Contrôle de sonar, 2011/2012, TD3
Sommaire
Evaluation informatique et électronique
Gestion de projet / rédaction Wiki
- Informatique : Très bonne rédaction du Wiki, très propre, très bien illustré. Note 100%.
- Electronique : Wiki est très bien illustré, notamment en ce qui concerne la démarche (schéma bloc) mais quelques explications plus fournies auraient été un plus. Note 90%.
Note 95%.
Test fonctionnels
- Sous-système. Note 85%.
- Sous-système informatique : Pas d'interconnexion FoxBoard/NanoBoard, fonctionnement informatique très correct avec un banc d'essai. Affichage de la distance sous la forme d'une barre (technologie canvas 5). Note 100%.
- Sous-système électronique : Les tests de la partie électroniques ne sont pas bien renseignés, la partie FPGA est quasi-fonctionnelle. Note 70%.
Qualité de la réalisation
- Informatique : Note 100%.
- procédure de test : Aucun souci, fichier README très correct. Note 100%.
- pages HTML et Javascript : Page HTML correcte (un peu primitive mais avec la barre de distance). Programme JS très propre. Note 100%.
- scripts PHP ou programmes C : Programme C de gestion du servo très propre (juste le nécessaire). Programme d'acquisition de même. Note 100%.
- installation sur FoxBoard : Rien à redire (procédure complexe pour ce projet). Note 100%.
- Electronique : Note 65%.
- qualité de la réalisation : La partie analogique est à revoir pour la partie émission. Le schéma FPGA présenté dans le wiki ne semble pas permettre de générer 6 impulsions à 40Khz mais l'ensemble est correct. Note 80%.
- tests autonomes : Les tests ne sont pas reportés et vraisemblablement pas réalisés (?), difficile d'y voir clair. Note 50%.
Bilan
Tous les points principaux ont un poids équivalent (sauf "système" qui est un bonus). Idem partie électronique.
Note finale : 88% => 17.5/20
Séance n°1, 20/04/2012
L'objectif de la première séance de projet communicant était avant tout axée sur la prise en main du sujet. Nous nous sommes particulièrement intéréssés à la partie "Programmation" du Servo-Moteur, c'est-à-dire le contrôle de direction. Un programme en C nous a permis de rapidement prendre contrôle du moteur. Cependant nous avons perdu énormément de temps pour essayer de contrôler le moteur à partir d'une application web. Finalement à la fin de la séance :
- Toutes les bibliothèques nécessaires sont installées
- Le moteur est contrôlable à partir d'un programme C lancé dans un terminal
- Le squelette d'une page web est monté avec un champ prévu pour entrer l'angle de rotation et quelques tests sont effectués sur des fonctions javascript
- La partie électronique n'est qu'entrevue, il faudra absolument s'y coller la fois prochaine.
- On se donne des rôles afin de mieux partager le travail (1 responsable informatique, 1 responsable électronique, 1 responsable "communication" pour faire le dialogue entre les 2 parties et la gestion du wiki)
Visualisation du système utilisé
Séance n°2, 11/05/2012
Objectifs :
- Informatique :
- Savoir lancer le script CGI depuis la page web
- Ecrire et savoir utiliser le démon de la liaison série et le programme de récupération de distance
- Avoir une page web fonctionnelle
- Electronique :
- Prendre en main le sujet, c'est à dire :
- Sous Altium :
- Réaliser le montage FPGA permettant de réaliser les fonctions :
- Oscillateur à 40kHz
- Transmettre 10 périodes de ce signal
- Reception du signal émis
- Compteur mesurant le temps entre l'émission et la réception
- Transmission d'un octet proportionnel à la distance
- Sur Maquette :
- Réaliser les fonctions suivantes :
- Amplifier le signal généré précédemment pour qu'il puisse être émis par l'émetteur.
- Remettre en forme le signal reçu pour qu'il puisse être exploité par un circuit numérique.
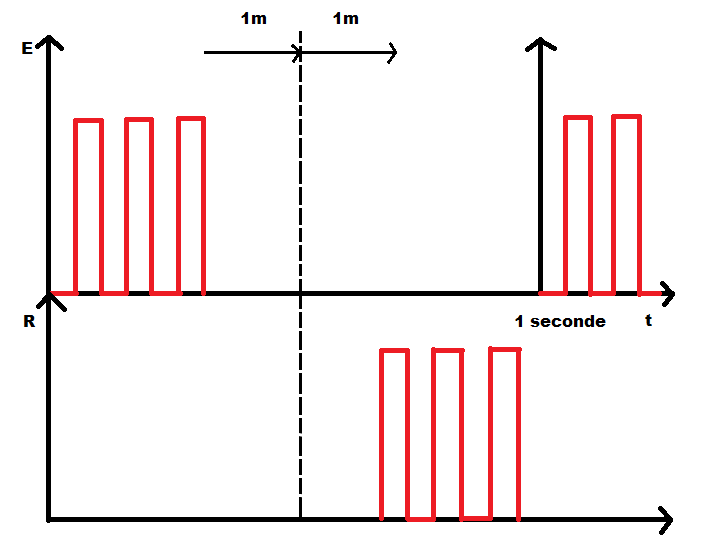
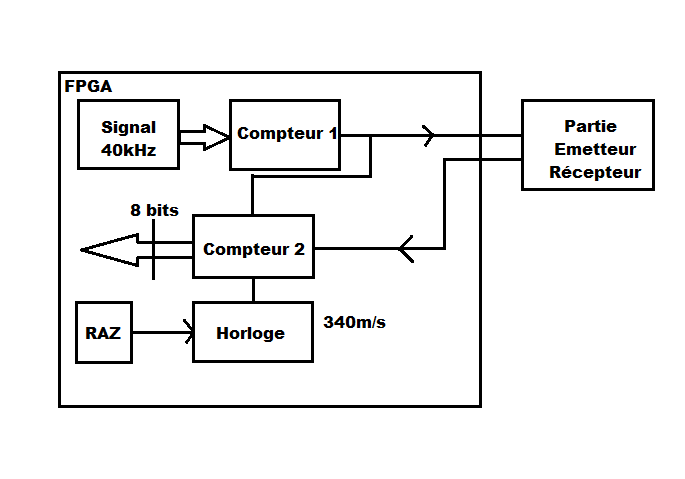
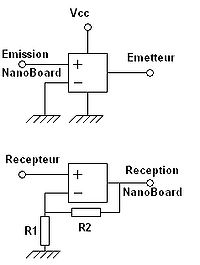
Schémas explicatifs de la partie électronique
Faisons tout d'abord un rappel sur le fonctionnement d'un sonar. Ce dernier, par le biais d'un émetteur, envoie des ultrasons dans l'espace. Quand ces ultrasons touchent une surface, ils rebondissent sur celle-ci et arrivent dans un récepteur. Le temps qu'auront mis ces ultrasons à revenir donnera la distance séparant le sonar d'un objet.
Sur le schéma, la partie émetteur (E), envoie un signal carré de 40kHz dans l'espace. Toutes les secondes, un nouveau signal est envoyé. Ce signal est prévu pour parcourir environ 2 mètres de distance. Ainsi, notre système est conçu pour détecter des objets à environ 1 mètre de distance (aller+retour=2m). La partie récepteur (R) recevra ce signal, légèrement modifié et bruité par le trajet. On calculera ensuite le temps de "voyage" de l'émetteur jusqu'au récepteur.
Problèmes rencontrés :
- Informatique :
- Les scripts CGI sont refusés par la page web (erreur 500)
- Ne pas oublier de lancer le démon de la liaison série...
- Electronique:
- Choix des horloges:
- L'horloge qui permettra le calcul de la durée décidera aussi de la plage de distance que l'on pourra mesurer. On se limitera à une distance de 1m qui correspondra à la valeur 255 le son voyageant à environ 340m/s. 1m de distance correspond à 2m parcourus par le son soit 5.88ms. On ne veut pas plus de 255 periodes dans cet intervalle, soit une periode d'une durée minimale de 5.88m/255 = 23µs. On arrondira à 25µs soit une fréquence de 40kHz.
- Mise en forme reception:
- Etant donné les niveaux de tensions très faibles du capteur on devra mettre en cascade un montage amplificateur puis un comparateur à Hysteresis (pour éviter une erreur du au bruit)
- Limite de réalisation : en développant un systeme tel quel, il n'y a pas moyen de vérifier que le signal revenant est bien à 40kHz donc aucune certitude que c'est bien le signal qui a été envoyé. (on a éventuellement pensé à un passe bande... à méditer)
- Choix des horloges:
Résultats :
- Informatique :
- L'utilisation du script CGI dans le dossier /usr/lib/cgi-bin/ est résolu (problème de droits d'exécutions -> chmod u+s sur le script)
- Tous les programmes C indispensables (scripts CGI pour la commande du moteur et la réception de la distance et démon de la liaison série) sont écrits et fonctionnels
- La page web permet de contrôler le moteur et affiche la distance de l'objet capté devant le sonar
- Découverte de Firebug, très utile et qui a beaucoup fonctionné...
- Connaissances accrues en web 2.0, pour des étudiants qui n'y connaissaient absolument rien au début (merci à Monsieur Redon pour ses explications et ses remarques)
- Electronique :
- Sujet bien pris en main, premières difficultés rencontrées, schéma de montage réalisé sour Altium (avec quelques erreurs sur les valeurs à corriger).
Séance n°3, 21/05/2012
Objectifs :
- Corriger quelques erreurs de code et transférer les fichiers sur la FoxBoard, compiler sur la FoxBoard, etc...
- Coder une visualisation graphique de la distance mesurée par le sonar (utilisation de Canvas)
Problèmes rencontrés :
- Impossible de compiler la librairie phidget sur la FoxBoard. Causes :
- impossible d'installer make avec apt-get. Résolu en faisant apt-get update puis apt-get install make
- puis mauvaises sources, perte de temps à compiler une version trop ancienne puis téléchargement de la bonne version
- De ce fait, impossibilité de compiler le script de gestion du moteur
Résultats :
- FoxBoard paramétrée, toutes les librairies utiles sont installées sauf lphidget21
- Démon série et cgi de réception compilés
- Page Web opérationnelle sur la FoxBoard (sans visualisation graphique)
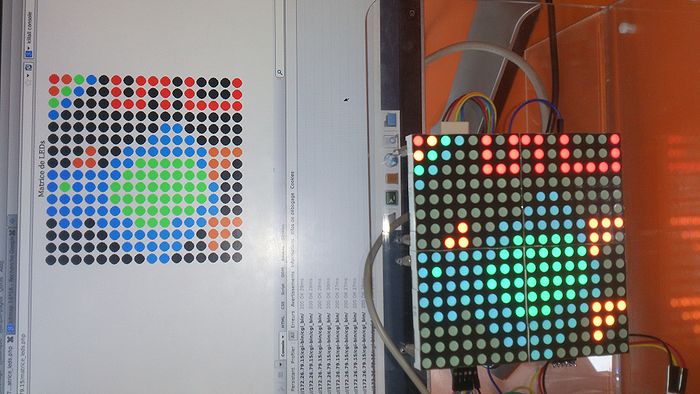
- En électronique : premiers tests d'émission avec la nanoboard, les LEDs représentent les signaux ultrasons émis.
Séance supplémentaire n°1, 22/05/2012
Objectifs :
- Compiler la librairie phidget
- Commencer une visualisation graphique sur la page web de la distance de l'objet capté
Problèmes rencontrés :
- Clock skew detected durant la compilation de la librairie phidget. Résolution : remettre tous les fichiers à la date actuelle
- Le script de gestion du moteur fonctionne 1 fois et puis... c'est tout. Alors que le même code fonctionne sur le poste tutur08. Cause : il faut fermer correctement la connexion avec le servo. Sur le poste tutur08, une autre version de la librairie lphidget21 autorisait peut-être cette lacune en ajoutant une fermeture de la connexion.
- Dans l'utilisation de Canvas : pas moyen d'afficher une image en même temps que faire tourner le script de réception série. Cause : erreur dans le code... (onload sur le script en même temps qu'onload de la partie qui appelle l'objet Canvas -> conflit)
Résultats :
- Toutes les erreurs décrites ci-dessus sont réparées
- Pour l'instant seul un carré s'affiche mais il suffit d'un passage en paramètre de la valeur de la distance reçue pour obtenir une barre proportionnelle à la distance de l'objet
Séance supplémentaire n°2, 24/05/2012
Objectifs :
- Terminer le sous-système, tant en informatique qu'en électronique
Résultats :
- La partie informatique du sous système est terminée et répond au sujet. Testé sur la maquette Arduino (en mode 5)
- Le démon qui gère la liaison série démarre avec la FoxBoard
- La distance captée s'affiche sous forme d'une barre sur la page web. On a testé l'affichage en 2 dimensions (en tenant compte de l'angle fourni au moteur) mais on n'arrive pas à récupérer correctement la valeur de l'angle et à l'utiliser, il faudrait modifier les scripts cgi pour que les 2 informations (angle et distance) soient traitées par le même script.
- En électronique : le schéma est terminé, le montage est réalisé.
Notes complémentaires
La page Web sur la FoxBoard
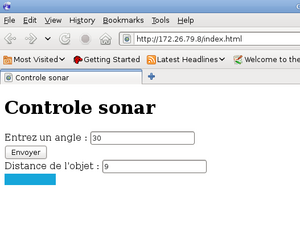
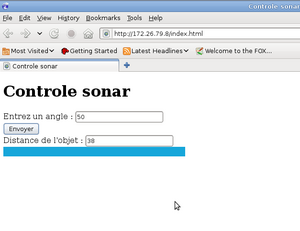
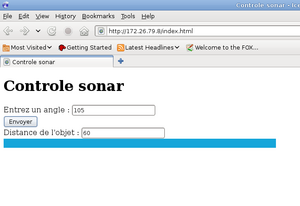
La page Web contient du code html (les textes, les champs de saisie et d'affichage) ainsi que du code JavaScript qui permet de gérer l'envoi et la réception des messages avec les scripts cgi. Ces requêtes utilisent des fonctionnalités de la bibliothèque prototype.js, notamment les évènements AJAX. Le code est séparé en plusieurs fonctions, une pour l'envoi de la valeur de l'angle que l'utilisateur veut appliquer au moteur du sonar, une pour la réception de la valeur de la distance captée (elle est appelée toutes les secondes grâce à la fonction SetTimeout), et enfin une série de fonctions qui gère l'affichage de cette valeur et de la bande bleue représentant la distance captée. Il s'agit ici d'utiliser l'élément HTML5 Canvas.
Les 3 images à droite montrent la page web lorsqu'elle reçoit une valeur de distance faible, moyenne et élevée.
Utilisation de Canvas
Canvas est un élément HTML5 qui permet de gérer des graphiques sur la page web. Lié à des fonctions JavaScript, il permet d'obtenir des graphiques 2D (et même 3D selon Internet, pas testé ici). On récupère le contexte (ici 2D donc) dans une fonction JavaScript qui utilise également la valeur de la distance reçue pour afficher la bande.
On a également tenté de créer un graphique réellement en 2 dimensions en utilisant aussi la valeur de l'angle fournie au moteur mais le manque de temps n'a pas permis aux tests d'aboutir.
Montage électronique final
La Nanoboard nous transmet un signal rectangulaire d'amplitue 5V de 6 impulsions à 44kHz toutes les secondes, la puissance en sortie de la carte n'est pas suffisante pour faire osciller l'emetteur. On a donc ajouté un AOP cablé en saturation pour augmenter la puissance et ainsi pouvoir commander l'emetteur.
Le signal reçu par le recepteur après le voyage du son est très faible (de l'ordre de la dizaine de millivolt d'amplitude), nous avons donc réalisé un amplificateur pas 500 (R2/R1) qui permettra de pouvoir envoyer à la nanoboard un signal exploitable.
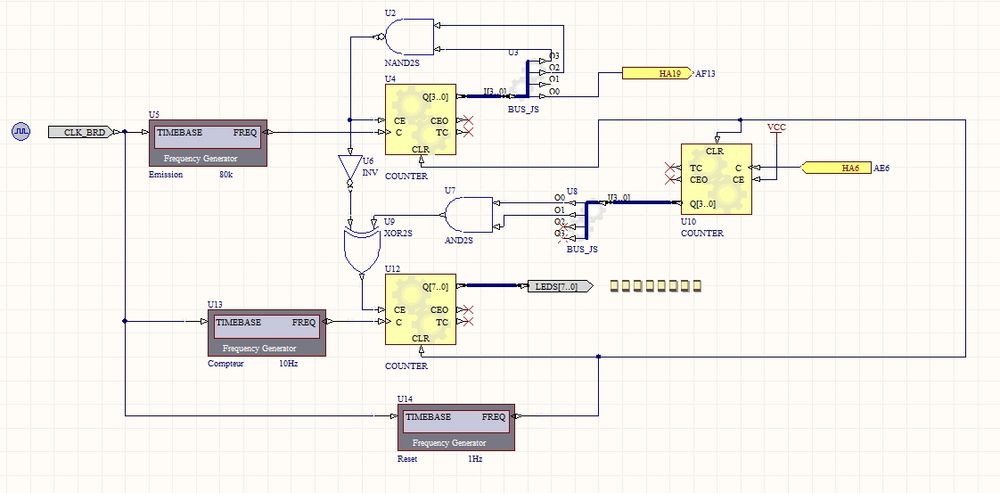
Nous utilisons trois fréquences différentes dans les buts suivants :
- Générer un signal à 40kHz (fréquence d'oscillation des émetteurs récepteurs)
- Générer le signal de rafraichissement de la mesure : 1Hz
- Compter le temps écoulé entre le départ et le retour du son (cette fréquence influencera notre plage de mesure). Nous avons choisi 40kHz pour mesurer une distance allant jusqu'à 1m (la puissance que nous mettons en oeuvre ne nous garantissant pas de resultat concluant en cas d'une distance trop élevée)
Nous utilisons deux compteurs associés à des portes logiques ayant pour fonctions:
- Desactiver la transmission apres 6 periode du signal à 40kHz
- Compter le temps qui s'écoule entre la fin de l'émission et le début de la réception