Contrôle LED 256 couleurs, 2011/2012, TD3
Sommaire
Evaluation informatique et électronique
Gestion de projet / rédaction Wiki
Le Wiki est illustré par des schémas et des photos. La gestion de projet n'est pas évoquée, je tiens à préciser que le travail a été réalisé avec beaucoup d'aide de la part des encadrants. Vous devez apprendre un minimum de méthode et d'autonomie. Une vidéo fournie.
- Informatique : Rédaction correcte. Note 75%.
- Electronique : Le wiki est assez pauvre en explication ; en revanche les schémas sont intéressants. L'aide a aussi été importante ; les explications fournies rarement satisfaisantes. Note 70%.
Test fonctionnels
- Sous-système informatique : Le sous-système est fonctionnel avec interconnexion FoxBoard/NanoBoard (démonstration à la séance du 24/05/2012). Note 100%.
- Sous-système électronique : Le sous-système est aussi fonctionnel même si lors des tests des incohérences dans les explications ont terni le travail. Note 100%.
Qualité de la réalisation
- Informatique : Note : 70%.
- procédure de test : Pas de fichier README sur la FoxBoard mais l'équivalent dans le Wiki. Il faut cliquer sur le fichier HTML. Mauvais port série pour le test sur le banc d'essai (corrigé en changeant le nom du périphérique puis en recompilant, proposent une méthode intéressante par lancement des deux démons mais ne l'implantent pas). Fonctionne correctement. Note 75%.
- pages HTML et Javascript : Page HTML correcte, script JS correct. Les sliders n'ont pas été réalisés avec les outils précisés dans le sujet. Probablement un code récupéré sur Internet. De l'aide a été massivement nécessaire pour insérer le code permettant de faire varier la LED physique. Note 66%.
- scripts PHP ou programmes C : Correct. Même aide massive mais cette fois la solution suit le sujet. Note 66%.
- installation sur FoxBoard : Fichiers bien distribués. Démon lancé au démarrage (à changer suivant utilisation avec le banc d'essai ou NanoBoard). Note 75%.
- Electronique : Note 80%.
- qualité de la réalisation : Parties analogique/numérique correctes, explications OK (avec beaucoup d'aide de la part des enseignants...). Vous ne donnez aucune explication sur le choix et la valeur des composants utilisés. Note 70%.
- tests autonomes : Test fonctionnel mais il manque les résultats de test. Note 90%.
Bilan
Note finale : 80% => 16/20
Présentation
Le but de ce projet est de réaliser un circuit de contrôle d'une LED 256 couleurs et une interface Web permettant de faire varier de façon ergonomique la couleur de la LED. Ce projet sera constitué de 2 parties: une informatique qui consistera à réaliser une interface Web permettant de faire varier la couleur de la LED, et une partie électronique qui fera la conversion analogique-numérique des signaux reçus. Dans ce compte-rendu, il vous sera présenté l'évolution de notre projet au fil des séances.
Avancée du Projet
Séance du 20 Avril 2012
Objectif Partie Informatique
- Prendre rapidement connaissance du sujet
- Prendre en main l'environnement
- Commencer la création de l'interface web
Réalisation Partie Informatique
Durant cette première séance, nous avons pris connaissance de la structure du langage javascript et de la création de sliders (documentation sur sliders Scriptaculous). Des recherches sur internet ont permis de trouver plusieurs types de sliders, nous avons adapté un script pour qu'il puisse être compatible avec les bibliothèque utilisées. Au final, nous avons un slider gérant la quantité de rouge, de vert et de bleu, et affichant dans une fenêtre le résultat du mélange des trois couleurs.
Objectif Partie Électronique
- Prise en main de la NanoBoard(Réalisation du tutoriel)
- Mise en place du travaille a effectuer
- Commencer le programme sur Altium Designer(débuter la partie FPGA)
Réalisation Partie Électronique
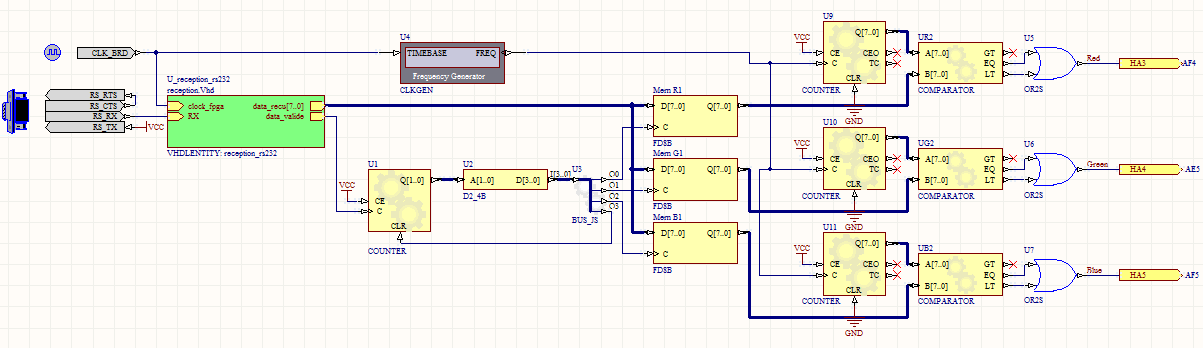
Cette séance nous a permis de comprendre le sujet, de créer le programme FPGA sur Altium Designer, avec notamment les mémoires et PWM. Nous avons aussi pu tester ce programme sur la NanoBoard en simulant les entrées, et il s'est avéré fonctionnel.
Séance du 11 Mai 2012
Objectif Partie Informatique
- Vérifier si l'interface web fonctionne bien (si la génération des couleurs s'effectue normalement)
- Écrire un script CGI-BIN pour communiquer avec la LED
Réalisation Partie Informatique
Cette deuxième séance c'est avérée très productive vue les objectifs que l'on s'était fixés, car nous avons terminé la partie informatique. Nous avons tout d'abord vérifié que l'interface web fonctionnait bien puis nous avons écrit un script CGI-BIN permettant de communiquer avec la LED. Nous l'avons testé et il marchait parfaitement. Ensuite l'application, le script et le demon ont été transmis et compilés sur la foxboard. Nous avons donc, au final, pu modifier la couleur de la LED à distance.
FOXBOARD
- Machine utilisée : TUTUR02
- Adresse ip : 172.26.79.2
- Password : netusg20
- Les fichiers implantés :
- root/LED256.c
- root/demon
- root/demonserie.c
- root/demonusb.c
- root/demonusb // executable permettant la conexion de la foxborb au port serie USBO (Nanoboard)
- var/www/Readme.txt
- var/www/LED256.html
- var/www/js/tous_les_fichiers.js
- var/www/yui_2.7.0b-assets
- var/www/yui_2.7.0b-lib
- scp -r rep root@172.26.79.2:/var/www
- ssh 172.26.79.2
- netusg20
- la page : http://172.26.79.2/ fonctionne désormais !
Objectif Partie Électronique
- Entamer une réflexion sur le circuit analogique à concevoir.
Réalisation Partie Électronique
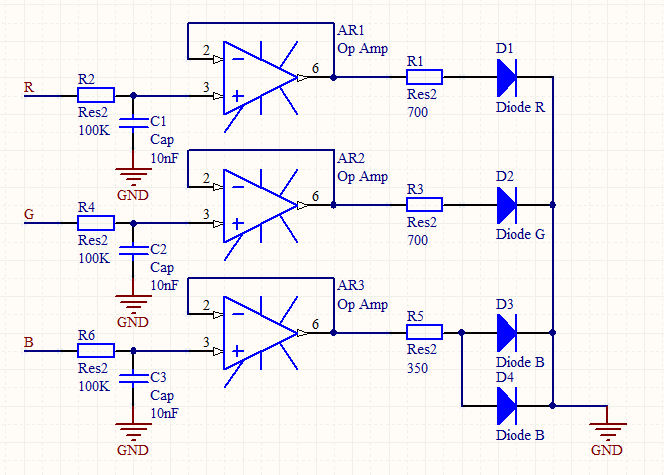
Cette séance nous a permis de comprendre le circuit à concevoir, son but ainsi que les composants nécessaires. Après plusieurs recherches, nous avons compris qu'il fallait utiliser un filtre passe-bas (constitué d'une résistance et d'un condensateur), afin de filtrer toutes les harmoniques du signal et de n'en garder que la composante continue (correspondant à la tension moyenne du signal). Il faudra aussi abaisser le courant de sortie grâce à une résistance, afin de protéger la LED, et isoler cette résistance du filtre passe-bas grâce à un AOP suiveur. Nous avons donc calculé pendant la séance les valeurs de la résistance et du condensateur du filtre. Nous avons aussi testé plusieurs LEDs, afin d'en trouver une qui soit fonctionnelle, et d'en connaître le courant maximal.
Séance du 21 Mai 2012
Objectif Partie Informatique
- Finaliser la partie électronique avec l'autre binome
Objectif Partie Électronique
- Calculer les valeurs manquantes de composants, mettre sur feuille l'ensemble du circuit électronique, le créer puis le tester.
Réalisation Partie Électronique
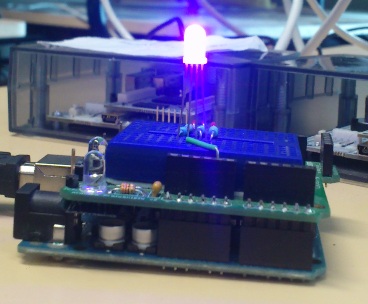
Pendant cette séance, nous avons créé le circuit sur une plaquette, nous l'avons relié à la NanoBoard ainsi qu'à son alimentation. Nous avons pu le faire fonctionner en simulant les entrées sur la NanoBoard. Voici le circuit qui a été réalisé :
Ce circuit étant prêt, et la partie électronique du projet étant fonctionnelle, nous avons entrepris de réaliser l'assemblage entre la partie informatique et la partie électronique du projet ce qui n'a pas donné de résultat jusqu'ici. Lors de la prochaine séance, nous pourrons donc régler le problème et finaliser le projet.
Séance supplémentaire du 24 Mai 2012
Aujourd'hui, après plusieurs essais, nous avons pu faire fonctionner l'ensemble du projet, et réaliser une vidéo le présentant.