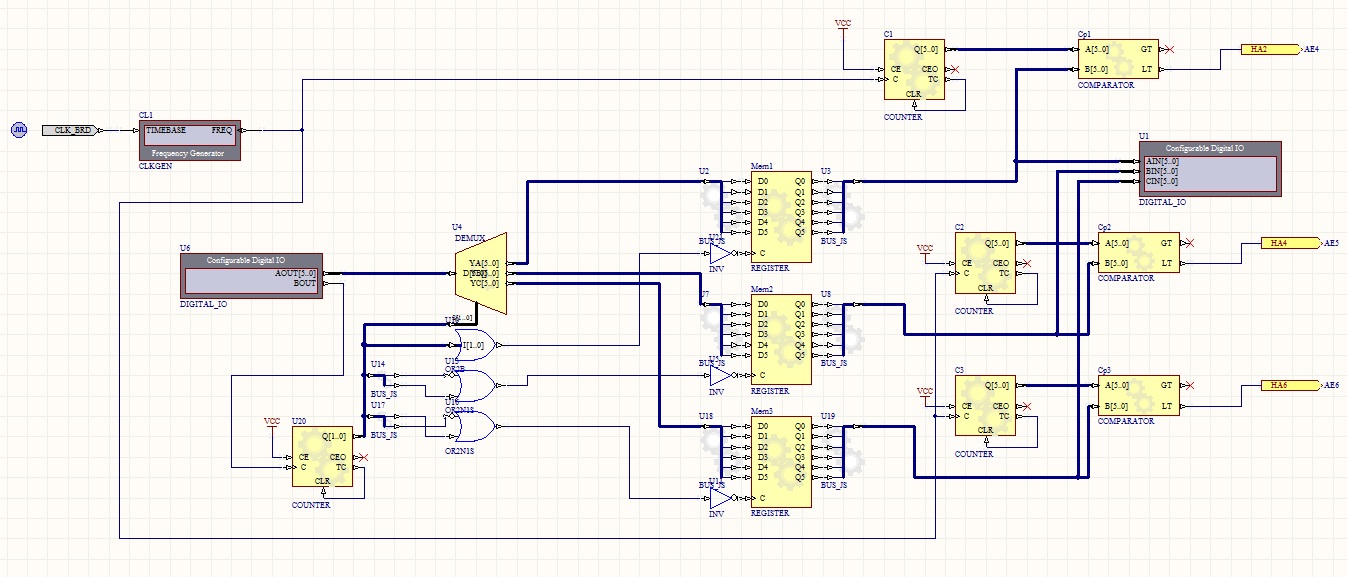
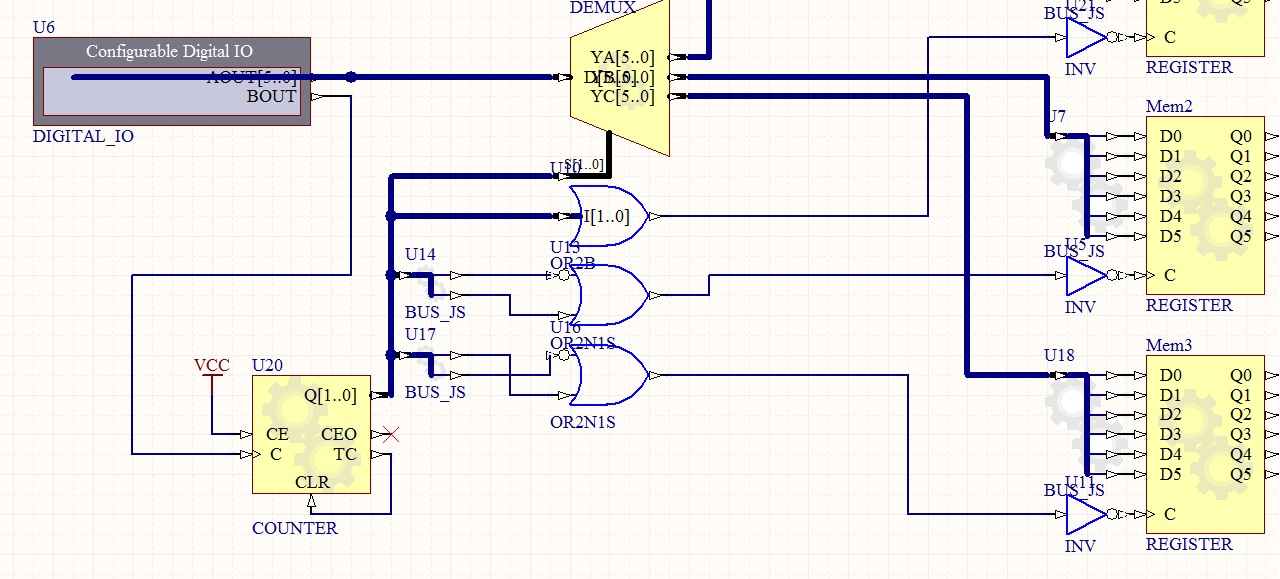
Les schémas sont en annexe.
Séance complémentaire : 05/04/2012
Partie Informatique :
Objectifs :
- Modifier la LED à distance grâce à la Foxboard
Cette séance a été particulièrement recommandée pour terminer la partie informatique du projet, cela n'ayant pas été possible à la séance précédente à cause de problèmes qui n'avaient alors pas pu être réglés. Le problème a finalement été réglé entre la séance précédente et celle-ci. Les fichiers importants (l'application web, les codes source du démon, du script CGI-BIN et leurs exécutables) ont été transférés sur la Foxboard, et la couleur de la LED a pu être pilotée grâce à la Foxboard. La partie informatique du projet est donc terminée.
Annexe
- Schéma Complet
- Partie mémorisation
- PWM